Apples Tablet erschließt neue Käufergruppen, erfordert jedoch ein Umdenken: E-Commerce-Konzepte für die iPad-Generation
Die E-Commerce-Branche ist nicht zu beneiden. Kaum sind die trägen Jahre 2005 bis 2008 abgehakt und die Anbieter mit stabileren Konzepten neu aufgestellt, werden aus Trends Must-Haves: Live- und Club-Shopping, Mass-Customizing, Web-Währungen, Augmented-Reality, Social-Media-Plattformen und deren Shop-Integrationen sowie mobile Anwendungen (Apps) stehen entweder noch auf der To-Do-Liste oder sind mitten in der Umsetzung.
Wie das iPad den E-Commerce verändern wird
Und schon kommt mit dem iPad ein neues potenzielles Device um die Ecke, dem das erfolgreiche E-Commerce-Konzept Rechnung tragen muss. Erste Usability-Tests zeigen, dass die Benutzer eines iPads beim Besuchen von iPad-optimierten Onlineshops mehr wünschen als nur blätterbare Kataloge.
Fakt ist, dass der Onlinehändler durch das iPad noch näher an den Kunden heranrückt. Die mobile Nutzung des Internets wird allgegenwärtig: unmittelbar auf Knopfdruck, und nicht nach minutenlangem Starten des PCs, ist der User mit dem Internet verbunden. Das Onlineangebot diverser Händler buhlt um die Gunst der Kunden – und zwar nicht mehr im Arbeitszimmer, sondern direkt auf der Couch. Spontankäufe werden wirklich spontan.
Interessant ist das iPad auch als Einkaufshelfer im stationären Handel: als elektronischer Katalog, Bestell- und Kassa-Device oder Informationsplattform. Es wird damit auch für eine Belebung des Themas Multichannel-Fulfilment sorgen. Schade ist nur, dass die fehlende Kamera das spannende Trend-Thema „Augmented Reality“ komplett ausschließt. Für innovative Konzepte lässt das iPad aber trotzdem noch viel Raum, was Beispiele wie der Shopping-Club für Luxusartikel Gilt.com und andere Seiten eindrucksvoll zeigen.
Schlüsselfunktionen für eine iPad Shopping-App
Grundsätzlich eröffnet das iPad ein neues Einkaufserlebnis, das den Weg auf die Couch des Endkunden erfolgreich schaffen wird. Das Gerät befindet sich mit dem 9,7-Zoll-Display zwischen dem PC mit einem durchschnittlich 20 Zoll großen Monitor und einem modernen Smartphone mit 3-Zoll- bis 4-Zoll-Display. Da das iPad über eine Auflösung von 1024×768 verfügt, stellt es die meisten Websites und Online-Shops normal dar, sagen sich wohl die meisten und schieben das Thema zur Seite – mit verheerenden Folgen. Zu kleine Links, zu verschachtelte Menüs, nicht funktionierende Mouse-Over-Effekte sowie Orientierungslosigkeit durch ständiges Ein- und Auszoomen sind die Folge. Somit können Entwickler vorhandene Software und Webseiten nicht eins zu eins auf das iPad übertragen, da sie entweder zu komplex oder die iPhone-Apps zu minimal erscheinen.
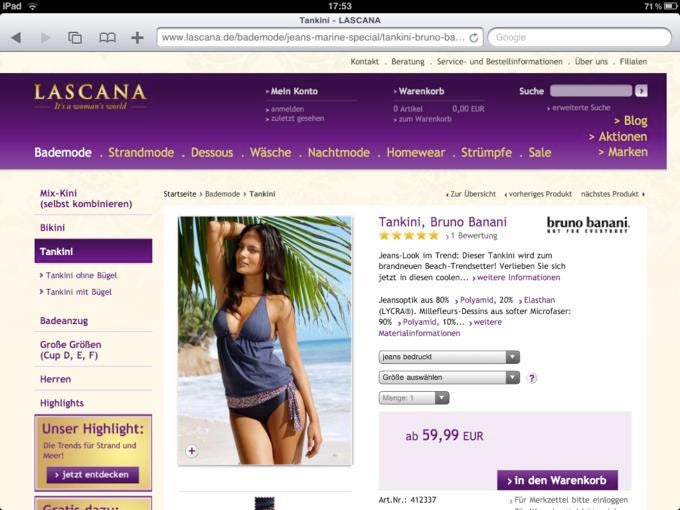
Der Webshop von lascana.com gilt bereits heute als für das iPad optimiert. Der integrierte YouTube-Player spielt Videos ab und umgeht so die Flash-Beschränkung des Geräts.
Konzepte für iPad-Apps müssen daher die goldene Mitte finden. Das iPad funktioniert gestenbasiert, darum müssen Entwickler eine iPad-App konsequent darauf ausrichten. Dazu kommt Apples Anti-Flash-Politik, die wohl die Einführung von HTML5 noch beschleunigen wird.
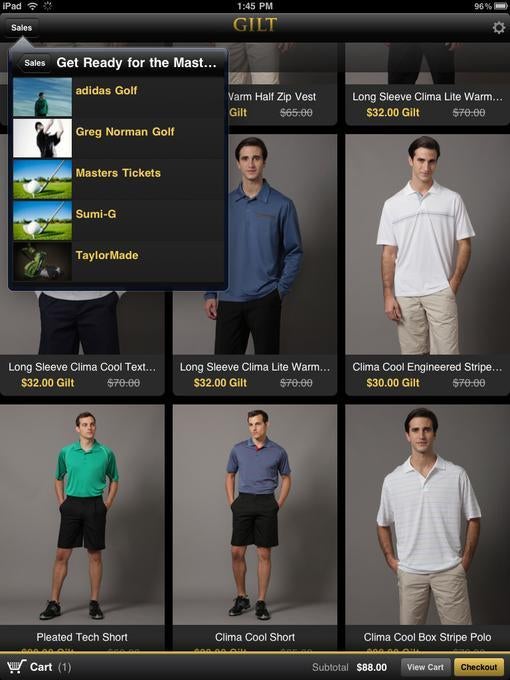
Der Fashionshop von Gilt.com fällt durch seine intuitive Bedienung positiv auf. Jedoch ist die App nur in den USA verfügbar.
Apple hat sozusagen die Usability für Tablet-PCs und Touch-Only-Geräte neu erfunden und de-facto zum Standard erklärt. Einmal mehr – ist man geneigt zu sagen – wenn man sich an die Revolution bei den MP3-Playern mit dem iPod erinnert. Aber es gilt auch, die Apple Usability richtig zu interpretieren. Zum einen wird auf dem iPad mittels Gesten navigiert, Maus und Keyboard entfallen. Das verspricht eine komplett neue Haptik und die Bedienung wird vom Menschen als natürlicher empfunden.
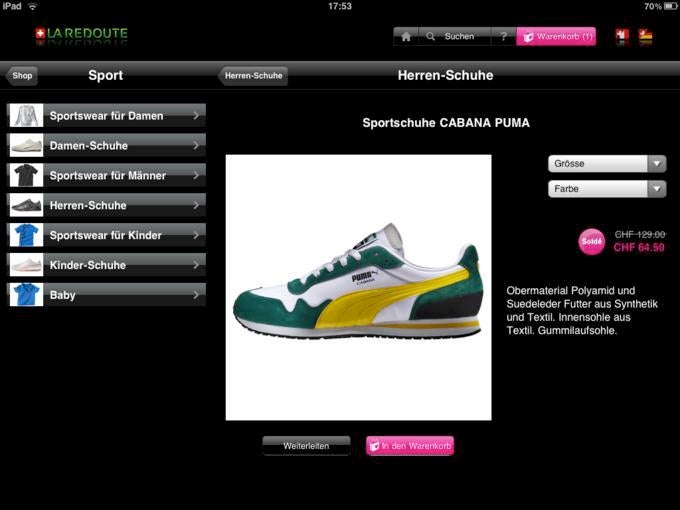
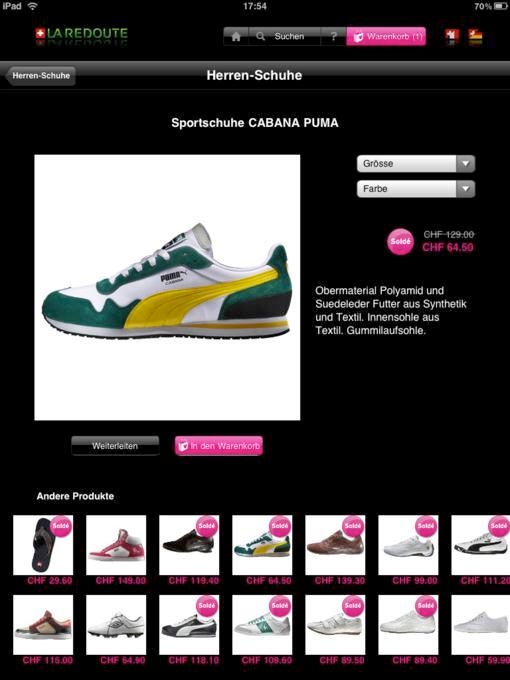
Zum anderen hat Apple neue Bedienelemente eingeführt, die in den eigenen Anwendungen konsequent umgesetzt werden; beispielsweise die Wahl von Optionen aus Select-Trommeln oder die neue, aber äußerst intuitive Datums- und Zeitauswahl. Wie schwer sich E-Commerce-Anbieter beim adäquaten Integrieren in ihre Anwendugen tun, zeigt die iApp von LaRedoute [1]. Die Shopping-App des französischen Anbieters verwendet die Apple-Controls schon fast konsequent anders, als vom Erfinder gedacht. Diese Abweichungen muss man negativ bewerten, denn sie irritieren den User. So verwendet die genannte App beispielsweise im Checkout bei der Adresseingabe die Select-Boxen für die Anrede falsch. Oftmals sind auch die Eingabefelder als solche nicht zu erkennen, da sie das selbe Layout wie die Labels haben.
Eine ganz besondere Herausforderung bei der Entwicklung von Shopping-Applikationen für das iPad stellt die Halteweise dar. Der Seitenaufbau unterscheidet sich komplett – je nachdem, ob der Nutzer das iPad horizontal oder vertikal hält. Mehr Platz in der Breite wird oft dazu genutzt, die Navigation besser darzustellen. Hingegen wird die größere Höhe dazu verwendet, die Produktinformationen oder auch das Cross-Selling zu fördern, wie die beiden Screenshots aus der LaRedoute-Anwendung zeigen.
Zurücklehnen und Spaß haben
Wichtig für den User ist es, eine „Lean-Back“-Atmosphäre zu empfinden. Großflächige und freundliche Bilder sollen bereits zu Beginn eine gediegene Atmosphäre vermitteln und zu mehr inspirieren, sofern sie schnell laden. Der User muss die Navigations-Struktur problemlos und schnell begreifen und diese über Gesten steuern können. Sprich: größere Buttons, keine Mouse-Over-Effekte und ausreichende Abstände zwischen interaktiven Elementen, um mit einem normal großen Zeigefinger navigieren zu können. Nicht zu verachten ist auch das Caching, damit der Benutzer die Anwendung auch bei einer Unterbrechung der Verbindung weiter bedienen kann.
Emotionen und Spaß sollen eindeutig im Vordergrund stehen. Ein Muss sind daher spielerische und interaktive Funktionen. Beispiele hierfür sind die animierte Artikelpräsentation, das Einspielen von Laufsteg- oder Produktvideos, das inspirierende Stöbern, aber auch die Kombination und das Speichern von Produkten mit einfachen Gesten. Ebenfalls in diese Kategorie fallen Möglichkeiten wie die Resultate auszutauschen, zu kommentieren und via Social-Media-Angeboten an Freunde weiter zu leiten. Des Weiteren möchte der Nutzer partizipieren, sprich Produkte oder Artikel bewerten und darüber diskutieren. Nutzt eine iPad-App zusätzlich GPS und Neigungssensor, wird sie garantiert zum Favoriten gekürt.
Vor allem der Neigungssensor birgt noch ungeahnte Möglichkeiten. Wie wäre es, wenn sich das präsentierte Produkt im gleichen Maße dreht, kippt und neigt wie das iPad selber? Damit kommt man dem 3D-Shopping-Erlebnis schon sehr nahe. Aber aufgepasst: Produktpräsentationen und Videos dürfen nicht zu lange laden und müssen gleichzeitig trotzdem qualitativ überzeugen. Auf PDF-Prospekte auf dem iPad hat niemand gewartet.
Bevor eine iPad Applikation online gestellt wird, sind umfangreiche Nutzertests dringend zu empfehlen. Erst wenn der Nutzer bei der Anwendung einen deutlichen Mehrwert erkennt, sollte der Entwickler diese der breiten Masse zugänglich machen. Die ersten verfügbaren Anwendungen sind noch nicht ausgereift und der „First-Mover“-Vorteil kann sich schnell zum Rohrkrepierer entwickeln, wie das Beispiel des Versandhändlers Otto illustriert.
Traditioneller Versandhandel auf dem iPad
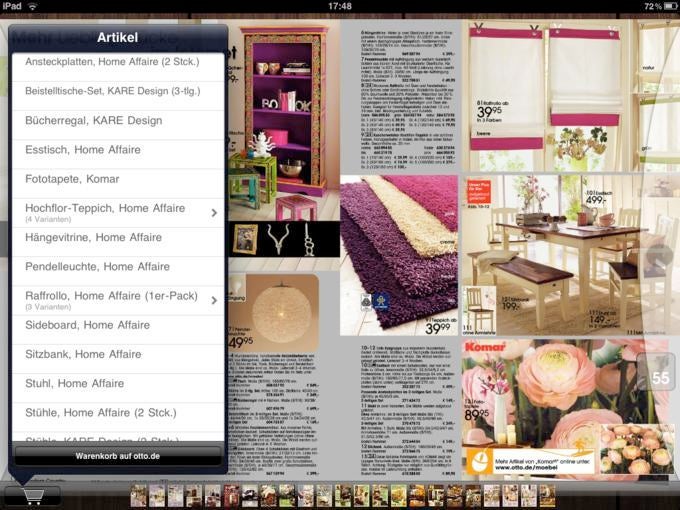
Als einer der ersten veröffentlichte der Versandhandelsriese Otto eine iPad-Applikation zum Download [2]. Diese versprach eine „neue Verbindung zwischen Katalog und Onlineshop“. Man merkt allerdings sehr schnell, dass die konzeptionelle und gestalterische Umsetzung komplett an den Erwartungen vorbei geht.
Die App stellt gradezu lieblos nur den Printkatalog dar, wie es auch ein PDF kann. Der Katalog ist zwar blätter- und beschränkt zoombar, doch weder kann man die Produkte direkt ausgwählen, noch gibt es eine moderne Suche. Sogar auf rudimentäre Shop-Funktionen wurde verzichtet. Wer einen Artikel kaufen will, wählt zuerst aus einer Liste aus, die alle auf der entsprechenden Katalogseite angepriesenen Artikel enthält. Warenkorb und Checkout befinden sich bei www.otto.de. Da kann man auch direkt in den Browser wechseln. Otto hat die erste Chance für den Katalog 2.0, der über das iPad ständig im sozialen Umfeld in Griffweite liegt, vergeben.
Das ist schade, denn das iPad hat großes Potenzial für Händler. Es ist davon auszugehen, dass viele nicht besonders technikaffine Personen mit dem iPad den Weg in die elektronische Welt finden. Wer Angst vor Maus, Tastatur und Bildschirm-Warnungen hatte, wird womöglich den spielerischen Umgang mit einem iPad schätzen. Das Stichwort lautet: Erschließung von kaufkräftigen Zielgruppen. In westlichen Ländern sind die großen Vermögen besonders bei der älteren Generation zu finden – diese gilt es für den Distanzkauf über das Internet zu gewinnen.
iApp versus optimierter Webshop
Doch wie sieht es bei Webshops auf dem iPhone aus? Immer wieder hört man die Frage, ob es denn gleich eine iApp braucht oder ob es nicht auch reicht, den Webshop auf das mobile Gerät anzupassen. Für die Anpassung an mobile Browser spricht einerseits sicher die Kostenfrage, da dieselbe Plattform mit optimierter Oberfläche zum Einsatz kommen kann. Auch sind Updates einfacher, da diese nach Freigabe umgehend bei den Kunden verfügbar sind, ohne eine Installation von Updates über den App-Store nötig zu machen. Andererseits kann eine mobile Website nicht auf die Zusatzfunktionen der Endgeräte zugreifen. Die Kamera, der Neigungssensor und auch das Adressbuch liegen brach. Allein die Präsenz mit einem App-Icon auf dem Homescreen ist ungemein wertvoll. Zwar kann der Kunde auch bei einem optimierten Webshop ein Lesezeichen samt Icon auf dem Homescreen setzen, doch muss er zunächst die Webadresse kennen und manuell eintippen. Zudem bleibt der Login nicht dauerhaft gespeichert
Jedoch ist auch eine iPhone-Shopping-App noch lange keine iPad-Shopping-App. Entwickler sollten Shopping-Anwendungen für das iPad neu konzipieren. Der größere Bildschirm ermöglicht neue Einkaufserlebnisse und das Einsatzgebiet des iPads ist weniger mobil, sondern oft in den eigenen vier Wänden angesiedelt. Dies alles gilt es zu berücksichtigen. Zudem werden reine iPhone-Apps auf dem iPad nur reduziert angezeigt. Wer trotzdem die volle Bildschirmgröße ausnutzen möchte, der wird mit einer schlechten Bildqualität konfrontiert. So genannte Universal-Apps sind Zwitter-Anwendungen, die auf beiden Hardware-Formaten die Bildschirmqualität voll ausnutzen. Bei beschränktem Budget kann eine Universal-App durchaus der richtige Lösungsansatz sein, denn eine Universal-App verwendet in der Regel dieselben Funktionen, spricht aber über eine Device-Weiche andere Bildauflösungen an. Der Seitenaufbau, die zur Verfügung stehenden Funktionen und Workflows sind aber in einer derartigen App identisch – somit ist der Entwicklungsaufwand entsprechend geringer als die Programmierung von zwei unterschiedlichen Apps.
Killerkriterium Mobilepayment
Bei allen Diskussionen über Usability, Bewegtbild ohne Flash und Produktpräsentationen, darf man nicht vergessen, dass E-Commerce auch und vor allem Umsatz generieren soll. Im Distanzhandel bedeutet das auch, adäquate Zahlungsmittel und durchdachte Checkout-Prozesse anzubieten. Besonders in diesem Bereich besteht noch Nachholbedarf.
Bei einem Teil der Shopping-Apps erfolgt der Checkout immer noch über die Website – leider aus gutem Grund. Die Eingabe von persönlichen Daten darf nur über zertifizierte und gesicherte Systeme erfolgen. Vor allem bei Kreditkarten sind die Auflagen der PCI-Zertifizierung (Payment Card Industry) entsprechend hoch. Kaum ein Shop darf noch selber die Kreditkartendaten speichern, was im Fall von iApps und mangelnden Schnittstellen zu Payment-Service-Providern nicht zu vermeiden ist. Das ist auch der Grund, warum ein vorheriger Login auf der Website und dortiges Hinterlegen
beispielsweise der Kreditkartendaten bei praktisch allen Shops, die Checkout und Payment nahtlos in die App integriert haben, erforderlich ist. Das mindert natürlich nicht nur das Shopping-Erlebnis, sondern verhindert auch viele Spontankäufe.
Zukunftsaussichten und Perspektiven
Dank Smartphones und erschwinglichen Datenflatrates ist der moderne Mensch gewohnt, auch mobil ständig mit dem Internet verbunden zu sein. Nicht zuerst einen PC hochfahren zu müssen, um Informationen abzurufen, sondern das Web in der Hosentasche – so lautet die Devise. Das iPad geht noch einen Schritt weiter und schlägt die Brücke zwischen Smartphone und Desktop direkt in die Wohnzimmer. Von der Haptik wie auch von der Displaygröße ist damit das Web bei unseren Lieblingsbeschäftigungen ständig dabei – in angenehmer Größe, schnell und einfach zu bedienen. Das iPad hat das Potenzial, bisher nicht vernetzte Zielgruppen ins Web zu bringen. So können E-Commerce-Händler die Menschen direkt auf der Couch abholen und – das richtige Konzept vorausgesetzt – als neue Kunden gewinnen. Der mobile Einkauf jederzeit, überall und spontan – endlich.







 Thomas Lang ist Geschäftsführer der Carpathia Consulting GmbH in Zürich. Darüber hinaus ist er Dozent für Onlinevertrieb an der Fachhochschule Nordwestschweiz (FHNW), Autor verschiedener Studien und Fachartikel zum Themenbereich sowie regelmäßiger Referent an internationalen Kongressen rund um das Thema Onlineshopping.
Thomas Lang ist Geschäftsführer der Carpathia Consulting GmbH in Zürich. Darüber hinaus ist er Dozent für Onlinevertrieb an der Fachhochschule Nordwestschweiz (FHNW), Autor verschiedener Studien und Fachartikel zum Themenbereich sowie regelmäßiger Referent an internationalen Kongressen rund um das Thema Onlineshopping.