Design-Trend 2021: Das ist Glasmorphismus und deshalb kommt es dir bekannt vor

Welcher Designer erinnert sich nicht an Neumorphismus? Der Design-Trend hatte 2020 versucht, die Grenze zwischen abstraktem und realem Design neu zu definieren. Das ist ihm nur zum Teil gelungen.
Neumorphismus – Vorgänger und Katalysator des Glasmorphismus
Ausgangspunkt des Neumorphismus war das kartenbasierte Design. Das ist mit Googles Material-Design-Konventionen populär geworden. Es kennzeichnet eine sehr geometrische Gestaltungsmethode, die Inhalte – egal, ob Text oder Medien – in einzelnen Karten auf einem homogenen Hintergrund sammelt. Die Karten sehen dabei aus, als schwebten sie über dem Hintergrund. Ansonsten sind sie völlig flach gestaltet.

Kartenbasiertes Design: Hier lassen sich die evidenten Probleme schon gut erahnen. (Design: Danascript)
Designer suchten nun nach einer Methode, diese abstrakte Darstellungsart wieder etwas näher an die Realität zurückzuführen. Die meinten sie im Neumorphismus, auch als „New Skeuomorphismus“ bezeichnet, gefunden zu haben.
Anstelle der schwebenden Karten und sonstigen UI-Elemente sollten alle Elemente nun aus einem einzigen soliden Material zusammen mit dem Hintergrund erstellt werden. UI-Elemente werden dabei in das Material ein- oder aus ihm herausgeprägt. So entsteht eine homogene Benutzeroberfläche, die dennoch durchstrukturiert wirkt. Dadurch, dass Elemente aus dem Material heraus-, aber auch hineingearbeitet werden können, erhalten Designer die Möglichkeit, Interaktion zu gestalten. Das ist leicht dadurch erledigt, dass ein Status mit ein- und der andere mit ausgeprägt verbunden werden kann.

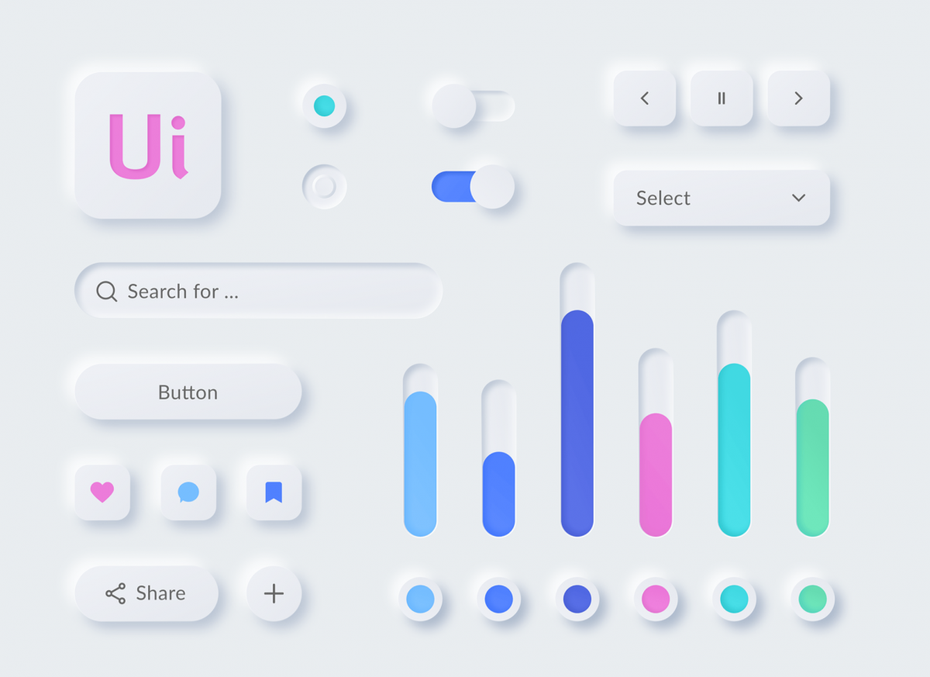
UI-Kit in Neumorphismus. (Designer: Tatsiana Charnysh / Dribbble)
Das kann sehr schick aussehen und für eine Vielzahl an Anwendungen gut funktionieren. Es gibt aber einen gravierenden Haken: Dadurch, dass wir die Elemente quasi auf einer Oberfläche miteinander verbinden, sind sie nicht mehr frei fließend.
Wir kommen also zurück zu einem monolithischen Design, was vor allem unter Zugänglichkeitsgesichtspunkten ein No-Go ist. Das lässt sich zwar durch clevere UI-Gestaltung abmildern, kommt aber recht schnell an seine Grenzen. Nun könnten wir natürlich – wie früher – zum Beispiel per Breakpoint bestimmte neumorphistische Layouts erzwingen. Aber wollen wir dahin zurück?
Das ist Glasmorphismus
An diesem Punkt setzt der neue Trend des Glasmorphismus an. Beim Glasmorphismus verwenden wir als Ausgangsbasis das kartenbasierte Design in Reinkultur. Durch die über der Oberfläche schwebenden Karten behalten wir die Hoheit über die Darstellung des Designs auch in fluiden Gestaltungen.

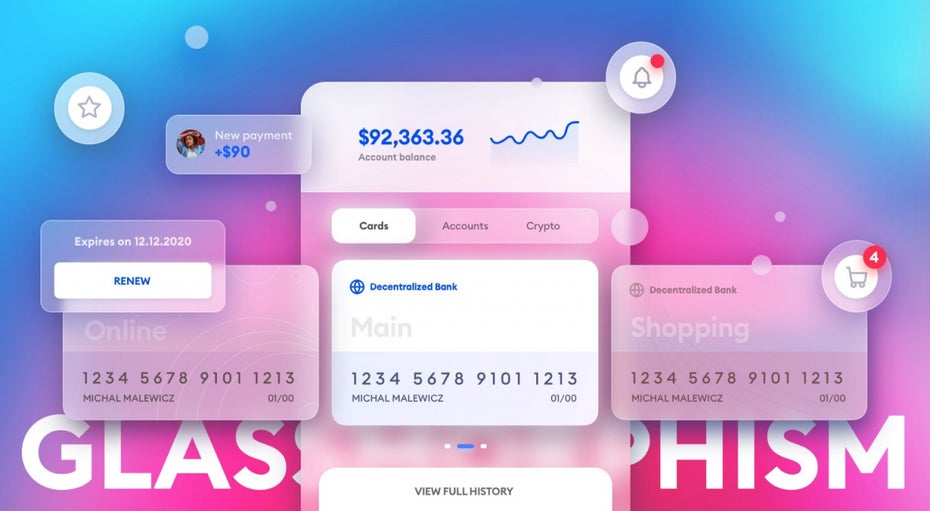
Absichtlich überzogener Einsatz der Technik beim UX Collective. (Screenshot: Michal Malewicz)
Um nun eine moderne Optik, eben den Glas-Look zu erreichen, setzen wir eine teiltransparente Unschärfe auf die gesamt Fläche der Karten. Mit abgerundeten Kanten und einer wenige Pixel starken Outline können wir dabei den Eindruck einer Glaskante hervorrufen. So entsteht der Eindruck schwebender Glasscheiben über einem möglichst farblich prägnanten, aber ebenfalls stark unscharfen Hintergrund. Über die Variation der Transparenzeinstellung mehrerer virtueller Glasoberflächen lässt sich eine Räumlichkeit erzeugen. So wirken Oberflächen mit höherer Transparenz dem Betrachter näher als solche mit geringerer Transparenz.
Wichtig dabei sind deutliche Farbverläufe als Untergrund. Die verstärken den räumlichen Eindruck zusätzlich. Sehr kräftige Farben liegen dabei im Trend. Leichte Schatten unter den Elementen können förderlich wirken, wenn der Hintergrund sich nicht prägnant genug absetzt.
Dabei kann die Glasoptik hell oder dunkel angelegt sein. Helle Oberflächen setzen wir dann auf dunkle Hintergründe, dunkle Oberflächen eben auf helle Hintergründe. So können wir relativ unkompliziert einen Dark Mode, einen Dunkelmodus, für unser Design einrichten.

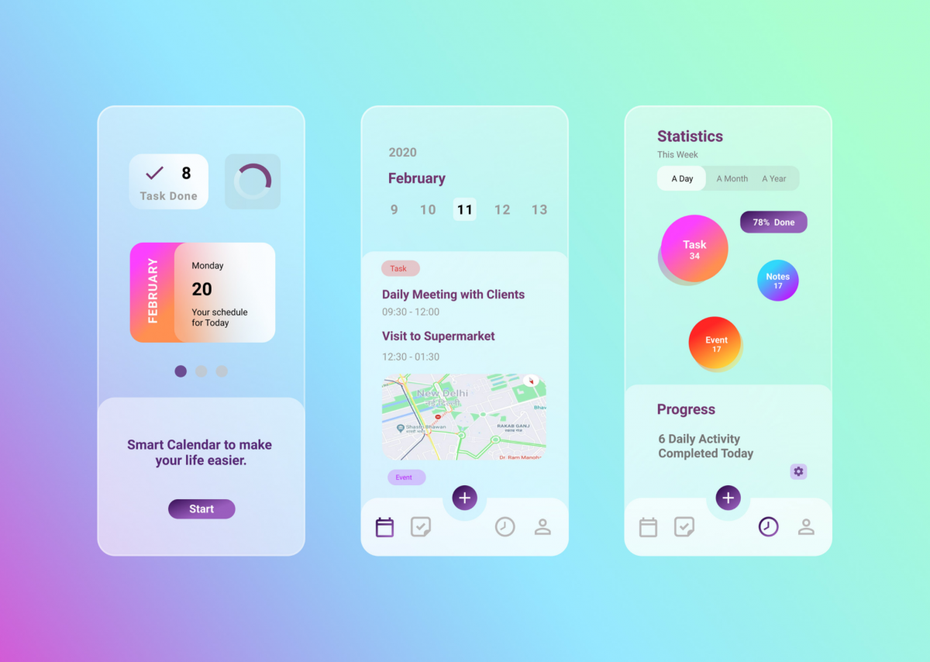
Kalender-UI in Glasmorphismus. (Designer: Arpit Tyagi / Dribbble)
Apple und Microsoft setzen den Effekt breit ein
Beispiele für diese Art von Hintergründen finden wir zuhauf im neuen MacOS Big Sur. Auch die teiltransparente Optik schwebender UI-Elemente hat Apple in der neuesten Version seines Betriebssystems umgesetzt.
Apple ist aber weder der Erfinder des Trends, noch der erste Verwender. Ausnahmsweise war hier einmal Microsoft schneller. Hier gehört die Optik gebürsteter Glasoberflächen seit Längerem zum hauseigenen Fluent-Designsystem. Microsoft spricht allerdings nicht von Glasmorphismus, sondern nennt die Gestaltungsmethode Acrylic.
Nutzern dürfte die Optik nicht zuletzt deshalb gefallen, weil sie Assoziationen an aktuelle Premium-Smartphones hervorruft. Gebürstete, also matte Glasoberflächen sind schlichtweg in. Warum also nicht davon profitieren?
Ressourcen zu Glasmorphismus
Eine sehr ausführliche Darstellung des Design-Trends findet ihr bei den Kollegen vom UX Collective. Auf Dribbble stehen über 2.000 Vorschläge von Kolleginnen und Kollegen bereit. Natürlich sind die nicht alle gut.

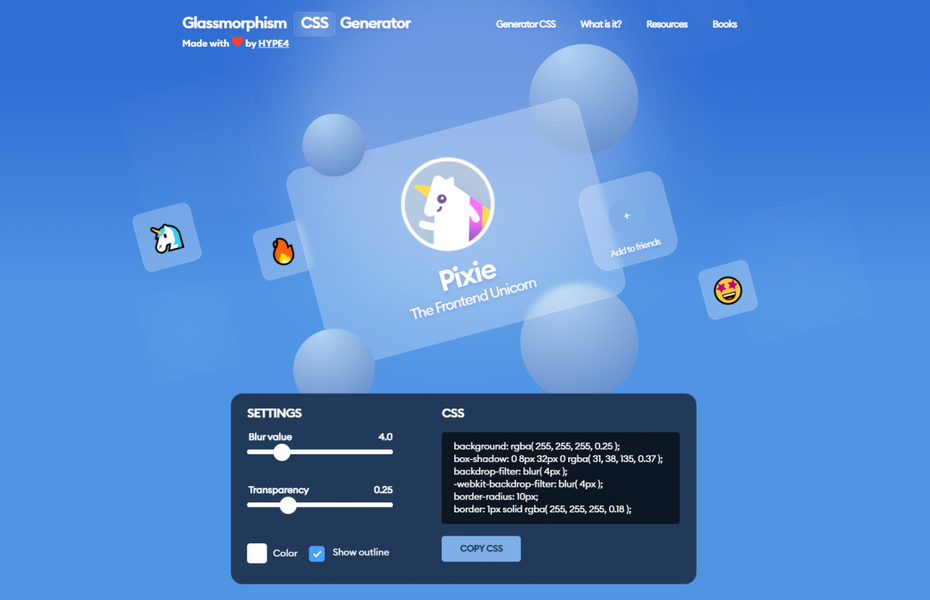
Glassmorphism CSS Generator. (Screenshot: t3n)
Bei den Designern der Agentur Hype4 findet ihr einen Glassmorphism-CSS-Generator, der euch eine Live-Vorschau bietet und euch per Schieberegler an Unschärfe und Transparenz spielen lässt. Wer die CSS-Umsetzung eigenhändig ausprobieren will, sollte den entsprechenden Fachbeitrag des Designers Albert Walicki lesen.
Die Designer der rumänischen Designschmiede Themesberg haben ein passendes Glassmorphism-UI-Kit angekündigt. Das ist aber zum Zeitpunkt der Veröffentlichung dieses Beitrags noch nicht verfügbar.
Zu guter Letzt findet ihr auf Youtube eine ganze Reihe von Tutorials zu Glasmorphismus, vor allem konkrete Anleitungen dazu, wie ihr den Effekt etwa mit Figma umsetzt. Arbeitet ihr mit Adobe Xd solltet ihr euch dieses Video anschauen.
Viel Spaß beim Experimentieren!






