
Die border-radius-Eigenschaft kann mehr, als du denkst
Oft wird die „border-radius“-Eigenschaft benutzt, um Ecken an div-Containern oder Buttons abzurunden.
Ecken abrunden
.rund {border-radius: 5px;}
Listing 1
Diese Eigenschaft lässt sich auch als Shorthand verwenden, um unterschiedliche Werte für die vier Ecken des divs festzulegen.
Unterschiedlich gerundete Ecken
.rund {border-radius: 5px 30px 5px 5px;}
.rund {border-radius: [top-left] [top-right] [bottom-right][bottm-left]}
Listing 2
Das border-radius-Shorthand unterstützt außerdem die Slash-Syntax, welche die einzelnen Radien noch präziser definieren kann.
Präzisere Radiensteuerung mit Slash-Syntax
.rund {
width: 400px;
height: 200px;
border: solid 2px red;
border-radius: 50px 300px 300px 50px / 50px 150px 150px 50px;
}
Listing 3
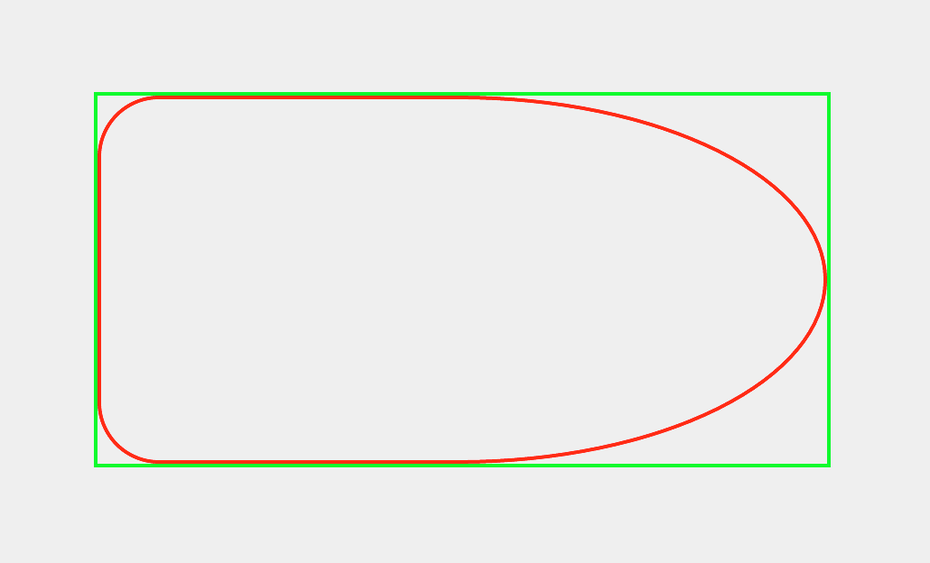
Wenn Frontend-Entwickler Werte vor und hinter dem Slash definieren, gelten diejenigen vor dem Slash für den horizontalen Radius, die nach dem Slash für den vertikalen Radius des Borders – was vollkommen neue Formen für den Border-Radius ermöglicht.

Mit „border-radius“ lassen sich genau definierte Rundungen realisieren.
Die font-weight Eigenschaft funktioniert mit relativen Angaben
Die bekanntesten Werte für die font-weight Eigenschaft sind „normal“ oder „bold“. Auch sind numerische Werte wie 200, 400 und 800 je nach Schriftsatz möglich. Dabei wird „bold“ auf 700 und „normal“ auf 400 umgerechnet.
Numerische Font-Weight-Angaben
.bold {
font-weight: bold;
font-weight: 700;
}
Listing 4
Über die font-weight Eigenschaft lassen sich aber außerdem noch zwei weitere Werte zuweisen: „bolder“ und „lighter“. Nach Definition stellen diese Schlüsselwörter den Text, relativ zum übergeordneten font-weight, „dicker“ oder „dünner“ dar. Liegt die übergeordnete font-weight also etwa bei 800, wird sie mit „bolder“ auf 900 und mit „lighter“ auf 700 verändert.
Das ::first-letter Pseudo-Element ist intelligenter, als du denkst
Mit dem Pseudo-Element „::first-letter“ lassen sich beispielsweise Initialen mit CSS realisieren.
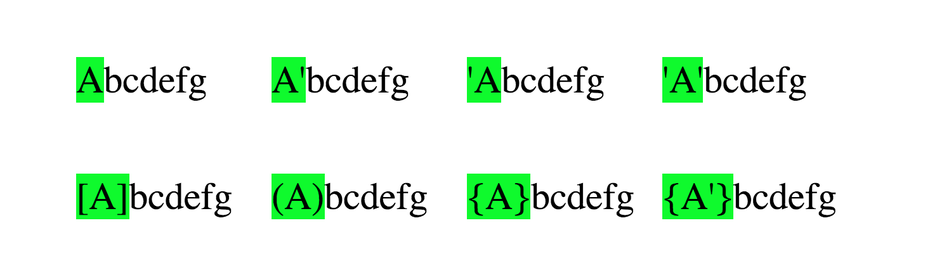
Anders als der Name „first-letter“ suggeriert, stylt dieser nicht das erste Zeichen des Strings, sondern tatsächlich den ersten Buchstaben oder ein logisch zusammenhängendes Zeichenpaar. So werden beispielsweise Anführungszeichen und Klammern mit selektiert. Das nachfolgende Beispiel zeigt, welche Zeichen vom Selektor automatisch als „first-letter“ angesteuert und beliebig gestylt werden können.

Das ::first-letter Pseudo-Element selektiert, welcher Teil deines Springs als erstes Zeichen gesehen werden sollte.
Styling mit first-letter
p::first-letter {
background: lime;
}
Listing 5
Die Background Shorthand Property kann 8 Parameter entgegennehmen
In CSS 2.1 besaß die Eigenschaft „background“ fünf mögliche Werte: „background-color“, „background-image“, „background-repeat“, „background-attachment“ und „background-position“. Seit CSS3 wird diese Eigenschaft um drei weitere Werte erweitert: „background-size“, „background-origin“ und “background-clip“.
Background-size bestimmt die Größe des Hintergrundbildes und kann mit x- und y-Werten oder den Schlüsselangaben cover (füllt das Element aus, wird gegebenenfalls beschnitten) und contain (füllt das Element aus ohne beschnitten zu werden) belegt werden. Mit dem Schlüsselwort „auto“ skaliert das Hintergrundbild so in die entsprechende Richtung, dass das ursprüngliche Seitenverhältnis beibehalten wird.
Background-origin bestimmt den relativen Bezugspunkt für die Eigenschaft background-position und background-clip beschränkt die Darstellung des Hintergrundbildes jeweils auf die padding-box, border-box oder content-box des CSS-Box-Models.
Die zusätzlichen Eigenschaften müssen mit einem vorangestellten „Slash“ eingeleitet werden, sodass die folgende – deutlich kürzere – Shorthand-Notation ab CSS3 möglich ist:
Background-Eigenschaften mit Shorthand-Notation
.beispiel {
background: #000 url(bild.jpg) no-repeat fixed center center
/ 50% content-box content-box
}
Listing 6
Vertical-Align verhält sich je nach Element unterschiedlich
Ein Tipp in Sachen Ausrichtung: Webdesigner kommen leicht in Versuchung zu denken, dass „vertical-align“ das CSS-Counterpart zum valign-Attribut bei Tabellen ist. Leider ist das ein Trugschluss. Abseits von Tabellen funktioniert die vertical-align-Eigenschaft vollkommen anders, nämlich nur mit inline- sowie inline-block-Elementen und hat anders als bei Tabellen keinen Einfluss auf die Ausrichtung des Inhalts, sondern nur auf die Ausrichtung des Elements selbst. Die Positionierung erfolgt dabei relativ zu anderen inline- und inline-block-Elementen und kann durch die Schriftgröße, „line-height“ und die Größe der anliegenden Elemente beeinflusst werden.
Mögliche Werte für vertical-align sind „baseline“, „top“, „text-top“, „text-bottom“, „super“, „sub“, „middle“ und „bottom“. Der Standard-Wert dabei ist baseline. Die folgende Tabelle zeigt die Auswirkungen der einzelnen Schlüsselwörter:
| baseline | Die Grundlinie des Elements liegt auf der Grundlinie des Elternelements |
| sub | Das Element ist tiefgestellt |
| super | Das Element ist hochgestellt |
| text-top | Die Oberkante des Elements liegt auf der Oberkante der Schrift des Elternelements |
| text-bottom | Die Unterkante des Elements liegt auf der Unterkante der Schrift des Elternelements |
| middle | Die Mitte des Elements liegt auf der Mitte der Kleinbuchstaben des Elternelements |
| top | Die Oberkante des Elements liegt auf der Oberkante des Elternelements |
| bottom | Die Unterkante des Elements liegt auf der Unterkante des Elternelements |
Vertikale Prozentangaben sind relativ zur Container-Breite, nicht Höhe
Etwas verwirrend, aber dennoch Realität ist die Tatsache, dass prozentuale Angaben für „padding-top“, „padding-bottom“ sowie „top“ und „bottom“ anhand der Breite des Eltern-Elements berechnet werden und nicht der Höhe.
Als Beispiel kommen zwei ineinander verschachtelte div-Container zum Einsatz:
Zwei verschachtelte Div-Container
<div class=“container“><div class=“box“></div></div>
Listing 7
Dann wird ein Styling für die beiden Container hinzugefügt.
Styling für die Div-Container
.container {
width: 400px;
height: 200px;
margin: 0 auto;
border: solid 1px black;
}
.box {
width: 100px;
height: 100px;
background: red;
margin: 0 auto;
padding-bottom: 10%;
}
Listing 8
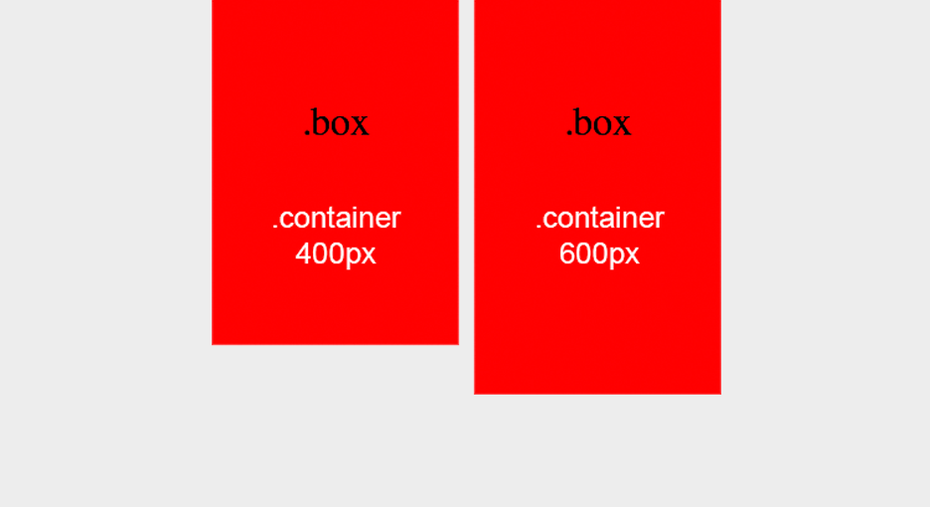
Was sich daraus ergibt, ist zunächst weniger interessant. Bemerkenswert ist aber, was passiert, wenn der Container breiter wird, während das Styling des divs mit der Klasse .box unverändert bleibt.

Weil das prozentuale „padding-bottom“ sich an der Breite orientiert, und nicht an der Höhe, wir der Container mit zunehmender Breite auch gleichzeitig höher.
Obwohl die Höhe vom Container unverändert bleibt, wird das .box-Element durch das prozentuale Padding größer: der prozentuale Wert bemisst sich eben anhand der Breite und nicht der Höhe des Parent-Containers.
Outline-Offset Eigenschaft: Wertvoll fürs Debugging
Die Eigenschaft „outline“ ist beliebt für das Debugging, da diese zwar sichtbar dargestellt wird, aber nicht das Layout beeinträchtigt und so beispielsweise unerwünschte Umbrüche verursacht. Definiert wird „outline“ ähnlich wie „border“. Würde man das „border-radius” Beispiel von oben um folgende Zeile erweitern, hätte man folgendes Ergebnis:
Outline fürs Debugging
.box {
outline: solid 2px lime;
}
Listing 9
Die outline-offset Eigenschaft verändert, wie der Name vermuten lässt, den Abstand zum Container. Obowhl outline eine Shorthand-Eigenschaft ist, muss „outline-offset“ immer separat definiert werden.

Mit „outline“ und „Outline-offset“ lassen sich zu Debugging-Zwecken Outline realisieren, die das Design nicht beeinflussen.
Separate Definition von outline-offset
.box {
outline: solid 2px lime;
outline-offset: 10px;
}
Listing 10
Es gibt eine table-layout-Eigenschaft
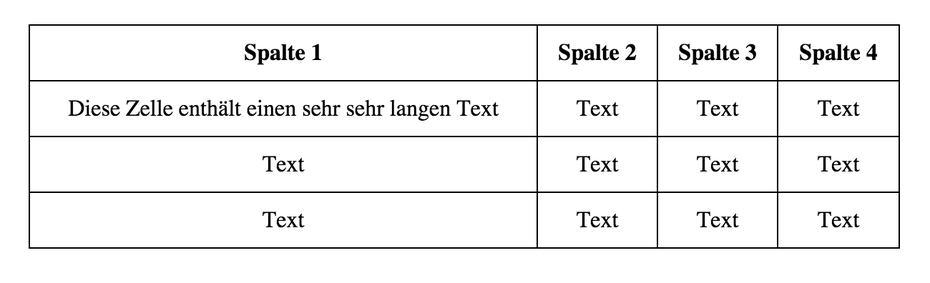
Tabellen sind wohl mitunter die problematischste Angelegenheit beim Responsive Webdesign. Besonders wenn die Länge der Tabelleninhalte variiert, kann dies zu unterwünschten Nebeneffekten führen. Das Standard-Layout einer Tabelle orientiert sich am längsten Inhalt der Zellen in den jeweiligen Spalten. Enthält eine Spalte eine Zelle mit sehr langem Inhalt, wird die komplette Spalte langgezogen und bedient sich am übrig verbleibenden Platz der anderen Spalten.

Die Spaltenbreite einer Tabelle wird normalerweise anhand der Länge des längsten Zelleninhalts errechnet.
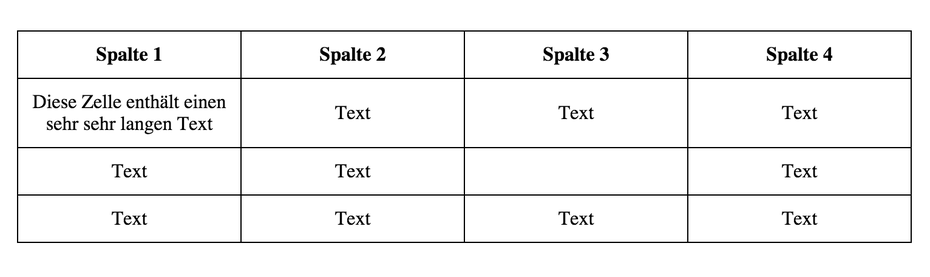
Dieses Verhalten lässt sich mit der Eigenschaft table-layout unterbinden. Ist diese auf fixed gestellt, werden alle Spaltenbreiten proportional aufgeteilt und ein Zeilenumbruch erzeugt. Dabei können einzelnen Spalten weiterhin feste Breiten über absolute (px) oder relative (%) Werte zugeordnet werden.
Fixes Tabellenlayout
.fixed-table {
table-layout: fixed;
}
Listing 11

Mit der Eigenschaft „table-layout“ werden alle Spalten proportional über die Gesamtbreite der Tabelle aufgeteilt.
 Ilja Zaglov ist Gründer der Kommunikationsagentur imbaa Kreativagentur. Mit seinem Team realisiert er Kommunikationsmaßnahmen für kleine und mittelständische Unternehmen. Zu seinem Spezialgebiet gehören Front- und Backend Entwicklung von Websites und Mobile Applications.
Ilja Zaglov ist Gründer der Kommunikationsagentur imbaa Kreativagentur. Mit seinem Team realisiert er Kommunikationsmaßnahmen für kleine und mittelständische Unternehmen. Zu seinem Spezialgebiet gehören Front- und Backend Entwicklung von Websites und Mobile Applications.
Also das mit dem Slash beim border-radius kannte ich noch nicht. Rest schon. Danke dafür.