- Trend 1 – Storytelling
- Trend 2 – sanfte Animationen
- Trend 3 – fixe Navigation
- Trend 4 – authentisch digital
- Trend 5 – Long shadow
- Trend 6 – poppige Verläufe
- Trend 7 – Scrollen Galore
- Trend 8 – One Pager
- Trend 9 – Parallax Scrolling
- Trend 10 – grenzenloses Web
- Trend 11 – Responsive E-Commerce
- Trend 12 – Off Canvas
- Fazit
12 Entwicklungen für User Experience, Nutzerführung und Mobile Design: Webdesign-Trends 2014
Das Jahr ist noch jung – und schon zeichnen sich einige Trends im Webdesign ab. Die meisten haben sich schon seit Monaten angekündigt, bestimmen aber auch in diesem Jahr die Gestaltung von Websites und User Experience.

Trend 1 – Storytelling
Ein erster spannender Trend in Sachen Nutzerführung ist das Thema
Storytelling. Dabei ordnet sich die Gestaltung einer Geschichte unter,
die die Nutzer emotional mit den Inhalten der Website verbindet. So
lassen sich ganze Geschichten erzählen, wie dies etwa fünf Studierende
auf der Website „NASA Prospect“ [1] zeigen.
Storytelling eignet sich hervorragend, um Nutzer linear zu einer
gewünschten Aktion (Konversion) zu führen. Der amerikanische
Cloud-Software-Anbieter Atlassian macht dies mit seinem Storytelling
„You Waste A Lot Of Time At Work“ [2] deutlich: Verschiedene Infografiken zeigen dem Nutzer beim Scrollen,
wie viel Zeit er mit sinnlosen E-Mails, Meetings und Unterbrechungen
verliert. Am Ende erwartet ihn ein großer Button, der ihn zur Software
des Unternehmens führt. Die klare Gliederung und der nur sehr dezent
werbliche Charakter der Website lassen den Nutzer emotional eintauchen.
Trend 2 – sanfte Animationen
Während das Storytelling oft den gesamten Charakter einer Website prägt, gibt es auch noch einen dezenteren Ansatz:
Sanfte CSS3-Animationen ziehen die Aufmerksamkeit kurz auf
ein Detail. Die italienische Agentur
Neotokio [3] animiert so beispielsweise eine Infografik auf ihrer Website. Sobald
der Nutzer eine festgelegte Scroll-Position erreicht, betont diese
sanfte Animation in der Grafik die Entwicklung der Agentur.

Ein weiterer wichtiger Trend in der Nutzerführung, der das kommende Jahr prägen wird: Die feste Navigationsleiste am Kopf einer Website. Sie liefert dem Nutzer den Vorteil, dass er die Navigation immer erreichen kann – egal wie weit er nach unten gescrollt hat.

Trend 4 – authentisch digital
Ebenfalls ein bedeutsamer Trend des vergangenen Jahres, der Webdesigner weiterhin begleitet: Flat Design. Microsoft und später auch iOS7 beeinflussten ganz wesentlich diesen Designstil. Flat Design grenzt sich von anderen Stilen des Webdesigns ab, die natürliche Materialien künstlich nachbilden, und verfolgt den Grundgedanken, den Microsoft „Authentically digital“ nennt [4] : Digitale Interfaces sollen als solche erkennbar sein, der Fokus liegt auf den Inhalten.
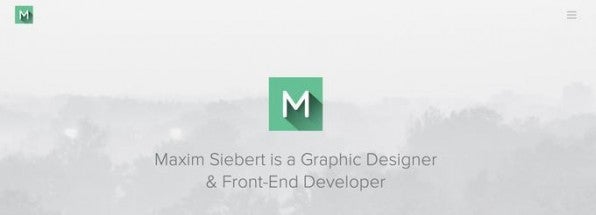
Auch wenn Flat Design Vorteile mitbringt (etwa dass sich einfarbige Icons als Icon-Font realisieren und somit frei skalieren lassen [5] ) werden 2014 auch die Diskussionen über dessen Usability-Probleme weitergehen. Ein Beispiel: Die Website des Designers Michael Muccioli [6] ist wunderschön und reduziert, doch der blau hinterlegte Bereich „Graphic Designer & Illustrator“ ist kein Button – obwohl die Buttons weiter unten genauso aussehen.
Trend 5 – Long shadow
Eine Ergänzung zum Trend des Flat Designs ist der „Long Shadow“. Dabei bringen Designer durch unrealistisch lange Schatten ein wenig Tiefe in die Gestaltung. Long Shadow setzt auf Schatten im 45-Grad-Winkel, die mindestens zweieinhalbmal so lang sind wie das Objekt, das den Schatten wirft [7].
Bisher findet man überzeugende Long-Shadow-Designs vorrangig bei Icons
und Logos. Da sie sich auf Websites nicht über CSS3 lösen lassen,
sondern nur per Hintergrundgrafiken, werden sich Long Shadows hier wohl
eher nicht durchsetzen.
Trend 6 – poppige Verläufe
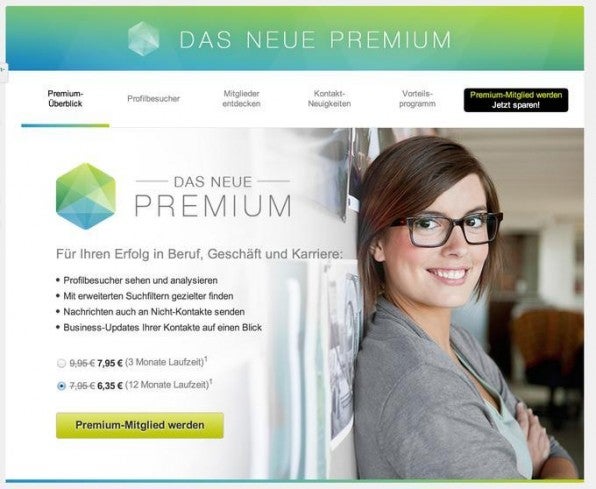
Verläufe mit poppigen Farben sind ebenfalls eine Variante des Flat Designs. Sie lehnt sich an Apples Interpretation an. Dezent eingesetzt – wie etwa bei der Gestaltung des neuen Cockpits der Premium-Xing-Accounts [8] – kann der Stil durchaus neue Akzente setzen.

Trend 7 – Scrollen Galore
Eine interessante Entwicklung gibt es beim Scrollen: Noch vor wenigen Jahren wünschten sich die meisten Kunden, dass alle Informationen möglichst kompakt im oberen Bereich zu finden sind – weil Nutzer ja nicht scrollen. Heute ist das anders: Scrollen ist zunehmend eine ganz natürliche Navigationsform, besonders auf mobilen Geräten.
Im Trend liegen daher Mechanismen, die diese Erkenntnis unterstützen. Beim Continuous Scrolling (etwa bei Tumblr-Blogs) werden neue Inhalte konstant per AJAX nachgeladen, anstatt sie auf neuen Seiten zu verteilen. Dabei sollten die Inhalte übrigens auch ohne JavaScript zur Verfügung stehen.

Trend 8 – One Pager
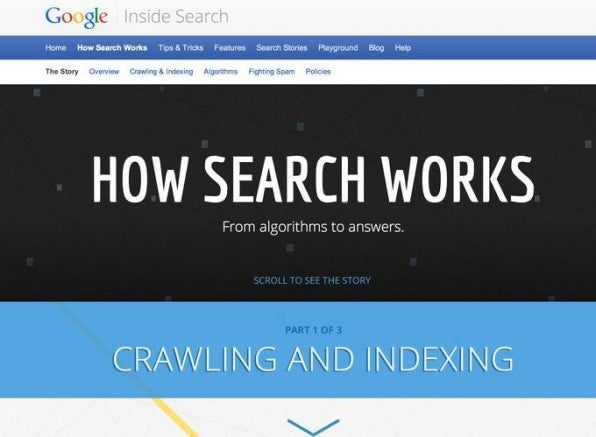
Auch dieser Trend prägte 2013 und wird uns 2014 weiter begleiten: One Pager führen die Idee des Continuous Scrolling weiter, indem sie alle Inhalte auf einer einzigen Seite anbieten. Google zeigt mit seiner Info-Site „How Search Works“ [9], wie man einen One Pager mit Animationen und Storytelling zu einer einnehmenden User Experience kombinieren kann.
Doch Vorsicht: One Pager eignen sich nicht immer. So haben sie etwa Nachteile bei der Suchmaschinenoptimierung, wenn sich mehrere Themen auf der Seite befinden – etwa eine Fir- men-Vorstellung, Referenzprojekte und das Leistungsspektrum: Die Texte des einen Themas senken die Relevanz der anderen. One Pager eignen sich daher für Websites, die ihre Nutzer nicht vorrangig über Suchmaschinen akquirieren oder ein eng umgrenztes Thema enthalten.

Trend 9 – Parallax Scrolling
Das Parallax Scrolling ist eine Sonderform des One Pagers: Verschiedene Inhaltsebenen bewegen sich hierbei unterschiedlich schnell beim Scrollen. So entstehen sehr effektvolle Gestaltungen, die allerdings – neben den bereits erwähnten SEO-Nachteilen – nicht zu stark vom Inhalt ablenken oder hohe Ladezeit nach sich ziehen sollten.

Trend 10 – grenzenloses Web
Im kommenden Jahr werden Websites zunehmend grenzenlos: Anstatt den Eindruck zu vermitteln, es handele sich hier um eine Seite auf einem Untergrund, erhalten Websites zunehmend Gestaltungselemente, die zum Rand hinauslaufen. Besonders im Trend liegt das bei großen Headern.

Dabei kommen nicht nur große Hintergrundbilder zum Einsatz, sondern zunehmend auch Videos, wie etwa bei dem Schweizer Uhrenhersteller Raymond Weill [10]. Das empfiehlt sich besonders für Websites, die das Image pflegen sollen. Die übrige Gestaltung sollte sich dann stark zurücknehmen, damit die Videos wirken können. Wichtig ist auch, die Ladezeiten im Auge zu behalten – besonders für mobile Nutzer.
Trend 11 – Responsive E-Commerce
Natürlich bleibt die Mobile-Internet-Nutzung auch 2014 im Trend. Responsive Webdesign hat sich dabei längst etabliert – nur aus der Richtung des E-Commerce gibt es noch Gegenwind. Viele große Online-Shops wie Amazon, Cyberport und Ebay leiten mobile Nutzer lieber auf einen separaten mobilen Store.

Andere Shops wie A Book Apart [11] setzen hingegen sehr wohl auf Responsive Webdesign. Spannend wird die Diskussion wohl 2014 werden, wenn erste Studien konkrete Vergleichskennzahlen für die Konversion verschiedener mobiler Lösungen im E-Commerce-Bereich vorlegen.
Trend 12 – Off Canvas
Eine Spielart des Responsive Webdesigns ist der noch junge Off-Canvas-Trend. Verschiedene (Navigations-)Elemente liegen hierbei außerhalb des sichtbaren Bereichs und erscheinen erst, wenn ein Nutzer auf den entsprechenden Button klickt.
Interessanterweise findet man derlei ausgeblendete, mobile Navigationslösungen hin und wieder auch bei Webdesigns, die eigentlich ausreichend Platz hätten – wie zum Beispiel auf der Website der Agentur Digital Haven [12].

Fazit
2014 wird weiterhin im Zeichen des Mega-Trends „Flat Design“ stehen, der erfolgreich frühere Ansätze in Frage stellt. Aber auch jenseits davon wird Webdesign 2014 reduzierter und setzt auf großzügige Elemente – etwa in Form großer Hintergründe oder Flächen. Außerdem wagen Webdesigner zunehmend experimentelle Ansätze, wie Parallax Scrolling, One Pager oder Off Canvas – nicht selten in Kombination mit einem guten Storytelling.
Interessant dürften 2014 die Diskussionen zwischen Webdesignern und Vertretern anderer Disziplinen werden: Suchmaschinen-Experten weisen zu Recht auf die Probleme von One Pagern hin. Weitere Fragen sind noch offen: Wie wirkt sich Responsive-Shop-Design auf den Erfolg von Onlineshops aus? Wie weit kann die Reduzierung im Flat Design gehen, bevor Usability-Probleme entstehen? Nicht zu vergessen: Wo eine Bewegung entsteht, gibt es bald auch eine Gegenbewegung. Jeder Gestaltungsstil muss in erster Linie zum Anwendungszweck passen. Webdesigner gestalten das Gesicht des Webs und die Erfahrungen seiner Nutzer entscheidend mit – sie sollten dabei aber nicht blind hinter jedem Trend herlaufen.



Bitte beachte unsere Community-Richtlinien
Wir freuen uns über kontroverse Diskussionen, die gerne auch mal hitzig geführt werden dürfen. Beleidigende, grob anstößige, rassistische und strafrechtlich relevante Äußerungen und Beiträge tolerieren wir nicht. Bitte achte darauf, dass du keine Texte veröffentlichst, für die du keine ausdrückliche Erlaubnis des Urhebers hast. Ebenfalls nicht erlaubt ist der Missbrauch der Webangebote unter t3n.de als Werbeplattform. Die Nennung von Produktnamen, Herstellern, Dienstleistern und Websites ist nur dann zulässig, wenn damit nicht vorrangig der Zweck der Werbung verfolgt wird. Wir behalten uns vor, Beiträge, die diese Regeln verletzen, zu löschen und Accounts zeitweilig oder auf Dauer zu sperren.
Trotz all dieser notwendigen Regeln: Diskutiere kontrovers, sage anderen deine Meinung, trage mit weiterführenden Informationen zum Wissensaustausch bei, aber bleibe dabei fair und respektiere die Meinung anderer. Wir wünschen Dir viel Spaß mit den Webangeboten von t3n und freuen uns auf spannende Beiträge.
Dein t3n-Team