WordPress: Mit Tempo zur besseren Webseite
Die Darstellungsgeschwindigkeit einer Website ist in jedem Fall ein Erfolgsfaktor. Ein Großteil der Besucher gelangt via Suchmaschine auf die Site – Google und Konsorten berücksichtigen dabei im Rankingalgorithmus inzwischen auch die Auslieferungsgeschwindigkeit der Website. Ihr Argument: Langsame Websites weisen auf eine schlechte Pflege hin und bieten eine mangelhafte User-Experience.
WordPress ist in der Grundeinstellung relativ langsam und generiert mit jedem Seitenaufruf viel Last auf dem Server. Allerdings bietet zum einen das Blog-CMS selbst viele Optimierungsmöglichkeiten, zudem können Plugins WordPress deutlich beschleunigen.
Ein Blick auf den Tacho
Zunächst muss sich der Webmaster einer WordPress-Website über die aktuelle Performance klar sein und Engpässe eruieren. Ist das Blog in den „Google Webmaster Tools“ registriert, sollte der erste Weg dorthin führen. Mit Hilfe der Browser-Erweiterung „Google Toolbar“ bezieht Google die durchschnittliche Ladegeschwindigkeit von Webseiten bis zum JavaScript-onload-Event, also bis der Besucher die Webseite nutzen kann. Die Informationen findet man in den „Google Labs“ unter „Website-Leistung“.
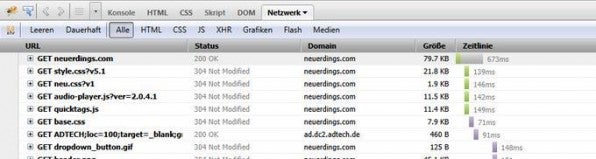
Genauere Daten darüber, was den Performance-Engpass verursacht, liefert die Firefox-Erweiterung Firebug. Der „Netzwerk“-Reiter gibt detailliert Auskunft darüber, wie lange das Laden welcher Datei gedauert hat. Automatisierte Analysen sowie Verbesserungsvorschläge bieten die Firebug-Addons YSlow und Google PageSpeed. Man kann sie über einen entsprechenden Reiter innerhalb von Firebug aufrufen und so die Website analysieren.
Beide Tools beziehen sich nicht auf WordPress im Speziellen. Sie geben generelle Empfehlungen, was der Site-Betreiber unternehmen sollte. Die Webmaster-Tools-Daten sind allerdings zu grob, um Rückschlüsse auf die Performance der WordPress-Installation zu ziehen. Anders sieht es in Firebug aus, wie der folgende Screenshot zeigt. Der erste Eintrag mit der URL der Webseite gibt die Ladezeit der HTML-Daten an – und dafür ist die Performance von WordPress verantwortlich.
Dynamisch bleiben, statisch ausliefern
Ohne spezielle Plugins lädt WordPress bei jeder generierten Seite PHP und die WordPress-Dateien. WordPress generiert den HTML-Code für die Seite, schickt ihn an den Webserver-Prozess, und dieser wiederum an den Browser des Besuchers. Beim nächsten Aufruf wiederholt sich der Vorgang komplett, als wäre vorher nichts gewesen. Und zwar auch dann, wenn sich an der Seite nichts verändert hat.
Den größten serverseitigen Geschwindigkeitszuwachs erzielt man, wenn man den Generierungsprozess beispielsweise durch Zwischenspeichern des HTML-Ergebnisses abkürzen kann. Dies kann entweder durch einen Caching-Server wie Varnish oder Squid geschehen, was aber Erfahrung im Konfigurieren von Linux erfordert und nicht auf günstigen Shared-Hosting-Angeboten möglich ist, oder durch WordPress-Plugins wie WP-Super-Cache [1] oder W3-Total-Cache [2].
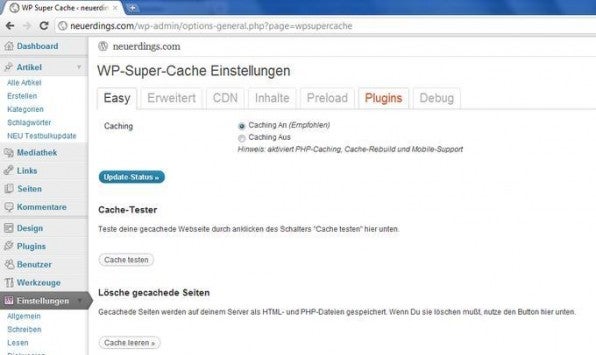
Die Plugins funktionieren so, dass sie den einmal generierten HTML-Code auf der Festplatte des Webservers abspeichern und beim nächsten Aufruf ausgeben lassen. Beide Plugins haben den Vorteil, dass sie durch die Integration in WordPress automatisch darüber informiert werden, wenn der Cache neu erstellt werden muss. Dies ist beispielsweise nötig, wenn man einen neuen Artikel veröffentlicht oder ein Besucher einen Kommentar schreibt. Die Konfiguration und Benutzung sind sehr einfach und erfordern in der Regel keine manuellen Eingriffe, wie der folgende Screenshot zeigt. Im optimalen Fall startet der Webserver dank dieser Plugins für einen Großteil der Anfragen gar kein PHP mehr. Die Ausgabe des HTML-Codes an den Client geht statisch durch den Webserver-Prozess von statten, was einen enormen Tempogewinn zur Folge hat.
Für Profis: Der Object-Cache
Wenn viele Plugins in einer WordPress-Installation aktiv sind oder man WordPress für mehr als ein simples Blog verwendet, laufen schnell viele Datenanfragen bei der Datenbank auf. Diese abgerufenen Daten aggregiert WordPress vor dem Weiterverarbeiten und speichert sie in Objekten. Da Datenbankanfragen relativ viel Zeit in Anspruch nehmen, bietet WordPress mit „Object-Cache“ ein Interface an, um diese Daten in einem flüchtigen, schnellen Cache zwischenzuspeichern. Der Einsatz des Object-Caches ist aber nur auf eigenen Servern sinnvoll und auf Shared-Hosting-Systemen meist gar nicht möglich.
Der Object-Cache erfordert ein sogenanntes Cache-Backend. Dazu wird eine Caching-Software auf dem Server verwendet. Hier empfiehlt sich memcached; aber auch andere Systeme, wie der User-Cache in APC, sind eine Möglichkeit. Nachdem man die Software auf dem Server installiert hat, muss man WordPress mitteilen, dass es den Cache nun verwenden soll. Dazu muss der Admin eine Datei namens object-cache.php in dem Verzeichnis „wp-content“ anlegen. Diese Datei muss eine Schnittstelle implementieren und die Daten an das Caching-Backend weiterreichen. Eine Implementierung für memcached steht auf mohanjith.net [3] zum Download zur Verfügung. Für alle anderen Backends bringt eine Google-Suche nach „wordpress object cache <cachename>“ das gewünschte Ergebnis.
Das im vorherigen Abschnitt vorgestellte Plugin W3-Total-Cache beinhaltet verschiedene, einfach zu aktivierende Object-Cache-Implementierungen. Man kann es auch verwenden, um die Cache-Backends anzusprechen. Neben dem vorgestellten Backend bietet Total-Cache auch ein Backend, das die Daten als Dateien auf der Festplatte des Servers ablegt. Die Performance ist nicht so gut wie mit einem richtigen Cache-Backend, aber dafür auch für Shared-Hosting-Angebote geeignet.
Langsame Plugins
Oft ist ein unzureichend programmiertes Plugin für eine lahmende WordPress-Installation verantwortlich. Es gibt kein Patentrezept, um solche Plugins vor der Installation zu erkennen. Trotzdem helfen zwei Regeln, Zeit zu sparen:
- Nicht jeder Aufruf des Plugins/der Webseite sollte Schreiboperationen auf der Datenbank durchführen. Das ist oft der Fall bei schlecht geschriebenen Statistik-Plugins, die jeden Aufruf in der Datenbank mitschreiben. MySQL ist vor allem auf Leseoperationen optimiert. Schreibzugriffe sind vergleichsweise langsam und wirken als Bremse, wenn sie bei jedem Seitenaufruf stattfinden.
- Der Code für die Administration des Plugins sollte in eine eigene Datei ausgelagert werden. PHP ohne Op-Code-Cache liest bei jedem Aufruf alle PHP-Dateien neu ein und führt den Code sequentiell aus. Die meisten Aufrufe der Webseite benötigen den Code für die Administration nicht – warum sollte er also geladen werden?
Doppeltes Laden von jQuery
Durch unsachgemäßen Gebrauch von WordPress-Funktionen kann es passieren, dass das JavaScript-Framework jQuery zweimal lädt. Beispielsweise lädt einmal die in WordPress integrierte Version, und zum anderen eine ältere Version durch das verwendete Theme oder Googles CDN, das auch eine jQuery-Version zur Verfügung stellt. Durch das doppelte Laden entsteht allerdings kein JavaScript-Fehler.
Am einfachsten erkennt man die Doppelung mit einem Blick in den ausgelieferten Quellcode und dort mit der Suche nach „jquery“. Findet man nur eine Stelle im Code, ist alles ok, gibt es zwei Referenzen, beginnt die Suche. Mögliche Stellen sind die Theme-Dateien header.php und footer.php oder installierte Plugins.
Browser Cache nutzen
Statische Dateien wie Bilder, CSS-Styles und JavaScript-Dateien in Themes, Plugins und dem Upload-Ordner von WordPress ändern sich nicht mehr. Aus diesem Grund können Browser sie sehr aggressiv cachen. Das Ziel ist, dass der Browser gar keinen HTTP-Request für diese Dateien absendet. Das kann man beim Einsatz des Apache-Webservers mit einer .htaccess-Datei im wp-content forcieren:
<IfModule mod_expires.c> <FilesMatch "\.(gif|jpg|png|js|css)$"> ExpiresDefault "access plus 10 years" </FilesMatch> </IfModule>
Listing 1
Wenn ausnahmsweise doch eine Modifikation einer Datei nötig wird, muss man die URL zu dieser Datei ändern, damit der Browser eines Stammlesers die Datei nicht aus dem Cache holt. Das geht am einfachsten, wenn man hinter den Dateinamen ein Fragezeichen zusammen mit einer für jede Änderung hochzählenden Nummer anhängt. Beispiel: Aus dem img-Tag:
<img xsrc="http://testblog.de/wp-content/themes/theme1/gfx/logo.png">
wird: <img xsrc="http://testblog.de/wp-content/themes/theme1/gfx/logo.png?1">
Der Dateiname der logo.png-Datei auf dem Server ändert sich nicht und bleibt gleich. Der Apache-Webserver schneidet beim Bestimmen, welche Datei er ausliefern muss, alles ab dem Fragezeichen im Dateinamen ab.
Facebook, Twitter und Co.
Ein Blogbetreiber möchte, dass seine Artikel über Likes, Retweets und +1 den Weg in alle gängigen Social Networks finden. Das ist auch der Grund dafür, warum es so schön praktisch ist, wenn man den Facebook-Like-Button, die Like-Box, den Tweet-Button und alle anderen integrierbaren Skripte auf seiner Seite einbaut. Das Problem ist, dass jeder dieser Buttons die Ladezeit für den Besucher verlängert. Es gibt zwei verschiedene Technologien, mit denen man Buttons einbauen kann: JavaScript (bei Facebook XFBML genannt) und iFrame.
Wenn man die Wahl hat, wie zum Beispiel bei Facebook, sollte man zum unflexibleren iFrame greifen. Abgesehen von der modernsten Generation unterbrechen alle Browser den Aufbau der Seite, bis sie JavaScript-Dateien geladen haben. Wenn der Server des Social Networks offline oder falsch konfiguriert ist, kann das eine signifikante Zeit dauern. Dieses Problem besteht beim iFrame nicht. Doch auch hier ist mit einem Performancenachlass zu rechnen, denn der HTML-Code dieser kleinen Buttons ist verhältnismäßig komplex und erfordert Rechenleistung auf dem Computer des Besuchers.
Fazit
Unter Beachtung dieser einfachen Punkte kann man die eigene WordPress-Site schon beträchtlich beschleunigen; es gibt aber noch wesentlich mehr Möglichkeiten. Denn alle generellen Tipps zur Steigerung der Performance von Webseiten gelten auch für WordPress. Hier seien beispielsweise das Vermeiden von HTTP-Requests durch Zusammenlegen von Bildern in so genannten Sprites oder der Einsatz eines Content Delivery Networks (wie Amazon S3) zum Speichern und Ausliefern der hochgeladenen Bilder erwähnt.
Bei allen Arbeiten an der Performance von Webseiten sollte man indessen nie das Ziel, den Besucher optimal zu bedienen, aus den Augen verlieren, denn man kann sich leicht verzetteln. Hier noch 20 Millisekunden durch Optimieren von Einstellung X auf dem Server eingespart bringt wenig, wenn man gleichzeitig alle Share-Buttons noch als JavaScript eingebunden hat und damit den Seitenaufbau um mehrere Sekunden verlangsamt. Denn die Performance beruht immer auf einer Kombination aus der Auslieferungsverzögerung des Webservers, der Verbindung zum Besucher und der Komplexität beim Rendern der Webseite. Das Firefox-Addon Firebug hilft dabei, den Überblick nicht zu verlieren.





Bitte beachte unsere Community-Richtlinien
Wir freuen uns über kontroverse Diskussionen, die gerne auch mal hitzig geführt werden dürfen. Beleidigende, grob anstößige, rassistische und strafrechtlich relevante Äußerungen und Beiträge tolerieren wir nicht. Bitte achte darauf, dass du keine Texte veröffentlichst, für die du keine ausdrückliche Erlaubnis des Urhebers hast. Ebenfalls nicht erlaubt ist der Missbrauch der Webangebote unter t3n.de als Werbeplattform. Die Nennung von Produktnamen, Herstellern, Dienstleistern und Websites ist nur dann zulässig, wenn damit nicht vorrangig der Zweck der Werbung verfolgt wird. Wir behalten uns vor, Beiträge, die diese Regeln verletzen, zu löschen und Accounts zeitweilig oder auf Dauer zu sperren.
Trotz all dieser notwendigen Regeln: Diskutiere kontrovers, sage anderen deine Meinung, trage mit weiterführenden Informationen zum Wissensaustausch bei, aber bleibe dabei fair und respektiere die Meinung anderer. Wir wünschen Dir viel Spaß mit den Webangeboten von t3n und freuen uns auf spannende Beiträge.
Dein t3n-Team