Typografie für mobile Geräte – darauf sollten Designer achten

Responsive Webdesign ruht auf vier wichtigen Säulen: dem flexiblen Umgang mit Bildern, flexiblen Rastern, Media Queries und dem flexiblen Umgang mit Schriften. Typografie spielt dabei eine besonders tragende Rolle, denn auf mobilen Endgeräten hat man es als Designer mit vielen unterschiedlichen Bildschirmgrößen zu tun, die in der Regel verhältnismäßig klein ausfallen. Längere Ladezeiten und schwierige Lichtverhältnisse bei der Nutzung von Smartphones stellen zusätzliche Anforderungen an Designer. Die Hauptaspekte für gut lesbare Texte auf mobilen Geräten sind Schriftgröße, Kontrast und Spationierung (Spacing).
Typografie muss lesbar sein
Die oberste Maxime beim Umgang mit Schriften egal für welches Medium lautet Lesbarkeit. Das gilt auch für die Darstellung von Texten auf Smartphones und Tablets. Der Nutzer muss möglichst problemlos Informationen erfassen können. Zwar ist es auf mobilen Geräten möglich, zu zoomen und so den Text zu vergrößern, aber das sollten Designer dem Nutzer niemals zumuten. Stattdessen sollte man eine größere Schriftart wählen, die Nutzer direkt und auf den ersten Blick lesen können.

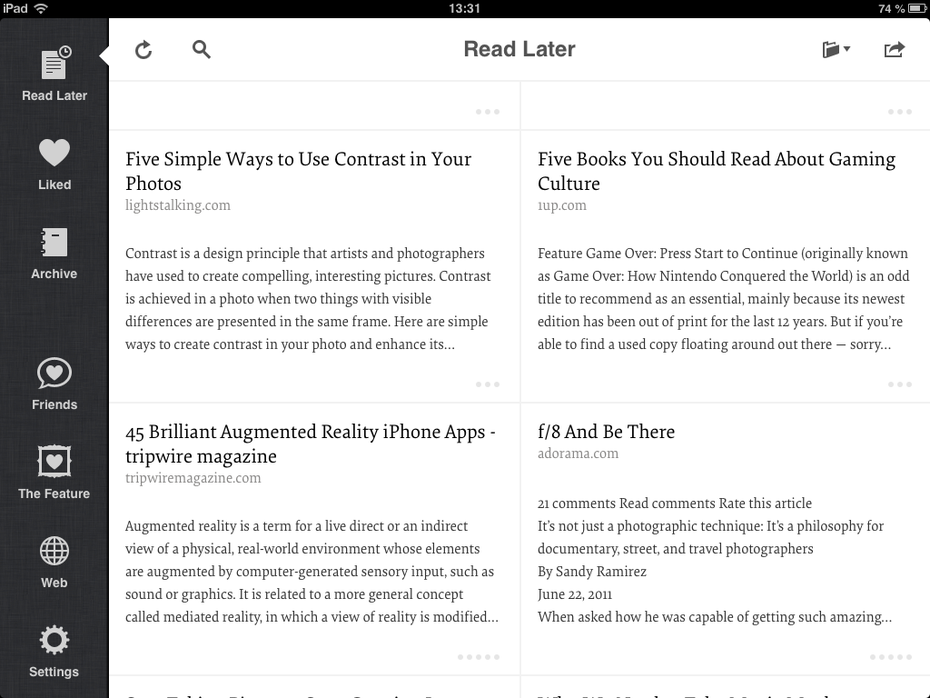
Instapaper ist ein Beispiel für den gelungenen Umgang mit Typografie in einer App. Ausreichend große Schrift, angenehme Abstände und ein hohe Kontrast führen zu einer guten Lesbarkeit der Texte.
Eine größere Schrift allein führt jedoch noch nicht zwangsläufig zu einer besseren Lesbarkeit von Texten. Die Spationierung ist ebenfalls ausschlaggebend. Was bringen große Zeichen, wenn sie nah aneinander gequetscht werden? Designer sollten für mobile Apps und Websites jedoch nicht nur auf ausreichenden Abstand zwischen einzelnen Buchstaben achten, sondern auch die Abstände zwischen Wörtern und Zeilen großzügig bemessen. Zusätzlich sollte man großzügig mit Absätzen umgehen, um die Lesbarkeit für mobile Nutzer zu optimieren.

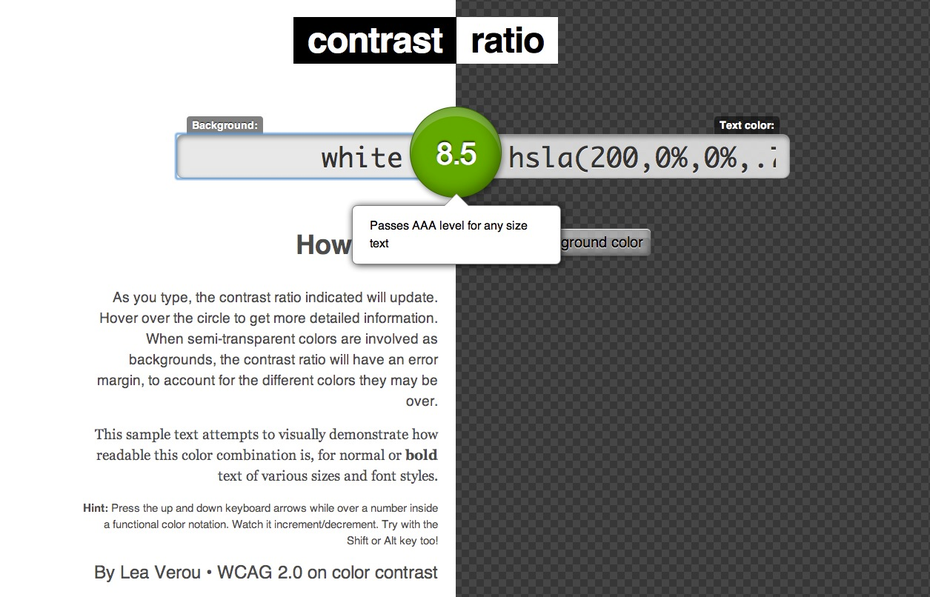
In Bezug auf Typografie für mobile Websites kommt dem Kontrast große Bedeutung zu. Mit Tools wie Contrast Ratio kann man schnell abschätzen, ob die gewählten Kombinationen ausreichend Kontrast bieten, damit die Schrift auch bei direkter Sonneneinstrahlung auf den Bildschirm noch gut lesbar ist.
Hoher Kontrast ist auf mobilen Geräten Pflicht, um die Lesbarkeit auch bei ungünstigen Umgebungslichtverhältnissen gewährleisten zu können. Mit einer möglichst dunklen Schrift auf weißem Grund kann man viel erreichen. Mit dem Tool Contrast Ratio kann man schnell abschätzen, wie sich der Kontrast je nach verwendeter Schriftfarbe und Hintergrundfarbe ändert.
Schlanke Fonts
Beim Design für mobile Websites sollte man stets die Performance auf dem Schirm haben. Viele Websites setzen Webfonts ein, die zwar visuell überzeugen, aber auch die Ladezeiten negativ beeinflussen können. Im mobilen Kontext sollte man wenn möglich auf Webfonts verzichten, denn zu lange Wartezeiten beim Laden einer Seite führen beim Nutzer schnell zu Frust. Will man als Designer unbedingt einen Webfont einsetzen, ist es eine Überlegung wert, diese beispielsweise lediglich für Überschriften zu verwenden und den Fließtext in einer Standardschriftart zu halten.
Typografie muss flexibel sein
Im Sinne des Responsive Webdesign gilt es, die verwendeten Schriftarten nicht nur für mobile Geräte zu optimieren, sondern diese möglichst flexibel zu halten, um den unterschiedlichen Bildschirmgrößen Rechnung zu tragen. Um mit dynamischen Fonts auch responsiv umgehen zu können, stehen Designern unterschiedliche Lösungen zur Verfügung.

Beim Responsive Webdesign sollten Designer die Typografie nicht vernachlässigen. Die Schrift sollte auch vom mobilen Nutzer auf den ersten Blick lesbar sein. Designer sollten vermeiden, dass der Nutzer erst zoomen muss, bevor er lesen kann.
Lange haben Webdesigner auf Pixel als Maßeinheit gesetzt, um die Schriftgröße ihres Fonts auf unterschiedlichen Geräten und in unterschiedlichen Browsern konstant zu halten. Dieser Ansatz birgt beim Responsive Webdesign aber gleich eine Reihe von Nachteilen. Zum einen kann diese Maßeinheit in der Darstellung variieren. Das heißt, dass sie nicht zwangsläufig zu einer konkreten Größe bei der Darstellung führt – besonders wenn man bedenkt, dass die Pixeldichte unterschiedlicher Displays von Gerät zu Gerät variieren kann. Zum anderen haben verschiedene Schriftgrößen keinen Bezug zueinander, wenn man Pixelwerte anwendet.
Geeigneter ist die relative Maßeinheit „em“. Ein em ist das Äquivalent der in der CSS-Regel font-Size definierten Größe in Pixeln. Beträgt die Schriftgröße beispielsweise 16 Pixel, entspricht das einem em. Zwei em wären demnach 32 Pixel. Wendet man die Regel auf das Elternelement an, werden die Werte vererbt, so dass man die Werte nicht für jedes Element setzen muss. Die Schriften stehen auf diese Weise in Bezug zueinander. Daraus ergibt sich allerdings auch der Nachteil, dass Inhaltsmodule plötzlich eine andere Schriftgröße haben können, wenn man diese innerhalb der Seitenstruktur verschiebt. Dieses Problem kann man umgehen, wenn man die Maßeinheit root em oder kurz rem einsetzt. Diese bezieht sich auf die Schriftgröße des Root-Elements – nämlich die Schriftgröße, die der Designer im „body“ definiert. Beim Einsatz von rem ist es unerheblich, welche Schriftgröße in einem eventuellen Elternelement angegeben ist.
Weiterführende Links
- Typografie Tool Contrast Ratio – github







Ein R. S. sollte sich seinen Beitrag vor dem Abschicken mal durchlesen. *hust*