Goofonts macht das Finden geeigneter Google Fonts leicht

(Foto: dennizn / Shutterstock)
Wenn ihr ein Web-Projekt mit Schriften auffrischen wollt, habt ihr mindestens Bildmaterial, textliche Inhalte, eine Markenphilosophie, ein Ziel und eine Idee. Das sind im Grunde gute Voraussetzungen, um nach einer passenden Schrift zu schauen.
Google Fonts: Groß, aber unübersichtlich
Zuerst werdet ihr dafür wohl Google Fonts besuchen, denn wieso sollte der Kunde Geld ausgeben, wenn es die perfekte Schrift im freien Fundus gibt. Da aber trefft ihr auf das Problem der 974 Fonts. Über das Font-Verzeichnis ist eine Suche mit den Kriterien, die ihr habt, nicht möglich. Die Namen der Schriften geben in der Regel nichts her, was brauchbar für eine Identifizierung ihrer Merkmale wäre. Und wer sucht schon nach technischen Kategorien und Merkmalen?
Goofonts sortiert Google Fonts
Genau an diesem Punkt kommt euch Goofonts zur Hilfe. Die schlanke und übersichtliche Web-App aus der Digitalfeder einer polnischen Frontend-Entwicklerin, die sich Pehaa nennt und den Web-Design-Blog Pepsized betreibt, bringt Übersicht in Googles Angebot.
Ihr sucht nach Schriften, die sich für den Einsatz als Logo eignen? Ihr wollt einen Horror– oder Märchen-Touch in die Texte bringen? Oder soll der Font eher magazinig oder elegant wirken? Diese und viele weitere sprechende Tags helfen euch beim Finden der geeigneten Schrift.

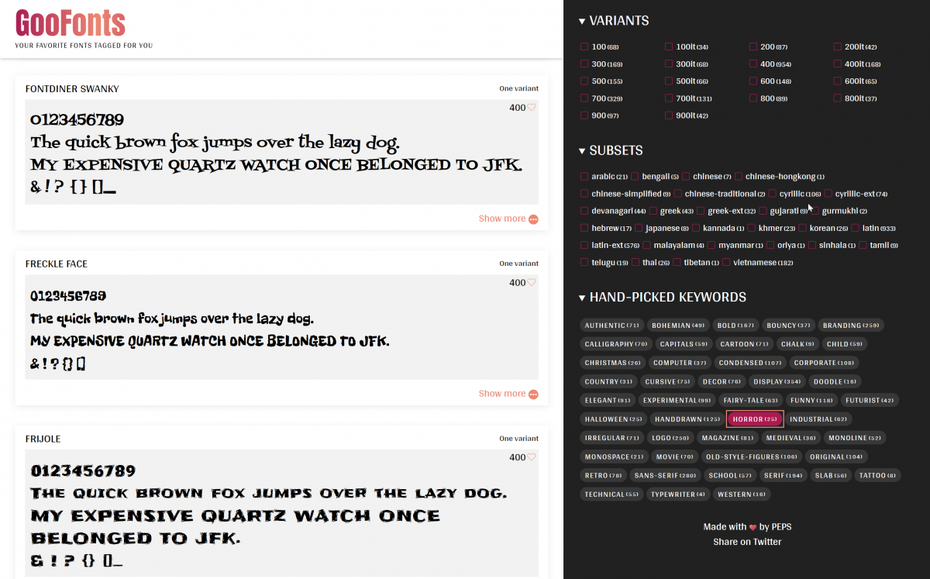
So sieht doch das Suchergebnis schon viel nutzwertiger aus. (Screenshot: t3n)
Goofonts bietet kleine Helfer zur besseren Beurteilung
Ein Klick auf einen Tag öffnet eine Liste mit den jeweils zugeordneten Fonts. Innerhalb dieser Liste könnt ihr schon grob beurteilen, ob eine Schrift für eure Zwecke taugt. Klickt ihr in den Vorschaubereich, könnt ihr den angezeigten Text mit einem eigenen ersetzen und so prüfen, ob die Schrift für euren konkreten Einsatzfall geeignet ist und alle erforderlichen Zeichen unterstützt.
Weitere Informationen zur angezeigten Schriftart erhaltet ihr über einen Klick auf das rechts unten am Font angeordnete Show more, das ein modales Popup öffnet und darin zeigt, welche Tags der Schrift zugeordnet sind, wie viele Varianten es gibt und in welchen Kodierungen sie vorliegt.
Goofont erzeugt ebenso die Embed-Codes
In der Übersichtsliste findet ihr rechts oben an jeder Font-Karte ein Herz-Symbol. Ein Klick darauf speichert die Schrift in einer Embed-Liste. Ganz oben rechts erscheint nun auch der Text „Embed“ mit einer Zahl dahinter. Die Zahl zeigt an, wie viele Fonts ihr auf diese Weise ausgewählt habt.

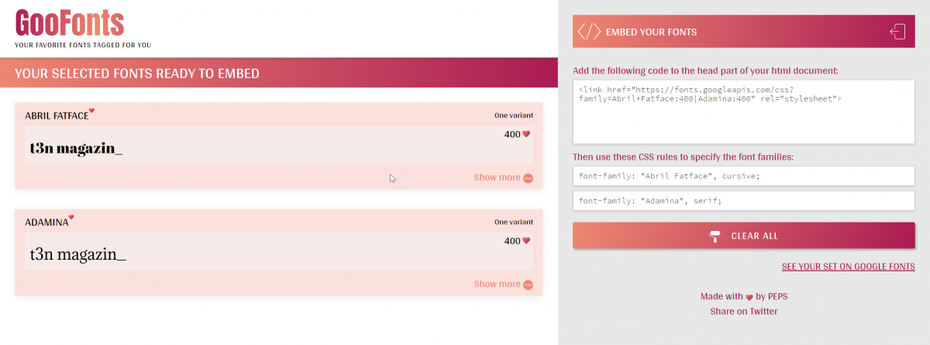
Die Embed-Codes liefert Goofonts gleich mit. (Screenshot: t3n)
Ihr markiert also zunächst alle Fonts für euer Projekt mit einem Herz und klickt dann auf Embed. In der nun erscheinenden Liste mit den ausgewählten Fonts findet ihr auf der rechten Screen-Seite die erforderlichen HTML- und CSS-Schnipsel, um die Schriften in euer Projekt einzubinden und zu verwenden.
Google Fonts ist nur einen Klick entfernt
Sowohl an dieser Stelle wie auch in dem modalen Fenster mit den Detailinformationen zur jeweiligen Schrift findet ihr einen Link zu Google Fonts. Der Link ist jeweils kontext-sensitiv. So könnt ihr etwa aus dem Embed-Screen auf den entsprechenden Bildschirm bei Google Fonts wechseln und dort weitere Feinheiten konfigurieren. Aus dem modalen Fenster wechselt ihr zur Hauptseite des gewählten Fonts und könnt euch dort umfassend informieren. Google Fonts ist da deutlich wortreicher als Goofonts.
Fazit: Schneller Helfer für das Finden geeigneter Schriften
Goofonts gehört in den Designer-Werkzeugkasten, weil es die Font-Suche nach aussagekräftigen Schlagwörtern und nicht nur nach technischen Formalia erlaubt. Habt ihr auf diese Weise die richtigen Schriften gefunden, könnt ihr immer noch das extensivere Tool-Set der Google Fonts zusätzlich nutzen.
Passend dazu: 22 nützliche Websites, Quellen und Tools rund um Typografie im Web






