
Die Zielgruppe von GetSimple
GetSimple richtet sich an Webentwickler mit einer eher kleinunternehmerischen Kundenstruktur. Der Schreiner, Installateur, Automechaniker, Musiklehrer, Tierarzt mit regionalem Wirkungskreis steht auch im Jahr 2011 der Errichtung einer eigenen Website ausgabenkritisch gegenüber; sprich: Er will zwar eine haben, dafür aber kaum was bezahlen.

GetSimple sieht sich selbst als das einfachste CMS aller Zeiten.
Der Webentwickler im Gegensatz dazu, hat nur seine Zeit zu verkaufen und muss sehen, dass er eine vernünftige Relation zwischen Zeitaufwand und Umsatzerlösen etabliert und aufrecht erhält. Aus eigener Erfahrung weiß ich, wie schwierig das im Umfeld kleiner Unternehmen ist. Ich hatte dabei stets das Glück ein oder zwei Großprojekte betreuen zu können, die quasi die Grundkosten gedeckt haben, so dass ich gewisse kalkulatorische Spielräume bei meinen mit zugenähten Jackentaschen auftretenden Kleinstkunden nutzen konnte. Die konnten so überzeugend jammern, dass mir manchmal selbst die Tränen kamen.
Jedes Werkzeug, das einem Entwickler behilflich sein kann, gerade im genannten Kundenumfeld die Relation zwischen Aufwand und Ertrag in Richtung Ertrag zu verbessern, muss also hoch willkommen sein. Dabei kann gelten: Je einfacher und fokussierter, desto besser.
GetSimple ist unstrittig sehr einfach und sehr fokussiert. Bei meinem ersten Kontakt mit dem System kam GetSimple nur für ganz bestimmte Anwendungsfälle überhaupt in Betracht. Es war damals nicht geeignet, wenn ein Blog- oder eine sonstige Nachrichtenpublikation gefragt war. Mittlerweile hat GetSimple eine Plugin-Architektur implementiert bekommen und kann etliche Zusatzmodule für fortgeschrittene Bedarfe bieten.
Nach wie vor sehe ich das System jedoch auf wenige, am besten statische Seiten pro Präsenz ausgerichtet, mithin auf das, was man früher als „Web-Visitenkarte“ bezeichnete. Dazu lässt es sich rasend schnell in Betrieb nehmen und auf einfache Weise mit dem Kundendesign versehen. Grund genug, das System einmal ernsthaft unter die Lupe zu nehmen…
Voraussetzungen für den Einsatz von GetSimple
GetSimple in der Version 2.03 ist ein relativ leichtgewichtiges Kleinst-CMS mit angemessen niedrigen Systemvoraussetzungen. So reicht ein PHP ab Version 5.2 auf einem Unix-(Derivat-)Host mit Apacheserver betrieben völlig aus. Diese Voraussetzungen dürften 99 Prozent aller Hostingpakete oberhalb von 2,99 Euro monatlich locker erfüllen.
Eine Datenbankanbindung ist ausdrücklich nicht nur nicht erforderlich, sondern auch gar nicht möglich. GetSimple speichert ausschließlich in XML-Dateien. Das Gesamtsystem gehört mit einem Umfang von rund 380 Dateien bei 3,6 MB Speicherplatzbedarf zwar nicht zu den kleinsten, aber immerhin zu den kleineren Kleinlösungen.
GetSimple installieren – Schritt-für-Schritt-Anleitung
Die Installation ist ähnlich schnell wie eine WordPress-Installation erledigt. Wir gehen den Prozess einmal kurz durch.
Zunächst solltet Ihr das Installationspaket (rund 1,1 MB) von der Website herunter laden und auf der Festplatte entpacken, von wo aus Ihr es unter Verwendung Eures Leib-und-Magen-FTP-Clients auf den zu simplifizierenden Webspace schickt. Bevor wir es nun durch Aufruf der Domain oder Subdomain aufrufen und damit automatisch in den Installationsprozess einsteigen, gilt es noch Schreibrechte zu prüfen.
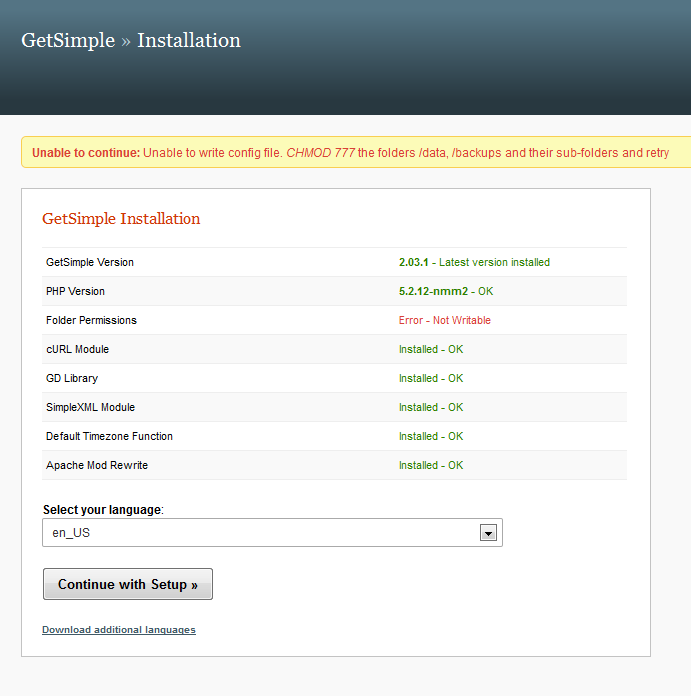
Nach Aussage des Programmierers sollte ein 755 auf den Unterverzeichnissen data und backups reichen, um GetSimple betreiben zu können. Probiert es einfach zunächst aus. In meinem Falle bekam ich eine altbekannte Fehlermeldung:

GetSimple: Die Installation ist kurz und schmerzlos.
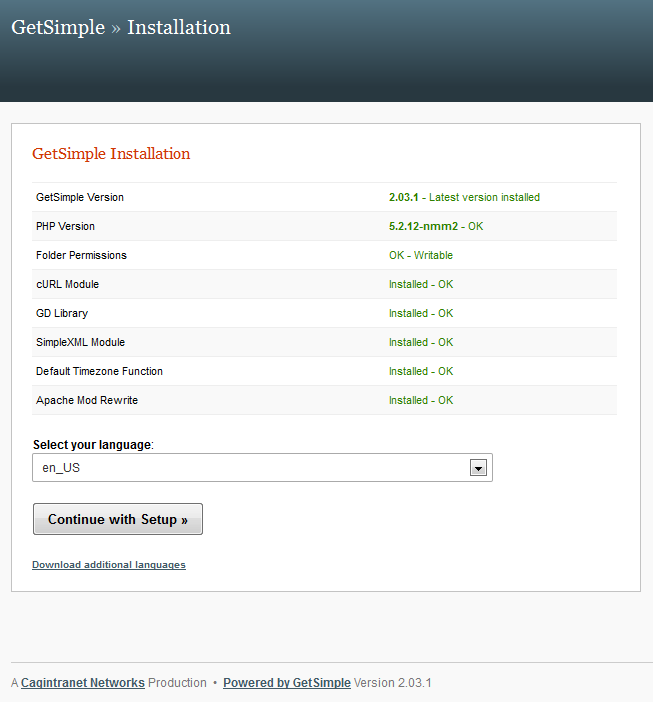
Erst nachdem ich data und backups mit 777 ausgestattet hatte, konnte ich die Installation fortsetzen:

GetSimple: Einige Schreibrechte werden benötigt.
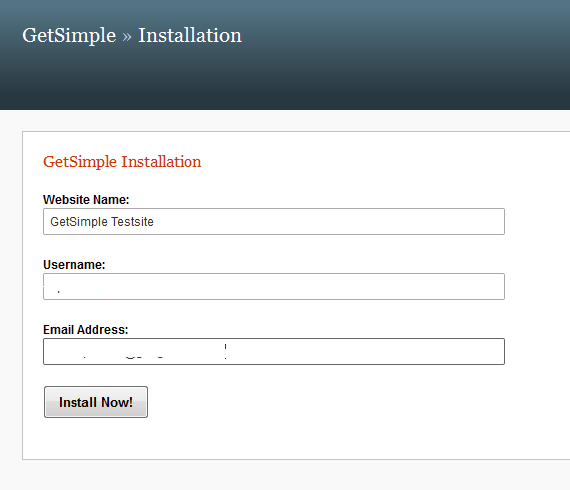
Im zweiten Schritt wird lediglich der Website-Name, sowie der Benutzer samt E-Mailadresse festgelegt. Die E-Mailadresse muss gültig sein, denn dorthin wird das automatisch generierte Passwort des Benutzers verschickt. Mehr als einen Benutzer kann das System nicht verwalten.

GetSimple: Der Informationshunger hält sich in Grenzen.
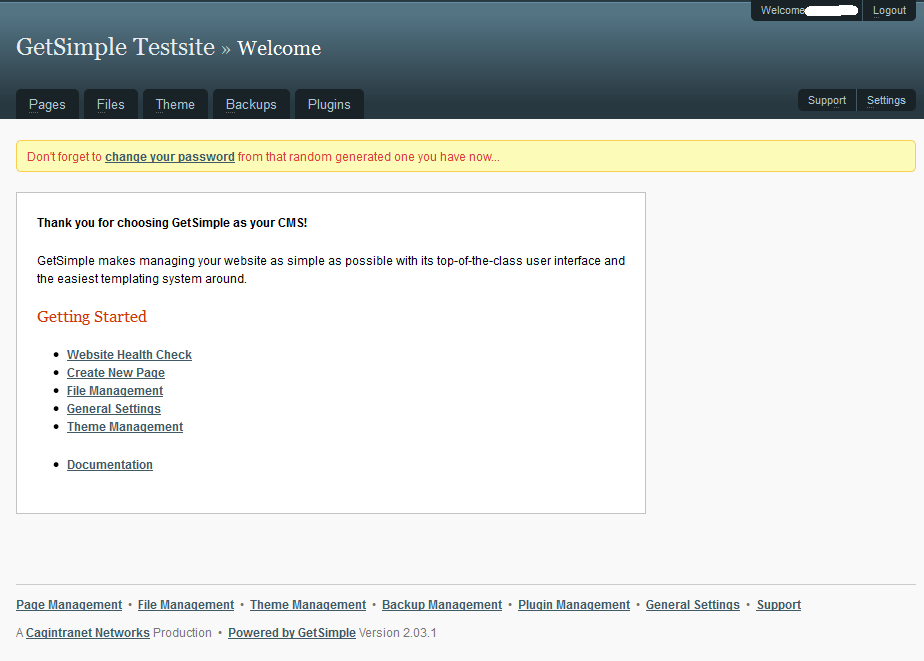
Klickt man nun auf „Install Now“, landet man ohne weitere Umschweife zum ersten Male direkt im Backend:

GetSimple: Zum ersten Mal im Dashboard.
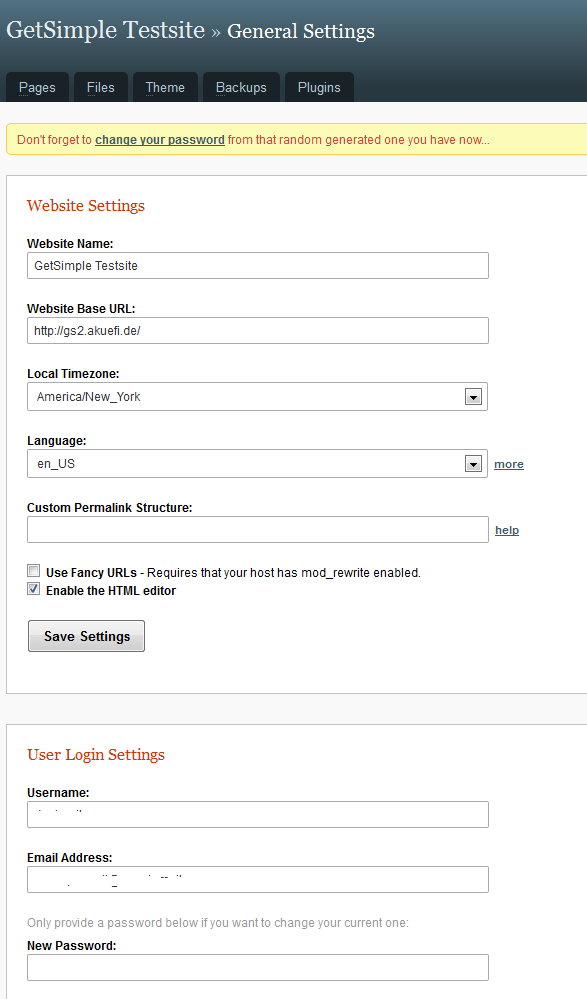
Hier weist GetSimple darauf hin, dass es ratsam wäre, unverzüglich das generierte Passwort anzupassen. Dem Hinweis folgend gelangt man auf eine Übersichtsseite mit wichtigen Konfigurationsoptionen:

GetSimple: Die wesentlichen Einstellungen werden hier vorgenommen.
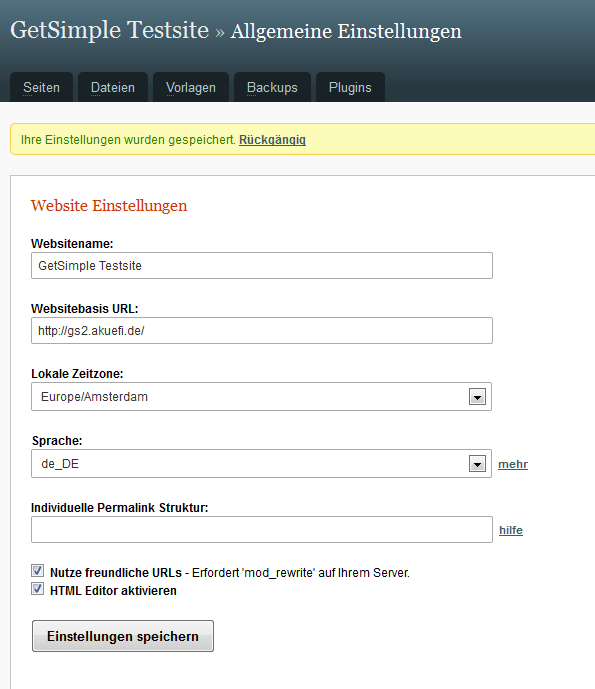
Nicht nur solltet ihr an dieser Stelle das Passwort anpassen, vielmehr wird hier auch die Zeitzone eingestellt und das Backend in ein deutschsprachiges verwandelt. GetSimple lässt sich im Lieferzustand nur auf englisch betreiben. Etliche Sprachdateien stehen als separate Languagepacks zum Download bereit und werden kontinuierlich in einem Community-Prozess angepasst. Um nun GetSimple die deutsche Sprache beizubringen, ladet Ihr von der Website das entsprechende Sprachpaket herunter, das deutsche Pack datiert aktuell vom 9.12.2010 und entspricht dem Entwicklungsstand der Version 2.03. Nach dem Entpacken findet Ihr eine einzelne PHP-Datei vor, die Ihr mittels FTP in den Ordner /admin/lang/ sendet. Nun muss lediglich noch im Backend unter General Settings > Language auf de_DE gewechselt werden und GetSimple spricht deutsch.

GetSimple: Nach geringem Zusatzaufwand spricht GetSimple deutsch.
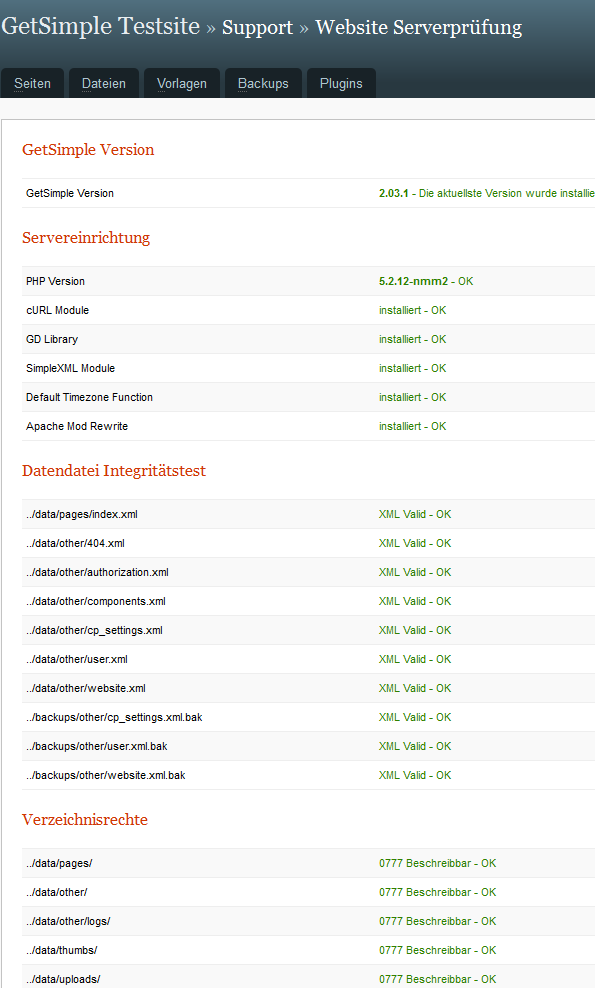
Nach der Erstinstallation sollte man sich von der ordnungsgemäßen Funktionalität des CMS überzeugen. Zu diesem Zweck klickt man rechts oben auf Support und wählt den Navigationspunkt „Website Serverprüfung“. Nun sollte sich eine lange Liste von mit grünen Kommentaren versehenen Funktionalitäten populieren. Diese Übersicht sollte im besten Falle der folgenden sehr ähnlich sein:

GetSimple: Ausführlich zeigt GetSimple an, was alles nicht stimmt. Nichts...
Das Backend von GetSimple
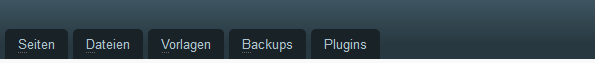
Das Backend des Systems bietet eine sehr aufgeräumte Hauptnavigation mit den Punkten Seiten, Dateien, Vorlagen, Backups und Plugins.

GetSimple: Die aufgeräumte Navigationsleiste lädt nicht zum Rätselraten ein.
Dateien
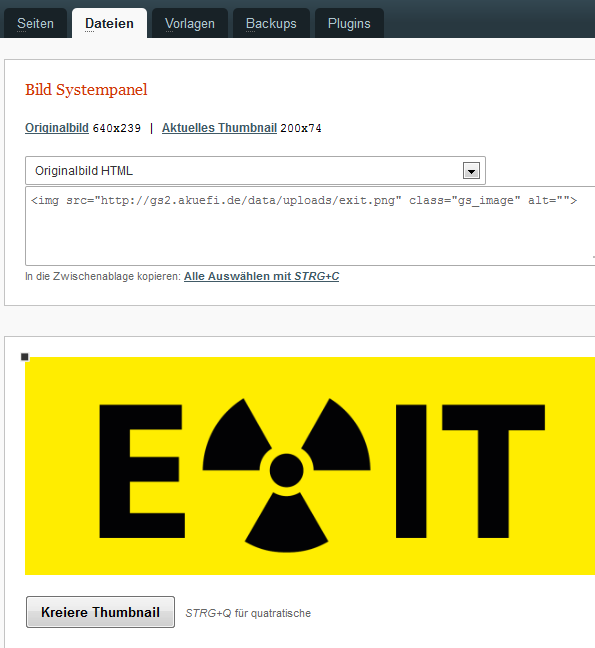
Wie der Name schon vermuten lässt, verbirgt sich hinter diesem Tab ein Filemanager. Dieser ist auf den ersten Blick reichlich rudimentär.

Zwar kann man jeglichen Dateityp bis zur Größe des zulässigen Serverlimits hochladen, aber nur bei Bildformaten gibt es weitergehende Unterstützung. So lassen sich Lightboxes mit dem Originalbild oder dem Thumbnail anzeigen. Weiterhin lässt sich festlegen, welche Art von Bildlink generiert werden soll. Und das Bild lässt sich bearbeiten, um ein Thumbnail aus der hochgeladenen Grafik schneiden zu können.

GetSimple: ... bietet aber immerhin für Bilder ein paar Optionen.
Die Ansicht in der Hauptübersicht zeigt lediglich den Dateinamen, kein Thumbnail, so dass man auf sehr sprechende Namensvergabe angewiesen ist. Darüberhinaus gibt es keine Form der Kategorisierung, so dass Dateien lediglich in Form einer langen Liste verwaltet werden können. Lediglich eine Einschränkung der Anzeige auf bestimmte Dateitypen ist möglich, so kann man sich alle Bilder oder alle PDFs auflisten lassen. Insgesamt ist das ein Manko, das bezogen auf die Zielgruppe vermutlich eher geringer wiegen dürfte.
Noch weniger schön ist, dass jegliche hochgeladene Dateien ausschließlich anhand ihrer Link-URLs in Seiten übernommen werden können. Ein Zugriff auf den Filemanager aus dem Editoren heraus ist nicht vorgesehen. Der Editor ist lediglich eine Textarea mit TinyMCE.
Man mag argumentieren, dass Systeme dieser Art ohnehin von kundigen Entwicklern realisiert werden, so dass die Beschränkung auf handgefertigtes HTML kein Problem ist. Allerdings hätte man sich dann das Dateimanagement auch gleich ganz sparen können, denn der kundige Entwickler kann auch seinen FTP-Client benutzen, wenn es ohnehin nur darum geht, Dateien auf den Webspace zu hieven.
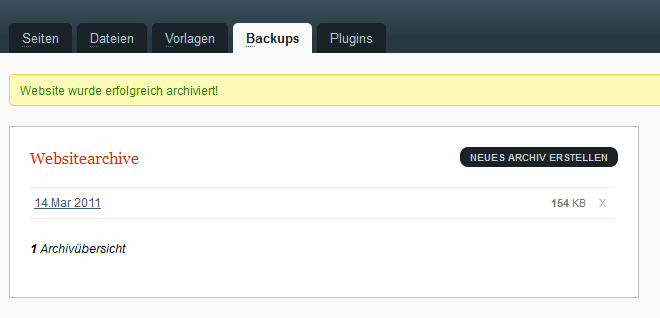
Backups
Unter dem Punkt Backups steht eine Liste verfügbarer Versionsbackups der im System angelegten, geänderten oder gelöschten Seiten bereit. Um die Funktionalität automatisiert gangbar zu machen, benötigt man die Möglichkeit, Cronjobs anzulegen, was mittlerweile auch bei günstigen Hostingspaces in aller Regel gegeben ist. Wer die Möglichkeit nicht hat, legt Backups manuell an und legt sich den Job in seinem Terminkalender auf Wiedervorlage.

Seiten
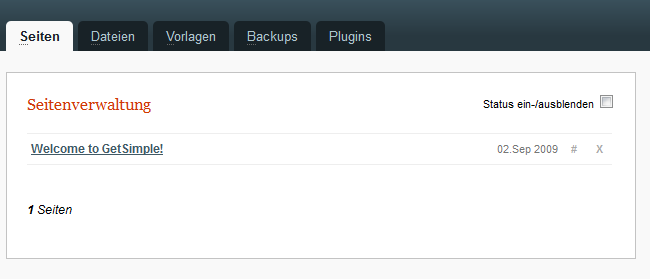
Der Tab Seiten beherbergt einen der beiden Kernbereiche des Systems, nämlich die Seitenverwaltung.

GetSimple: Hier werden die eigentlichen Inhaltsseiten verwaltet.
Von hier aus erstellt, ändert und löscht Ihr den Content, die eigentlichen Seiteninhalte. Auch an dieser Stelle bietet GetSimple tatsächlich nur einfachste Möglichkeiten.

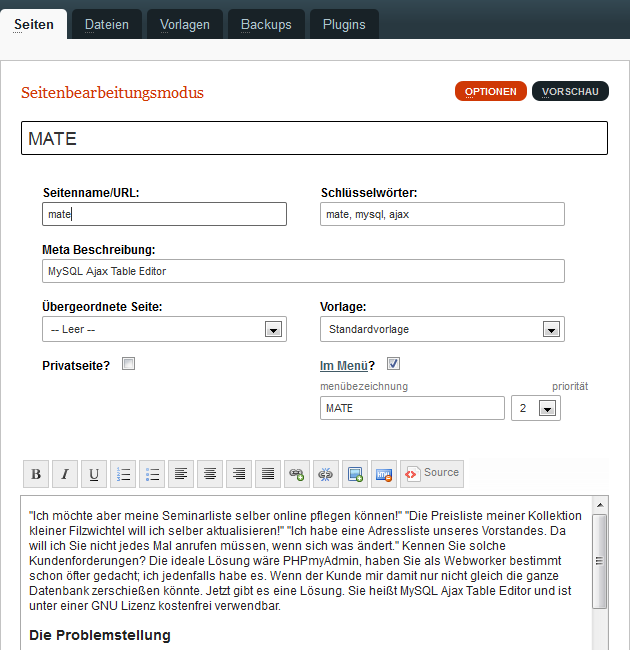
GetSimple: Die Erstellung der Inhalte erfolgt per TinyMCE oder HTML.
Innerhalb des Formulars zur Erstellung einer neuen Seite, das im Übrigen identisch zur Maske für die Änderung einer bestehenden Seite ist, steht der bereits angesprochene TinyMCE mit Rudimentärformatierungsmöglichkeiten zur Verfügung.
Möglichkeiten des Datei-Uploads stehen an dieser Stelle nicht zur Verfügung. Ein Klick auf „Source“ nimmt der Textarea lediglich den TinyMCE und bringt HTML-Code zum Vorschein. Hier gibt es dann keinerlei Hilfsmittel mehr, alles ist von Hand zu coden.
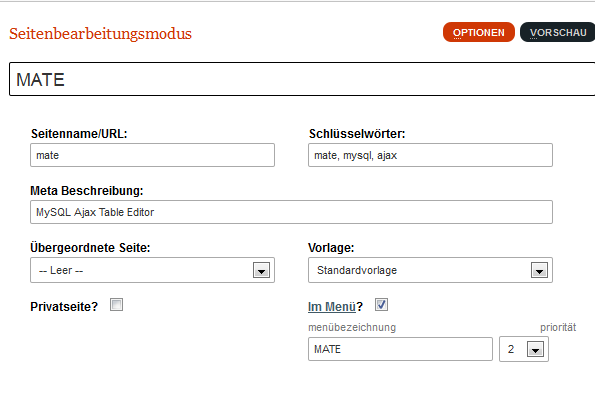
Mittels des Buttons „Optionen“ öffnet man ein kleines Konfigurationsformular, in dem man die wesentlichen Eigenschaften der aktiven Seite festlegt. So vergibt man hier die anzuzeigende URL, sowie etwa gewünschte Tags/Keywords. Über den Punkt „Übergeordnete Seite“ lässt sich eine zweistufige Hierarchie realisieren. Eine neue Seite kann immer zu einer Seite untergeordnet sein, die ihrerseits nicht untergeordnet ist.
Über die Menüimplementierung oder allgemeiner die Navigation hin zu diesen Seiten muss sich der Entwickler wiederum selber kümmern. GetSimple geht vom Grundsatz davon aus, dass es lediglich gleichberechtigt nebeneinanderstehende Seiten gibt und diese dann auch im Menü angezeigt werden sollen, wobei die Reihenfolge über Prioritätenvergabe geregelt wird, mithin auch im Nachhinein noch geändert werden kann.

GetSimple: Mit dem Optionsdialog wird die Seitenhierarchie gesteuert.
Ein Vorschau-Button erlaubt den direkten Aufruf der neuen Seite über das eingestellte Frontend-Template. Das funktioniert allerdings nur sehr eingeschränkt, weil die Implementierung der Rewrites eine zusätzliche Aktion des Apacheservers erforderlich zu machen scheint, ähnlich wie ein Indexierungslauf. In meinem Test waren neu angelegte Seiten immer erst bis zu zwanzig Minuten nach ihrer Erstellung über die vergebene URL aufrufbar, davor gab es einen 404.
Vorlagen
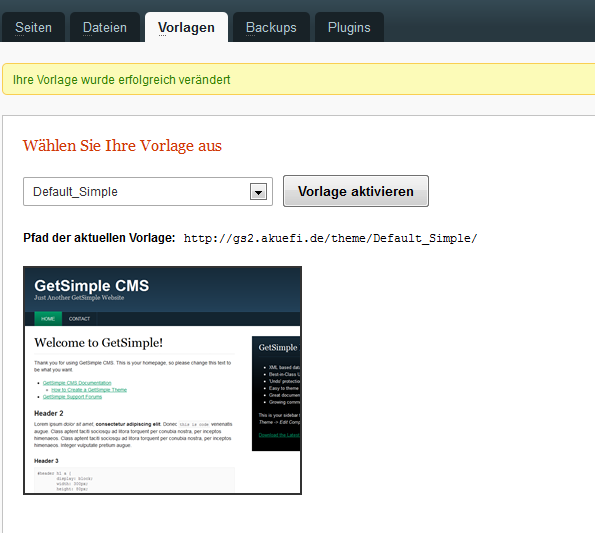
Der Tab „Vorlagen“ im Hauptmenü stellt den Einstieg in die umfangreichste Funktionalität des Systems dar. Von hier aus können vorhandene Themes ausgewählt und bearbeitet werden. Sogar die komplette Code-Arbeit an Themedateien und CSS ist theoretisch von hier aus möglich. Natürlich unter Verzicht auf Farbcodierung im Quelltext etc.

GetSimple: Unter Vorlagen werden nicht nur Themes verwaltet und bearbeitet...
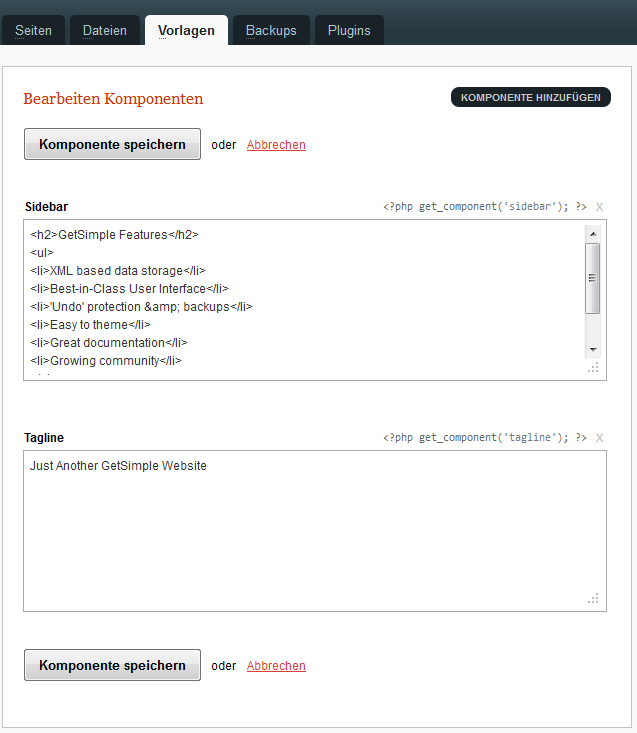
Interessant ist die Herangehensweise des Systems an universelle Codeschnipsel, wie etwa die Tagline oder die Sidebar. Diese werden als sogenannte „Komponenten“ abgelegt und mit entsprechenden get_component-Funktionsaufrufen einfach in das Theme eingebunden. Die optische Gestaltung erfolgt über den vergebenen Komponentennamen im CSS.

GetSimple: ...sondern auch Komponenten, kleine Textblöcke.
Sehr einfach lassen sich neben den bereits vorhandenen auch eigene Komponenten, so zum Beispiel Unternavigationen oder ähnliches anlegen und über PHP-Funktionsaufrufe (etwa: get_component=’untermenue‘) an beliebiger Stelle im Theme verankern. Auf diese Weise bleibt das Theme von eigentlich nur contentrelevantem Code frei.
Überhaupt erfolgt das gesamte Theming auf dieser Basis. Es lohnt sich daher, sich einmal diese lange Liste möglicher Calls anzusehen. Aufgrund dieser Konzeption lassen sich insbesondere WordPress-Themes sehr einfach nach GetSimple übertragen.
Im Lieferumfang befinden sich bereits zwei hinreichend unterschiedliche Vorlagen, die als Grundlage für eigene Entwicklungen und Lehrstoff für den Einstieg in die Implementierungslogik mehr als gut geeignet sind. Entwickler wird es freuen, dass das System offen für die Definition und Verwendung eigener Functions ist, ohne dabei den Core zu betreffen. So genügt es, eine Datei mit dem Namen functions.php im Theme abzulegen, um die darin definierten Funktionen verwenden zu können.
Generell werden Themes im Unterverzeichnis „theme“ unter Verwendung des Themenamens gespeichert (Beispiel: /theme/Default_Simple/). Erforderlich ist ein Unterverzeichnis „images“ zur Ablage der im Theme verwendeten grafischen Elemente, sowie eine CSS-Datei (in der Regel default.css) und ein Haupttemplate namens template.php. Auf der GetSimple-Website steht bereits mehr als ein Dutzend unterschiedlicher Themes zur freien Verwendung zur Verfügung. Diese werden als Zip-Archive vorgehalten. Die enthaltenen Ordner sind lediglich per FTP in das Serververzeichnis /theme/ zu transportieren und können dann in den Einstellungen ausgewählt werden. Wie nicht unüblich bei freien Themes ist die Qualität insgesamt eher durchwachsen.
Benötigt man weitere Seitenvorlagen, so legt man diese im Verzeichnis unter ihren jeweiligen sprechenden Bezeichnungen, beispielsweise contact.php für ein Kontaktformular ab. Im bereits erwähnten Optionendialog der Seitenverwaltung werden die so erstellten Einzelvorlagen der konkreten Seite dann zugeordnet.
Plugins
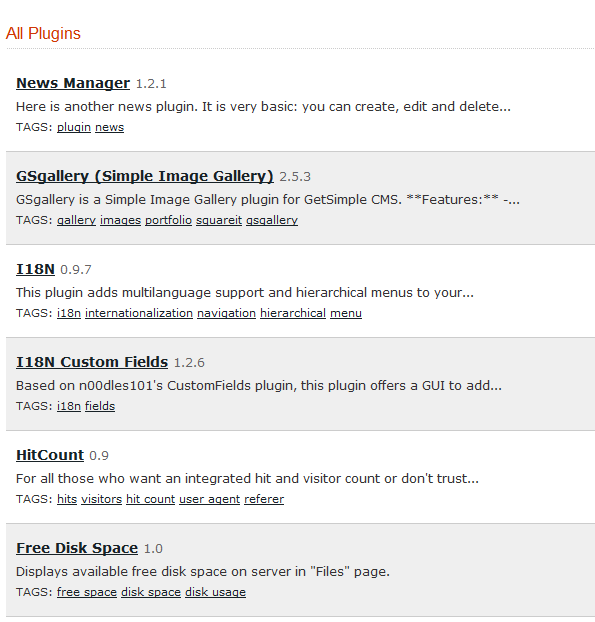
Seit der Version 2 verfügt GetSimple über eine Plugin-Architektur. So kann man dem in der Grundversion doch sehr limitierten System fortgeschrittene Funktionalitäten einhauchen. So gibt es beispielsweise Module für die Erstellung aktueller Nachrichtenseiten oder Blogs, Bildergalerien, Mehrsprachigkeit oder die Injektion von Scripten, womit eine fast unbegrenzte Ausweitung der Funktionalität stattfinden könnte.

GetSimple: In der aktuellen Version stehen etliche Zusatzfunktionen per Plugin bereit.
Wer sich übrigens im Vorfeld einer eventuellen Eigeninstallation ein Bild vom System machen will, findet unter OpensourceCMS eine Demoversion.
Fazit zum Test von GetSimple:
In der Tat gehört das Theming-Konzept von GetSimple zum intuitivsten, das ich bisher gesehen habe. Ob man mit den Einschränkungen, die das System ansonsten hat, leben kann oder will, wird im Wesentlichen von der eigenen Auftragsstruktur abhängen. Sicherlich ist es nicht wirtschaftlich, sich für einzelne Kleinkunden in GetSimple einzuarbeiten. Da macht es vermutlich mehr Sinn, die vorhandenen Kenntnisse in größeren Systemen zu nutzen und diese dann auf den kleinen Kunden herunter zu brechen. Ist man jedoch der regionale Entwickler für die örtliche Handwerkerschaft, könnte sich GetSimples beschleunigter Workflow schnell in klingende Münze auszahlen…


Bitte beachte unsere Community-Richtlinien
Wir freuen uns über kontroverse Diskussionen, die gerne auch mal hitzig geführt werden dürfen. Beleidigende, grob anstößige, rassistische und strafrechtlich relevante Äußerungen und Beiträge tolerieren wir nicht. Bitte achte darauf, dass du keine Texte veröffentlichst, für die du keine ausdrückliche Erlaubnis des Urhebers hast. Ebenfalls nicht erlaubt ist der Missbrauch der Webangebote unter t3n.de als Werbeplattform. Die Nennung von Produktnamen, Herstellern, Dienstleistern und Websites ist nur dann zulässig, wenn damit nicht vorrangig der Zweck der Werbung verfolgt wird. Wir behalten uns vor, Beiträge, die diese Regeln verletzen, zu löschen und Accounts zeitweilig oder auf Dauer zu sperren.
Trotz all dieser notwendigen Regeln: Diskutiere kontrovers, sage anderen deine Meinung, trage mit weiterführenden Informationen zum Wissensaustausch bei, aber bleibe dabei fair und respektiere die Meinung anderer. Wir wünschen Dir viel Spaß mit den Webangeboten von t3n und freuen uns auf spannende Beiträge.
Dein t3n-Team
danke, sehr interessanter artikel! werde ich antesten.
Hallo Dieter,
danke die gelungene Vorstellung von GetSimple. Auf den ersten Blick ist das System ja sehr einfach.
Wie sieht es denn mit der Code-Qualität, Sicherheitsaspekten, Updates usw. aus? Die meisten Kleinkunden wollen ja keine Mehrkosten für regelmäßige Updates bezahlen.
Viele Grüße
Bertram
Das ist der Vorteil bei 0,1% Marktanteil und 1. Mio Zugriffe pro Monat ist auch bei einem Shared-Hoster kein Problem.
Etwas PHP braucht es aber doch. Es ist keine Lösung für Leute die nicht wissen was sie wollen. Zumindest wenn auch auch auf Mobilanpassung etc. rücksicht genommen werden soll. Der ausgegebene Code kann total optimiert sein. Ich liebe Get Simple CMS. Sehr schnell…. Die Oberfläche ost halt rudimetär. Aber ausreichend. Und wenn man will kann man den „ganzen“ Code verstehen und anpassen.
Moin!
Sich in das System einzuarbeiten geht so schnell, daß es immer Sinn macht, wenn die Anforderung demgemäß ist.. und zudem ist das System für ungeübte Anwender, die später damit arbeiten, sehr viel einfacher zu durchschauen als größere Systeme, insofern ist es lohnenswert sich damit zu befassen.
Bei einigen Punkten muss ich etwas geraderücken:
1. Version 3 steht kurz vor der Veröffentlichung
2. Dann mit FCKEditor und Bildeinbindung über den Editor
3. Advanced Editor-Einstellungen in der Konfigurationen bieten doch etliche Formatiermöglichkeiten mehr
es ist ein nettes und charmantes System und wie von Ihnen geschrieben, für die kleinen Kunden ideal.
Gruss, Connie Müller-Gödecke
@Bertram,
in Version 3.0 ist die Sicherheit noch stärker, ein Fehler beim Login-System wurde bereinigt
soviele Updates wie bei WP oder anderen Systemen gibt es nicht, und das Update ist auch schnell erledigt
Schauen Sie sich doch mal meine Test-Installation der 2.er-Version mit selbsteingebundenem Theme (samt eingebundenen Komponenten) von freecsstemplates.org (diese Templates lassen sich wesentlich leichter einbinden als WP-Themes, aber WP scheint ja wohl die Messlatte zu sein ;=) )
(und bitte verzeihen Sie ein kleines Problem dort (Navigation in der Galerie, ist nicht Problem von GS)
Gruss, C. Müller-Gödecke
sorry, Link vergessen zur Testseite:
http://www.urbanistan.de/getsimple
@Connie
Normalerweise benutzen wir für größere Auftritte TYPO3 und für kleine Auftritte CMS made simple ( http://www.cmsmadesimple.de/ ). CMSMS hat man schnell aufgesetzt und eingerichtet. Allerdings gibt es dort regelmäßig neue Updates und Upgrades, was u.a. an dem beachtlichen Funktionsumfang liegt.
Mein Wunschsystem für Kleinstauftritte wäre eher ein Baukasten a lá Perch ( http://grabaperch.com/ ). Allerdings auf reiner Filebasis und ohne die Notwendigkeit von Updates.
Wenn dazu jemand mal einen Tipp hat, würde ich mich freuen.
Ich habe dieses System schon bei einigen Kleinkunden verwendet, und es hat sich prima bewährt. Ich wünschte, ich könnte dem Text-Editor noch ein paar Sachen beibringen :-) Aber wirklich sehr gut, das getSimple CMS
Sogar Simpler als WordPress ^^
Einarbeitungszeit 10 min.
Wer WordPress kennt dem wird das Themen und Extensions coden sehr leicht fallen.
Ich werde es beim nächsten Kleinkunden einsetzen.
@Michael,
hast du in der Config-Datei die Einstellungen für den Editor gesehen?
Da kannst du schon etwas einstellemn (wenn das nicht reicht: es gibt auch ein sehr gutes Forum auf der Seite http://www.get-simple.info
@Connie,
guter Tip. Das schaue ich mir mal an – dieser Freundin hier (tapbeat.de) fehlte die Möglichkeit, Zwischenüberschriften (H2-h3) zu erzeugen
CMSMadeSimple ist auch mein „Heimat-CMS“, hat aber leider eigenmächtige egomane Entwickler, was die deutsche Community (also auch ich … ) auszugleichen versuchen
es ist kein Vergleich mit GetSimple, das ist ein Kinderauto im Vergleich zum Van ;=)
ist aber prima!
It was dark when I woke. This is a ray of snuhnsie.
MI0U7N cijqazjpvido
Es gibt seit Kurzem eine deutsche Website zu GetSimple mit Informationen und Hilfe zu Installation, Aktualisierung, Migration, Anwendung und Administration.
Try this fast and lightweight CMS http://template-cms.org/
Ich benutze GetSimple nun auch schon seit einigen tagen auf http://diretto.viz und bin vol zufrieden damit. Super CMS und habe keine Probleme damit.
Hallo,
ich habe vor ein paar Tagen dieses sehr einfache CMS gefunden: http://www.pulsecms.com
Die ist im Grunde nur eine Artikelverwaltung, was aber bei normalen statischen Seiten reicht und der Kunde kann seine Texte selber verfassen.
Viele Grüße
Wo finde ich eine einfache Benutzeranleitung? Ich soll für einen Kumpel seine Texte bearbeiten, er selbst hat sich die Seiten anlegen lassen, kommt aber nicht klar. Habe schon mit versch. CMS gearbeitet, steige aber nicht dahinter, wie ich z.B. Seiten bearbeite und neu anlege…