Wie Webfonts für mehr Typo-Auswahl beim Webdesign sorgen: Schriftenvielfalt
Ein Ereignis im Jahr 2008 ließ Webdesigner und Typografiefans jubeln, während Schriftenanbieter auf die Barrikaden gingen. Was war geschehen?
Ein Blick zurück
Apple hatte den neuen Safari 3.1 veröffentlicht, der das Einbinden der Standard-Schriftformate TrueType (.ttf) und OpenType (.otf oder .ttf) in den Browser ermöglichte. Zwar war die dazu benötigte CSS-Regel @font-face bereits Ende der Neunziger im Internet Explorer 4 und Netscape 4 implementiert, aber die Darstellung der Schriften war aufgrund fehlender oder unzureichender Kantenglättung nicht zufriedenstellend.
Die Kantenglättung war aber 2008 kein Problem mehr, da bei Flachbildschirmen nicht ein Pixel, sondern dessen Farbbestandteile Rot, Grün und Blau als Raster verwendet werden können. So entsteht eine höhere Auflösung und die Schriften sehen besser aus. Somit stand dem neuen Schriftenglück nichts mehr im Wege, wären da nicht die Bedenken der Schriftenanbieter gewesen.
Sie befürchteten, dass sich die Schriften – da sie dem Nutzer direkt zugänglich waren – illegal verbreiten würden und forderten einen besseren Schutz dagegen. Es gab zwar das EOT-Format von Microsoft, das ein Koppeln der Schriftdatei an eine bestimmte URL erlaubte und so gegen Missbrauch schützte, allerdings konnte sich das Format in keinem anderen Browser durchsetzen.
In dieser Situation entstand ein neues Format namens WOFF (Web Open Font Format), das die Rechte der Anbieter besser schützen sollte. Außerdem traten Web Services, die sich um das Speichern und Ausliefern der Schriftdaten kümmern, auf den Plan. Darüber hinaus gibt es aber weiterhin auch Anbieter, die das Einbetten ihrer Schriften mit Hilfe von CSS erlauben, sodass der Webdesigner selbst die Schrift einbetten kann.
Vorteile von Webfonts
Webdesigner können bei der Schriftwahl also endlich aus dem Vollen schöpfen. Das bringt einige Vorteile mit sich:
- Die Optik von Websites wird vielfältiger, abwechslungsreicher und interessanter.
- Die Max Mustermann AG kann ihre Hausschrift auch auf der Unternehmenswebsite verwenden.
- Bei Platzmangel oder Überschriften kann ein Condensed-Schrift-Schnitt zum Einsatz kommen.
- Webdesigner und Website-Betreiber können durch die Wahl einer passenden Schrift den Inhalt wesentlich besser unterstützen und interessanter präsentieren als mit den meist doch recht nüchternen Systemschriften.
Wie funktioniert @font-face?
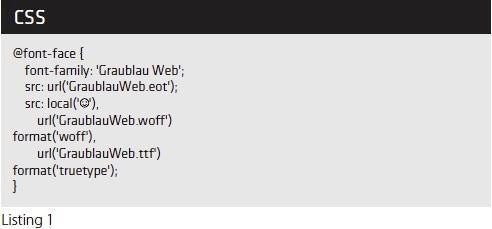
Wie bereits eingangs erwähnt, spielt die CSS-Regel @font-face die zentrale Rolle. Aus diesem Grund lohnt ein Blick auf folgendes Code-Beispiel :
Der Code ist verhältnismäßig umfangreich, da er zurzeit noch verschiedene Formate für die einzelnen Browser ausgeben muss. Zunächst wird die Schriftfamilie benannt, hier im Beispiel die Graublau Web, die zur Feier der Safari-3.1-Veröffentlichung kostenlos zur Verfügung gestellt wurde – natürlich inklusive Lizenz zur Verwendung mit @font-face. Im zweiten Schritt wird nun der Pfad zur Schriftdatei aufgeführt: zunächst im EOT-Format für den Internet Explorer, anschließend das WOFF-Format (beispielsweise für Firefox) und als Fallback das TTF-Format für jene, die WOFF noch nicht beherrschen. Ergänzen könnte man noch eine SVG-Datei für iPhone/iPad, darauf wurde im Beispiel verzichtet. Die Quellenangabe „local()“ inklusive Smiley hält den Internet Explorer von der Überschreibung der vorangegangenen Anweisung ab. Wer mehr über diese Methode der Einbindung erfahren möchte, kann sich bei Paul Irish genauer informieren [1].
Wenn man jetzt die Schrift in seine Website einbauen möchte, nimmt man einfach den bei @fontface angegebenen Namen und setzt ihn im Font-Stack ein:
body {
font-family: "Graublau Web", Arial, sans-serif;
}
Listing 1
Sollte die neue Schrift aus irgendeinem Grund nicht geladen werden können, wird auf den Fallback – in diesem Fall Arial – zurückgegriffen. So viel zur grundsätzlichen Funktionsweise. Zum Glück gibt es Dienste, die Webdesignern viel Handarbeit bei der Einbindung von Schriften ersparen. Dazu gehören beispielsweise Fontsquirrel, die Google Font API und Dienste wie Typekit oder Monotype.
Fontsquirrel
Fontsquirrel.com ist ein Webservice, der lizenzfreie Schriften zur Einbettung in eine Website auflistet und samt allen benötigten Daten wie Font-Dateien und CSS zur Verfügung stellt. Außerdem hat man mittels Fontgenerator die Möglichkeit, für nicht in der Liste enthaltene freie Schriften selbst ein Paket zu erstellen. Eine ziemlich praktische Sache, zudem völlig kostenlos. Die Schriften muss man allerdings auf den eigenen Server laden. Das verursacht zusätzlichen Traffic, daher sollte man immer auf die Dateigröße der Schrift achten. Ein Nachteil vieler kostenloser Schriften ergibt sich daraus, dass sie oft nur aus wenigen, manchmal nur aus einem Schriftschnitt bestehen. Daher eignen sie sich meist nicht für die gesamte Website, sondern beispielsweise nur für Überschriften. Außerdem sehen manche Lizenzbestimmungen die Erwähnung der verwendeten Schrift auf der Website vor.
Google Font API
Einen Schritt weiter geht die Google Font API, die ebenfalls kostenlose Schriften von den Google-Servern aus anbietet. Das heißt, man braucht lediglich einen Link auf eine externe CSS-Datei in seine Website einzufügen und weitere Parameter festzulegen [2]. Zurzeit bietet Google über zwanzig Webfonts an, die man im Google Font Directory ansehen und testen kann [3]. Eine gute Sache, denn man erhält kostenlose Fonts und braucht sich auch um den Traffic keine Gedanken zu machen. Lediglich die Auswahl ist (noch) ziemlich klein.
Typekit & Co.
Neben den bereits angesprochenen Diensten für die Preisbewussten bewegen sich eine Reihe von kostenpflichtigen Anbietern am Markt – die allerdings teilweise auch abgespeckte, meist werbefinanzierte kostenlose Angebote im Portfolio haben. Dabei muss man zwischen jenen Anbietern unterscheiden, die die Fonts selbst hosten und für die Dauer des Vertrags „vermieten“ (zum Beispiel Typekit oder Monotype), und auf der anderen Seite jenen Anbietern, die direkt Schriftdateien im neuen WOFF-Format ausliefern (zum Beispiel Fontshop).
Das Grundprinzip bei den Anbietern, die Fonts vermieten, ist immer gleich: Man wählt eine oder mehrere Schriften aus, die dann über einen generierten Code-Schnipsel in die Website eingebunden werden. Dabei kommt mal JavaScript zum Einsatz, mal ein einfacher CSS-Link. Die verschiedenen Preismodelle orientieren sich in der Regel am monatlichen Traffic-Aufkommen.

Webdienste wie Typekit machen es Website-Betreibern und Webdesignern leicht, ansprechende Fonts in ihre Website einzubinden.
Wer nicht mehr als 25.000 Page-Impressions erzeugt, kann sich zum Beispiel beim Webfont-Angebot von Monotype für das kostenlose Einstiegsangebot entscheiden, das immerhin noch ca. 3.000 der insgesamt mehr als 8.000 Fonts beinhaltet.
Fontdeck wählt einen anderen Weg und lässt sich einzelne Fonts bezahlen, dafür ist beim Traffic kein Limit gesetzt. Letztendlich muss man selbst herausfinden, welcher Dienst einem am ehesten zusagt, nicht zuletzt ist die Entscheidung ja auch davon abhängig, ob der Service die gewünschte Schrift überhaupt anbietet.
Bei den Schriftanbietern, die Fonts im WOFF-Format verkaufen, erhält man die Schrift als Datei und muss sich um das Hosting selbst kümmern, wird aber bei allen Fragen der richtigen Einbindung vom Anbieter unterstützt. Vorteil dieser Methode ist, dass einem die Schrift wirklich gehört und man keine jährlichen Zahlungen leisten muss. Man muss allerdings beachten, dass noch nicht alle aktuellen Browser WOFF unterstützen, hier sei beispielsweise Safari genannt.
Stolpersteine
So schön die neue Schriftenvielfalt auch ist, so gibt es doch ein paar Dinge, die man bei der Einbindung wissen und beachten sollte. Zum einen gibt es das Problem der ClearType-Kantenglättung unter Windows XP, die dort standardmäßig deaktiviert ist. Daher sehen die meisten Schriften unter Windows XP nicht gut, teilweise sogar grausam aus.
Zwar ist laut einer WebmasterPro-Analyse [4] die Anzahl derjenigen, die ClearType dennoch aktiviert haben, größer als allgemein angenommen (circa 90 Prozent), aber die übrigen 10 Prozent erhalten dann unter Umständen eine schlecht bis gar nicht lesbare Schrift. Im schlimmsten Fall ist die Website dann für diese Besucher überhaupt nicht zu bedienen. Aber auch mit aktiviertem ClearType sehen manche Schriften unter Windows XP nicht gut aus, sodass ein System-Font doch wieder die bessere Wahl sein kann.
Außerdem kann es passieren, dass beim Laden der Seite ein System-Font aufblitzt, bevor die eigentliche Schrift geladen ist. Das kann zu unschönen Effekten führen. Paul Irish nennt das FOUT (Flash Of Unstyled Text) und bietet Lösungsansätze dazu [5].
Wichtig ist auch, die Größe der Schriftdateien im Auge zu behalten, um Ladezeiten und Traffic möglichst gering zu halten. Bei der Nutzung von verschiedenen Schriften und Schriftschnitten kann schon einiges zusammen kommen.
Fazit
Die neue Schriftenvielfalt im Web ist eine tolle Sache. Endlich stehen Webdesignern mehr Möglichkeiten bei der Gestaltung zur Verfügung und dank der zahlreichen Dienste, die fertige Pakete für den Anwender schnüren, wird die Nutzung leichter. Sicherlich muss man erst mal die richtige Schrift und den richtigen Dienst für sich finden – was auch Zeit in Anspruch nimmt – aber letztendlich ist dadurch auch für jeden etwas dabei.
Am Horizont warten bereits neue Browser, die wiederum besser als bisher mit den neuen Formaten und Schriftmöglichkeiten zurechtkommen werden. Solange man sich der derzeit noch bestehenden Wehwehchen, Umstände und Probleme bewusst ist, steht dem Arbeiten mit Webfonts allerdings schon heute nichts mehr im Wege.
| Einige Webfont-Anbieter |
Service-Anbieter, die das Hosting der Fonts übernehmen:
Folgende Anbieter stellen Fonts zum Download bereit:
|



 Christoph Zillgens ist Mediengestalter für Digital- und Printmedien und – nach einigen Jahren als Print- und Webdesigner in einer Werbeagentur – seit Anfang 2009 selbstständig (zillgensdesign.de). Hauptsächlich gestaltet er Websites und nutzt bei der Umsetzung gerne moderne Technologien wie CSS3, HTML5 oder Webfonts. Er bloggt auf christophzillgens.com
Christoph Zillgens ist Mediengestalter für Digital- und Printmedien und – nach einigen Jahren als Print- und Webdesigner in einer Werbeagentur – seit Anfang 2009 selbstständig (zillgensdesign.de). Hauptsächlich gestaltet er Websites und nutzt bei der Umsetzung gerne moderne Technologien wie CSS3, HTML5 oder Webfonts. Er bloggt auf christophzillgens.com
