E-Commerce: Konversionsrate erhöhen mit 17 Best Practices zur Formular-Optimierung

Wenn wir über Kosten und Nutzen sprechen, müssen wir jedoch wissen, dass im menschlichen Gehirn die Übersetzungen für Kosten und Nutzen auf emotionaler Ebene „Schmerz“ und „Belohnung“ heißen. Und wir müssen wissen, dass potenzieller Schmerz doppelt so schwer wiegt wie die Aussicht auf Belohnung (Stichwort Verlust-Aversion). Formular-Optimierung hat daher viel mit dem Wissen über Nutzermotivation, Wahrnehmung und Verhaltensökonomik zu tun.
Hier sind 17 Beispiele, die für mehr Conversion bei der Formular-Optimierung sorgen können:
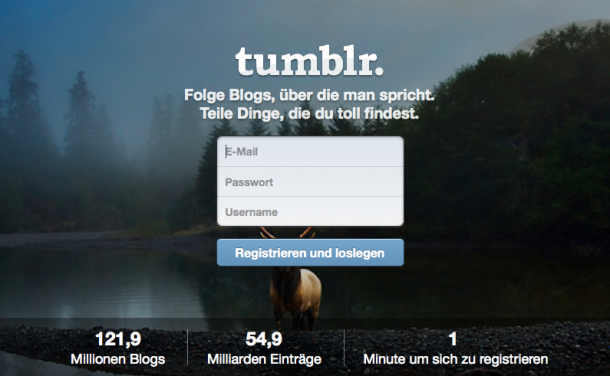
1) Leichtes Aussehen

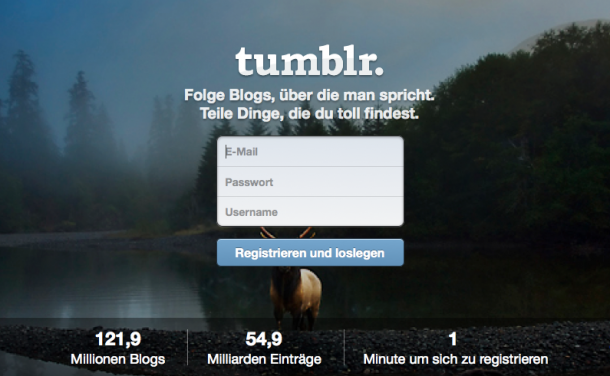
(Screenshot: tumblr)
Der erster Eindruck zählt. Jeder Nutzer fragt sich unmittelbar: „Ist das kompliziert?“ Das Ziel eines guten Formular Designers ist es daher, visuelles Rauschen zu vermeiden. Jeder unnötige Rahmen, jeder Schatten, jede Linie zählen. Denn: Das Gehirn hasst kognitive Belastung. Eyetracker-Tests zeigen, dass die Position der Feldbezeichner (Labels) bei der Formularoptimierung wichtig ist.
Es gibt zwei Varianten, die gut funktionieren:
- Rechtsbündig links neben dem Feld (hier ist nur die halbe Anzahl Fixationen nötig im Vergleich zu linksbündig).
- Oberhalb des Feldes (schnellste Ausfüllzeit).
Bei Evernote wird (wenn man vom Captcha absieht) implizit klar, dass alles leicht zu bedienen ist:

Bei Evernote wird implizit aufgrund der Gestaltung klar, dass alles hier leicht zu bedienen ist (vom Captcha einmal abgesehen). (Screenshot: Evernote)
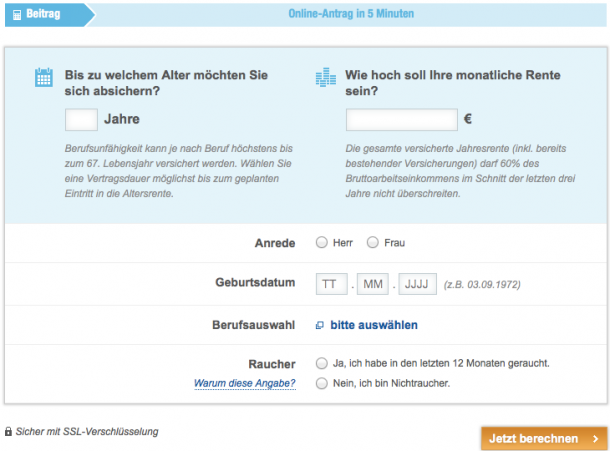
2) Relevanz schaffen
Ein weiterer wichtiger Aspekt von Formularen ist Relevanz. Jeder Mensch hat eine Idee im Kopf, welche Angaben in welcher Reihenfolge benötigt werden. Verkäufer fragen stets zuerst “Was willst Du?” und danach “Wie ist Deine Adresse?”. Ein typisches Beispiel sind Versicherungen. Im Kopf des Nutzers steht sein Anliegen im Vordergrund. Diese Daten müssen zuerst abgefragt werden, erst wenn die Kaufbereitschaft vorhanden ist, kann der Verkäufer nach der Adresse fragen.

E-Commere: Die Hannoversche fragt zuerst den Bedarf ab, erst im nächsten Schritt werden die persönlichen Daten eingegeben (Screenshot: Hannoversche)
3) Richtige Feldgröße verwenden
Dieser Fehler passiert leider viel zu oft. Dabei ist die Heuristik „Analogien zur Realität verwenden“ schon fast so alt wie das Internet. Es handelt sich um ein festes „Design Pattern“. Denn: Etwas, das erwartungskonform aussieht, sieht „vertraut“ aus und ist damit „vertrauenswürdig“. Also ein ganz einfach zu behebender Fehler.
Wie lang ist also die Größe eines Postleitzahlen-Feldes? Wie werden Vor- und Nachname angeordnet? Richtig, so wie im Adressfeld eines Briefes. Denn die Länge des Feldes bestimmt auch die Erwartung des einzugebenden Inhalts und damit den Eingabeaufwand.
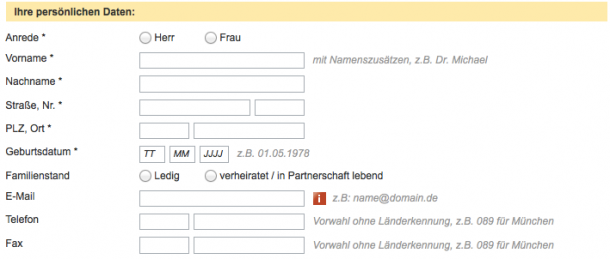
Ich habe kein wirklich gutes Best-Practice gefunden, daher verdeutliche ich das Prinzip anhand dieses Beispiels:

Links ein Ausschnitt aus einem Screenshot der zeigt, wie es nicht geht. Rechts der Vorschlag, wie es besser wäre (inkl. Position und Ausrichtung der Labels) (Grafik: konversionskraft)
4) Pflichtfelder deutlich kennzeichnen
Vorab: Jeder, der für die Konversionsrate verantwortlich ist, sollte sich bei jedem optionalen Feld fragen: muss diese Angabe überhaupt sein? Worin liegt der Mehrwert? Grundsätzlich gilt es, jede unnötige Angabe zu vermeiden. Falls es eine Unterscheidung zwischen Pflichtfeldern und freiwilligen Angaben gibt, hat sich das Sternchen* als Standard für den Hinweis auf ein Pflichtfeld durchgesetzt. Es gilt die einzige Ausnahme: Falls alles Pflicht ist, sind keine Sternchen nötig:

Der ADAC macht es vor: Nur die Pflichtfelder erhalten ein Sternchen* – der Hinweis ist weiter unten und im Screenshot nicht zu sehen(Screenshot.:ADAC)
5) Visuelle Hierarchie nutzen
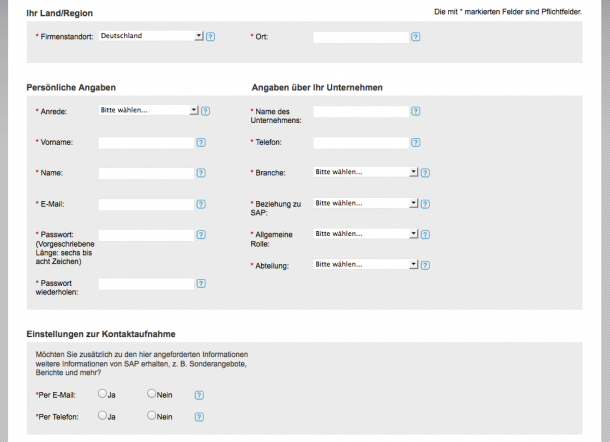
Die Unterteilung eines Formulars in sinnvolle Untergruppen hilft dem Nutzer, die Funktionsweise schneller zu verstehen. Dabei ist es besonders wichtig, dass die Gruppen visuelle Hierarchien bilden. Dadurch wird das Formular besser verstanden, es wirkt leichter. SAP nutzt dieses Prinzip bei seinem (recht langen) Free-Trial-Formular:

SAP zeigt, wir die visuelle Hierarchie dem Nutzer hilft, das Formular zu verstehen. (Screenshot: SAP)
6) Positives Feedback geben
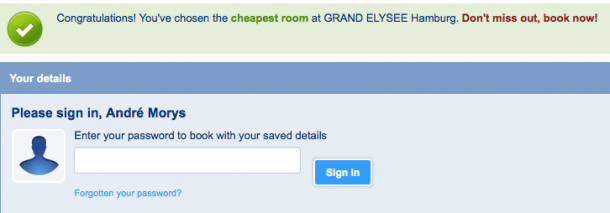
Warum nicht einfach einmal etwas positives sagen? Ist Ihnen schon aufgefallen, dass sich Formulare immer nur über die Fehler beschweren? Booking.com macht es vor und ermutigt den Nutzer zum nächsten Schritt durch eine kleine Box, die bestätigt, dass man alles richtig gemacht hat:

E-Commerce: Hier gibt booking.com dem Nutzer im wichtigsten Schritt positives Feedback und bestärkt die Value Proposition. (Screenshot Booking.com)
7) Felder inline validieren
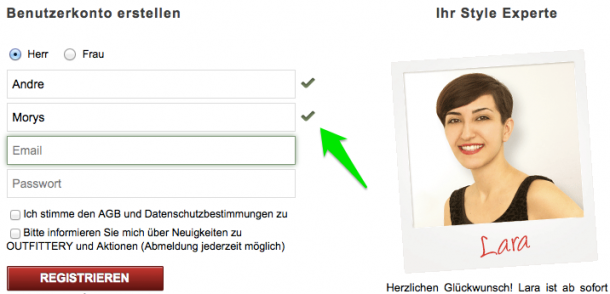
Das Prinzip des positiven Feedback muss nicht nur auf Seitenebene statt finden. Untersuchungen haben gezeigt, dass die Ausfüllquote stark ansteigt, wenn Nutzer während des Ausfüllens Feedback bekommen. Eine perfekte Maßnahme für Formular-Optimierung. Diese „Inline Validierung“ steigert den Joy of Use und damit die Konversionsrate. Outfittery zeigt, wie es geht:

Bei outfittery.de gibt es im Anmeldeprozess eine echte Inline-Validierung (Screenshot: Outfittery)
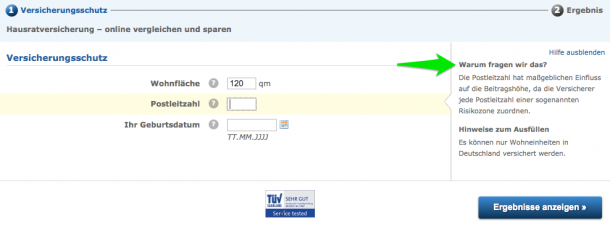
8) „Warum?“ erklären
Die größte Hürde für jeden Konsumenten ist die Preisgabe von Daten. Dieser „Schmerz“ wiegt schwerer als vieles andere. Daher ist es eine einfache Schlussfolgerung, dass gute Formulare bei „brenzligen“ Angaben erklären, warum diese Information benötigt wird. Psychologen kennen schon lange die Kraft des „Reason Why“ – in Formularen findet er eine gute Anwendung. Hier ist ein gutes Beispiel:

Check24.de zeigt feldabhängig eine Hilfe an “Warum fragen wir das?” (Screenshot: Check24.de)
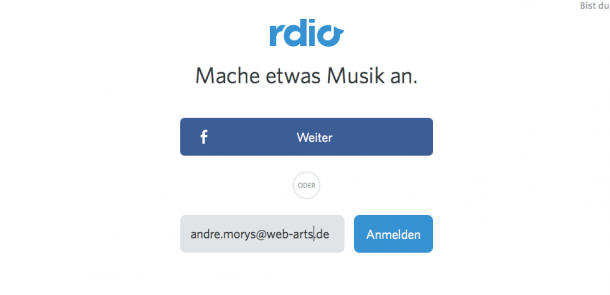
9) So wenig wie möglich fragen
Bei den Pflichtfelder hatte ich es bereits angesprochen: Alles, was optional ist, kann doch eigentlich weg, oder? Aber werden auch alle Pflichtangaben benötigt? Oder lassen sich – sobald die E-Mail-Adresse einmal da ist – nicht weitere Angaben auch nachträglich noch qualifizieren? Das Prinzip der „Easy Registration“ lässt sich auch auf andere Bereiche übertragen. So lässt sich der Opt-In für E-Mail-Newsletter auch erst auf einer Danke-Seite holen. Hier ein radikales Beispiel:

Hier hat rdio das Registrierungsformular extrem simplifiziert. (Screenshot: rdio)
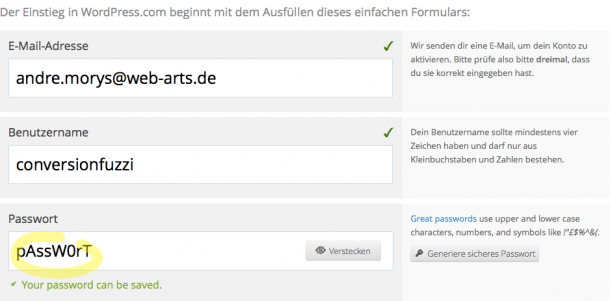
10) Technik richtig einsetzen
Es gibt so viele Technik-Details in der Formular-Optimierung, dass es schwer fällt, alles in nur einem Punkt zusammen zu fassen. Ein paar Dinge sind leicht, zum Beispiel dass der Einsatz von Captchas nur dann erfolgen sollte, wenn er unbedingt nötig ist. In Länderlisten können die wichtigsten Länder gleich vorne als Default stehen. Und Felder sollten natürlich mit der richtigen Reihenfolge mit der Tab-Taste anzusteuern sein. Damit ist schon viel getan.
Doch eine wirklich hilfreiche Idee habe ich bei wordpress.com gesehen. Hier wird das Passwort nämlich als Standard offen angezeigt – ohne diese „Sternchen-Punkte-Verdeck-Orgie“. Dadurch entfällt auch die doppelte Eingabe. Bei Amazon in der Tablet-Variante ist das übrigens ebenfalls bereits als Option enthalten. So lässt sich Technik intelligent einsetzen:

Intelligent: wordpress.com zeigt das Passwortfeld an, nur auf Wunsch wird der Inhalt „verdeckt“ eingegeben. (Screenshot: WordPress)
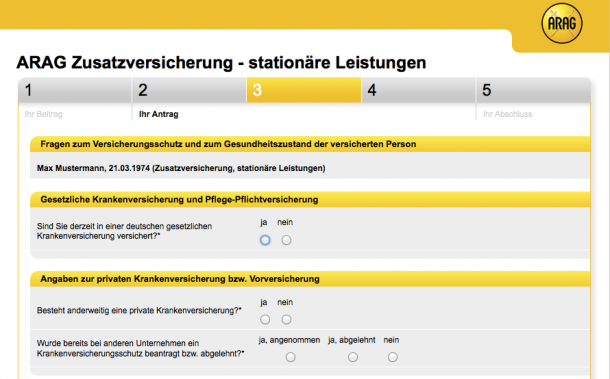
11) Richtiges Timing nutzen
Es gibt leichte Aufgaben und es gibt schwierige. Eine Reise zu buchen kann schwierig werden. Eine Krankenversicherung auch. Dank vieler Erkenntnisse aus der Konsumpsychologie wissen wir, dass die Bereitschaft eine schwierige Handlung zu vollziehen steigt, sobald in den Prozess bereits Arbeit investiert wurde. Dieses Prinzip von „Konsistenz und Commitment“ lässt sich auch im Ablauf von Formularen nutzen. Während im Einstieg eher einfache, bedarfsorientierte Fragen gestellt werden, kommen bei der Krankenversicherung die „harten“ Gesundheitsfragen zum Schluss. Kämen diese gleich zu Beginn, würde das sicher jeden Abschrecken.

Bei dem Online-Antrag der ARAG kommen die schwierigen Fragen erst weiter hinten. (Screenshot: Arag)
12) Dialog aufbauen
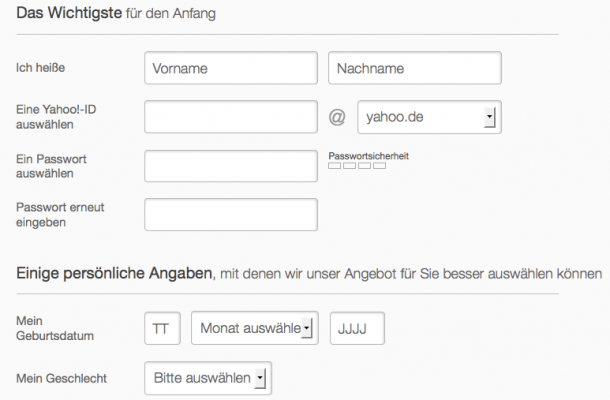
Bereits Ende der 70er Jahre fand der Dialog-Marketing-Forscher Siegfried Vögele heraus, dass optimale Verkaufsmaterialen dem inneren Dialog der Kunden folgen. Sie beantworten Fragen genau zur richtigen Zeit und in der richtigen Reihenfolge. Auch Formulare können den inneren Dialog von Kunden abbilden. Ein nettes Beispiel ist dieses Registrierungsformular von Yahoo:

Die Anmeldung von Yahoo bettet die Angaben in kurze Texte ein die gleichzeitig erklären, warum die Information benötigt wird. (Screenshot: Yahoo)
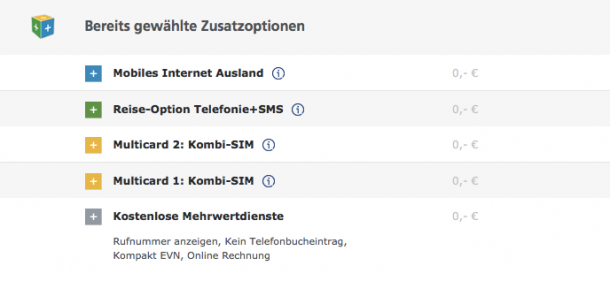
13) Keine neuen Fragen aufkommen lassen
Jede offene Frage ist ein Konversionskiller. Nutzer, die auf neue Fragen stoßen und diese nicht beantworten können, brechen mit hoher Wahrscheinlichkeit ab. Jede auch noch so kleine Zusatzinformation oder Abfrage kann dabei ausreichend sein, um die Motivation zu zerstören – vor allem, wenn sich die passenden Antworten nicht finden lassen. Das nachfolgende Beispiel zeigt Tarifoptionen eines Mobilfunkanbieters. Jedem Kunden wird sich die Frage stellen: „Was ist ein(e) Kompakt EVN? Und warum wird es nicht erklärt?“ Analysieren Sie Ihr Formular sehr genau und beseitigen Sie alle Unsicherheiten.

Ausnahmsweise ein Gegenbeispiel: Diese Auswahl provoziert offene Fragen in einem Buchungsprozess. (Screenshot: Konversionskraft)
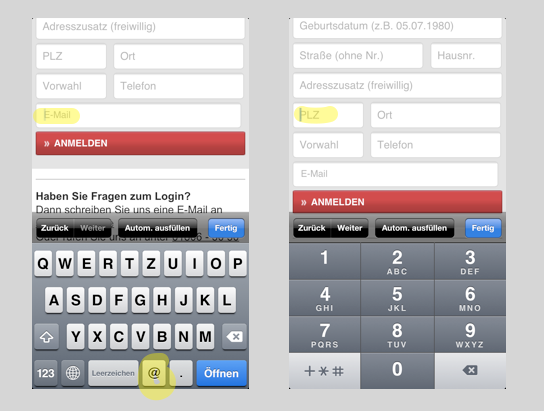
14) Mobile Tauglichkeit schaffen
Nichts ist nerviger, als wenn Sie unterwegs per Mobiltelefon etwas bestellen wollen. Das Registierungsformular fragt Sie gleich doppelt nach Ihrer E-Mail-Adresse (Sie könnten sich ja vertippt haben). Doch jedes Mal ist leider das Tastaturlayout verkehrt. So geht es richtig:

OTTO zeigt im neuen Shop für mobile Geräte, wie sich das Tastaturlayout je nach Feldtyp verändert. (Screenshot: Otto)
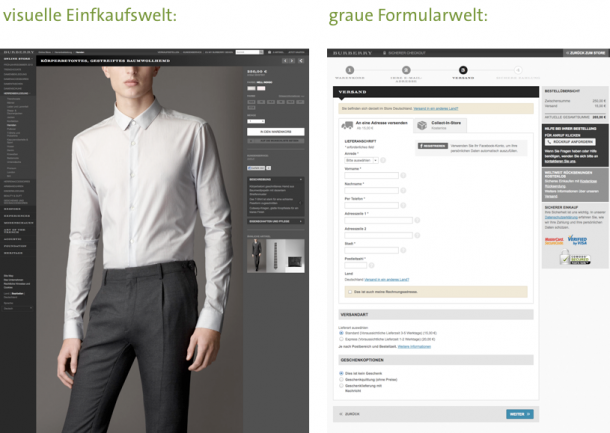
15) Emotionalität behalten
Der Idealzustand: Ein Online-Shop verführt den Nutzer in emotionaler Reinform. Große Bilder, gute Texte – alles stimmt. Im Moment größter Kaufbereitschaft klickt der konsumwillige und beinahe ekstatische Kunde auf den „Weiter-zur-Kasse“-Button und wird jäh in eine graue Welt der technischen Formulare katapultiert. Leider habe ich auch hier wenige positive Beispiele gefunden. Den Effekt illustriert auf negative Weise die Luxusmarke Burberry sehr eindrucksvoll:

Bei Burberry sind die UX-Kontraste zwischen Produktseite und Checkout sehr deutlich. (Screenshot: Burberry)
(Übrigens: Viele positive Beispiele zu Emotionalität im Checkout hat mein Kollege Manuel Ressel in diesem Beitrag gesammelt.)
16) Vertrauen im Transaktionsbereich stärken
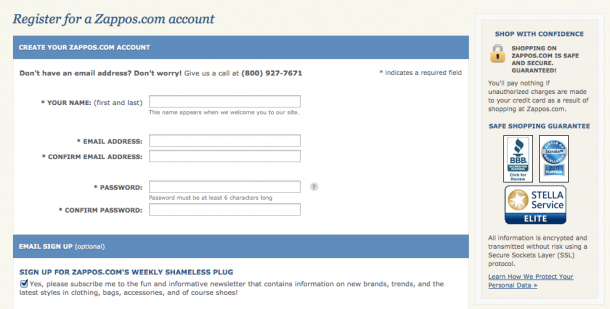
Besonders gegen Ende des Kaufprozesses quälen den Nutzer Sicherheitsfragen. Was passiert mit meinen Daten? Habe ich eine Garantie? Kann ich den Artikel wirklich problemlos zurück schicken, falls doch etwas nicht in Ordnung ist? Zappos.com zeigt sehr gut, wie sich weiter „hinten“ im Conversion-Tunnel die Sicherheits-Hinweise immer weiter verstärken. Sie werden jedoch nie übertrieben eingesetzt:

Zappos verstärkt die Hinweise zur Transaktionssicherheit weiter hinten im Checkout. (Screenshot: Zappos)
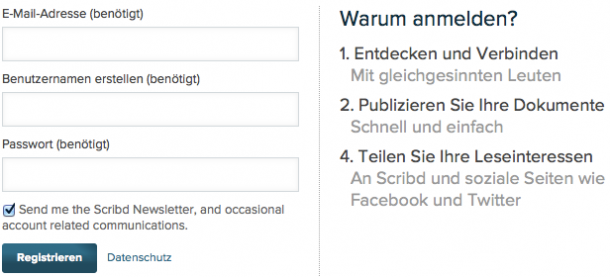
17) Wert liefern
Ganz zu Beginn einer Customer Journey hat den Nutzer etwas besonderes angesprochen. Ein Bonus, ein Alleinstellungsmerkmal, ein Feature – egal, was es war: Es ist der Grund, für seine Entscheidung. Leider wird nur allzu häufig vergessen, diese Value-Propositions in Anmelde- und Checkout-Formularen zu wiederholen. „Maintain the Scent“ (halte die Fährte aufrecht) ist ein wichtiger Hinweis, der besonders in Formularsituationen wichtig wird:

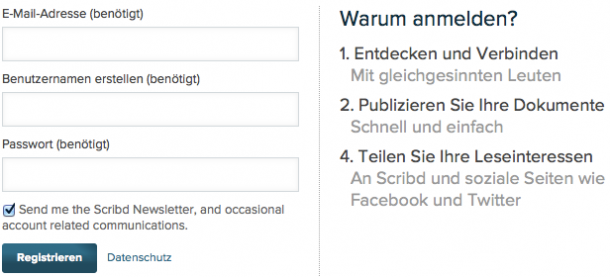
Bei scribd.com wird die Value Proposition im Registierungsformular wiederholt. (Screenshot: Scribd.com)

Bei tumblr.com wird die Value Proposition auf impliziter und expliziter Ebene sehr schön gespielt. Dieses Beispiel vereint fast alle positiven Faktoren. (Screenshot: tumblr)
Fazit
Dies ist nur eine Sammlung grundsätzlicher Heuristiken zur Formular-Optimierung. Nehmen Sie diese Liste und überlegen Sie Punkt für Punkt „Wie kann ich XY nutzen, um mein Formular zu verbessern?“ Nicht alles wird funktionieren – deshalb validieren Sie die Wirksamkeit der Heuristiken über einen A/B-Test.
Wenn Sie weiter gehen wollen, brauchen Sie vor allem mehr und besseren qualitativen Input. Formular-Optimierung hat auch etwas mit Innovation zu tun. Sie brauchen Quellen für mehr Input.
Diese Quellen könnten sein:
Qualitativ
- Probandentests
- Commercial Ethnography (reale Situationen beobachten um Einwände zu lernen)
- Mouserecording
- Kundenservice / Call Center (Fragen Sie nach typischen Bedenken, Probleme, Häufigkeit um einen inneren Dialog zu entwickeln)
Quantitativ
- Web Analyse (messen Sie einzelne Felder, deren Ausfüllzeit, Completion Rate)
- Eyetracking (Time to First Fixation, Duration)
- Mousetracking

André Morys, Jahrgang 1974, ist Autor des Buches „Conversion Optimierung“ und Vorstand der Web Arts AG – Agentur für Conversion Optimierung. Er ist seit 2004 Dozent für User Experience an der Technischen Hochschule Mittelhessen.
Dieser Artikel wurde erstmals am 9. Juli 2013 auf www.konversionskraft.de unter dem Titel „Formular-Optimierung: 17 Best Practices für mehr Conversion“ veröffentlicht.
Weiterführende Links zum Thema „E-Commerce“
- Usability im M-Commerce: 5 Tipps für bessere Formulare – t3n News
- E-Commerce: 5 Best Practices aus Top-Onlineshops – t3n News
- Web Form Design: Showcases And Solutions – Smashing Magazine
- Web Application Form Design – LukeW
- Form Design: 11 Patterns For Accepting User Input – GetElastic
- 3 Geheimtipps für noch bessere Formulare – konversionsKRAFT
- Antizipation der Conversion – oder: Glaube verkauft besser als Wissen – konversionsKRAFT
- Formular-Optimierung: 17 Best Practices für mehr Conversion – konversionsKRAFT
Bildnachweis für die Newsübersicht: © iStockphoto / SpiffyJ


echt tolle tipps – danke!
Das sind einige klasse Tipps und Informationen zur Optimierung von Formularen.
Eines sollte dabei ebenfalls beachtet werden. Und zwar sollte in jeden Fall sicher gestellt werden, dass die Applikationen hinter den Formularen immer einwandfrei funktionieren.
Hierzu bietet Uptrends ein Web Application Monitoring, dass genau hierauf abzielt.
http://www.uptrends.de
Überwachung kompletter Klickpfade, wie Formulare, aber auch Logins, Warenkörbe oder Checkouts.
Für das Monitoring muss weder eine Software noch zusätzliche Elemente auf Servern oder Webseiten installiert werden.
Damit lassen sich auch besonders für internationale Webshop Besucher von über 110 Standorten weltweit simulieren.
Interessenten können das ganze 4 Wochen lang kostenlos und unverbindlich testen!
Das SAP Beispiel ist echt lächerlich. In einem guten Formular ist es auch wichtig, das nicht total überflüssiger Schrott abgefragt wird. Und das bei einem Free-Trial Formular.
Hier ist mal ein gutes Beispiel für ein Free-Trial Formular, es besteht nur aus einem einzigen Button und der heißt „Download“:
http://www.jetbrains.com/phpstorm/
Vielen Dank für die tollen Beispiele und deren Erklärung. Mal sehen ob wir davon was bei unseren nächsten Projekten Anwenden können.
So lächerlich ist das SAP Beispiel gar nicht. Der Kunde möchte ein kostenfreies Trial. Nach unserer Erfahrung ist er dafür durchaus bereit einiges von sich preiszugeben. Es gibt halt nichts völlig umsonst und Kunden zahlen lieber mit Informationen über sich als mit barem. Hier wird eine Win-Win Situation geschaffen.
Vielen Dank für die wertvollen Tipps. Auch wir helfen gerne bie der Optimierung der Usability von Onlineshops: http://www.acid21.com
Ich finde auch dass, gerade Formulare eine Herausforderung sind, wie man gut auf http://www.Oekostrom.com und auf http://berufsunfaehigkeitsversicherung-sinnvoll.net/ sehen kann, das eine Mobil und responsive und das andere wie ich meine viel zu kleintteilig. So dass gerade ältere user damit sicher ein Problem haben! Beim lesen und ausfüllen.