Dropdown-Menüs: 20 Demos von simpel bis schick – inklusive Download und Tutorials
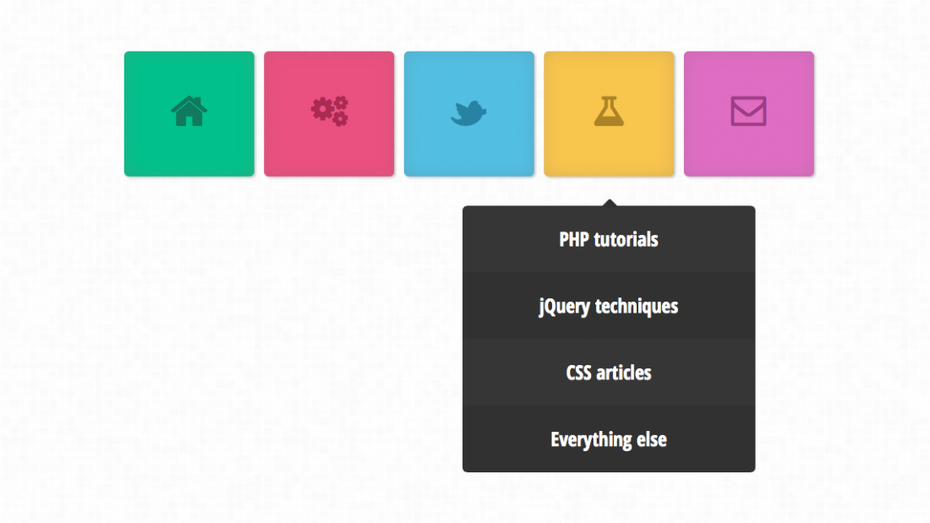
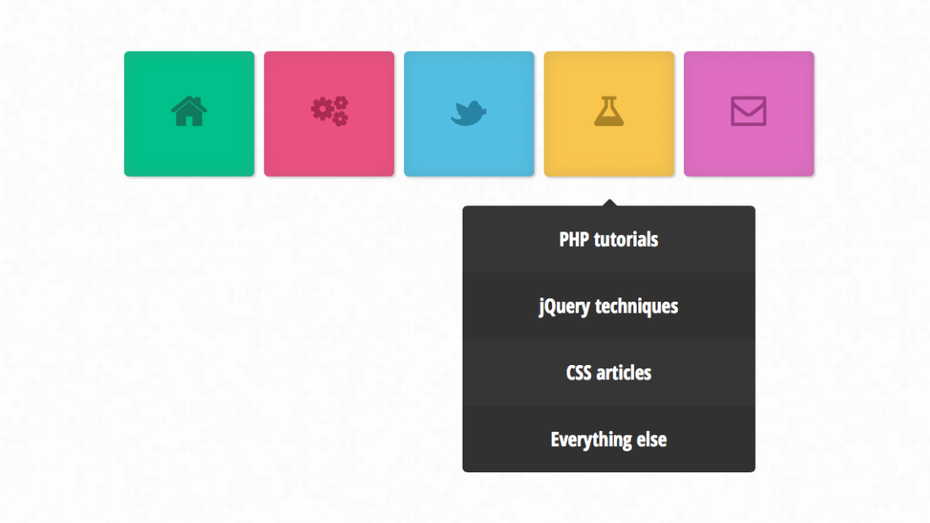
Bildergalerie: Dropdown-Menüs:
1 von 20
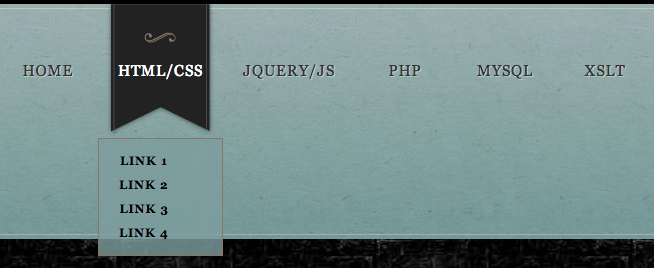
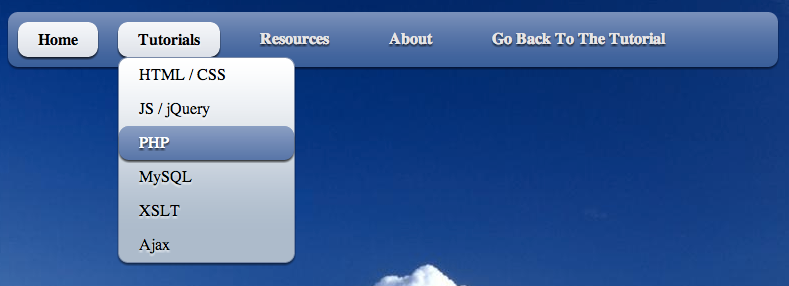
1. CSS3-Dropdown-Menü-Tutorial

Script-Tutorials CSS3 Dropdown-Menü Tutorial
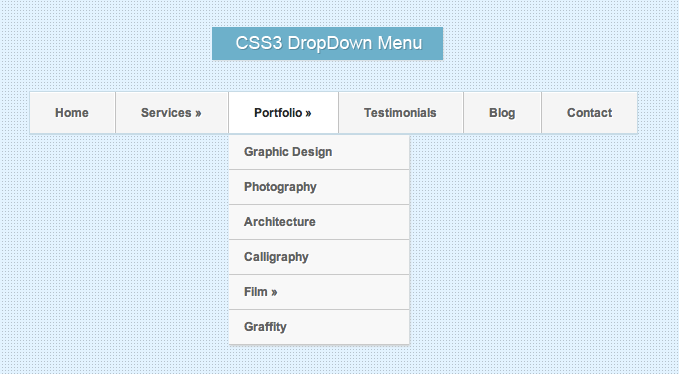
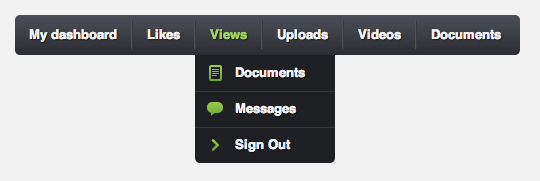
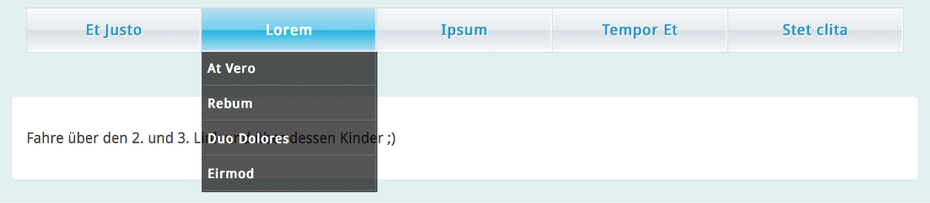
2. OurTuts-Dropdown-Menü mit HTML5 und CSS3 (inklusive Tutorial)

OurTuts DropDown-Menü mit HTML5 und CSS3 (inkl. Tutorial)
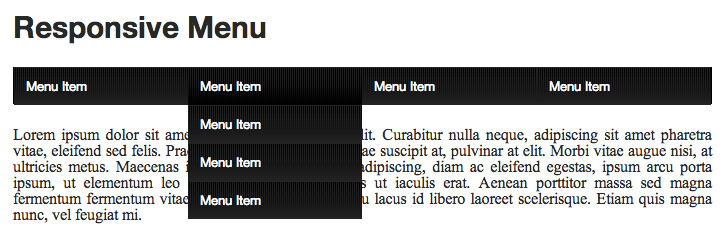
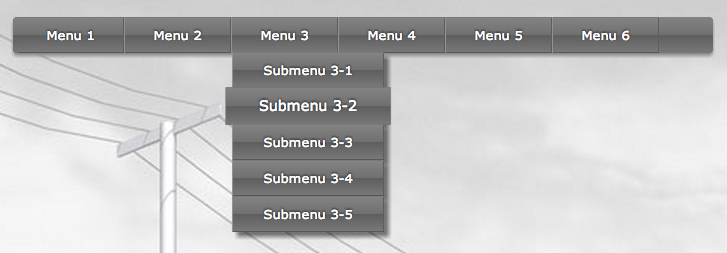
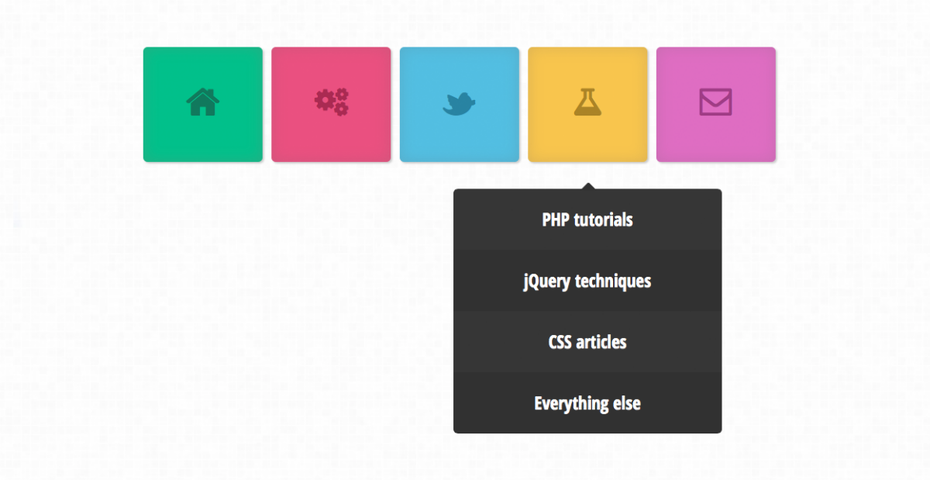
3. Tutorial für Responsive-Dropdown-Menü

Responsive CSS3 Dropdown-Menü Tutorial
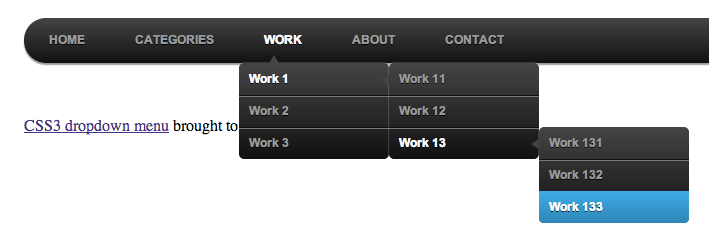
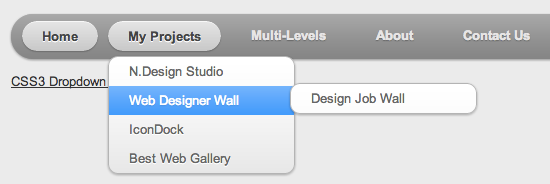
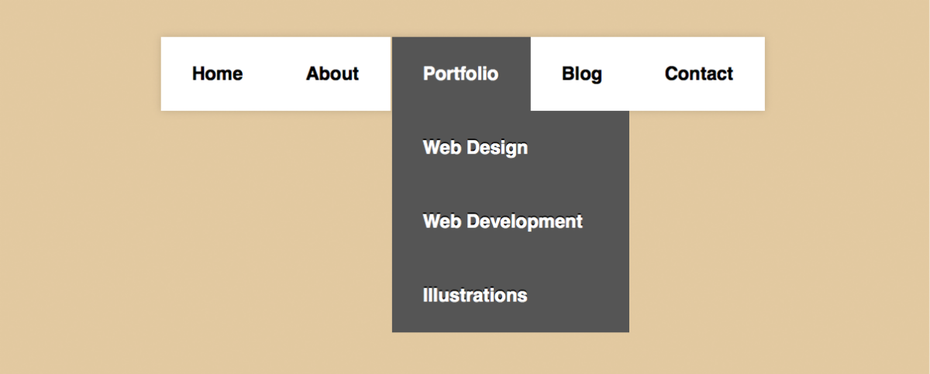
4. Tutorial für CSS3-Dropdown-Menü von Red-Team-Design

Red-Team-Design CSS3 Dropdown-Menü-Tutorial
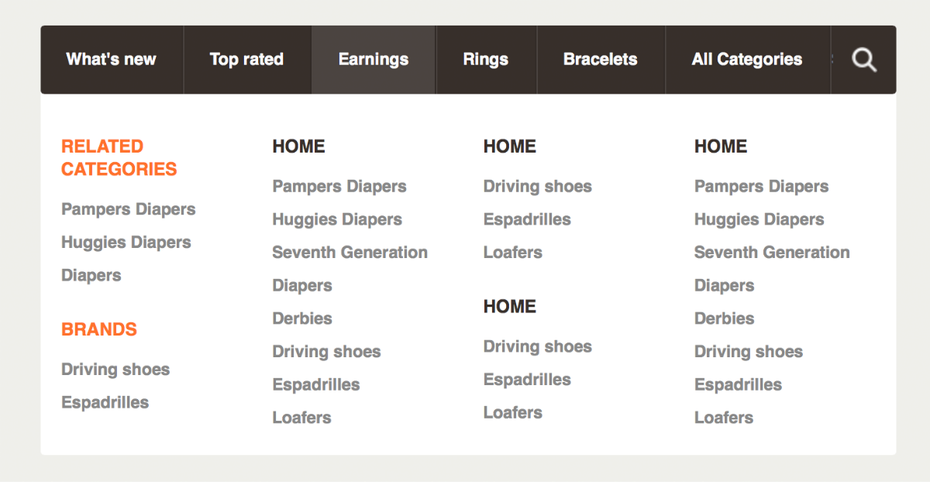
5. CSS3-Dropdown-Menü-Script-Tutorials

Script-Tutorials CSS3 Dropdown-Menue
6. CSS3-Dropdown-Menü-Tutorial von Designmodo

Designmodo CSS3-Dropdown-Tutorial
7. Musical-Dropdown-Menü-Tutorial

Musical Dropdown-Menü-Tutorial
8. Webdesignerwall-CSS3-Dropdown-Menu

Webdesignerwall CSS3 Dropdown Menu

Mobile Navigation inkl. Dropdown Menü
10. TutsPlus-Dropdown-Menü mit HTML5, CSS3 und JQuery (inklusive Tutorial)

TutsPlus Dropdown Menü mit HTML5, CSS3 und JQuery (inkl. Tutorial)
11. Pure-CSS-Dropdown-Menu im Apple-Stil

Line25 Dropdown Menu mit HTML5 und CSS3. (Inkl. Tutorial)
12. CSS-Dropdown-Menu – Flat Design

Andor Nagy’s Dropdown Menu mit CSS3. (Inkl. Tutorial)
13. Simples CSS3-Dropdown-Menü

Htmlgoodys.com Dropdown Menu mit CSS3. (Inkl. Tutorial)
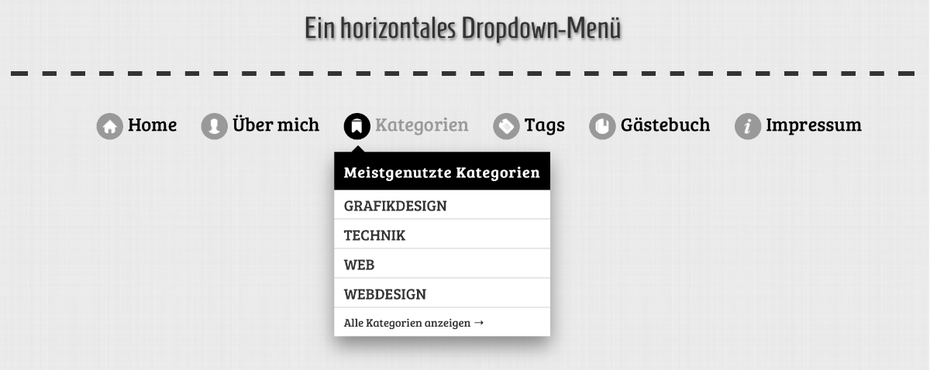
14. Horizontales Dropdown-Menü

Oliver Gast’s Dropdown Menu mit CSS3. (Inkl. Tutorial)
15. Flat-Dropdown-Menu-Tutorial

Flat Dropdown Menu mit CSS3. (Inkl. Tutorial)
16. Animiertes CSS3-Dropdown-Menü

Script-tutorials.com animiertes Dropdown Menu mit CSS3. (Inkl. Tutorial)
17. CSS3-Dropdown-Menü

Shizoo Design Dropdown Menu mit CSS3. (Inkl. Tutorial)
18. Colorful CSS3-Animated-Menu

Tutorialzine Dropdown Menu mit CSS3. (Inkl. Tutorial)
19. Another Simple CSS3-Dropdown-Menu

Einfaches CSS3 Menu Beispiel auf CSSDeck.
20. CSS3-Mega-Drop-Down-Menu

Designmodo’s Mega Dropdown Menu mit CSS3. (Inkl. Tutorial)
Dieser Artikel ist eine Überarbeitung eines Artikels aus dem Jahr 2013. Autor des Originalartikels ist Andy Lenz. Letztes Update des Artikels: 1. Juni 2014



Das alles hat mit HTML5 nichts zu tun und funktioniert auch mit HTML4!
Nur leider ist „HTML5“ das neue Buzzwort und wird für alles Neue verwendet, leider auch von t3n…
Wieso immer „20 jQuery Plugins“, „18 Typography Tricks“, „10 Navs“ ?
Ich glaubae es kann hier jeder eine Suchmacshine bedienen. Ihr würded besser mal nur ein einziges Tutorial nehen und das im Detail besprechen. Das schafft auch eine Basis worüber man diskutieren kann. Hier sehe ich nur Links die ich auf Google auch finde.
Mag zwar sein, dass sowas auch mit HTML4 geht (immerhin, Doctype von html5 und das neue Element »nav« sind vorhanden :-)). Aber »mit jQuery in kurzer Zeit hingeklatscht« ist es nicht. Das sind – bis auf ein paar Ausnahmen – CSS3 Funktionen…
Ich finde so eine Übersicht besonders gut für Anfänger. Ist man keiner und benötigt solche Tutorials nicht, wäre – neben einem unproduktiven Kommentar – die elegantere Lösung, diesen Artikel links liegen zu lassen. Auch wenn mir die Idee mit dem näher besprochenen Tutorial ebenfalls gefällt.
@Carsten
„Die elegantere Lösung, diesen Artikel links liegen zu lassen.“
Hatte ich ja gemacht. So wie wahrscheinlich fast alle andern t3n Leser auch.
Ich finde mein Kommentar nicht unproduktiv. Er ist als Hinweis an t3n gedacht (nicht an den Author des Artikes) , dass man die Zeit besser in ein einziges, umfangreiches Tutorial investieren würde. Somit kann der „Anfänger“ auf t3n was lernen und bleibt auf der Webseite (womit t3n $$ macht) . Andere die das Ganze schon kennen, lernen sicher auch was dabei und haben auch was in den Comments zu besprechen. Darauf wollte ich hinaus.
Interessant wäre mal ein Artikel, ob CSS/JAVASCRIPT Dropdowns aus SEO-Sicht überhaupt sinnvoll sind bzw. auf welche Dinge man beim Einsatz von Dropdowns achten sollte.
Eine Liste mit Demos und Tutorials zu Dropdowns macht eher den Anschein eines Lückenfüllers!
Bin technisch nicht 100%ig versiert und gerade mitten dabei eine Navigation inkl. DropDown für einen Verein zu bauen. Für mich ist die Sammlung hier wirklich hilfreich. Danke dafür!
Was mich ebenfalls sehr Interessieren würde, ist, ob die Navigationen per CSS und JS wirklich SEO schädlich sind?
Es ist halt nunmal so, das alle „Die 10 besten x“, “ 25 blablabla“ etc. einfach massig Besuche bringen und T3n ein kommerzielles Unternehmen ist :)
Aber ja, bei google mal nach „css3 dropdown menu“ suchen bringt ohne Ende Navis wer was ganz spezielles sucht.
Und nein, aus SEO sicht sind diese „Dropdown“ Menüs nicht schädlich. Vom Code her sind es stinknormale Listen / Aufzählungen.
Also Save!
…ist das jetzt dieses „Internetz“, von dem man in letzter Zeit so viel hört…?
Und dennoch einige nette Tutorials dabei: ganz gleich ob dies auch mit HTML4, XHTML oder was weiß ich was realisierbar ist. Denn wenn ich daraus HTML5 Anwenunden machen möchte, dann nutze ich eben an den entsprechenden Stellen das jeweilige Markup.
Und außerdem: weshalb sollen denn HTML-Docs nur noch aus irgendwelchen neuen Tags bestehen wie header, article etc, sowie den Attributen? Schließlich gibt es auch noch in der aktuellen Version Elemente wie div, p und a… ;-)
Ich find die tuts dennoch lesenswert
HTML5 & CSS3? Alles schön und gut, aber wieso ist nur ein einziges eurer Beispiel Mobil brauchbar? Wenn eine aktuelle Sammlung mit Navigationen veröffentlicht wird gehe ich eigentlich davon aus das diese Sammlung mehr bietet als altbekanntes mit neuen Mitteln umzusetzen ohne dabei echte fortschritte zu erzielen!
Danke für die Übersicht! Bin auf der Suche nach einem Drop-Down-Menü in dem unterschiedliche Sprachen zweispaltig dargestellt werden. Könnt Ihr bitte einen Tipp geben?
Keine der Navigationen ist tastaturbedienbar.
Der Beitrag ist aus 2014…
Das wird niemanden daran hindern, die Navigationen zu verwenden.
Und jetzt?
Jetzt sollte ganz nach oben ein Hinweis, dass keines dieser Beispiele die Forderungen der Zugänglichkeit erfüllt, und sie deshalb nicht verwendet werden sollten.
Und dann setzen wir einen Mitarbeiter in Vollzeit daran, alle 21.000 Beiträge daraufhin zu untersuchen, ob irgendwo irgendwelche Hinweise anzubringen sind.
Nein, aber die Zeit, die du hier mit der Beantwortung meiner Kommentare verwendest, hättest du für den Hinweis verwenden können. Außerdem lässt sich das sicher automatisieren.
Wenn {Artikel älter als 1 Jahr} blende Hinweis ein.
„Die Inhalte dieses Artikels sind möglicherweise nicht mehr aktuell.“
Und euer CMS lässt bestimmt auch ergänzende Hinweise zu.
Also kein Vollzeit-Mitarbeiter sondern 4-8 Stunden Programmieraufwand.
Alles klar. Danke dafür, dass du dich so engagierst. Medienkompetente Leser werden indes schon selbst erkennen, dass fünf Jahre alte Beiträge eventuell nicht mehr aktuell sein könnten. Und was das Thema Zugänglichkeit an sich betrifft, da gibt es ja durchaus unterschiedliche Auffassungen zu.