Webprojekte: Mit Coded Styleguides zum besseren Überblick

(Abbildung: Shutterstock/ PR Image Factory)
Wenn eine Web-App nicht das tut, was sie soll, sind die Nutzer verärgert. Das Entwicklerteam, das die Anwendung verantwortet, muss den steigenden Nutzeransprüchen also stets gerecht werden. Zusätzlich kommen immer neue technische Anforderungen an Applikationen im Browser hinzu: Anwendungen, die einst klein und sauber gestartet sind, entwickeln sich immer mehr zu unwartbaren, grotesken Feature-Ansammlungen. Und die nächste Deadline steht oftmals bereits vor der Tür. Dabei drängen sich immer wieder ähnliche Fragen auf: Welche Komponenten existieren in meinem Projekt? Wie stelle ich sicher, dass sie wiederverwendbar sind? Wie baue ich wartbare Features – und wie halte ich sie funktionstüchtig?
Einen möglichen Ausweg versprechen Coded Styleguides: Verzeichnisse von Komponenten in verschiedenen Zuständen. Ein typisches Beispiel könnte eine Button-Komponente sein. Ein Button kann die Zustände „primär“, „sekundär“, „deaktiviert“ oder „beschäftigt“ annehmen. In der Anwendung kann es mitunter schwierig sein, einen sekundären und beschäftigten Button zu finden, der gleichzeitig auch noch lange genug in diesem Zustand verharrt, um ihn zu analysieren. In einem Coded Styleguide wird dieser Button nun in seinen verschiedenen Zuständen dargestellt. Dadurch, dass die Darstellung isoliert erfolgt, lässt sich die Komponente ohne ihre Abhängigkeiten analysieren. Im Unterschied zu klassischen Styleguides, die sämtliche Design-Artefakte eines Projekts wie Typografie und Farbgebung berücksichtigen, konzentrieren sich Coded Styleguides ausschließlich auf diese funktionale Darstellung.
Weniger Daten nötig
Wenn sie aktiv und regelmäßig verwendet werden, sind Coded Styleguides eine lebendige Dokumentation aller Elemente eines Projektes. Sie liefern dem gesamten Team einen Überblick, wann und wie Komponenten verwendet werden sollten und in welchen Fällen andere Bestandteile zu bevorzugen sind. So verhindern sie, dass Komponenten mehrfach gebaut werden, und reduzieren das Code-Aufkommen eines Projektes deutlich. Ein geringerer Wartungsaufwand und eine höhere Stabilität der verwendeten Komponenten sind die Folge.
Werden Coded Styleguides aktiv in den Entwicklungsprozess integriert, offenbart sich ein weiterer Vorteil: Entwickler beginnen, anders über Komponenten und ihre Schnittstellen mit der Außenwelt (API) nachzudenken. Teams entwickeln Komponenten mit minimalen Schnittstellenoberflächen, denn je weniger Daten konsumiert werden, desto geringer wird die Fehlerwahrscheinlichkeit. Statt also eine Komponente, die zum Beispiel einen Text darstellt, mit ihrer ganzen Business-Logik weiterzugeben, reicht es völlig, eben nur diesen Text an die Komponente zu leiten.
Ein Vorteil, der besonders Designern sehr am Herzen liegen dürfte, ist die Vereinheitlichung des Markenbildes und der Produktidentität. Je länger an einem Projekt gearbeitet wird und je mehr Leute ihre Finger im Spiel haben, desto wahrscheinlicher ist es, dass von Standards abgewichen wird. So kann es passieren, dass statt des definierten Markenblaus ein leicht anderer Farbton verwendet wird, der vorher nicht definiert wurde. Ehe man sich versieht, werden aus einer Ausnahme zehn. All diese Abweichungen im eigentlichen Projekt zu finden, ist sehr schwer und aufwendig. Mit einem Coded Styleguide können alle Komponenten in Isolation betrachtet und fehlerhafte Farbnuancen schneller gefunden werden.
Zusätzlich wird das Vereinheitlichen von Schriftgrößen und Abständen vereinfacht, wenn man jede Komponente isoliert betrachten kann. Sobald ein Team Coded Styleguides regelmäßig nutzt, werden die Designer feststellen, dass sie nicht mehr jede Interaktion bis ins letzte Detail spezifizieren müssen.
Ein anderer positiver Effekt, den der Einsatz von Coded Styleguides mit sich bringt, ist die Unterstützung beim Testen. Ein elementares Element ist dabei die Wiederverwendung von Testdaten. Um zum Beispiel eine komplexe Kommentarkomponente zu testen, benötigt man Kommentar- und Nutzerdaten. Um die gleiche Komponente im Coded Styleguide darzustellen, werden die gleichen (Test-)Daten benötigt. Es reicht also, sie einmal zu definieren. Web-Applikationen werden häufig mittels „Snapshot Testing“-Verfahren getestet. Hierbei werden Komponenten in Textform transformiert und diese Textformen bei jedem Testdurchlauf mit dem vorherigen Durchlauf verglichen. Verändert sich die Textform in zwei aufeinanderfolgenden Durchläufen, gilt der Test als fehlgeschlagen. Statt textuelle Snapshots zu vergleichen, ist es mit Coded Styleguides möglich, echte Bilder (Screenshots) der Komponente zu machen und diese bei jedem Testdurchlauf Pixel für Pixel zu vergleichen. Dies gibt eine viel höhere Sicherheit, dass die Komponenten tatsächlich so aussehen wie sie aussehen sollen und nicht durch eine unzusammenhängende Anpassung verändert wurden. Zwar sind solche Tests nicht neu und wurden auch nicht von Coded Styleguides erfunden, allerdings sind sie durch Coded Styleguides praktikabler und zuverlässiger geworden. Denn, statt die komplette Applikation zu starten, um einen Screenshot zu erzeugen, muss nur noch der Coded Styleguide (meist eine statische Website) gestartet werden. Weniger bewegliche Teile führen in diesem Fall zu einem stabileren Ergebnis mit weniger falschen Testergebnissen (False Negatives).
Werkstatt oder Ladenzeile
Die zahlreichen Tools und Bibliotheken für Coded Styleguides lassen sich grob in zwei Kategorien einteilen: Werkstätten und Ladenzeilen. Werkstattlösungen unterstützen dabei, Komponenten isoliert zu entwickeln sowie sie zu testen. Ladenzeilenlösungen hingegen stellen die Präsentation von Komponenten und ihre verschiedenen Zustände in den Vordergrund. Sie eignen sich meist besser zur Dokumentation bestehender Komponenten. Soll also ein bestehendes Projekt umgearbeitet oder ein Team an eine neue Technologie herangeführt werden, ist eine Werkstattlösung vermutlich die bessere Wahl. Besteht bereits eine stabile Komponentenbasis oder ein Kundenprojekt soll verlängert werden, indem man die bisherige Arbeit ansprechend präsentiert, fällt die Wahl höchstwahrscheinlich auf eine Ladenzeilenlösung.
Styleguidist
Styleguidist ist eine Lösung, die sich eher auf die Ladenzeilencharakteristik von Coded Styleguides konzentriert. Styleguidist wird als Open Source auf GitHub entwickelt und unterstützt momentan die UI-Frameworks React und Vue. Die Unterstützung von weiteren Frameworks ist geplant, noch gibt es jedoch kein Datum.

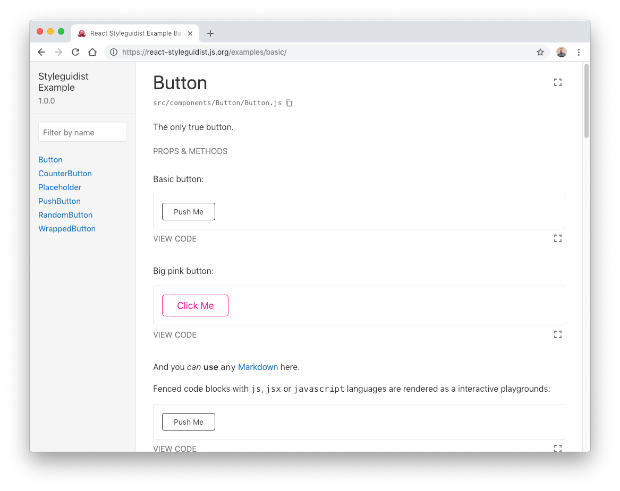
Coded Styleguides wie Styleguidist erleichtern es, die Komponentenübersicht bei größeren Webprojekten zu behalten. Styleguidist ist Open Source und unterstützt Frameworks wie React oder Vue. (Screenshot: Styleguidist)
Wie aber kommen meine Komponenten in den von Styleguidist erzeugten Styleguide? Hierzu verwendet Styleguidist Markdown-Dateien. Zu jeder Komponente wird eine Markdown-Beschreibung angelegt. Erzeugt man innerhalb von Markdown einen Code-Block mit drei Backticks (`), kann in diesem Code-Block die Komponente referenziert werden. Styleguidist fügt die so referenzierten Komponenten dann automatisch dem Styleguide hinzu. Sollte die Komponente schon mit Code-Kommentaren versehen sein oder Proptypes verwenden, werden diese Informationen automatisch aus dem Quellcode extrahiert und auf Wunsch im Styleguide angezeigt.
Die Verwendung von Markdown bringt einige Vorteile mit sich: Das Textformat ist sehr zugänglich und erlaubt, dass nicht nur das Entwicklungsteam den Styleguide pflegt, sondern das gesamte Team mitwirken kann. Außerdem stehen alle Funktionen von Markdown zur Verfügung, zum Beispiel das Einbinden von Links, Bildern oder Textformatierungen.
Hier eine beispielhafte Markdown-Beschreibung einer Button-Komponente:
Basic button:
Basic button:
```js
<Button>
Push Me
</Button>
```
Big pink button:
``` js
<<Button
size="large"
color="deeppink"
>
Lick Me
</Button>
```
Styleguidist sieht in der Standardkonfiguration schon sehr ansprechend aus. Die Software verfügt über ein Inhaltsverzeichnis aller Komponenten und einer Suche auf der linken Seite sowie einer „endlos“ scrollenden Liste mit allen Komponenten auf der rechten Seite. Zu jeder Komponente wird auf Wunsch ein Live-Code-Editor angezeigt. Das bedeutet, sobald der Styleguide deployed wurde, kann jeder Nutzer die Komponenten auf eigenen Wunsch anpassen und testen. Zusätzlich ist Styleguidist komplett anpassbar: Nicht nur lassen sich die Farben an das eigene Produkt anpassen, auch können einzelne Funktionen an- und abgeschaltet werden.
Werkstattlösung: Storybook
Im Gegensatz zu Styleguidist ist Storybook eine Werkstattlösung. Ziel ist es also, Entwickler bei der Neu- und Weiterentwicklung sowie bei der Wartung von Komponenten zu unterstützen. Gleichzeitig bietet Storybook eine Übersicht aller Komponenten in verschiedenen Zuständen an, wie es bei Coded Styleguides üblich ist. Storybook unterstützt nahezu jedes UI-Framework über React und React Native bis hin zu Angular und Vue und sogar Web Components. Anders als bei Styleguidist werden hier keine Markdown-Dateien verwendet, um die Komponenten darzustellen, sondern Storys: JavaScript-Module, deren Aufgabe es ist, die Komponente(n) darzustellen.
Storybook sieht in der Standardkonfiguration deutlich funktionaler und damit auch weniger ansprechend aus als Styleguidist – was für eine Werkstattlösung im Vergleich zu einer Ladenzeilenlösung auch nicht ungewöhnlich ist. Während bei Styleguidist alles bereits vorkonfiguriert ist und über einzelne Einstellungen an- und abgeschaltet werden kann, baut Storybook auf einer Plugin-Architektur auf. Die Anpassung ist also mit mehr Arbeit verbunden. Auch birgt jedes Plugin versteckte Kosten, da es konfiguriert und aktualisiert werden muss. Richtig eingerichtet ist Storybook aber eine sehr mächtige Werkstattlösung, die es dem Entwicklungsteam ermöglicht, sich auf das Bauen
von robusten und wiederverwendbaren Komponenten zu konzentrieren.

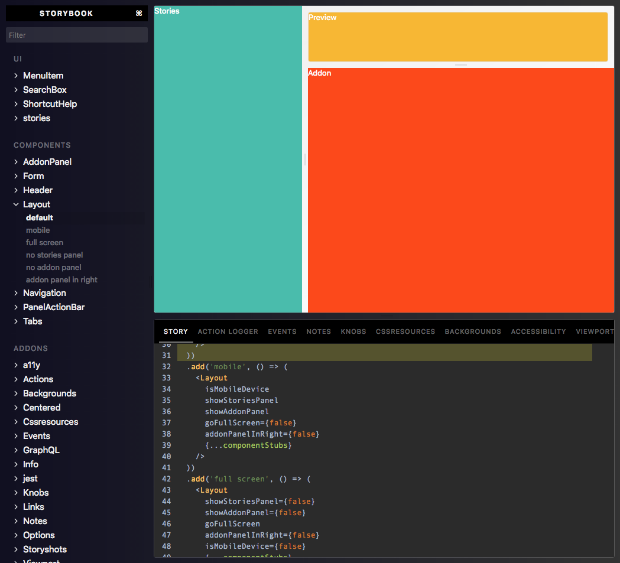
Storybook hilft nicht nur dabei, Komponenten zu warten, sondern unterstützt generell bei der Neu- und Weiterentwicklung. (Screenshot: Storybook)
Denn die Plugins in Storybook helfen dabei, Komponenten effektiver zu entwickeln: So existieren Plugins, die es erlauben, Tests automatisch auszuführen und die Testergebnisse direkt in der Story anzuzeigen. Außerdem können automatisiert Accessibility-Tests durchgeführt und Warnungen angezeigt werden, sollten einzelne Komponenten Accessibility-Best-Practices nicht befolgen. Auch das oben beschriebene Snapshot-Testing lässt sich über ein entsprechendes Plugin abwickeln.
Wer jetzt selbst in die Welt der Coded Styleguides eintauchen will, sollte sich also zunächst überlegen, ob eher eine Ladenzeile oder eine Werkstatt gebraucht wird. Ebenso wichtig wie die Auswahl des passenden Tools ist die Klärung der Frage, wie und wo das Entwicklerteam den Styleguide hostet: Existiert er nur als ein weiterer Ordner im Code-Projekt, ist die Gefahr hoch, dass er in Vergessenheit gerät und nicht mehr aktualisiert wird. Um sicherzustellen, dass er wirklich verwendet wird, sollte er jedem im Team – und gegebenenfalls sogar externen Mitarbeitern – schnell und einfach zugänglich sein.
Do it yourself? Genau prüfen.
Wer überlegt, seinen Coded Styleguide selbst zu entwickeln, sollte an dieser Stelle noch einmal in sich gehen: Die Entwicklungsressourcen in den meisten Teams sind knapp, Kunden und Nutzer wünschen sich, dass Bugs schnell gefixt und neue Funktionen hinzugefügt werden. Das sollte auch weiterhin die Kernaufgabe der Entwickler sein. Besonders, wenn man gerade erst beginnt, Coded Styleguides in das eigene Projekt und den Entwicklungsprozess zu integrieren, sind die Unbekannten zu groß, als dass sie das Risiko einer Eigenentwicklung rechtfertigen könnten. Viel sinnvoller ist es, sich bei den existierenden Lösungen zu bedienen. Am Ende des Tages gilt: Ein Coded Styleguide ist nicht das eigentliche Produkt, sondern lediglich ein Hilfsmittel, um ein besseres Produkt zu bauen. Jeder Manager, Designer oder Entwickler sollte die Ressourcen, die in den Styleguide investiert werden, anhand dieser Maxime bemessen. Die Entwicklung von neuen Funktionen und das Beheben von Fehlern für ein Jahr zu stoppen, nur um den „perfekten“ Styleguide zu bauen, ist sicher kein gutes Investment. Wie in modernen Entwicklungsprozessen üblich, sollten Teams auch hier agil vorgehen, heißt: von einer soliden Basis aus iterativ weiter gehen.
