Cross-Browser-Testing: 10 Tools für die Überprüfung von Webseiten

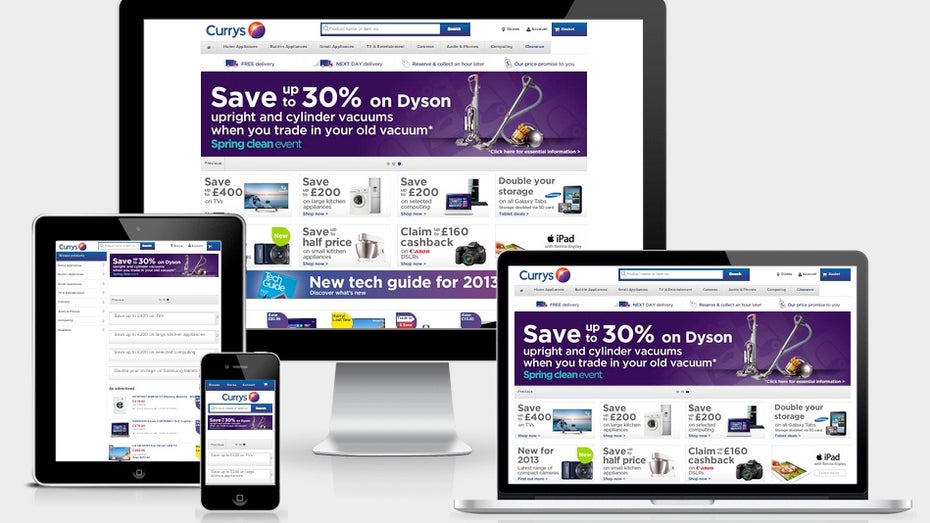
Webseiten müssen auf etlichen Devices gut aussehen.
Moderne Webprojekte müssen viele Geräte bedienen können. Wer nicht auf Insellösungen zurückgreifen will, setzt auf Response Webdesign. Mit der Umsetzung von responsiven Webseiten sind viele Herausforderungen verbunden. Besonders das Testen der Funktionalität auf verschiedenen Endgeräten nimmt einen großen Teil der Arbeit ein. Diese zehn Tools vereinfachen deine Arbeit.
Ghostlab

Mit Ghostlab testest du Webseiten synchron auf deinen Test-Clients. (Screenshot: t3n)
Ghostlab bietet die Möglichkeit, ein Webprojekt auf mehreren Geräten und Browsern zu öffnen und synchron zu testen. Alle Eingaben – ob Scrollen, Klicken, Reloaden oder Formular-Eingaben – werden sofort (mit einer kleinen Verzögerung) ausgeführt. Hierfür fungiert Ghostlab als Proxyserver, über den die Inhalte ausgeliefert und im Clientbrowser gesteuert werden.
Da Ghostlab auf JavaScript basiert, benötigen Test-Clients bis auf die IP-Adresse des Servers keine weitere Konfiguration. So können sehr flexibel und unkompliziert Test-Umgebungen eingerichtet werden. Ghostlab ist für 49 US-Dollar für Mac OS erhältlich.
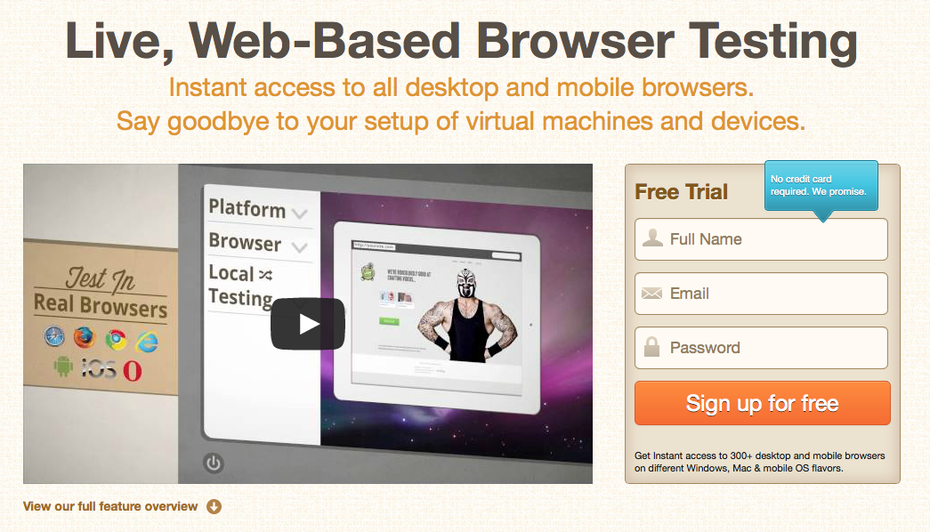
BrowserStack

Browserstack stellt dir eine Vielzahl virtueller Maschinen zum Testen zur Verfügung. (Screenshot: t3n)
BrowserStack lässt dich deine Webseite auf fast allen erdenklichen Betriebssystemen und Browsern testen und debuggen. Der Cloud-Dienst stellt eine Remote-Desktop-Verbindung auf Flash-Basis zu verschiedenen Virtual Machines her und lässt Echtzeit-Tests der Webseite über fast jeden Client-Rechner ohne Installation von Zusatzsoftware zu.
Durch die Verzögerung der Videoübertragung und die eher ruppige Reaktion auf Eingaben ist der Dienst mehr zum Debuggen als zum Testen von Interaktionen gedacht.Ab 35 US-Dollar pro Monat steht eine Single-User-Lizenz mit uneingeschränktem Zugriff zur Verfügung. Kleiner Wermutstropfen: Das Testen auf Windows-Mobile-Geräten ist derzeit nicht möglich.
Sauce Labs

Saucelabs bietet automatisches Cross-Broser Testing. (Screenshot: t3n)
Sauce Labs lässt dich Webseiten auf über 260 verschiedenen Browsern und Geräten testen und kann mit Selenium, JavaScript und Nativen Apps umgehen. Für Automatische Tests bietet Sauce Labs live Breakpoints, mit denen du Fehler reproduzieren und schnell nachvollziehen kannst.
Neben den automatisierten Tests bietet Selenium auch eine manuelle Test-Instanz an. Der Dienst steht ab zwölf US-Dollar pro Monat (jährliche Abrechnung) mit einer kostenlosen 14-tägigen Testperiode zur Verfügung.
CrossBrowserTesting

CrossBrowserTesting bietet Virtuelle Maschinen zum Testen von Webseiten auf zeitbasierter Abrechnung.
CrossBrowserTesting ist eine weitere Plattform mit über 1.000 Kombinationsmöglichkeiten von Browser, Betriebssystem und Plugins. Dabei rühmt sich der Anbieter, das Tool mit den meisten Features im Vergleich zu jedem Konkurrenten zu sein. Anders als BrowserStack bietet CrossBrowserTesting nur zeitbasierte Tarife.
Der Einsteiger-Tarif für einen Benutzer kostet rund 30 US-Dollar und beinhaltet 150 Minuten pro Monat. Werden diese nicht aufgebraucht, werden sie bis zu einem bestimmten Limit in den nächsten Monat geschoben und verfallen somit nicht gleich, wenn der Dienst mal länger nicht in Anspruch genommen wird.
Browserling

Browserling bietet Cross-Browser-Testing auf Basis von HTML5 Technologien. (Screenshot:t3n)
Browserling basiert auf Canvas und JavaScript und baut auf den Diensten von StackVM ab. So hast du mit Browserling die Möglichkeit, interaktive Browser-Tests ohne Flash oder sonstige Applets durchzuführen. Alles was du tun musst, ist die URL der Seite, die du testen willst, einzugeben.
In der kostenfreien Fassung musst du längere Wartezeiten hinnehmen und hast nur eine begrenzte Zeit, um die Webseite in verschiedenen Browsern zu betrachten. Für eine dedizierte Version werden 250 US-Dollar pro Monat fällig. Dafür stehen dir zusätzlich SSH-Tunnel für einen Zugriff auf lokale Webseiten oder Intranets zur Verfügung. Insgesamt stehen mehr als 80 Browser zur Verfügung. Außerdem hast du die Möglichkeit, die Auflösung des Browsers zu ändern.
Spoon

Mit Spoon nutzt du verschiedene Browser in der Cloud. (Screenshot: t3n)
Spoon ist eine Sandbox für Windows-User, mit der Applikationen in der Cloud abgelegt und über ein Web-Interface ausgeführt werden können. Es eignet sich dazu, verschiedenste Browser zum Testen auszuführen. Einfach einloggen, Plugin installieren und den jeweiligen Browser auswählen, um sofort mit den Testen zu beginnen. Spoon bietet einen kostenlosen Test-Plan und Premium-Pakete ab zwölf US-Dollar pro Monat an.
IE NetRender

NetRenderer zeigt erstellt Screenshots deiner Seite in verschiedenen Internet-Explorer-Versionen. (Screenshot: t3n)
Was wären wir nur ohne die Vielfalt der Internet Explorer? NetRenderer hilft dir dabei, die meist sehr individuelle Interpretation der verschiedenen Microsoft-Browser in den Griff zu kriegen. Das kostenlose Tool benötigt die URL deiner Webseite und stellt mit einem Screenshot dar, wie deine Webseite in verschiedenen Versionen des Internet Explorers aussieht.
Leider beschränkt sich das Tool hierbei nur auf einen Ausschnitt der Webseite, sodass nur eine eingeschränkte Aussage getroffen werden kann. Für eine genauere Analyse ist eines der oben genannten Tools oder eine virtuelle Maschine von Microsofts ModernIE besser geeignet.
Browsera

Browsers vergleicht Screenshots verschiedener Browser und hilft dir, Abweichungen im Layout zu finden. (Screenshot: t3n)
Browsera überprüft deine Webseiten auf mögliche Layout-Probleme in verschiedenen Browsern. Dafür vergleicht das Tool den Output jedes Browsers und berichtet gegebenenfalls auftretende JavaScript-Fehler. Browsers kann neben einzelnen Webseiten auch komplette Projekte analysieren, auch wenn diese einen Login benötigen, und unterstützt AJAX und DHTML.
Im kostenlosen Plan kannst du bis zu 25 Seiten analysieren, erhältst jedoch nur niedrig aufgelöste Screenshots, eine geringere Bearbeitungspriorität und eine eingeschränkte Anzahl von Test-Browsern. Premium Pakete sind ab 49 US-Dollar pro Monat erhältlich.
Mogotest

Mochtest erstellt Screenshots in verschiedenen Browsern und stellt diese vergleichend dar. (Screenshot: t3n)
Mogotest funktioniert ähnlich wie Browsers. Das Tool analysiert den visuellen Output deiner Webseite und überprüft die Cross-Browser-Kompatibilität deiner Projekte. Alles, was du brauchst, ist die URL deiner Webseite. Mogotest liefert dir Screenshots, die du mit dem „Screenshot Comparison Tool“ vergleichen kannst. So findest du schnell heraus, welche Abweichungen im Rendering deiner Webseite in verschiedenen Browsern auftreten.
Das Tool kann 14 Tage lang kostenlos getestet werden. Danach wird ein Premium-Plan ab 99 US-Dollar pro Monat fällig.
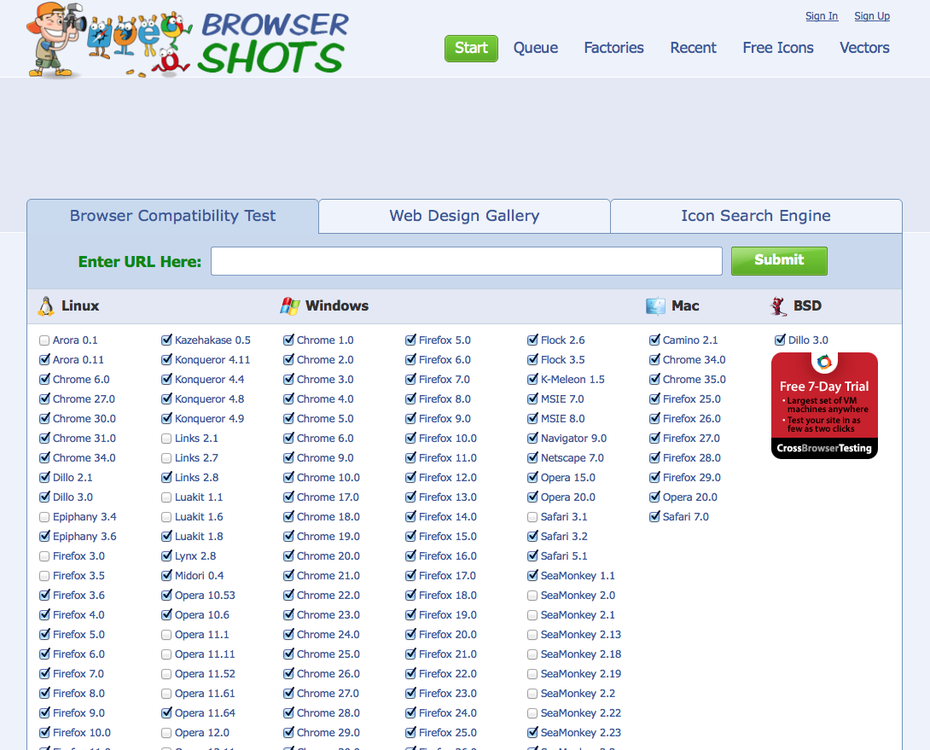
Browsershots

Browsershots liefert die Screenshots deiner Webseite in verschiedensten Browsern. (Screenshot: t3n)
Browsershots ist eine Open-Source-Web-App, die eine Vielzahl von Screenshots deiner Webseite in verschiedensten Browsern anfertigt. Tippe einfach die URL deiner Seite ein und das Tool liefert dir die entsprechenden Screenshots von so genannten „factories“ der breit gefächerten Community.
Browsershots lässt dich die Größe des Screenshots wählen und kommt auch mit JavaScript, Java und Flash zurecht. Browsershots ist kostenlos verfügbar. Dafür musst du aber je nach Anzahl der Browser eine längere Wartezeit hinnehmen. Für eine priorisierte Abarbeitung deiner Anfragen steht ein „Priority Processing Plan“ für 29,95 US-Dollar pro Monat zur Verfügung.

Danke für diesen interessanten Artikel.
Für mich ist Ghostlab das perfekte Tool. Günstig in der Anschaffung, schlank, stabil, schneller und guter Support, keine monatlichen Gebühren und auch 7 Nutzungstage lang für umme nutzbar. Übrigens läufts auch unter Windows und nicht nur auf Mac OS. Kann man nur weiterempfehlen.
@Ilja Was ist Dein Fazit?
@Phishman wie added man neue Clients in Ghostlab??
@Viktor Um einen neuen Client zu adden, musst du lediglich mit diesem Client auf die vom Ghostlab-Server bereitgestellte URL gehen.
Heißt es ich muss ein Device dafür haben?