Prototyping UX: Mit Wireframes und Prototypes zum optimalen Interface

Prototypen sind der Wegbegleiter auf der Reise von der Idee zur App. Ein Architekt beginnt ein Haus auch nicht damit, dass er als Erstes den Keller aushebt. Nach der ersten groben Skizze erarbeitet er Schritt für Schritt digitale und reale Modelle, an denen er seine Ideen ausprobiert und über die Zeit verfeinert. Genauso bauen Interface-Designer ein User-Interface (UI) stückweise auf oder „restaurieren“ bestehende Elemente.

Je konkreter und detailreicher ein Prototyp ist, desto aufwendiger ist er. Vor allem für das Skizzieren anfänglicher Überlegungen eignet sich am besten Papier.
Der feine Unterschied ist der, dass eine interaktive Benutzeroberfläche mannigfaltige Möglichkeiten bietet. Was für den Architekten die Baumaterialien sind, sind für den Interface-Designer die Inhalte: Er ist ein Informationsarchitekt. Doch es geht um mehr als nur um ein gutes UI. Benutzer sollen mit einer Anwendung eine gute Zeit haben, sie lieben lernen oder zumindest nicht immer verfluchen. Das macht eine gute User-Experience (UX) aus. Damit man auf seiner „Haus-Einweihung“ keine negativen Überraschungen erlebt, sind die Meinungen der Benutzer nötig. Doch solange noch kein „Haus“ steht, werden Prototypen gebraucht.
Formfaktoren von UX-Design
Es gibt konkret drei Stellräder, die die Entwicklung einer Anwendung elementar beeinflussen:
- Funktionalität: Was kann die Anwendung?
- Interaktivität: Wie funktioniert sie?
- Visualität: Wie stellt sie sich dar?
Die anderen Faktoren – wie die Bedürfnisse der Benutzer, die Unternehmensziele oder sonstige Anforderungen – müssen UX-Designer gründlich erfassen und verstehen. Sie geben den Rahmen vor, in dem sie sich bewegen. Zunächst geht es um die Definition der Vision: Was soll unsere Lösung erreichen? Eine Aufgabenstellung kann beispielsweise sein: „Ich finde nie einen Parkplatz in der Stadt.“ Die Vision darauf wäre „eine Applikation, die mir hilft, einen Parkplatz zu finden“. Bei bestehenden Systemen geht es stattdessen um die Frage, wo der Hauptnutzen liegt – und wie weit man sich von dem bisherigen Stand entfernen kann.
Visuell denken
An dieser Stelle noch ein kleines Plädoyer für bildliches Denken: Oft formulieren UX-Designer vor und während der Konzeption viel mit Text, doch dies macht die Kommunikation oft unklarer. Visionen, Problematiken, User-Storys und so weiter sollte man stattdessen immer illustrieren. Denn Bilder stehen in der Kette der Informationsaufnahme an erster Stelle. Sie helfen dem Team und Außenstehenden ungemein, schnell den Anschluss zu finden und das Grobkonzept zu erfassen.
Skizzen sind außerdem ein guter Startpunkt für die Team-Arbeit, denn mit Stift und Papier bewaffnet (oder alternativ mit Marker und Whiteboard) lassen sich gut gemeinsame Lösungen erarbeiten. Die oft gehörte Ausrede „Ich kann doch gar nicht malen“ zählt nicht, da es nicht darum geht, einen Schönheitspreis zu gewinnen. Es geht vielmehr um eine zügige Lösungskreation und darum, diese sofort zu diskutieren und fortlaufend zu überarbeiten. Sketching ist, wie Chief Researcher Microsoft Research Bill Buxton meint, ein „Thinking Tool“. Visuelles Denken ist nicht nur ein Werkzeug, sondern eine Arbeitseinstellung: Lieber Stift und Papier in die Hand nehmen, Prototypen sprechen lassen und nach Konkretheit streben – als stundenlang um den heißen Brei herum reden.
Skizzen und Storyboards
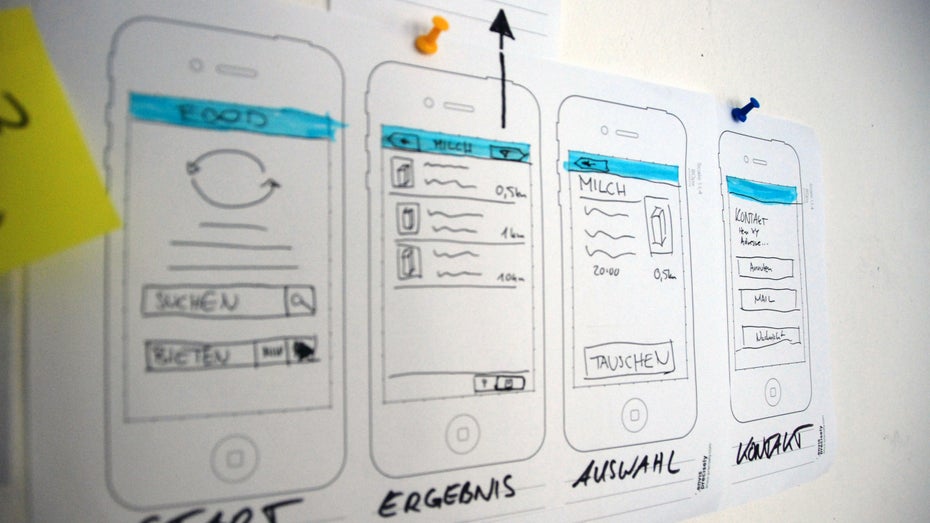
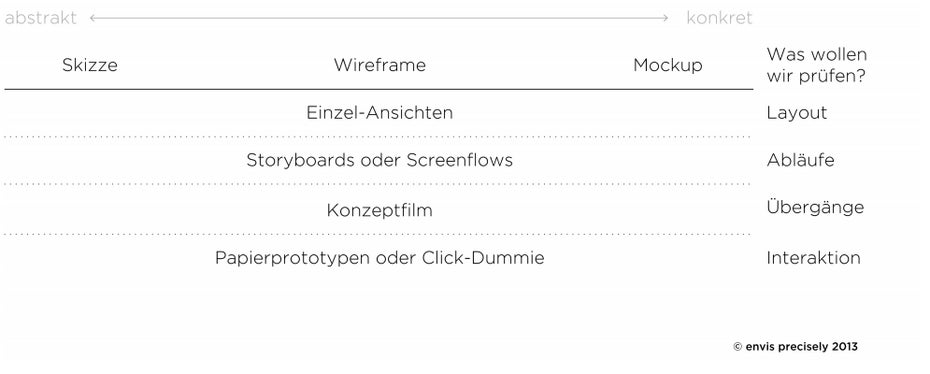
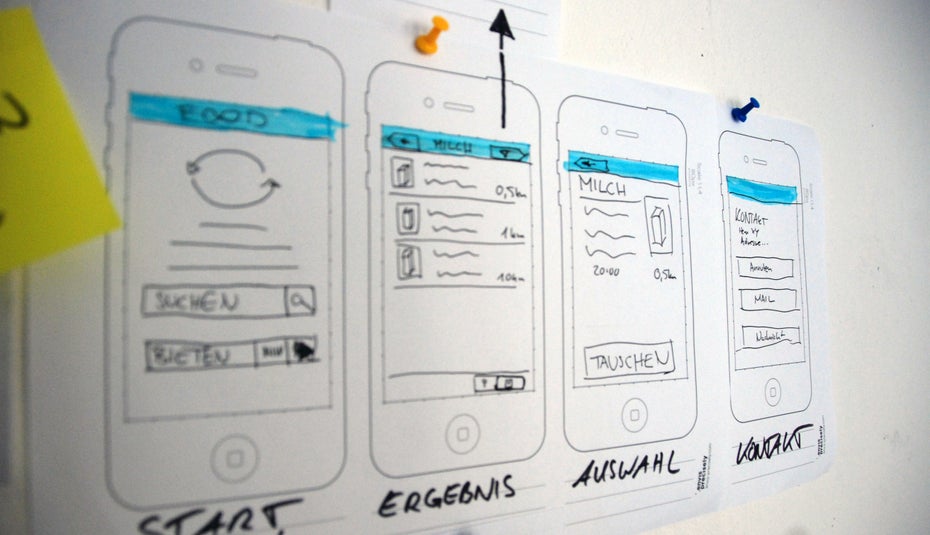
Prototypen sollen vor allem bei Design-Entscheidungen helfen. Am Beginn jedes Prototypings steht daher die Frage: Was will man mit dem Prototyp überprüfen? Geht es darum, ein erstes Layout zu finden? Dann helfen in der Regel Skizzen zentraler UI-Ansichten. Dabei spielen konkrete Inhalte und Größen keine Rolle: Gerade oder wellige Linie stellen oft die Texte dar, Rechtecke oder Kreise visualisieren Bilder und Grafiken. Wichtig sind hingegen Fragen wie: Was ist der zentrale Inhalt und wie setzt man diesen in Szene? Wo und wie lassen sich User-Interface-Elemente wie Listen, Buttons, Drop-down-Menüs und anderes platzieren? All dies lässt sich einfach und schnell anhand von Skizzen erörtern.

Ein UI-Sketch zeigt die wichtigsten Ansichten – auch in einem Storyboard. So lassen sich bereits konkrete Anwendungsfälle realisieren.
Eine interaktive Anwendung ist immer im Wandel. Deshalb muss man Layouts mit verschiedenen Abläufen testen. Dazu eigenen sich Skizzen, die als Storyboards einen konkreten Anwendungsfall visualisieren. Dabei bildet man zunächst drei bis fünf Kernfunktionalitäten ab, die den Großteil der Nutzung ausmachen. Mit Hilfe der Storyboards lässt sich überprüfen, wie Nutzer von einer Ansicht zur nächsten kommen und wo sie sich gerade in einer Anwendung befinden.
Ebenso wichtig wie die Frage nach dem Grund für den Prototypen ist die Auswahl der Testpersonen. Was man überprüfen will, bestimmt die Detailtiefe der Visualisierung, Interaktivität und Funktionalität. Wer testet – ich, mein Team, der Project Owner, Kunde oder Benutzer – beeinflusst zum Teil den Abstraktionsgrad eines Prototypen. Je mehr andere Meinungen nötig sind, desto notwendiger sind Erklärungen. Lassen sich diese nicht persönlich geben oder als versteckte Zustände im Konzept unterbringen, sollten sie in Form von bezifferten Randanmerkungen, Kommentaren bei den Storyboards oder als überlagernde Notizen in Wireframes im Prototyp auftauchen. Es geht im Endeffekt darum, wie selbsterklärend ein Prototyp sein muss.
Wireframes
Im Vergleich zur Skizze sind Wireframes der erste schematische Designentwurf des Frontends. Sie sind unser erstes digitales Produkt auf dem Weg zum fertigen Interface, das bereits eine konkrete Darstellung der Benutzeroberfläche bieten. Konkret heißt das: Texte und Bilder haben bereits die finale Größe und sind in richtiger Relation zueinander angeordnet. Ansonsten arbeitet man in der Regel mit Blindtexten und Platzhaltern für Bilder in Form von grauen Rechtecken. Designvariablen wie Farbigkeit, Schriftart, Formen, Texturen und Effekte sind noch nicht definiert, um sich an diesem frühen Punkt der Konzeption nicht von solchen Details ablenken zu lassen. Denn es geht darum, zu bestimmen, welche Elemente es gibt und wie diese in Verbindung zueinander stehen, damit die Funktionalität verständlich für den Benutzer ist. Der größte Anfängerfehler ist dabei oft, dass Wireframes falsche Text- und Bedienelemente-Größen enthalten. Bei der Erstellung des finalen Designs muss dann noch einmal das Basis-Layout hinterfragt werden – was Zeit, Mühe und letztlich unnötig Geld kostet.
Mockups
Der nächste Schritt zur finalen Darstellung ist das Mockup. Aus dem Modellbau bekannt als Attrappe ähnelt es dem finalen UI visuell, weist allerdings nur Teilfunktionalität auf. Oft werden Mockups auch als High-Fidelity-Prototypen bezeichnet, da hier nicht nur das grobe Gerüst (also Layout) eine Rolle spielt, sondern auch die bereits erwähnten Designvariablen. Farben, Formen, Texturen, Abstände und Schriftwahl sind nun relevant. Doch auch Detailfragen wie die Rundung eines Buttons gehören dazu. Darum kann sich der Designer aber erst kümmern, wenn neben den Layouts und Abläufen auch noch ein paar weitere Fragen geklärt sind.
Screenflows und Konzeptfilm
Um ein Gefühl dafür zu bekommen, wie die Relationen der Storyboard-Abläufe im großen Ganzen aussehen, lohnt es sich, diese in Screenflows darzustellen. Screenflows sind Flow-Chart-Diagramme mit allen Screen-Ansichten und Verbindungspfaden. Sie bieten sich einerseits zur Analyse bestehender Anwendungen an, andererseits auch zur Konzeption neuer Lösungen. Der komplette Screenflow lässt sich übersichtlich auf einer UI-Map kartografieren. So erhält das Design- und Entwickler-Team ein zentrales Dokument, welches das komplette System abbildet. In Übergröße ausgedruckt, ist es auch eine gute Diskussionsgrundlage für weitere Konzeptänderungen.
Wenn Abläufe und Relationen in Storyboards nicht reichen, kann ein Konzeptfilm weiterhelfen. Hier macht sich der UI-Designer Gedanken über die Szenografie einzelner UI-Elemente: Woher erscheinen sie? Wo führen sie hin? Animationen bilden das Bindeglied zwischen einzelnen Zuständen und helfen, Zusammenhänge im Interface besser zu verstehen. Filme können neben einzelnen Übergängen auch komplette Anwendungsszenarien beschreiben.
Machen, Testen, Machen …
Da Designer interaktive Anwendungen meist nicht für sich selbst gestalten, ist es sinnvoll, die Benutzer mit in den Entstehungsprozess einzubeziehen. Wie oft dies geschieht, hängt auch davon ab, welche Fragen zu klären sind. Vor allem zur Überprüfung grundlegender Sachverhalte und Annahmen – etwa einer schnelleren Lösung im Check-out-Prozess – kann es hilfreich sein, das Nutzungsverhalten der User und ihre Probleme dabei genau im Auge zu behalten. Entscheidungen bezüglich möglicher Interface-Änderungen sollten nie allein auf Basis von Willkür entstehen, sondern immer auf Basis von Benutzer-Feedback.
Soll ein Interface für Benutzer aufbereitet sein, besteht der Prototyp in der Regel aus mehr als nur ein paar losen Skizzen. Oft kommen schnell gestaltete Papierprototypen auf Basis von Skizzen oder Wireframes zum Einsatz. Zur Vorführung kann der Designer die Funktion eines Computers übernehmen und einzelne UI-Papier-Elemente wie Buttons oder Bildmaterial je nach Kontext austauschen. Dies hilft nicht nur dem Designer bei der Erörterung von Zusammenhängen und Übergängen in der Anwendung. Es dient auch als Grundlage, um Benutzer zu befragen.

Die Darstellung aller Interface-Screens in einer UI-Map kann die Einschätzung funktionierender Usability und UX erleichtern.
Click-Dummys
Etwas aufwändiger sind Click-Dummys. Diese müssen dabei nicht immer unbedingt programmiert sein. Auch hier kann man mit der Maus durch Bildabfolgen klicken und so tun, als wäre das nächste Bild das Resultat unserer Aktion. In der Regel versteht man unter Click-Dummys allerdings eine programmierte, teilfunktionale Demonstration der Anwendung. Je nach Plattform bieten sich für uns diverse Technologien wie HTML an. Allerdings ist diese Frage für Benutzertests nicht relevant. Es geht darum, die User-Experience zu testen und den Benutzer auch einmal selbst die Applikation erleben zu lassen. Und dies so früh wie möglich.
Quantitative Daten wie Kommentare lassen sich über Shadowing, halbstrukturierte Interviews, anschließende Fragebögen, Think-Aloud- oder Co-Discovery-Tests sammeln. Der Vorteil quantitativer Daten ist deren große Offenheit und Flexibilität in den Ergebnissen. Das hilft besonders, wenn mögliche Beurteilungskriterien bekannt sind. Bei Think-Aloud – eine Methode, bei der der Benutzer einen Prozess durchläuft und dabei verbal dokumentiert – erhält der UI-Designer zum Beispiel auch sehr subjektive und teilweise sehr umfangreiche Einschätzungen zu Prototypen. Diese fließen anschließend direkt in die nächste Version ein.
Prototyping-Tools
Es gibt eine Vielzahl von Tools, die je nach Wissensstand und Gusto sinnvoll sind. Entwickler erstellen Wireframes gerne mit Balsamiq [1], HotGloo [2] oder Axure [3]. Designer setzen eher auf Omnigraffle [4], Fireworks oder Illustrator. Zudem gibt es diverse Wireframing-Kits für iOS, Android, Windows, Mac und Co. Die PowerPoint- oder Keynote-Vorlagen von Keynotopia [5] eignen sich für alle, die keinen Zugang zu Designtools haben. Mockups erstellt man
am besten mit Tools wie Fireworks (Layout), Photoshop (Styling), Illustrator (Grafik-Elemente und Icons) oder auchCinema 4D (3D-Grafiken). Bei Web-Tools beschleunigt der Einsatz von HTML und CSS das Layout und Styling.
Fazit
Für das Prototyping gibt es also eine gute Auswahl an Möglichkeiten und Tools. Schnelligkeit und Flexibilität sind hierbei jedoch die wichtigsten Prozessbegleiter. Zu Beginn verlangt ein Projekt schnelle Entscheidungen und damit ebenso schnelle Methoden. Am Ende sollten Interface-Designer dagegen mehr Wert auf Konzepttiefe und Details legen. Ein paar Skizzen sind binnen weniger Minuten erstellt, während ein Click-Dummy schon eher ein paar Stunden braucht. Konzeptänderungen sind mithilfe von Skizzen binnen weniger Sekunden gemacht. Bei Click-Dummys kann dies schon etwas länger dauern. Egal für welche Möglichkeit und Tools man sich entscheidet, das große Ziel sollte nicht verloren gehen: Das Konzept muss jederzeit verständlich kommunizierbar sein und bei der Entscheidungsfindung helfen.






 Thomas Gläser ist UX-Designer und Mitgründer von envis precisely (envis-precisely.com). Das Münchner Designstudio ist auf Konzeption und Design von Mobile-, Desktop- und Web-Applikationen sowie innovative, interaktive Experiences spezialisiert. Via push.workshops (push-conference.com/training) gibt Gläser Wissen auch gerne weiter.
Thomas Gläser ist UX-Designer und Mitgründer von envis precisely (envis-precisely.com). Das Münchner Designstudio ist auf Konzeption und Design von Mobile-, Desktop- und Web-Applikationen sowie innovative, interaktive Experiences spezialisiert. Via push.workshops (push-conference.com/training) gibt Gläser Wissen auch gerne weiter.
Das gibt’s bei Pidoco (https://pidoco.com) schon seit 2008 ;-)
Welches Tool kann man zur Erstellung eine UI-Map verwenden?
Ich nutze sowohl Balsamiq als auch Axure.
Und nicht zu vergessen: https://popapp.in, funktioniert auch hervorragend mit Screenshots.
Sehr guter Artikel – ein guter Prototyp is gerade für nicht-technische Gründer ein guter Start! http://blog.buildmethisapp.de/erfolgreiches-start-up-ohne-programmier-kenntnisse/