- Content + Context
- Was ist User Experience Design?
- Ebene 1: Der User
- Ebene 2: Die Hardware
- Ebene 3: Das Betriebsystem/Software
- Ebene 4: Website/HTML5 Webapp
- Ebene 5: Testing
- Die Hardware-UX
- Die Operating-System-UX
- Die App-/Website-UX
- Fass mich an, mit JavaScript
- Ladezeiten sind entscheidend
- Das neue iPad und das Retina-Display
- Fazit
Webdesign: Wie sich die User-Experience auf Tablets optimieren lässt

Laut einer Compuware-Studie [1] aus dem Februar 2012 werden 46 Prozent aller Websites auf einem Tablet mangels Funktionalität, Usability und fehlerhafter Darstellung kein zweites Mal besucht. Insgesamt schneiden Websites auf Tablets schlecht bezüglich ihrer „User Experience“ ab. Die „Post-PC-Ära“ erfordert also ein Umdenken. Struktur, Strategie, Design und Funktion von Content müssen in dem mobilen Anwendungszenario ganzheitlich und aus Sicht des Users betrachtet werden.

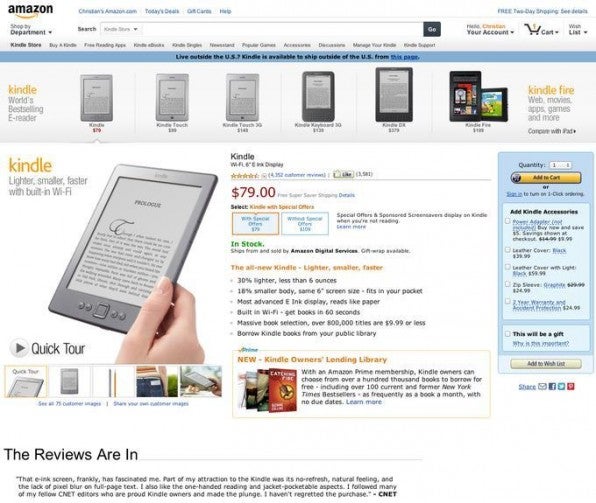
Für Tablets optimierte Websites und Onlinestores zeigen, wie einfach, intuitiv und übersichtlich Online-Shopping ganz ohne Maus und Content-Überladung sein kann. Der lang ersehnte Amazon-Relaunch, der bisher noch nicht in Deutschland ausgerollt ist, verfolgt die Strategie „Tablet first“. Auch Desktop-User werden von der neuen Website profitieren – denn die neue Website ist aufgeräumter, übersichtlicher, einfacher und intuitiver nutzbar.
Content + Context
Das Tablet ist ein neues Eingabegerät – neben den faktischen Unterschieden bezüglich Hardware, Betriebssystem und Browser erhalten die wohl wesentlichsten Unterscheidungsmerkmale zum Desktop-Computer allerdings noch nicht genügend Aufmerksamkeit. Webdesigner müssen den situativen Kontext, also „wann“, „für was“, „wie“ das Tablet genutzt wird, viel stärker in ihre Projekte einbinden. Tablets sind in Bewegung, werden eher im Privaten genutzt, hauptsächlich zum Lesen, Video schauen, Recherchieren, sprich: Nutzer konsumieren im Wesentlichen Content. Sie drehen ein Tablet je nach Art des Contents, es ist unterschiedlichen Lichtumgebungen ausgesetzt, wird parallel zu anderen Aktivitäten genutzt und ist somit oft etwas nebensächliches. Das Tablet ist persönlicher als der Desktop-Rechner, „instant on“, immer dabei und wird auch von mehreren Personen genutzt. Das Credo „Content ist King“ hat nie seine Bedeutung verloren, jetzt muss es auf den Kontext erweitert werden. Denn mittlerweile gibt es über 16 Millionen Mobile-Web-Nutzer in Deutschland (September 2011 / AGOF Mobile Facts 2011).
Webdesigner sollten also den Mehrwert der Website-Inhalte immer in Bezug auf den Anweder einschätzen. Wie gut kann der Content gelesen werden? Sind Videos in ausreichender Qualität vorhanden? Werden diese optimal gestreamt? Wie einfach ist es, auf einem Tablet ein Bestellformular zu nutzen?
Was ist User Experience Design?
Es gibt viele Beschreibungen des Begriffs „User Experience“ (UX). Oft ist zu beobachten, dass UX mit „Usability“ gleichgestellt wird. „Usability“ ist jedoch ein Bestandteil der UX. Eine Website mit schlechter „Usability“ führt zu unzufriedenen Usern. Eine gute UX sorgt für wiederkehrende Anwender, intensivere Nutzung und damit zum Erfolg des Angebots. Der Prozess des UX-Design ist nur unter intensiver Einbeziehung der User möglich. Sich in die User einzudenken gehört zu den wesentlichen Aufgaben des UX-Designers.

Bei genauerer Betrachtung dessen, was erfolgreiche Tablet-UX beeinflusst, lassen sich fünf Ebenen identifizieren. Diese Ebenen können unter dem Begriff der „Projekt DNA“ zusammengefasst werden. Allen Projekten gemein ist die individuelle Zusammenstellung dieser „DNA“. Das Ziel ist die Herstellung eines optimalen Arrangements aller Projektbestandteile, das Ergebnis sollte eine erfolgreiche „User Experience“ sein.
Ebene 1: Der User
Was möchte er? Nutzt er das Tablet privat oder beruflich? Wann und wo hat er es in Gebrauch?
Ebene 2: Die Hardware
Welche Bildschirmgrößen und Auflösungen gilt es, zu bedenken? Ist das Gerät multitouchfähig? Wie gut kann es Videos abspielen?
Ebene 3: Das Betriebsystem/Software
Welche betriebssystemspezifischen Eigenschaften sind zu beachten?
Ebene 4: Website/HTML5 Webapp
Wie ist die Offline-Fähigkeit der Website beziehungsweise der Web-Applikation? Wie reagiert sie im Quer- und Hochformat? Lässt sie sich per „Touch-Controls“ steuern? Funktionieren die Formulare?
Ebene 5: Testing
Wurde die Website oder die Web-App mit den Bedürfnissen des Users und den durch geräte- und betriebssystemabhängige Parameter definierten Umgebungen und Situationen ausreichend getestet? Welche Erkenntnisse ergeben sich aus dem Test und fließen sie in das nächste Update ein?
Die Hardware-UX
Die Performance und Touchfähigkeit der aktuell verfügbaren Geräte liegen nicht weit auseinander. Websites bauen sich fast gleich schnell auf und lassen sich flüssig bedienen, eingebundene Videos werden in der Regel ruckelfrei abgespielt. Bei den Bildschirmgrößen hat die Fragmentierung zugenommen und es gibt sehr unterschiedliche Darstellungsbereiche und nutzbare Flächen. Empfehlungen für Display und Viewport-Testing gibt es einige (bspw. hier, und hier).
Mit Xscope [5] lassen sich fertige Websites und Photoshop-Entwürfe über ein „Shadowing/Mirror“-Tool direkt auf dem iPad testen. Auf der Website gibt es einen Workaround, um auch für das Retina-Display des neuen iPad optimiere Inhalte darzustellen. Auf tablet-screendesign.info [6] können sich Designer zudem einen Überblick über die Spezifikationen der vielen verschiedenen Tablet-Geräte verschaffen.
Die Operating-System-UX
Neben den von Hause aus gelieferten Webkit-basierten Browsern Safari, Chrome, Silk und BlackBerry Browser erfreuen sich auch Dolphin HD, Opera Mobile und Firefox Mobile Browser wachsender Beliebtheit. Allen gemeinsam ist die unterschiedlich ausgeprägte Unterstützung von HTML5. Eine Übersicht der gegenwärtigen mobilen HTML5-Unterstützung bietet die Website mobilehtml5.org [7].
Leider werden im Moment noch nicht alle „User Agents“ gleichermaßen als „Tablet“ identifiziert, sodass beispielsweise viele Android-Tablet-Anwender eine Smartphone-Website ausgeliefert bekommen. Mit der „CSS Media Queries“-Eigenschaft „max-device-width“ lässt sich nicht eindeutig ein Tablet identifizieren und der „User Agent“-String wird oft verfälscht. Zudem sollten Webdesigner überprüfen, ob es sich wirklich um ein iOS-Gerät und nicht um ein Netbook mit ähnlicher Bildschirmauflösung handelt. Auch die Fähigkeiten der Android-Browser sind durchaus sehr unterschiedlich zu Safari auf iOS. So lassen sich bei Safari Frames und scrollbare Elemente mit zwei Fingern durchscrollen – bei Android Browsern ist dies zurzeit nicht möglich. Zudem ist auch die Multitouchfähigkeit sehr unterschiedlich und sollte stets überprüft werden.
Die App-/Website-UX
Prinzipiell unterscheiden sich die Anforderungen an Tablets nicht von denen, die auch schon vor fünf Jahren jedem Projektbriefing zugrunde lagen: „Keep it Simple“, Übersichtlichkeit, kleine Datenmengen. Und dennoch werden Seiten gelauncht, auf denen man sich schnell verliert, die überladen sind mit Inhalten, dadurch langsam reagieren und die oft keinerlei Optimierung für mobile Geräte aufweisen. Dazu kommen für Maschinen geschriebene SEO-Texte und animierte Werbung, die nur dann gut ist, wenn sie auf Nutzerinteressen zugeschnitten ist.
Responsive Webdesign ist zur Zeit die umfassendste Lösung, um eine Website auf allen Endgeräten homogen darzustellen. Durch den Fakt, dass alle Browser HTML5 und Media Queries voll unterstützen, gibt es zurzeit keinen Grund dagegen. Die Regelwerke für die User-Interface-Gestaltung von Android, iOS und Windows 8 sind ein Muss für jeden Mobile-Webdesigner. Durch die Touch-Interfaces wird man zu einfachen, intuitiven und kontextbezogenen Strukturen gezwungen. Verpackt in universell leicht zu erfassenden Icons und Buttons werden diese von den Anbietern in den jeweiligen Developer-Centern bereitgestellt.
In der Gestaltung der Website gilt es oft, zwischen einem individuellen Design und einem Identitätsverlust der Seite zugunsten einer starken Integration in die OS-Umgebung abzuwägen. Bei Web-Apps und Websites ist zu beobachten, dass sich diese in der Gestaltung immer mehr annähern und dadurch enger mit dem Endgerät verwoben sind – sehr zum Vorteil des Nutzers. Er findet sich schnell zurecht und erkennt anhand der gestalteten Elemente wie Buttons und Icons die dahinterliegenden Funktionen. Mittlerweile ist durch Usability-Untersuchungen bekannt, dass Apps mit iOS-GUI (Graphical User Interface) auf Android-Geräten nicht gerne genutzt werden. Ebenso verhält es sich mit Android-GUI auf iOS-Geräten. Diese visuellen Welten passen einfach nicht in das Gesamtwerk.
Fass mich an, mit JavaScript
Um Touch-Events Website-übergreifend auf einem Tablet anwenden zu können, zum Beispiel um einen Seitenwechsel mit einer Swipe-Bewegung auszulösen, müssen Designer diese Funktionen zusätzlich über eine JavaScript-Bibliothek einbinden. Neben den bekannten Bibliotheken „jQuery Touch“ und „jQuery Mobile“ lässt sich auch auf die geräteübergreifende Lösung von „YUI 3.2.0“ [8] oder die auf jQuery basierenden Frameworks „Zepto.js“ [9] und „mootools-mobile“ [10] verweisen. jQuery Mobile und Touch sind aufgrund ihrer guten Dokumention schnell zu erlernen. Zu kritisieren sind die hohen Datenmengen und die optischen Ähnlichkeiten damit erstellter Anwendungen. Gerade Zepto.js ist wegen seiner sehr kleinen Datenmenge attraktiv – wer mit jQuery vertraut ist, wird sich schnell damit zurecht finden. Generell gilt es zu beachten, dass Android-Browser ab 2.1 – in Abhängigkeit vom Endgerät-Hersteller – Touch-Events unterstützen, allerdings kann der User diese Funktionalität auch deaktivieren.
Ladezeiten sind entscheidend
Ladezeiten und nicht optimal aufbereitete Inhalte sind wichtiger denn je – gerade mobile Anwender reagieren hier noch viel empfindlicher. Langsam ladende Websites haben eine negative Auswirkung auf das Nutzererlebnis, bilden somit einen geringeren Mehrwert und gehören laut Google auch nicht auf die obersten Plätze der Suchergebnislisten. Hierzu ist beispielsweise das Firefox-Add-on „Page Speed“ [11] ein nützliches Tool, das neben der Messung der Ladegeschwindigkeit auch direkt Tipps zu Verbesserungen gibt. „Minifyer“ wie zum Beispiel „Codekit“ helfen dabei, die Dateigröße von JavaScript- und CSS-Daten deutlich zu reduzieren. Auch Videos sind mittlerweile fester Bestandteil von News, Magazinen sowie immer stärker auch Onlinestores. Deshalb gilt auch hier, entsprechend zu agieren und Videodateien für Mobile Streaming möglichst klein zu halten.
Das neue iPad und das Retina-Display

Tablets mit Retina-Display liefern herausragende Grafik und stellen Webdesigner vor neue Probleme in der Gestaltung des User-Interfaces und der Darstellung von Bildern. Spezielle Anpassungen für die Darstellung von Websites auf dem neuen iPad sind sehr zu empfehlen.
Bilder in hoher Qualität sollten zum Einsatz kommen. Bei Produktfotos kann die Oberflächenstruktur des Materials zur Geltung kommen. Mit adaptiven Bildern lassen sich passend zum Ausgabegerät die optimalen Bilddaten ausliefern. Zudem sollten Webdesigner auf die Verwendung von typografischem Text für Headlines und Buttons achten. Nur dieser sieht auf hochauflösenden Bildschirmen gestochen scharf aus. Auch Icons lassen sich als Webfont verwenden und so lässt sich Ladezeit einsparen. Zudem ist es wichtig, Buttons, Logos und Grafiken zu optimieren. Kaufaufforderungen sind entscheidend für die Conversion einer Website, derzeit verwendete Grafiken sehen oft unscharf, körnig und wenig einladend aus. Optimale Buttons sind sehr einfach gestaltet, Effekte wie Reflexionen und Verläufe sollten eher vermieden werden. Auch bei Markenlogos und wichtigen Grafiken gilt es zu beachten, diese entsprechend dem Endgerät auszuliefern.
Fazit
Nur die vollendete positive „User Experience“ wird durch die daraus resultierenden Weiterempfehlungen das Image einer Website verbessern und die Conversion steigern. Dabei gilt es, im Laufe des Design-Prozesses immer den User und sein Tablet zu berücksichtigen: Für den Nutzer ist es nicht das Tablet, das die Website nicht richtig interpretiert. Es ist die Website, das Produkt, der Markenname, der bei schlechter Performance negativ in Erinnerung bleibt. Mit den zunehmenden Zugriffsmöglichkeiten von HTML5 auf die Gerätefunktionen und verbesserten Bandbreiten werden Websites auf Tablets in Zukunft noch stärkeren App-Charakter erhalten. Es war noch nie so einfach, Usern ein positives Erlebnis bei der Nutzung einer Website zu vermitteln. Sie sollten im Mittelpunkt des Designprozesses stehen.
Mit Webdesign und Webentwicklung für Tablets beschäftigen wir uns auch in der aktuellen Ausgabe des t3n Magazins. Bei Interesse einfach mal reinklicken.
 Christian Kuhn ist geschäftsführender Inhaber von
Christian Kuhn ist geschäftsführender Inhaber von 
Kleine Anmerkung an den Autor: Android unterstützt scrollen von Frames & Elementen seit Version 4, zumindest unter Chrome, aber auch der Stockbrowser sollte das mitmachen. Ebenfalls ist seit der 4er Version position:fixed endlich funktionsfähig. (Für Apps mit Kopf interessant)
Außerdem dürfte das mootools-mobile framework wie der Name sagt auf den mootools und nicht jQuery basieren ;)
Ansonsten guter Artikel!