- Use „General record storage page" [useStoragePid]
- Do not use Tab-Dividers [noTabDividers]
- Localization mode for text fields [l10n_mode_prefixLangTitle]
- Localization mode for images [l10n_mode_imageExclude]
- Hide new localizations [hideNewLocalizations]
- Prepend at Copy [prependAtCopy]
- News Label in List-Module [label]
- Alternative Label [label_alt]
- Alternative Label 2 [label_alt2]
- Force alternative label [label_alt_force]
- Category order in tree [treeOrderBy]
- Width of the left category field [categorySelectedWidth]
- Width of the right category field [categoryTreeWidth]
- Height of the right category field [categoryTreeHeigth]
- „tt_news“-Meldungen formatieren
- Links
- Rechts
Übersichtliche News-Listen erzeugen mit „tt_news“: News einrichten und konfigurieren
Ihre Vielseitigkeit macht „News“ zu einem effektiven Werkzeug für die tägliche Arbeit mit aktuellen Meldungen.
Starten Sie für die Implementierung den Extension Manager, und laden
Sie aus dem TER die Extension „tt_news“. Bei der Installation werden
einige Tabellen und ein Upload-Verzeichnis angelegt.
| Folgende Grundeinstellungen werden abgefragt: |
Use „General record storage page“ [useStoragePid]Bei aktivierter Option werden die Kategorien der „General Record Do not use Tab-Dividers [noTabDividers]Im Backend wird das Formular, in dem die Einträge angelegt werden, Localization mode for text fields [l10n_mode_prefixLangTitle]Bei aktivierter Option werden Sie aufgefordert, eine Übersetzung für Localization mode for images [l10n_mode_imageExclude]Bilder in den News-Artikeln werden immer aus dem Eintrag mit der Hide new localizations [hideNewLocalizations]Bei aktivierter Option werden neue Sprachversionen der Artikel erst einmal unsichtbar geschaltet. Prepend at Copy [prependAtCopy]Wenn die Option aktiv ist, wird bei jedem kopierten Eintrag ein „copy [#]“ vor den Titel gestellt. News Label in List-Module [label]Definiert, welches Feld (Titel, Kurztitel der Autoren) im „Web > Listenmodul“ als Titel angezeigt wird. Alternative Label [label_alt]Alternativfeld, falls sich in dem Feld, das als Titel definiert Alternative Label 2 [label_alt2]Ein zweites Alternativfeld Force alternative label [label_alt_force]Erzwingt die Anzeige des Alternativfeldes hinter dem Titel. Category order in tree [treeOrderBy]Bestimmt die Sortierung der Kategorien in Backend-Formularen. Width of the left category field [categorySelectedWidth]Bestimmt die Breite des linken Kategorieauswahlfeldes im Backend. Width of the right category field [categoryTreeWidth]Bestimmt die Breite des rechten Kategorieauswahlfeldes im Backend. Height of the right category field [categoryTreeHeigth]Legt fest, wieviele Kategorieeinträge im rechten Kategoriefeld im „tt_news“-Formular angezeigt werden sollen. |
Speichern Sie die Einstellungen mit einem Klick auf „Update“. Davon
ausgehend, dass Sie die News auf der Startseite anzeigen möchten,
benötigen Sie noch zwei weitere Seiten, einen „SysOrdner“, in dem die
News gespeichert werden, und eine Seite vom Typ „Nicht im Menü“ für die
Anzeige des kompletten Artikels. Die Seite „News“ sollte als „General
Storage Page“ definiert werden. Dies ist für die Anzeige der Kategorien
nötig. Aktivieren Sie dazu bei den Seiteneigenschaften die zweite
Optionspalette am Seitenende. Im Abschnitt „Allgemeine
Datensatzsammlung“ aktivieren Sie das Kästchen „Ist Anfang der
Webseite“.
Im Modul „Web > Page“ tragen wir die Content-Elemente ein.
Klicken Sie auf „Seiteninhalt anlegen“. Scrollen Sie bis zum
Abschnitt „Plugins“. Hier finden Sie nun das News-Plugin. Klicken Sie
auf das Icon, um das Plugin einzubinden und zu konfigurieren. Die
Optionen sind auf mehreren Seiten aufgeteilt. Auf der Startseite soll
eine Übersicht der neuesten Artikel erscheinen. Die Artikel sollen nach
Datum absteigend sortiert sein und unabhängig der jeweiligen Kategorie
aufgeführt werden.
| Verändern Sie folgende Werte: |
Allgemeine Einstellungen
Template
Sonstige Einstellungen
|
Speichern Sie die Einstellungen. Wechseln Sie zu der Seite
„News-Anzeige“. Fügen Sie abermals ein Content-Element „News“ ein, und
wechseln Sie in die Konfiguration.
| Hier ändern Sie folgende Werte: |
Allgemeine Einstellungen
Template
Kategorie Einstellung
Sonstige Einstellungen
|
Speichern Sie die Einstellungen, und wenden Sie sich nun dem
Template zu. Öffnen Sie die Template-Konfiguration unter „Web >
Templates“, und wählen Sie aus der Drop-Down-Liste „Info/Modify“.
Klicken Sie hier auf „Click here to edit whole template record“.
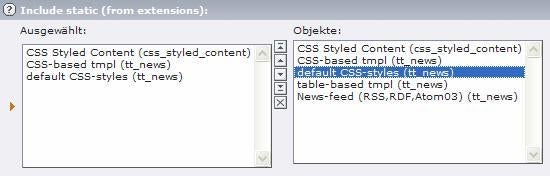
Scrollen Sie bis zu dem Abschnitt „Include static (from extensions)“,
und klicken Sie auf „CSS-styled content (css_styled_content)“, „default
CSS-styles (tt_news)“ und „CSS-based tmpl (tt_news)“. Sollte „CSS-styled content“ bei Ihnen fehlen, ist die Extension „css_styled_content“ noch
nicht importiert und installiert. Holen Sie das bitte nach. Möchten Sie
kein CSS-Layout verwenden, binden Sie hier nur „table-based tmpl“
(tt_news) ein.
Scrollen Sie etwas nach oben, und wenden Sie sich den „CONSTANTS“
und dem TypoScript-Setup zu. Hier nehmen Sie die endgültige
Konfiguration des Plugins vor. Die Einstellungen im Constants-Feld
können Sie auch im Constant-Editor vornehmen, den Sie über das
Drop-Down-Menü am Anfang der Seite erreichen. Das Constants-Feld
enthält die grundlegende Konfiguration des Plugins.
plugin.tt_news.useHRDates = 1 plugin.tt_news.useMultiPageSingleView = 1 plugin.tt_news.singleMaxW = 240 plugin.tt_news.singleMaxH = 180 plugin.tt_news.latestMaxW = 60 plugin.tt_news.latestMaxH = 40 plugin.tt_news.listMaxW = 120 plugin.tt_news.listMaxH = 90 plugin.tt_news.pid_list = 3 plugin.tt_news.singlePid = 2 plugin.tt_news.backPid = 1 plugin.tt_news.latestLimit = 5 plugin.tt_news.catTextMode = 3 plugin.tt_news.catImageMode = 3
Listing 1
Die erste Zeile aktiviert eine lesbarere Datumsanzeige. Aus 01.01.07 wird 01 Jan. 2007. Mit der zweiten Zeile wird die Seitenaufteilung
aktiviert. Lange Texte werden auf mehrere Seiten verteilt, wobei TYPO3
darauf achtet, die Seitentrennung nach einem Absatz und nicht
mittendrin vorzunehmen. Die Zeilen drei bis acht legen die maximale
Breite und Höhe der Artikelbilder in den verschiedenen Ansichten fest.
Die Option „pid_list“ ist besonders wichtig. Hier wird die ID der Seite
eingetragen, die als Container für die News dient, in unserem Fall die
ID 3 für die Seite „News“. Die Anzeigeseite, auf die mit einem Klick auf
den Titel verwiesen wird, definiert die Option „singlePid“ und steht in
unserem Beispiel auf 2. Die „backPid“ zeigt auf die Startseite und
definiert das Ziel für den Zurück-Link auf der Anzeigeseite. Wieviele
Artikel auf der Übersichtsseite angezeigt werden, legt „latestLimit“
fest. Ob die Kategorie nur angezeigt oder verlinkt wird, erfährt TYPO3
durch „catTextMode“ und „catImageMode“.
Nun ist die News-Anzeige fertig für den Einsatz. Um neue Artikel zu
schreiben, klicken Sie auf das Icon neben der Seite „News“, und wählen
Sie „Neu“. Sie werden zwei neue Auswahlmöglichkeiten vorfinden: „News“
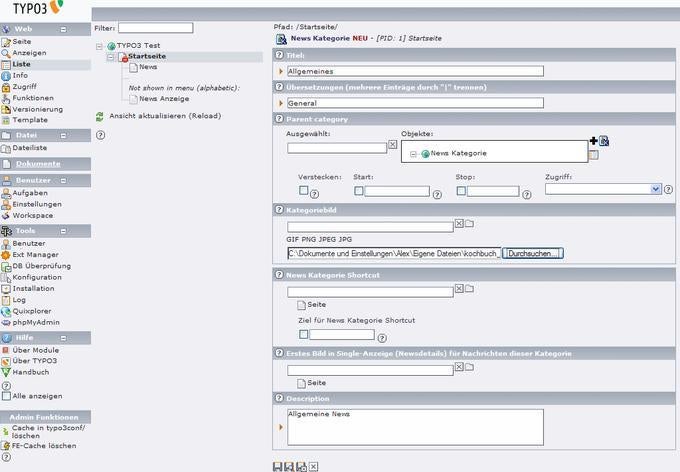
und „News-Kategorie“. Letztere benutzen Sie, um Kategorien anzulegen.
Dabei können Sie ein Kategoriebild definieren und weitere Einstellungen
vornehmen.
Durch die Kategorien lassen sich Ihre
Artikel logisch aufbauen, da sie sich in einer Baumstruktur anlegen lassen.
Legen Sie eine Kategorie an, und nehmen Sie die gewünschten
Einstellungen vor. Im Minimalfall reicht der Kategoriename.
Wenn Sie die gewünschten Kategorien angelegt haben, können Sie dazu
übergehen, die Artikel zu schreiben. Klicken Sie dazu wieder auf das
Icon neben der Seite „News“, und wählen Sie wieder „Neu“. Diesmal rufen
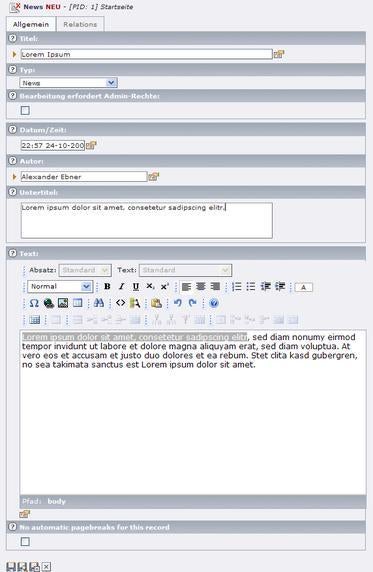
Sie den Datensatztyp „News“ auf. Wählen Sie einen aussagekräftigen Titel.
Der Typ sollte auf „News“ verbleiben, es sei denn der Link im Titel soll
auf eine andere Seite verweisen. Ein Häkchen bei „Bearbeitung erfordert
Admin-Rechte“ bewirkt, dass dieser Datensatz nur von einem
Administrator bearbeitet werden kann. „Datum, Autor und Untertitel“
sollten ausgefüllt werden. Letzterer erscheint in der Artikelauflistung
unter der Überschrift.
Der eigentliche Text wird in einem so genannten WYSIWYG-Editor
bearbeitet. Sie können ihn nach Belieben formatieren. Die Aktivierung
von „No automatic pagebreaks for this record“ verhindert das
automatische Aufteilen des Artikels auf mehrere Seiten. Weitere
Optionen finden Sie auf der Seite „Relations“. Hier wählen Sie die Kategorie und die Bilder aus, die im
Text angezeigt werden sollen. Ferner können Sie auf externe Links und
auf andere Artikel hinweisen. Dateien können ebenfalls für den Download
eingebunden werden. Zudem können Sie festlegen, dass nur bestimmte
Nutzergruppen (Frontend-Usergroups) Zugriff auf diesen Artikel haben
sollen. Speichern Sie Ihren neu erstellten Artikel ab, und rufen Sie anschließend die
Startseite auf. In der Übersicht finden Sie Ihren Artikel mit dem
Untertitel als „Anreißer“. Mit einem Klick auf die Überschrift oder auf
den Link mit der Bezeichnung „[mehr]“ bekommen Sie den gesamten Text zu
sehen.
Schließlich an dieser Stelle noch ein Hinweis: Nach dem Anlegen eines Artikels
sollten Sie unbedingt den Frontend-Cache leeren, da der Artikel sonst nicht
angezeigt wird. Komfortabel lässt sich dieser gern vergessene Schritt umgehen, wenn jeder neue News-Eintrag automatisch den Cache
löscht. In dem Buch „TYPO3 und TypoScript-Kochbuch“ der Autoren aus dem Hanser-Verlag ist ein entsprechendes Rezept
beschrieben.
„tt_news“-Meldungen formatieren
Nachdem die Extension nun eingerichtet ist und News eingepflegt werden können, kümmern wir uns noch einen Augenblick um die Anzeige der News. Denn gerade, wenn Sie mit mehreren Spalten oder gar einem
TemplaVoilà-Layout mit mehreren Positionen für die News arbeiten,
benötigen Sie die Möglichkeit, die News zu verteilen. Dazu gibt es zwei
Ansätze: nach der Position in der Liste und nach der Kategorie.
Das
Beispiel-Layout beinhaltet eine besonders hervorgehobene Meldung und
zwei Spalten mit weiteren Meldungen. Per CSS können Sie diese Bereiche
frei gestalten. Die Besonderheit liegt darin, „tt_news“ so zu
konfigurieren, dass es die Meldungen wie gewünscht auf die
verschiedenen Container verteilt.
Beim ersten Ansatz ist die Position der Meldung in der Liste, je nach welchem
Attribut sortiert wird, entscheidend. Sie können nach Datum absteigend sortieren und
erhalten als Erstes immer die neueste Meldung. Dies dürfte die
gebräuchlichste Einstellung sein. Wenn Sie TemplaVoilà einsetzen,
können Sie Content-Elemente nach dem Frontend-Layout anordnen. Wenn Sie
darauf verzichten und das Spaltenlayout verwenden, ordnen Sie jedem
Container eine Spalte zu, beispielsweise dem Container mit der ersten
Meldung die mittlere Spalte (normal). Dem Container mit der zweiten und
der dritten Meldung ordnen Sie die linke Seite zu, den letzten vier
Meldungen die rechte Spalte. Legen Sie nun in der mittleren Spalte ein
neues Content-Element vom Typ „News“ an. Die Konfiguration können Sie dem
vorangegangenen Rezept entnehmen. Als Ansicht sollte „LIST“ nach Datum
absteigend eingestellt sein.
| Nachfolgend die Änderungen: |
Template
Sonstige Einstellungen
Mit diesen Einstellungen wird der neueste Eintrag – und nur dieser – Links
Rechts
Mit diesen Einstellungen geben Sie den einzelnen Content-Elementen |
Beim zweiten Ansatz verläuft die Konfiguration wie im ersten Ansatz. Der einzige
Unterschied besteht darin, dass statt des Attributs „List StartID“ die
Attribute „Kategoriemodus“ und „Kategorieauswahl“ im Reiter „Allgemeine
Einstellungen“ konfiguriert werden. Ersteres stellen Sie auf „Zeige
alle Einträge aus den ausgewählten Kategorien“. Bei „Kategorieauswahl“
markieren Sie die Kategorien, die in den entsprechenden Container
gehören. Beispielsweise könnten Sie drei Kategorien mit den Namen
„TopNew“, „Technik“ und „Design“ anlegen. Die erste Meldung wird auf
die TopNew-Kategorie konfiguriert, die Container mit Meldung zwei und
drei auf die Kategorie Technik, der dritte Container mit den restlichen
vier Meldungen auf die Kategorie Design. Wenn Sie nun eine neue Meldung
einpflegen, wählen Sie die passende Kategorie, um die Meldung in dem
entsprechenden Container anzuzeigen.
| Dieser Artikel ist ein Auszug aus folgendem Buch: | |
| Titel: | TYPO3 und TYPOScript – Kochbuch |
| Autoren: | Alexander Ebner, Patrick Schuster |
| Verlag/ISBN: | Hanser/978-3446410466 |
| Preis/Umfang: | 49,90 EUR/848 Seiten, Flexcover |





 Alexander Ebner arbeitet als System-Spezialist in einem bundesweiten Systemhaus sowie als freier Berater. Als Entwickler setzt er seit Jahren auf PHP/MySQL und lernte dadurch auch TYPO3 als CMS kennen und schätzen. Patrick Lobacher (geb. Schuster) ist freier Entwickler, Autor, Mitglied in der TYPO3-Association und berät seit 1996 Unternehmen beim Einsatz von Webtechnologien, insbesondere seit 2002 zunehmend im TYPO3-Umfeld.
Alexander Ebner arbeitet als System-Spezialist in einem bundesweiten Systemhaus sowie als freier Berater. Als Entwickler setzt er seit Jahren auf PHP/MySQL und lernte dadurch auch TYPO3 als CMS kennen und schätzen. Patrick Lobacher (geb. Schuster) ist freier Entwickler, Autor, Mitglied in der TYPO3-Association und berät seit 1996 Unternehmen beim Einsatz von Webtechnologien, insbesondere seit 2002 zunehmend im TYPO3-Umfeld.

Bitte beachte unsere Community-Richtlinien
Wir freuen uns über kontroverse Diskussionen, die gerne auch mal hitzig geführt werden dürfen. Beleidigende, grob anstößige, rassistische und strafrechtlich relevante Äußerungen und Beiträge tolerieren wir nicht. Bitte achte darauf, dass du keine Texte veröffentlichst, für die du keine ausdrückliche Erlaubnis des Urhebers hast. Ebenfalls nicht erlaubt ist der Missbrauch der Webangebote unter t3n.de als Werbeplattform. Die Nennung von Produktnamen, Herstellern, Dienstleistern und Websites ist nur dann zulässig, wenn damit nicht vorrangig der Zweck der Werbung verfolgt wird. Wir behalten uns vor, Beiträge, die diese Regeln verletzen, zu löschen und Accounts zeitweilig oder auf Dauer zu sperren.
Trotz all dieser notwendigen Regeln: Diskutiere kontrovers, sage anderen deine Meinung, trage mit weiterführenden Informationen zum Wissensaustausch bei, aber bleibe dabei fair und respektiere die Meinung anderer. Wir wünschen Dir viel Spaß mit den Webangeboten von t3n und freuen uns auf spannende Beiträge.
Dein t3n-Team