Einer für alle: Single-Sign-On für Websites

Die OpenID-Foundation [1] hat Single Sign-On sicherlich nicht erfunden, aber sie hat es, zumindest in Entwicklerkreisen, populär gemacht. Während die wenigsten Netizens etwas mit den Begriffen SAML, Information Card oder Shibboleth anfangen können, sind die meisten doch auf irgendeine Art mit OpenID in Berührung gekommen.
Denn die Mission der OpenID-Foundation ist die Entwicklung eines Standards zum sicheren, schnellen und einfachen Login. Trotz großer Partner wie Google, Yahoo, MySpace und AOL hat OpenID aber ironischerweise genau das Gegenteil bewirkt.
Um den Ansprüchen von Google und Yahoo gerecht zu werden, wurde OpenID um etliche, teilweise optionale, Funktionen erweitert [2]. Da aber nicht jede Plattform die gleichen Anforderungen an einen Identity-Provider hat oder die Ressourcen zur Umsetzung fehlen, gibt es heute eine Vielzahl von OpenID-Servern, die sich technisch so sehr unterscheiden wie Facebooks Connect von „Sign in with Twitter“.
Auf der anderen Seite stehen eben jene gerade Erwähnten, Twitter und Facebook, die sich, unter anderem wegen der enormen Komplexität, bewusst gegen OpenID und für OAuth entschieden haben.
Doch nicht nur auf technischer Seite wurden Fehler begangen. Bis heute sind die Themen OpenID und Single Sign-On keine Themen für die breite Masse. Statt an der Usabitity [3] oder einer einheitlichen Oberfläche zu arbeiten, sorgte noch mehr Technik für noch weniger Akzeptanz. Nutzer mussten den Begriff OpenID kennen, URLs als Identifier akzeptieren und verstehen, warum ein Google-Login für einen Login an anderer Stelle wichtig ist.
Nach Angaben der OpenID-Foundation sind derzeit knapp eine Milliarde Nutzerkonten als OpenID nutzbar [4] ; das macht den Standard wohl zu „The Web’s Most Successful Failure“ [5]. Letztes Jahr hat die OpenID-Foundation eine Menge ähnlicher Kritiken einstecken müssen. Bekannte Firmen wie 37signal entschlossen sich im Laufe der Zeit dafür, sich von dem offenen Standard zu distanzieren.
Die OpenID-Foundation scheint diese Vorwürfe und Abgänge aber ernst zu nehmen und arbeitet an diversen Projekten, um die bisher begangen Fehler in den Griff zu bekommen. Doch auch andere Organisationen und Firmen arbeiten an möglichen Alternativen.
Google Identity Toolkit
Durch das Chaos der unterschiedlichen OpenID-Implementierungen und der vielen alternativen Identity-Provider wie Facebook und Twitter ist ein ganz neues Geschäftsmodell entstanden. Unternehmen wie Janrain, Ping-Identity oder Gigya verdienen ihr Geld mit Login-Mechanismen „as a Service“. Der jüngste Dienstleister in diesem Sektor ist Google mit seinem Identity Toolkit [6].
Das Toolkit lässt sich über eine relativ simple JavaScript-API implementieren und übernimmt die komplette Logik des Anmeldeprozesses. Damit schaffen Google und Janrain das, was OpenID eigentlich leisten wollte: Sie implementieren einen einfachen und standardisierten Single-Sign-On-Weg. Das Identity Toolkit ist aber vor allem deshalb interessant, weil es als erster Service den, von der OpenID-Foundation entwickelten, Account Chooser anbietet.
Account Chooser
Um ein Produkt nutzen zu können, muss man nicht zwangsläufig wissen, wie es funktioniert. So hat noch nicht jeder Internetnutzer etwas von HTML gehört und bestimmt können die wenigsten E-Mail-Schreiber etwas mit POP3 oder SMTP anfangen. Auch OpenID sollte ohne viel Vorwissen nutzbar sein.
Yahoo fasst das Problem gut zusammen: „Promote the utility, not the technology“ [7]. Wichtig ist es also, dem User klar zu machen, dass er sich auch über seinen Google- oder Yahoo-Account anmelden kann. Welche Technologie dahinter steckt, ist völlig nebensächlich.
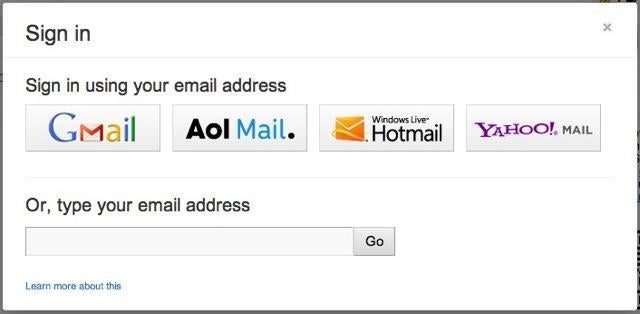
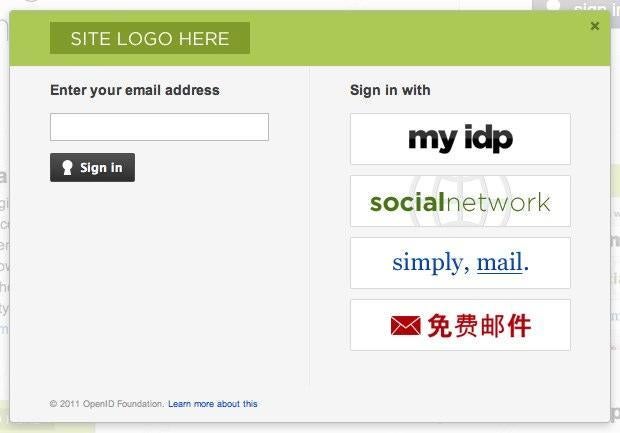
Mit dem Account Chooser [8] definiert die OpenID-Foundation ein Set von Interface-Richtlinien, die genau diesen Zweck erfüllen sollen. Der Chooser funktioniert ausschließlich über E-Mail-Adressen und lässt sich somit problemlos in den klassischen Anmeldeprozess integrieren.
Erkennt der Nutzer auf der rechten Seite den Account seiner Wahl, kann er sich direkt über den Klick auf den entsprechenden Button anmelden. Gibt er stattdessen seine E-Mail-Adresse in das linke Feld ein, passieren mehrere Dinge im Hintergrund: Unterstützt der E-Mail-Provider OpenID oder ein ähnliches Verfahren, wird sofort der Authentifizierungsprozess gestartet, wie man ihn von OpenID oder Facebook Connect gewohnt ist.
Gibt es zu der E-Mail-Adresse keinen passenden Identity-Provider, sucht
der Account Chooser in der lokalen Datenbank nach einem passenden Benutzerkonto. Ist ein Eintrag zu der E-Mail-Adresse vorhanden, wird dem User
ein zusätzliches Passwort-Feld angezeigt; ein klassischer Login eben. Ist kein
passender Eintrag in der Datenbank vorhanden, wird der Nutzer stattdessen
auf ein Formular weitergeleitet, über welches er sich registrieren
kann.
Alle Akzeptanzprobleme, mit denen OpenID bisher zu kämpfen hatte, erledigen sich damit praktisch von selbst. Ganz einfach, mit der Umstellung von der URL auf die E-Mail-Adresse als Identifier.
OpenID Connect
Die OpenID-Foundation arbeitet aber nicht nur an verbesserten Bedingungen für die Endanwender. Im Dezember 2011 hat die Foundation die erste Version von OpenID Connect [9] veröffentlicht und reagierte damit auf die aktuellen Anforderungen an Sign-In-Mechanismen, speziell für das Social Web.
Facebook und Twitter haben in diesem Bereich neue Maßstäbe gesetzt. Es reicht schon lange nicht mehr aus, bei der Anmeldung nur Benutzerdaten auszutauschen, wie es OpenID 2.0 aktuell noch anbietet. Plattformen und Nutzer wollen Accounts verbinden, um ihre Aktivitäten mit Twitter-Freunden zu teilen oder mit dem Handy geschossene Bilder automatisch auf Facebook zu posten.
Twitter war das erste Netzwerk, das aus den genannten Gründen auf OpenID verzichtete, und sein „Sign in with Twitter“ [10] auf Basis von OAuth aufbaute. Da OAuth aber ausschließlich zur Autorisierung von API-Zugriffen entwickelt wurde [11], erweiterte Twitter einfach seine API um einen Identity-Endpoint.
Mit der ersten Beta von OAuth 2 stieg dann auch Facebook auf den offenen Standard um [12] und würdigte damit Twitters alternativen Ansatz. Während Twitter mit OAuth 1.0 schon eine relativ einfach zu implementierende API anbietet, schafft es Facebook jetzt dank OAuth 2, seinen Autorisierungs-Flow theoretisch auf den Aufruf zweier URLs zu reduzieren. Die jeweilige Website leitet dazu den Nutzer auf Facebook weiter, wo dieser die angefragten Berechtigungen gelistet bekommt und die Autorisierung bestätigen muss.
URL 1 zur Autorisierung bei Facebook
https://graph.facebook.com/oauth/authorize?client_id=...&redirect_uri=http://www.example.com/oauth_redirect
Listing 1
Im Anschluss fordert die Website ein Access-Token bei Facebook an, womit sich schließlich Anfragen an die API stellen lassen.
Access-Token anfordern und damit die API ansprechen
https://graph.facebook.com/oauth/access_token?client_id=...&redirect_uri=http://www.example.com/oauth_redirect&client_secret=...&code=... https://graph.facebook.com/me?access_token=...
Listing 2
Der gesamte Ablauf lässt sich also auf wenige Zeilen Code komprimieren. Zum Vergleich: Die PHP-Bibliothek von OpenID umfasst mehr als 3.000 Zeilen Code [13].
Basierend auf diesen Erfahrungen veröffentlichte David Recordon, Miterfinder von OpenID und Senior Open Programs Manager von Facebook, im Februar 2010 den ersten Entwurf von OpenID Connect [14].
Aus diversen Gründen der Sicherheit und anderen Anforderungen [15] hat die OpenID-Foundation aus dem recht simplen Vorschlag eine Spezifikation mit derzeit sieben unterschiedlichen Dokumenten gemacht. Durch das Beibehalten von OAuth 2 als Basis bietet OpenID Connect aber nach wie vor eine Reihe an Vorteilen gegenüber dem alten System (OpenID 2.0):
- Simple Implementierung auf Client-Seite
- Authentifizierung und API-Autorisierung in einem
- Plattformunabhängige Clients (Web, Mobile, JavaScript)
- Identifizierung über E-Mail-Adressen
BrowserID
Nicht nur die OpenID-Foundation beschäftigt sich mit Identity Management im Netz. Spätestens seit der Konzept-Serie „The Social Agent“, die Chris Messina im Dezember 2009 für Mozilla durchführte [16], beschäftigt sich die Open-Source-Organisation ernsthaft mit dem Thema Online Identity. Neben Projekten wie „Contacts“ oder dem „Account Manager“ veröffentlichte Mozillas Identity Team [17] vor ein paar Monaten auch die erste Version von BrowserID.
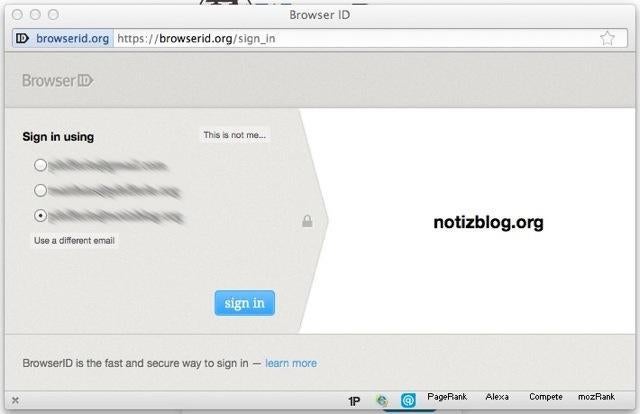
BrowserID [18] soll zukünftig fest in jeden Browser integriert werden und dem Nutzer den Login-Prozess erleichtern. Im Gegensatz zu OpenID findet die Authentifizierung nicht direkt zwischen OpenID-Provider und Website statt, sondern über den Browser als Vermittler. Vereinfacht zusammengefasst:
- Der Nutzer meldet sich etwa bei Google an und autorisiert seinen Browser als Identity Manager.
- Der Browser speichert die vom Nutzer durch die Anmeldung verifizierte E-Mail-Adresse.
BrowserID bietet dem Nutzer die Möglichkeit, mehrere E-Mail-Adressen über einen Account zu verwalten.
Beim Anmeldeprozess kann die Mail-Adresse, statt von Google,
direkt vom Browser abgefragt werden. Da aber weder E-Mail-Provider noch
Browser-Hersteller diese Funktion derzeit unterstützen, bietet Mozilla
eine webbasierte Übergangslösung an [19].
Der Web-Service unterscheidet sich funktional aber kaum von der geplanten Integration in den Browser und soll sich auch ohne große Code-Änderungen auf die spätere Version migrieren lassen. BrowserID lässt sich komplett über JavaScript steuern und benötigt nicht viel mehr als ein paar Zeilen Code.
BrowserID-Integration mit JavaScript
<script xsrc=„https://browserid.org/include.js“ type=„text/javascript“></script>
<script type=„text/javascript“>
function browser_id_login() {
navigator.id.get(function(assertion) {
if (assertion) {
// hier hat sich der Nutzer für eine E-Mail-Adresse zum Login entschieden
} else {
// irgendetwas ist schief gelaufen, der Nutzer wird nicht eingeloggt
}
}
});
</script>
<a href=„#“ onclick=„return browser_id_login();“>Login</a>
Listing 3
War die Authentifizierung erfolgreich, muss lediglich „assertion“ überprüft und die übermittelte E-Mail-Adresse mit der eigenen Datenbank abgeglichen werden [20].
Da sich BrowserID nur mit der Verifizierung und der Übermittlung der E-Mail-Adresse beschäftigt, ist es sicherlich keine direkte Alternative zu den API-getriebenen Systemen von Facebook und Twitter. Dafür punktet das System in ganz anderen Bereichen:
- Dezentrale Struktur: Dem Client ist egal, von welchem Provider die E-Mail-Adresse stammt oder wer sie verifiziert hat.
- Anonymität: Ist BrowserID fest in den Browser integriert, bekommt der E-Mail-/Identity-Provider keine Informationen über die Logins des Nutzers.
- Einfach: Browser-unabhängiger Support mit relativ wenig Implementierungs-Aufwand.
Fazit
Identity Management und Single Sign-On waren bisher fast ausschließlich getrieben von der Technologie. User wurden mit unverständlichen Oberflächen alleine gelassen und Entwickler mussten sich durch lange Dokumentationen quälen oder sich mit riesigen Code-Bibliotheken herumschlagen.
Die gelisteten Beispiele zeigen, dass der Trend in eine andere Richtung geht: Für Anwender bietet die OpenID-Foundation mit dem Account Chooser ein leicht verständliches Interface, das sich nur minimal von bisherigen Login-Formularen unterscheidet. Und auch wenn es noch keine fertigen Alternativen zu OpenID und dem Identity-Provider-Chaos gibt, bieten diverse Dienstleister brauchbare Blackboxen zur Zeitüberbrückung an.
Der Trend jedenfalls scheint klar: Logins sollen einfacher werden. Sowohl für Entwickler als auch, und das ist wohl das größere Ziel, für Anwender.





 Matthias Pfefferle arbeitet als technischer Leiter für die ekaabo GmbH. Er beschäftigt sich mit offenen Standards wie OpenID oder Microformats und versucht, mit seinem
Matthias Pfefferle arbeitet als technischer Leiter für die ekaabo GmbH. Er beschäftigt sich mit offenen Standards wie OpenID oder Microformats und versucht, mit seinem 
Bitte beachte unsere Community-Richtlinien
Wir freuen uns über kontroverse Diskussionen, die gerne auch mal hitzig geführt werden dürfen. Beleidigende, grob anstößige, rassistische und strafrechtlich relevante Äußerungen und Beiträge tolerieren wir nicht. Bitte achte darauf, dass du keine Texte veröffentlichst, für die du keine ausdrückliche Erlaubnis des Urhebers hast. Ebenfalls nicht erlaubt ist der Missbrauch der Webangebote unter t3n.de als Werbeplattform. Die Nennung von Produktnamen, Herstellern, Dienstleistern und Websites ist nur dann zulässig, wenn damit nicht vorrangig der Zweck der Werbung verfolgt wird. Wir behalten uns vor, Beiträge, die diese Regeln verletzen, zu löschen und Accounts zeitweilig oder auf Dauer zu sperren.
Trotz all dieser notwendigen Regeln: Diskutiere kontrovers, sage anderen deine Meinung, trage mit weiterführenden Informationen zum Wissensaustausch bei, aber bleibe dabei fair und respektiere die Meinung anderer. Wir wünschen Dir viel Spaß mit den Webangeboten von t3n und freuen uns auf spannende Beiträge.
Dein t3n-Team
Auch wenn niemand mehr von Data Portability spricht, sieht man doch mittlerweile immer öfter den Login mit Facebook/Twitter-Button auf verschiedenen Websites. Die USA sind uns hier zwar mal wieder ein paar Jahre voraus, aber auch in Deutschland und Europa gibt es eine starke Tendenz zum Social Login und zur vollständigen Social Media Integration. Sicherlich werden auch wir in den nächsten Monaten immer mehr Websites mit Anbindung an die sozialen Netzwerke sehen.
Ein Fehler, den Websites jedoch nicht begehen sollten, ist nur auf das Zugpferd Facebook zu setzen. Sicherlich ist es das größte soziale Netzwerk, aber der Markt der Social-Media-Dienste ist doch noch sehr fragmentiert. Wer nur Facebook integriert, schließt Nutzer von Twitter, Hotmail, Google, Google+, Linkedin und Co. aus.