Höchste Zeit für Mobile: Was Onlinehändler über M-Commerce wissen müssen

M-Commerce (Foto: Birthe Gerlach / Photocase)
Welche Bedeutung der M-Commerce-Markt aktuell hat, lässt sich am besten mit Zahlen ausdrücken: Der Online-Monitordes Handelsverbands Deutschland (HDE) zitiert dazu ein GFK-Panel und weist für das Jahr 2013 einen 18-prozentigen Anteil von M-Commerce am deutschen E-Commerce-Handelsvolumen aus. In den Produktkategorien Elektro und Technik sieht der HDE sogar Anteile bis zu 30 Prozent.
Die Umsätze werden laut einer Studie sowohl über Tablet als auch über das Smartphone generiert. Zwar sind die Konversionsraten auf Tablets besser, dennoch werden aktuell im weltweiten Schnitt mehr Transaktionen über Smartphones getätigt: 53 Prozent der mobilen Käufe im Retail-Bereich erfolgen übers Handy, 47 Prozent über Tablets. Die durchschnittliche Warenkorbhöhe betrug mobil laut Statista-Informationen auf einem Smartphone 44 Euro und auf einem Tablet 74 Euro.
Zahlen der Otto Group bestätigen den mobilen Trend: Mytoys, samt der dazugehörigen Fashion-Onlineshops Ambellis und Mirapodo, erhält rund 30 Prozent der Bestellungen mobil, was einer 10-prozentigen Steigerung gegenüber dem letzten Jahr entspricht. Die Bestellungen kommen fast zu gleichen Teilen von Tablet (16 Prozent) und Smartphone (15 Prozent). Der mobile Traffic, das Volumen des Warenkorbs und die mobile Konversionsrate sind deutlich angestiegen.
Der Weg zum mobilen Onlineshop: Die wichtigsten Aspekte im Überblick
Um den eigenen Onlineshop optimal für den Boom im Mobile Commerce vorzubereiten, sind einige Faktoren zu beachten. Zum einen gilt es, die richtige technische Lösung einzusetzen: Desktop-Ansicht optimieren, Responsive Design, eine eigene mobile Website oder gar eine native App? Zum anderen ist es neben der eingesetzten Umsetzungsmethode genauso wichtig, auf eine gut funktionierende Usability zu achten – denn hiervon hängt die Konversionsrate maßgeblich ab.
Umsetzung: Mobile Theme, Adaptive, Responsive, Native oder Web-App?
Soll der Onlineshop mobil werden, gibt es zwei grundlegende Möglichkeiten: Entweder wird ein zweites Layout für die mobile Variante erstellt oder der Onlineshop wird so überarbeitet, dass er mit einem Layout sowohl Desktop-Rechner als auch mobile Endgeräte bedienen kann. Für die letztere Variante gibt es technisch mehrere Umsetzungswege, beispielsweise responsives oder adaptives Design. Welche Vor- und Nachteile sich aus den unterschiedlichen Implementierungen ergeben, erklärt ein Ratgeber-Artikel auf t3n.de.
Ein weiterer Aufwand kommt hinzu, falls sich Händler entscheiden, ein komplettes, weiteres System für die mobile Variante ins Spiel zu bringen. Dienstleister wie CouchCommerce und Shopgate bieten eigene Plattformen, mit denen sich auf Basis des vorhandenen Shops ein mobiler Onlineshop umsetzen lässt. Die Anbieter generieren zusätzlich zum eigentlichen Onlineshop separate mobile Websites für Smartphone, Tablet oder Apps.
Die letzte Möglichkeit stellt eine native App für mobile Plattformen dar, die der Kunde aus dem App-Store herunterladen kann. Eine „richtige“ App sollte aber nur dann zum Einsatz kommen, wenn im Vergleich zu einer Website ein echter Mehrwert für den Nutzer entsteht. Die Ikea-App erlaubt Kunden beispielsweise, mit einem Augmented-Reality-Feature Möbel virtuell in den eigenen vier Wänden zu platzieren, um sie vor Ort zu begutachten.
Bedienbarkeit ist ein Killer-Feature: Usability first
Generell sollte das erste Ziel also sein, dass der Onlineshop auf einem Touchdisplay überhaupt bedienbar ist. Und das ausdrücklich nicht nur in der mobilen, sondern auch in der Desktop-Ansicht. Die Annahme, dass spezielle mobile Ansichten eingeführt werden müssen, ist überholt: Tablets mit einem mindestens 10 Zoll großen Display können gut mit einer Desktopseite umgehen, wie die Usability-Experten der Nielsen Norman Group in einem kürzlich veröffentlichten Artikel betonen. Da auf dem Tablet viele Nutzer die Desktop-Ansicht nutzen, ist eine entsprechende Anpassung der Desktop-Website an das Touch-Display nötig.
Im nächsten Schritt der mobilen Optimierung folgt die mobile Ansicht. Wichtigste Erkenntnis der Experten ist hierbei: Das stumpfe Verkleinern oder Vergrößern des Designs ist keine Lösung, es muss vor allem auch das abweichende Bedienkonzept der Touchgeräte berücksichtigt werden.
Ein weiterer Punkt ist der weitverbreitete Fehler, den Funktionsumfang zu beschränken: Kunden erwarten bei der Nutzung des Shops denselben Funktionsumfang wie in der „normalen“ Ausgabe des Onlineshops. Jedoch müssen nicht alle davon direkt von der ersten, sichtbaren Informationsebene zugänglich sein: Weniger häufig frequentierte Funktionen können auch in tieferen Navigationsebenen liegen, sollten aber auf keinen Fall fehlen.

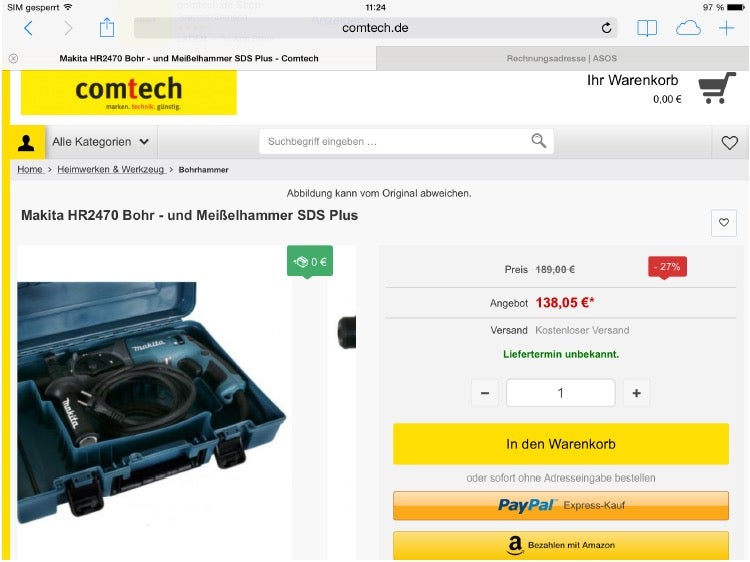
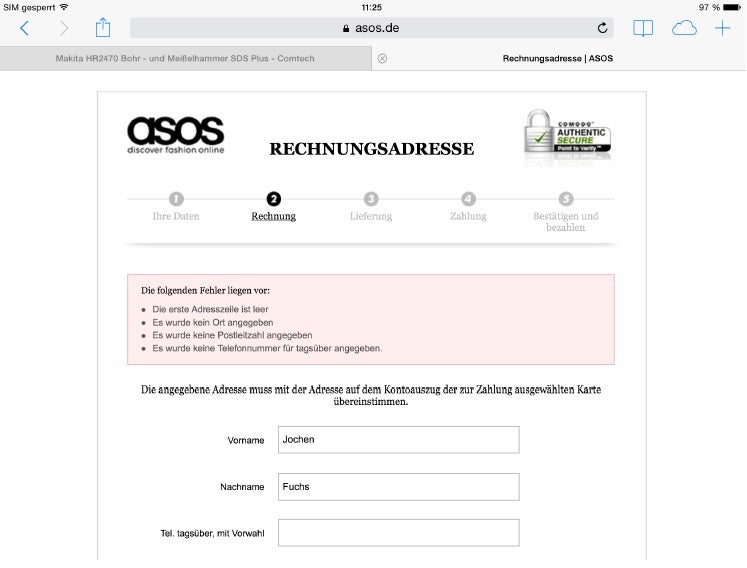
Comtech zeigt wie es geht: Hier ist dem Kunden schon beim Hinzufügen in den Warenkorb klar, dass der schnelle Checkout mit Paypal oder Amazon zur Verfügung steht. (asos.de)
Knackpunkt mobiles Bezahen: Weniger ist mehr
Die meisten Studien, die sich mit Konversionsraten beschäftigen, zeigen, dass Kunden am häufigsten auf den Bezahlseiten abspringen. Im Klartext: Die Gestaltung des Checkouts sowie die Auswahl der richtigen Zahlungsmethoden ist eine der wichtigsten Stellschrauben für die Konversionsrate. Konversion-Optimierungs-Experte André Morys von der Web Arts AG erklärt dazu: „Der mobile Checkout muss im Vergleich zum Desktop-Checkout mit einer wesentlich höheren Effizienz ausgestattet sein, da die Kunden in diesem Nutzungskontext viel ungeduldiger sind.“
Deutliches Anzeichen für diese Ungelduld: Die mobilen Konversionsraten sind aktuell deutlich schlechter als klassische Konversionsraten. Die Usability-Experten der Nielsen Norman Group kommen in ihrem Fazit zum Weihnachtsgeschäft 2014 zu dem Schluss, dass mobil viel weniger Kunden zu Käufern werden als auf dem Desktop.
Je nach Studie liegen die Konversionsraten in Onlineshops im niedrigen einstelligen Bereich. Die oben verlinkte Nielsen-Studie nennt folgende Werte für Konversionsraten auf E-Commerce-Sites: Smartphone 0,39, Tablet 1,16 und Desktop 1,52 Prozent. Vergleicht man die Werte für Smartphones und Desktop, resultiert das in der Erkenntnis, dass Desktop-Sites über 288 Prozent höhere Konversionsraten haben. Erkenntnis der Nielsen-Experten: Die Konversionsrate sinkt aufgrund von vielerlei Mängeln und Problemen der mobilen Checkout- und Bezahl-Prozesse und der übergreifend schlechten Usability der mobilen Onlineshops.
Mobiler Checkout: Smartphone vs. Tablet
Im Checkout steckt also ein hohes Optimierungspotenzial. Die Bezahlseite wird oft von einem Dienstleister, dem Payment-Service-Provider (PSP) gestellt, der die Abwicklung der Zahlungen übernimmt. Dennoch ist es in den meisten Fällen technisch möglich, Anpassungen an der Gestaltung dieser Seite vorzunehmen. So besteht meist ein Zugriff auf den so genannten „Kopf“ der Datei, in den sich beispielsweise JavaScript-Notationen einfügen lassen. Sollte der PSP diese Möglichkeit nicht anbieten, auch nicht in einem anderen Tarif oder Produkt aus seiner Palette, empfiehlt sich ein Wechsel.

Asos bietet ein schlechtes Beispiel: Der Kunde wird mobil mit einer enormen Menge von Dateneingaben „gequält“ und erfährt erst im vorletzten Schritt des Checkouts, welche Zahlungsmöglichkeiten zur Verfügung stehen. (Screenshot: comtech.de)
Die Optimierung auf dem Smartphone und auf dem Tablet weist Unterschiede auf, wie Andre Morys betont: „Bei der Nutzung dieser Geräte zeigen die Kunden nach meiner Erfahrung eine unterschiedliche Motivation. Die impliziten Ziele sind andere: Am Tablet ist der Kunde eher offen und bereit für Inspirationen, auf dem Smartphone eher stur beschaffungsorientiert. Deshalb sollte der Checkout für Smartphones noch einfacher und schnörkellöser sein als für ein Tablet. Selbst das Cross-Selling, das Einblenden von ergänzenden Artikeln, kann hier die Konversionsrate extrem negativ beeinflussen. Für den normalen, durchschnittlichen Versandhändler ist Traffic-technisch der Tablet-Checkout der größere Optimierungshebel, denn die Konversionsraten sind dort wesentlich besser.“
Einfachheit ist Trumpf, so das Expertenfazit von Morys. Möglichst wenig Eingaben während des Checkouts, keine Wiederholungen, möglichst wenig ablenkende Elemente oder Informationen – das führe zum Erfolg.
Zahlungsarten: PayPal Express und Amazon Checkout im Vorteil
Prinzipiell gelten für die Auswahl des Zahlungsmix im mobilen Onlineshop die selben Regeln wie in der Desktop-Variante des Shops: Der Kunde möchte seine bevorzugte Zahlungsmethode vorfinden, sonst wird der Kauf abgebrochen. Mit einer Besonderheit, die bei Smartphones stärker hervortritt als bei Tablet- oder Desktop-basierenden Zahlungen: Je einfacher der Bezahlprozess, desto besser. Die Bereitschaft, lange Eingaben vorzunehmen, ist auf mobilen Endgeräten relativ gering; deshalb konvertieren meist Zahlarten besser, die wenige bis keine Eingaben erfordern.
Bestandskunden nutzen gerne bereits hinterlegte Zahlungsarten, die nicht erneut eingetippt werden müssen. Neu- und Bestandskunden greifen Onlinehändler gut mit Zahlungsarten wie PayPal Express oder Amazon Checkout auf. Diese Wallet-basierenden Zahlungsarten übertragen mit einem simplen Login nicht nur die Zahlung, sondern auch Kundendaten wie Lieferanschrift und Kontaktdaten. Erkennt ein Kunde auf den ersten Blick, dass ein Händler diese bequemen Bezahlarten anbietet, steigt die Wahrscheinlichkeit, dass er seinen Kauf auch abschließt – womit sich die Konversionsrate verbessert.
Fazit: M-Commerce ist im Alltag angekommen
Wenn wir hier von Mobile Commerce sprechen, dann meinen wir damit nicht eine skurrile Handelsform, die irgendwann mal in der Zukunft relevant wird. Wir reden auch nicht über eine Spielerei oder einen belanglosen Trend, der irgendwann vorübergeht. Es geht hier um eine Alltagsanwendung, über den Einkauf auf Geräten, die mittlerweile so tief in den Alltag der Menschen integriert sind, dass es sich immer mehr und mehr „natürlich“ anfühlt, diese Geräte auch für den Einkauf zu benutzen: Tablets und Smartphones.
Tablets ersetzen den Desktoprechner und werden auf der Couch auch gerne zum Stöbern genutzt: Inspiration und Impulskäufe kommen in diesem Setting gut an. Smartphones hingegen sind aktuell am häufigsten ein Zielkauf-Instrument – unterwegs, auf kleinem Bildschirm, sucht der Kunde zielstrebig nach den Artikeln, die er benötigt. Onlinehändler dürfen sich nicht von den bisher schlechteren Konversionsraten irritieren lassen – diese sind eher ein Zeichen dafür, dass die Bedienbarkeit der mobilen Shops noch stark verbesserungswürdig ist. Darüber sind sich US- und deutsche Experten einig.
Deshalb ist die Mission jedes Onlinehändlers für das vor ihm liegende Jahr klar: Den eigenen Onlineshop für mobile Geräte benutzerfreundlicher zu gestalten. Kunden und Umsätze werden es ihm danken.

 Jochen G. Fuchs ist Ressortleiter
Jochen G. Fuchs ist Ressortleiter 
Ich denke die Quellenangaben der Screenshots sind vertauscht wurden ;)
Sehr guter Artikel. Ich erlebe auch im täglichen Arbeitsbetreib, dass noch sehr viele Unternehmen gar nicht über die Wichtigkeit des M-Commerce Bescheid wissen. Obwohl sie teilweise selbst per Handy von unterwegs aus sich schnell etwas bestellen, denke sie nicht daran, dass auch sie als Händler eine mobile Seite brauchen. Wir haben uns aktuell auch in einen Artikel über unsere Erfahrungen mit dem Thema Responsive Webdesign und Mobile First befasst: https://www.webneo.de/blog/responsive-webdesign-googles-mobile-first/#more-5733