t3n SEO-Check: Google-Pagespeed messen, vergleichen und optimieren

Im zweiten Teil des t3n SEO-Check erklärt Christian B. Schmidt anhand von Praxisbeispielen, wie man den Google-Pagespeed misst, interpretiert und Ladezeiten optimiert. Dabei kommt auch ein neues Tool zum Einsatz, das helfen soll, die Geschwindigkeit der eigenen Seite besser einzuschätzen.
Rankingfaktor Pagespeed und Auswirkung auf SEO
Seit diesem Juli 2018 ist Pagespeed auch für die mobile Suche ein Rankingfaktor, so wie bereits zuvor bei Desktop-Ergebnissen. Dieses Update wurde von Google lange zuvor angekündigt, ganz anders, als es sonst oft der Fall ist, wo Webmaster eher von Änderungen am Suchalgorithmus überrascht werden. Damit treibt das Unternehmen den Wandel in der Suchmaschinenoptimierung weiter voran in Richtung Nutzererfahrung. Dabei ist die Ladezeit von Websites weit über SEO hinaus relevant, denn wie Studien zeigen, verlieren langsame Seiten bis zu 90 Prozent ihrer Nutzer und damit letztlich auch Umsatz. Google stellt also eine positive Nutzererfahrung über alles, um seine Vormachtstellung zu sichern. Pagespeed ist hier die eher technische Komponente neben der Befriedigung der Suchintention, die ein ganz eigenes, nicht weniger komplexes Thema ist. Dennoch gibt es nicht mehr den einen Faktor oder nur wenige Faktoren, die ein Suchergebnis beeinflussen. Vielmehr sind es Hunderte Rankingfaktoren, die je nach Markt, Suchintention und letztlich Keyword sehr unterschiedlich gewichtet werden können. Die SEO-Checkliste ist also lang und wird in Zukunft wohl noch mehr wachsen.
Pagespeed messen und Ladezeiten verstehen
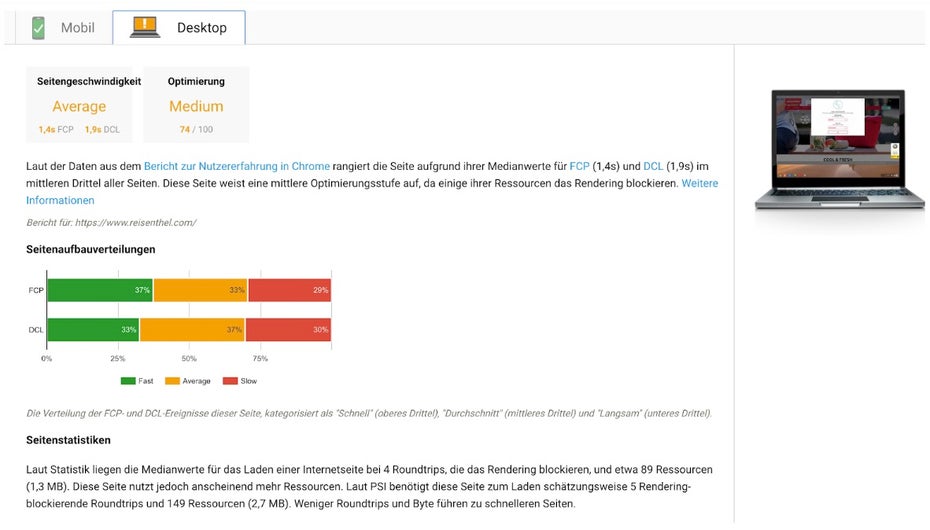
Es gibt unzählige Tools und Methoden, die Seitengeschwindigkeit zu messen. Google bietet mit Pagespeed Insights ein eigenes Messinstrument an, um sich einen ersten Überblick zu verschaffen. Lange stand das Pagespeed-Tool von Google in der Kritik, weil es lediglich laborartige Tests durchführte und keine echten Nutzerdaten einflossen. Mittlerweile zeigt Google für beliebte Websites auch echte Ladezeiten aus dem Bericht zur Nutzererfahrung in Chrome an. Dabei handelt es sich im eine große Gruppe von Chrome-Nutzern, die Nutzungsstatistiken an Google übertragen. So erhält man in den Google Pagespeed Insights eine Auswertung, die Medianwerte für „First Contentful Paint“ (FCP) und „DOM Content Loaded“ (DCL) anzeigt. FCP steht hierbei für die Zeit, die verstreicht, bis der Nutzer eine erste visuelle Antwort der Seite erhält — also quasi, wenn der Seitenaufbau beginnt. Je länger der Nutzer nur eine weiße Seite ohne Ladefortschritt sieht, desto höher ist die Wahrscheinlichkeit, dass er abspringt. DCL gibt hingegen an, wie lange es dauert, bis das HTML-Dokument vollständig geladen und geparst wurde — quasi bis die Seite fertig geladen ist. Auch hier sollte man die Geduld der Nutzer nicht zu sehr fordern, um Absprünge zu vermeiden.

Das Google-Pagespeed-Insights-Tool zeigt echte Ladezeiten von Chrome-Nutzern für beliebte Websites. (Screenshot: Pagespeed-Insights-Tool)
Eine Google-Studie zeigt, dass nach ein bis drei Sekunden Ladezeit die Wahrscheinlichkeit um 32 Prozent steigt, dass der Nutzer abspringt. Nach ein bis fünf Sekunden ist die Wahrscheinlichkeit sogar um 90 Prozent gestiegen, den Besucher zu verlieren. Auch den Googlebot sollte man nicht zu lange warten lassen. URL, die nach zwei Sekunden noch nicht aufgelöst werden konnten, werden künftig seltener gecrawlt. Man sollte hier also besonders auf die Antwortzeit seines Servers achten, um den Googlebot nicht zu verärgern.
Pagespeed vergleichen: Wie schnell ist schnell genug?
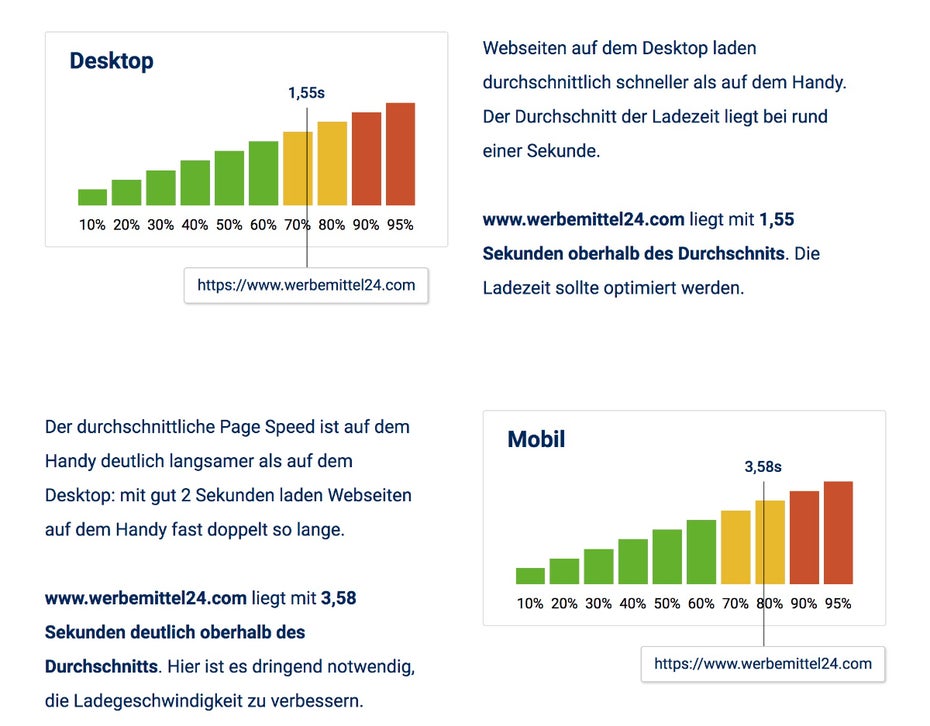
Nachdem wir wissen, dass drei Sekunden langsam und fünf Sekunden zu langsam sind, stellt sich natürlich auch die Frage, was dann schnell genug ist. Hierzu haben die Kollegen von Sistrix eine Auswertung und ein Tool zur Verfügung gestellt, die Antworten liefern. Natürlich kann man auch die Pagespeed Insights für Websites nutzen, um sich mit Wettbewerbern zu vergleichen. Dabei sollte man weiter zwischen Desktop und Mobile unterscheiden, da hier in der Regel unterschiedliche Bandbreiten vorliegen. Nach der Auswertung der Bonner Tool-Betreiber kann man jedoch grob sagen, dass 50 Prozent der untersuchten Desktop-Seiten bis zu einer Sekunde für den DCL benötigen. Mobile kann diese Ladezeit grob verdoppelt werden, um noch zur schnelleren Hälfte der Websites zu gehören. Mithilfe des Pagespeed-Vergleichs von Sistrix kann die Ladezeit der eigenen Seite besser eingeordnet werden. Das Tool greift ebenfalls auf den Chrome-User-Experience-Report zurück. Dabei werden die Daten zu mehr als zehn Millionen Seiten monatlich aktualisiert.

Der Pagespeed-Vergleich zeigt, dass die Ladezeiten von werbemittel24.com bei Desktop und Mobile oberhalb des Durchschnitts liegen. (Screenshot: Sistrix)
Pagespeed-Optimierung: Performance-Bremsen lösen
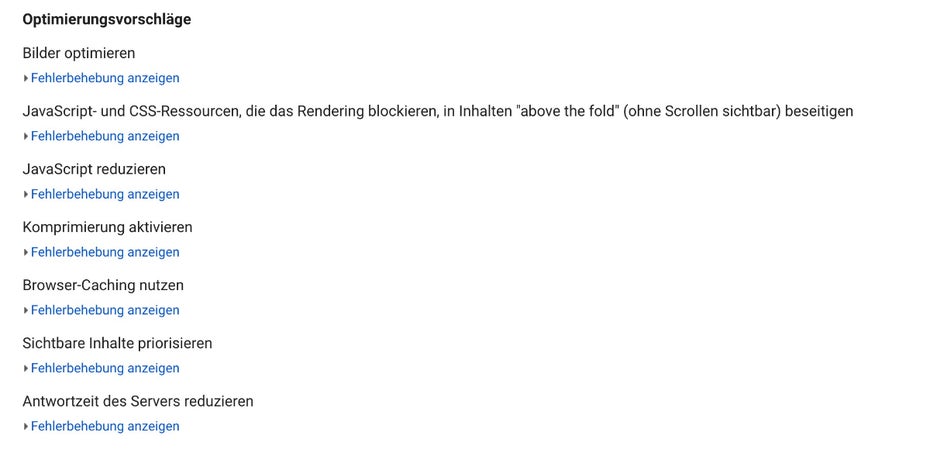
Auch wenn die Pagespeed-Optimierung in der Tiefe ein sehr komplexes Thema werden kann, gibt es doch eine Reihe an Best Practices und häufig vorkommenden Performance-Bremsen, die sich in der Regel mit etwas Fleißarbeit recht leicht lösen lassen.

Google Pagespeed Insights zeigt Vorschläge zur Optimierung der Ladegeschwindigkeit. (Screenshot: Google Pagespeed Insights)
Antwortzeit des Servers verringern
Die Serverantwortzeit oder „Time to first byte“ (TTFB) sollte angesicht der kurzen Zeit, in der die gesamte Seite geladen werden sollte (ein bis zwei Sekunden), so gering wie möglich sein. Google empfiehlt eine TTFB unter 200 Millisekunden — sprich 0,2 Sekunden. Auch wenn es viele Ursachen für langsame Serverantworten gibt, kann man sie häufig durch stärkere Hardware beschleunigen. Wer es genauer wissen will, nutzt Profiling-Dienste wie Newrelic oder Tideways, um den Ursachen auf den Grund zu gehen. Auch sollte man sicherstellen, dass Redirects vermieden werden — beispielsweise durch eine fehlerhafte interne Verlinkung, um die Serveranfragen bis zum eigentlichen Ziel zu reduzieren.
Bilder optimieren
Die Dateigröße einer vollständig geladenen HTML-Seite wird häufig von Bildern dominiert. Fotos, wie sie aus einer Kamera kommen, sind nicht dafür geeignet, direkt hochgeladen und eingebunden zu werden. Unbearbeitete Fotos sind häufig mehrere Megabyte groß, wodurch es zu sehr langen Ladezeiten kommen kann. Entweder man reduziert die Bildgröße direkt mit einer Bildbearbeitungssoftware oder nutzt ein entsprechendes Plugin für sein CMS, das Bilder direkt beim Upload komprimiert. Gerade bei einer großen Anzahl von Produktbildern in Onlineshops ist das Potenzial durch eine automatisierte Komprimierung groß. Außerdem kann es sinnvoll sein, ein Content-Delivery-Network (CDN) als Speicherort zu nutzen, das für die schnelle Auslieferung von statischen Ressourcen optimiert ist.
Browser-Caching aktivieren
Damit der Browser client-seitig Inhalte zwischenspeichert, um sie beim nächsten Abruf lokal in Windeseile laden zu können, muss der Server ihm dazu die Anweisung geben. Diese Einstellung nimmt man bei der am weitesten verbreiteten Webserver-Software, Apache, über die .htaccess-Datei vor, sofern das Modul mod_expires aktiviert ist. Man weist den verschiedenen Dateitypen quasi ein Haltbarkeitsdatum zu — wie im folgenden Beispiel gezeigt:
<IfModule mod_expires.c>
ExpiresActive On
ExpiresByType text/html "access plus 900 seconds"
ExpiresByType image/gif "access plus 14 days"
ExpiresByType image/ico "access plus 30 days"
ExpiresByType image/jpeg "access plus 14 days"
ExpiresByType image/jpg "access plus 14 days"
ExpiresByType image/png "access plus 14 days"
ExpiresByType text/css "access plus 7 days"
ExpiresByType text/javascript "access plus 7 days"
ExpiresByType application/x-javascript "access plus 7 days"
ExpiresByType application/javascript "access plus 7 days"
</IfModule>
Hierbei sollte man bedenken, dass der Browser-Cache nur dann wirksam wird, wenn sich der Dateiname der jeweiligen Ressource nicht ändert. Dynamische URL, die etwa einen Timestamp oder eine Session-ID enthalten, gelten als so genannte Cache-Buster, da sie es unmöglich machen, den Browser-Cache zu nutzen.
Quelltext aufräumen und komprimieren
Zu guter Letzt ist ein aufgeblähter Quellcode ebenfalls ein häufiger Grund für lange Ladezeiten. Gerade beim Einsatz von Multi-Purpose-Themes von WordPress werden häufig bei jedem Seitenaufruf unzählige Scripte und Stylesheets geladen, die entweder gar nicht oder nur teilweise genutzt werden. Um zu erkennen, welche Teile genutzt werden, kann man in Chrome in den Entwicklertools im Menü unter More Tools die Funktion Coverage aufrufen, um sich die Codezeilen anzeigen zu lassen, die beim Seitenaufbau genutzt wurden und die, die dabei keine Rolle spielten. Außerdem können alle textbasierten Ressourcen komprimiert übertragen werden. Das aktiviert man wiederum für den Apache-Server in der .htaccess-Datei, wenn das mod_deflate-Modul installiert ist — wie im folgenden Beispiel gezeigt:
<IfModule mod_deflate.c>
AddOutputFilterByType DEFLATE text/plain
AddOutputFilterByType DEFLATE text/html
AddOutputFilterByType DEFLATE text/xml
AddOutputFilterByType DEFLATE text/shtml
AddOutputFilterByType DEFLATE text/css
AddOutputFilterByType DEFLATE application/xml
AddOutputFilterByType DEFLATE application/xhtml+xml
AddOutputFilterByType DEFLATE application/rss+xml
AddOutputFilterByType DEFLATE application/javascript
AddOutputFilterByType DEFLATE application/x-javascript
</IfModule>
Fazit: Keine Angst vor Pagespeed-Optimierung
Hoffentlich zeigt dieser Beitrag, dass es für das komplexe Thema Pagespeed einige pragmatische Ansätze gibt. Außerdem geht die Bedeutung der Seitenladezeit weit über die Suchmaschinenoptimierung hinaus und kann vielmehr die beste Maßnahme zur Steigerung der Nutzerzahlen und Umsätze sein. Insofern lohnt sich ein Blick auf die Pagespeed Insights in jedem Fall, um „Low hanging fruits“ für die Optimierung der Seitengeschwindigkeit zu finden. Wer sich für alle Details des dieswöchigen t3n SEO-Checks interessiert, kann sich die aktuelle Folge nachfolgend ansehen:
Ich soll eure Seite durchleuchten und eure Problemzonen aufdecken? Dann reicht jetzt eure Seite für einen kostenlosen SEO-Check ein:
Jetzt Seite einreichen! Christian B. Schmidt optimiert seit 1998 Websites und ist Gründer der SEO-Agentur
Christian B. Schmidt optimiert seit 1998 Websites und ist Gründer der SEO-Agentur 
Gerne beantworte ich auch hier in den Kommentaren Fragen zum Thema!