
Google bringt neue Daten in die Pagespeed Insights. (Bild: Shutterstock)
Die Pagespeed Insights sind ein Google-Tool, das Seitenbetreibern zeigen soll, wie gut eine Seite den Best Practices in Bezug auf die Ladezeiten entspricht. In der Vergangenheit wurde von vielen Seitenbetreibern und SEO-Experten jedoch bemängelt, dass die vom Tool angezeigten Werte kaum mit den realen Ladezeiten in Zusammenhang gebracht werden können. Zu verstehen, wann eine Optimierung angebracht ist, war nicht immer möglich. Jetzt hat Google das Tool überarbeiten. Die Pagespeed Insights arbeiten jetzt mit Daten aus dem Chrome-User-Experience-Bericht, wie Google heute bekanntgab. Damit soll der Optimierungsfaktor besser auf reale Daten abgestimmt sein, wodurch Seitenbetreibern bessere Optimierungsempfehlungen gegeben werden können.

In den alten Pagespeed Insights waren nur ungenaue Richtwerte einsehbar. (Screenshot: Google)
Die Pagespeed Insighst warten nun mit einigen Neuerungen auf
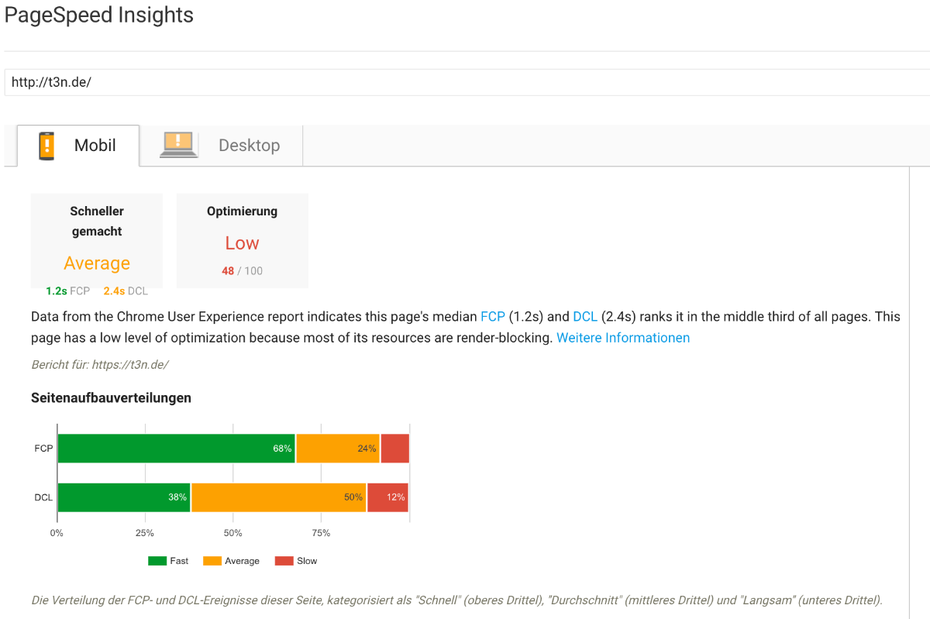
- Der Geschwindigkeitswert klassifiziert eine Seite nach „schnell“, „durchschnittlich“ oder „langsam“. Dieser Wert ergibt sich aus dem Mittelwert zweier Metriken: dem First Contentful Paint (FCP), also dem Zeitpunkt, zu dem der Browser das erste Bit des Inhalts aus dem DOM gerendert hat, und dem DOM Content Loaded (DCL), dem Zeitpunkt, wenn das initiale HTML-Dokument vollständig geladen ist. Befinden sich beide Messwerte im oberen Drittel ihrer Kategorie, gilt die Seite als schnell.
- Der Optimierungsfaktor kategorisiert eine Seite als „gut“, „mittel“ oder „niedrig“. Dabei wird der Leistungsspielraum geschätzt, wenn man davon ausgeht, dass Aussehen und Funktionalität der Seite beibehalten werden sollen.
- Im Abschnitt Seitenaufbauverteilung ist zu sehen, wie die FCP- und DCL-Ereignisse dieser Seite im Datensatz verteilt sind. Diese Ereignisse werden im Vergleich zu allen Ereignissen im Chrome-User-Experience-Bericht in die Kategorien „schnell“ (oberes Drittel), „durchschnittlich“ (mittleres Drittel) und „langsam“ (unteres Drittel) eingestuft.
- Der Abschnitt Seitenstatistiken enthält eine Zusammenfassung darüber, wie viele zusätzliche Runden zum Laden der Ressourcen, die das Rendering blockieren, und wie viel zusätzliche Byte erforderlich sind, um das Rendering abzuschließen.
- Unter den Optimierungsvorschlägen finden sich Best Practices, die auf die Seite angewendet werden können, um die Geschwindigkeit zu erhöhen. Bei schnellen Seiten ist dieser Bereich standardmäßig ausgeblendet.

Das sind die neuen Pagespeed Insights. (Screenshot: Google)
Weitere Informationen finden ihr auf der Übersichtsseite der Pagespeed Insights.
