
Funktionsweise
Die Dreiecke werden über die border-Eigenschaft von CSS realisiert. Hier Schritt 1:

Vergrößert man den Rahmen nun sehr stark – bei gleichzeitig sehr kleinem Inhalt, erhält man die Ausgangsform für die CSS-Dreiecke:

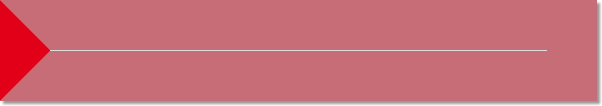
Wenn man jetzt den Rahmen an einigen Seiten entfernt (border-color:transparent;), erhält man das gewünschte Dreieck (in dem Beispiel habe ich die anderen Rahmen auf einen helleren Rotton gesetzt):

Hinweis: Die Technik lässt sich am flexibelsten mit allen vier Rahmen einsetzen, es funktioniert allerdings auch mit nur zwei Rahmen. Was letztendlich sichtbar ist, bestimmt man über die Rahmenfarbe, die Rahmen müssen aber in jedem Fall gesetzt werden.
Leere Elemente vermeiden
Leider hätte ein Einsatz der Technik in dieser Form einen entscheidenden Nachteil: Das Element, das das Dreieck erzeugt, hätte eine Höhe und Breite von 0 Pixeln. In den beiden oberen Beispielen habe ich, zur Veranschaulichung, den Inhalt auf 1px gesetzt, damit die Dreiecke aber nicht zu Trapezen mutieren, sollte der Inhalt möglichst 0 Pixel betragen. Also ziemlich wenig Inhalt, was wiederum ziemlich unpraktisch wäre, weil man dadurch einige Elemente ohne semantische Bedeutung verwenden würde.
Glücklicherweise gibt es aber einen Ausweg aus diesem Dilemma: Die beiden Pseudo-Klassen :before und :after. Setzt man die content-Eigenschaft auf " " (ein Leerzeichen), display auf block; und vergibt Werte für height und width, kann man die jeweilige Pseudo-Klasse wie ein gewöhnliches Element stylen.

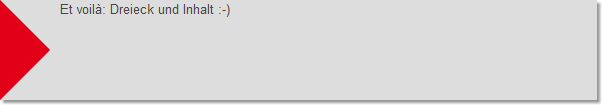
Erzeugt man nun anstelle des Vierecks ein Dreieck wie oben beschrieben und verschiebt dieses mittels absoluter Positionierung nach links, erhält man den gewünschten Effekt:

Der Quelltext für dieses Beispiel sieht folgendermaßen aus:
(X)HTML:
<div id="beispiel"> <p>Et voilà: Dreieck und Inhalt :-)</p> </div>
CSS:
#beispiel:before {
/* Rahmen nur an einer Seite einblenden */
border-color:transparent transparent transparent #e20019;
border-style:solid;
border-width:50px;
/* Pseudo-Element stylebar machen */
content:" ";
display:block;
height:0;
width:0;
/* Pseudo-Element positionieren */
left:0;
position:absolute;
}
#beispiel {
min-height:100px;
padding-left:60px;
position:relative;
}Einsatzbeispiele für die CSS-Dreiecke
Diesen Trick kann man sich gut bei Breadcrumb-Navigationen zunutze machen.
![]()
Tipp: Will man einzelne Menüpunkte besonders hervorheben, bietet sich der CSS 3-Selektor :nth-child() an.
Die möglichen Einsatzgebiete gehen aber über Breadcrumb-Navigationen hinaus. So könnte man beispielsweise einen Download-Button ebenfalls mit den Dreiecken gestalten…
![]()
… oder vielleicht Listen-Symbole:

Bei Fortschrittsanzeigen (zum Beispiel bei einem Bezahlvorgang) oder einem Dateibrowser (für explorer-ähnliche, erweiterbare Bereiche) könnte man diese Dreiecke ebenfalls gut einsetzen.
Probleme im Praxiseinsatz
Browser-Support
Auch wenn es sich um keine neue CSS3-Eigenschaft handelt, ist der Browser-Support doch ähnlich wie bei CSS3.
Dreimal dürft ihr raten, welche Browser mit den CSS-Dreiecken nichts anfangen können. Richtig: Unsere allseits geliebten Internet Explorer 6 und 7. Internet Explorer 8 und neuer können die Dreiecke wie gewünscht darstellen. Das Beispiel mit der Breadcrumb-Navigation verwendet die für IE8 unbekannte rgba-Eigenschaft, funktioniert ansonsten aber problemlos.
Die anderen (modernen) Browser haben in der Regel keine Probleme, die Dreiecke darzustellen – zumindest in der derzeit aktuellen (stabilen) Version.
Border-Eigenschaft wird auf Dreiecke erweitert
Webdesigner, die zum Unterstreichen von Text (üblicherweise bei Links) die border-Eigenschaft aufgrund der größeren Flexibilität gegenüber der text-decoration-Eigenschaft bevorzugen, werden mit CSS-Dreiecken wohl kaum glücklich werden, denn die border-Eigenschaft funktioniert nicht mehr so, wie vielleicht erhofft: Die Dreiecke werden zu einem Teil des Inhalts (den beiden Pseudo-Klassen :after und :before sei Dank) und damit auch unterstrichen.
Komplizierte Implementierung
So schön das Ganze auch sein mag, einfach ist die Anwendung dieser Technik nicht. Die Herangehensweise ist erst einmal ziemlich ungewohnt und neu. Webdesigner, die die beiden Pseudo-Klassen :before und :after öfter einsetzen, werden sich aber schnell zurechtfinden.
Vorteile gegenüber Grafiken
Bei den ganzen Nachteilen muss das Ganze dann aber doch irgendwelche Vorteile bieten… Und diese Vorteile gibt es auch:
Weniger HTTP-Request und kleinere Dateigrößen
Letztendlich kann man damit seine Webseite noch ein Stückchen kleiner bekommen und schneller anzeigen lassen (alle die, die mit der Stoppuhr oder einer tollen App die Millisekunden zum Aufbau Ihrer Webseite messen, werden wissen, wovon ich rede). Auch wenn einige Zeilen Code nötig sind, schrumpft die Dateigröße der gesamten Webseite um wenigstens einige Byte, während gleichzeitig die Anzahl der HTTP-Request kleiner wird – schließlich braucht man keine extra Bilddateien mehr zu laden.
Skalierbar wie Vektorgrafiken
Sofern man die Dreiecke nicht mit absoluten Einheiten, sondern beispielsweise mit em oder % anlegt, erhält man eine Art Vektorgrafik. Eine wirkliche Grafik ist es natürlich nicht, aber der Vorteil der schier endlosen Skalierbarkeit ist trotzdem vorhanden.
Praxisbeispiel
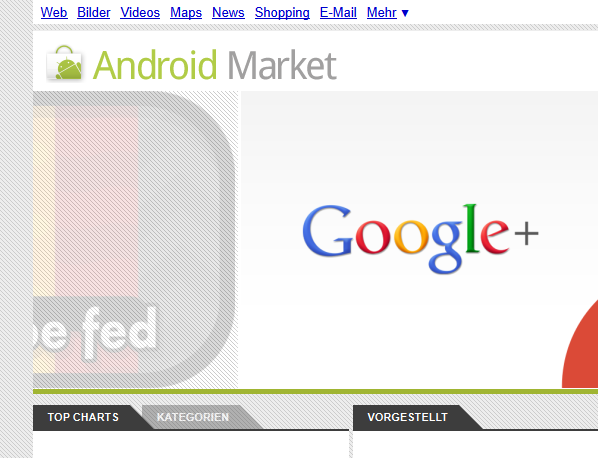
Eine kleine Firma aus Mountain View (vielleicht hat der eine oder andere schon mal von denen gehört) setzt diese Technik in einer leicht abgewandelten Form für die Gestaltung der einzelnen Tabs im Android Market ein:
Der wesentliche Unterschied ist, dass nur zwei Rahmen – anstelle von vier – gesetzt werden. Damit lassen sich zwar nur rechtwinkelige Dreiecke erstellen, für diesen Einsatzzweck reicht das aber. Flexibler ist man sicherlich mit allen vier Rahmen – nur zwei Rahmen zu benutzen, vereinfacht die Technik aber und reicht oftmals aus.
Was haltet ihr von dieser Technik? Kennt ihr weitere Webseiten, die so etwas praktisch umgesetzt haben?
Hinweis: Es war technisch leider nicht möglich, die Grafiken hier auf t3n.de direkt mit CSS umzusetzen. Deshalb könnt ihr euch die CSS-Dreiecke auf TimKraut.de „live“ (und in Farbe – an Stereo und 3D arbeite ich noch) ansehen und selbstverständlich dann auch mit Firebug und ähnlichen Tools untersuchen.
Über den Gastautor
Tim Kraut studiert derzeit Informatik in Frankreich und Deutschland, erstellt seit etwa 4 Jahren Webseiten, ist bekennender Firefox-Fan und stets auf der Suche nach interessanten CSS-Tricks. Aktuelle Informationen gibt es auf seiner Webseite TimKraut.de.


auf der „live“ Page hats beim Downloadbutton den Pfeil weng verschoben, ansonsten ziemlich genial, danke :)
Warum einfach, wenns auch kompliziert geht *LOL*