Googles Mobile-First-Indexing: Das sollten SEO-Experten unbedingt beachten

(Abbildung: Shutterstock / duangphorn wiriya)
Die mobile Suche ist für Google in vielerlei Hinsicht ein Segen. Vor allem ist sie eine zweite Möglichkeit, um Anzeigen darzustellen. Über 80 Prozent seines Umsatzes macht der Suchgigant aus Kalifornien immer noch mit Anzeigen. Da mittlerweile fast 60 Prozent der Menschen ein Smartphone besitzen, suchen auch immer mehr Internetnutzer mobil. In mehr und mehr Ländern sind über 50 Prozent aller Internetsuchen mobile Suchanfragen. Googles wirtschaftlicher Erfolg hängt entscheidend von der Qualität seiner Suchergebnisse ab. Um sie während des Übergangs vom Desktop zum Smartphone hochzuhalten, treibt Google seit vielen Jahren das sogenannte Mobile-First-Indexing (MFI) voran.
Erstmals kündigte Google MFI 2016 mit relativ groben Empfehlungen und einer unklaren Zeitlinie an. Im Mai 2019 gab Google dann bekannt, dass die Suchmaschine schon ab dem folgenden Monat alle neuen Seiten automatisch nach MFI indexiert. Im März 2020 kam dann die große Ankündigung, dass Google ab September alle Seiten auf MFI umstellt. Im Juli hieß es dann, die Umstellung sei auf März 2021 verschoben. Der Grund: Die Unternehmen bräuchten wegen der Coronakrise mehr Zeit.

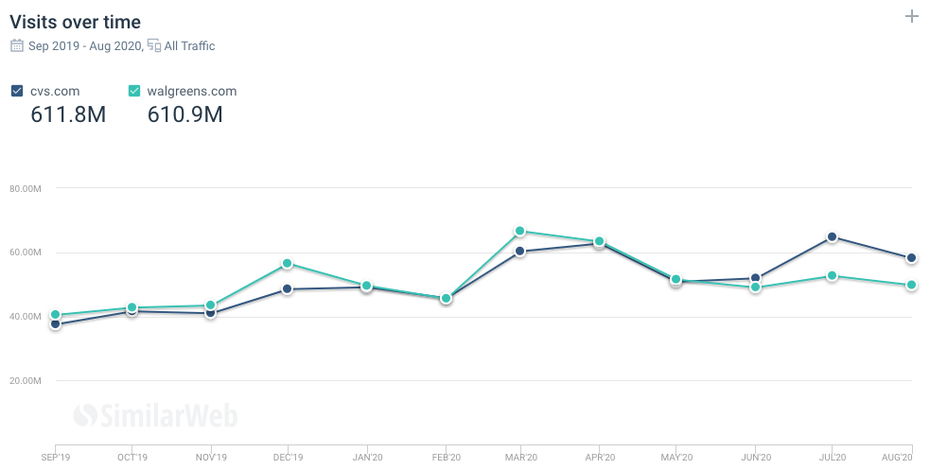
Die beiden Apotheken-Onlineshops Walgreens und CVS hatten bislang etwa gleich viel Traffic, wie die Daten von Similar Web zeigen – gemessen über die letzten zwölf Monate im September 2020. (Abbildung: Similar Web)
Mobile-First-Indexing bedeutet, dass Google die mobile Version einer Website für organische Rankings bewertet. Es bleibt bei einem Index für Websites und Apps. Gelegentlich crawlt Google weiterhin mit dem Desktop User Agent, um eventuelle Differenzen zwischen beiden Versionen zu erkennen. Zwar hat Google 2019 bereits 70 Prozent aller indexierten Seiten auf MFI umgestellt, dieser Umzug ist jedoch noch nicht abgeschlossen. Webmaster selbst können dabei relativ wenig tun. Laut Google wird eine Seite umgezogen, wenn sie „bereit“ ist. Da die Suchmaschine Seiten bei der Umstellung auf MFI anhand ihrer mobilen Version bewertet, kann der Traffic dadurch erheblich abstürzen – wenn die Website-Betreiber bestimmte Fehler begehen.
Haben Seiten zum Beispiele eine separate Subdomain für die mobile Version (m.domain.com), sollten Website-Betreiber stark darauf achten, dass das System beide Seiten in gleichem Maße ausgibt – also mit denselben Metadaten und dem gleichen Content wie Bildern oder Links. Google empfiehlt sehr nachdrücklich, mobile Seiten mit Responsive Design zu bauen. Auch wenn sich der Content (inklusive Überschriften und Bildern) und die Structured Markups zwischen Mobile- und Desktop-Version unterscheiden, verteilt Google Negativpunkte. Fehlende interne Links in der mobilen Version oder eine schlechte UX mit hohen Ladezeiten, schlechte Core Web Vitals, zu kleine Elemente und Schriften oder zu eng beieinanderstehende Elemente sorgen ebenfalls dafür, dass Google eine Website bei der Umstellung zu MFI abstraft.
Gleiches gilt für Lazy Loading basierend auf Nutzerinteraktionen wie Klicken, Swipen oder Tippen, Load-more-Buttons, um mehr Content zu laden; niedrige Bildauflösungen und -qualitäten sowie invasive Ads und versteckte Videos. Eine einfache Herangehensweise für Website-Betreiber ist es also, die Desktop-Seite mit der mobilen Version zu vergleichen und zu prüfen, ob alle wichtigen Elemente auf beiden Seiten ohne Probleme zu finden sind. Ganz oben auf der Liste der Dinge, die gerne in der mobilen Version vergessen werden, stehen zum Beispiel Footer-Links.

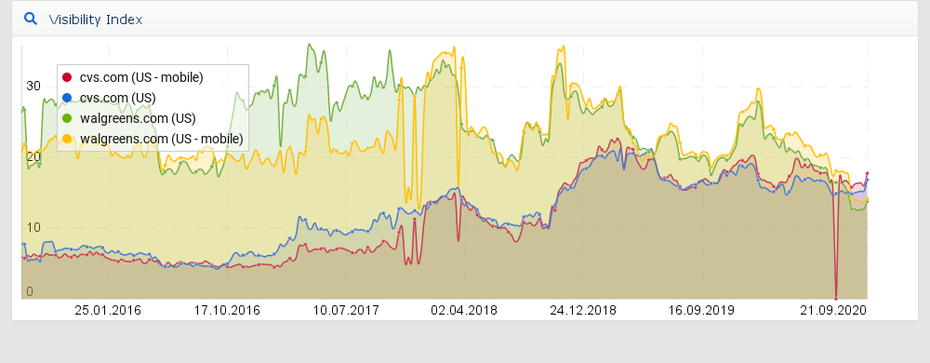
Der Sistrix-Sichtbarkeitsindex zeigt sehr deutlich, dass CVS ab Mai 2020 mehr mobilen Traffic gewinnt. Google belohnt CVS während des Medic-Updates. (Abbildung: Sistrix)
Doch woher weiß ein Website-Betreiber überhaupt, dass sein mobiler Traffic zu niedrig ist? Diese Frage ist nicht so leicht zu beantworten. Denn, ist der mobile Traffic so niedrig, weil die Seite nicht optimiert ist? Oder gibt es für relevante Keywords schlicht nicht so viel mobilen Traffic? Das lässt sich oft weder von außen noch aus einer Firma heraus leicht beurteilen. Dennoch muss das Ziel natürlich sein, die SEO-Probleme der mobilen Seite zu identifizieren und zu lösen. Dafür gibt es drei Möglichkeiten:
- Ein Vergleich des eigenen mobilen Traffics mit dem der direkten Konkurrenz.
- Die Suche nach Fehlermeldungen in Googles Search Console oder dem Mobile-Friendliness-Tool.
- Der Einsatz von Tools wie Sistrix oder Similarweb, die die Unterschiede zwischen Keyword-Rankings zeigen (geht auch in der Search Console).
Im Bestfall wenden Website-Betreiber alle drei Lösungen gleichzeitig an. Und zwar nicht nur, wenn es brennt, sondern regelmäßig. Dabei sollten sie vor allem auf Muster achten: Treten bestimmte Probleme immer wieder auf bestimmten Unterseitentypen auf? Gibt es einen eindeutigen Zeitpunkt, an dem der mobile Traffic gesunken ist? Wie verhält sich der Umsatz zum Desktop- und Mobile-Traffic?
Wie wichtig diese Fragen sind, und zu welch verheerenden Folgen MFI-Sünden führen können, zeigt der SEO-Vergleich zwischen den beiden Online-Apotheken Walgreens und CVS in den USA: Walgreens hat dort aufgrund weitreichender Probleme mit seiner mobilen Seite die Marktführung aus der Hand gegeben.
Walgreens verspielt seine Marktführungsposition
Im Mai 2020 fand auf dem US-Markt ein historischer Wechsel statt. Bis dahin hielt Walgreens, eine der zwei großen Apotheken der USA, die Marktführung in Sachen Traffic – vor dem Mitbewerber CVS. Die Daten von Similar Web zeigen eine konstante Veränderung seit Mai 2020. Der Wechsel der Führungsposition zeigt sich zwar auch schon im Gesamttraffic. Doch im mobilen Traffic ist er noch weitaus gravierender: Sank Walgreens Marktanteil im Desktop-Traffic von September 2019 bis August 2020 von 54 auf 46 Prozent, so musste das Unternehmen im selben Zeitraum einen Rückgang des mobilen Traffics von 59 auf nur noch 37 Prozent hinnehmen.

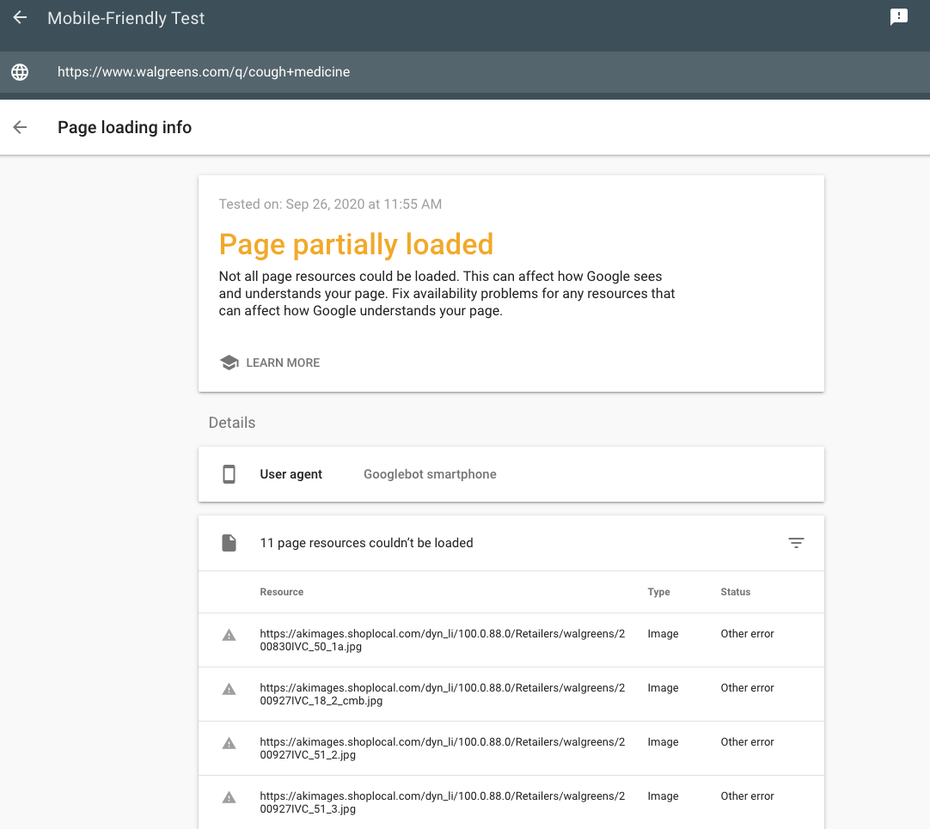
Die Walgreens-Seite hat Schwierigkeiten beim Laden von Bildern. Vermutlich hat das Unternehmen dem Google-Crawler den Zugang zum Bilder-CDN versehentlich verwehrt, sodass dieser Probleme bei der Indexierung hat.(Abbildungen: Walgreens)
Wann genau Google die beiden Seiten auf Mobile-First-Indexing umgestellt hat, ist unklar. Jedoch weist der starke Zuwachs an mobilem Traffic bei CVS im Mai darauf hin, dass Google zumindest ab diesem Zeitpunkt cvs.com besser bewertet hat. Diese Veränderung zeigt sich auch im Sistrix-Sichtbarkeitsindex sehr deutlich. Wie die Abbildung auf der vorherigen Seite zeigt, belohnt Google CVS während des Medic-Updates. Warum? Das zeigt die weitere Analyse. Denn um diesen Trend besser zu verstehen, ist es nötig, sich für beide Domains je eine Kategorie- und Produktseite anzuschauen.
Die Kategorieseiten im Vergleich
Der Sistrix-Keyword-Vergleich liefert für die folgenden Beispiel-Keywords interessante Ergebnisse: Google rankt die mobile Suche von CVS weitaus besser als die von Walgreens. Für das Keyword „cough medicine“ – also Hustenmedizin (20.000 bis 50.000 monatliche Suchanfragen) – rankt CVS auf Position 1. Walgreens liegt weit abgeschlagen auf Position 8 (Stand September 2020, Daten von Sistrix). Die beiden untersuchten Kategorieseiten sind walgreens.com/q/cough+medicine und cvs.com/shop/health-medicine/cough-cold-flu/cough-cold-medicine. Der Keyword-Intent liegt laut Sistrix hauptsächlich auf „Know“, ist also informationsgetrieben. Nutzer wollen wahrscheinlich herausfinden, wann sie Hustenmedizin einnehmen sollen und welche die Beste ist. Deshalb gibt es auch einen ordentlichen Gehalt am User-Intent „Do“, also dem Aktionsbezogenen. Diese Situation spiegelt sich auch in den Suchergebnisseiten wider: Google zeigt eine Topic-Layer-Integration, Top- und Bottom-Ads sowie eine Bildersuche.
Der Vergleich der mobilen Suchergebnisse von CVS und Walgreens bezieht sich vor allem auf den User-Intent, die UX-Qualität und den Optimierungsgrad. Dabei zeigt sich, dass Walgreens offenbar den Footer seiner mobilen Version komplett vergessen hat. Footer stellen oft eine Herausforderung dar, weil sie die gesamte Seite verbinden – und der Bezug zur aktuellen Unterseite meist gering ist. Jedoch helfen auch Footer-Links Google dabei, interne Seiten besser zu crawlen. Walgreens hat außerdem keine Breadcrumbs – weder in der mobilen, noch bei seiner Desktop-Version. Doch ist dieses Manko auf Desktop-Geräten nicht so schwerwiegend wie auf Smartphones, da Nutzer hier schneller und einfacher navigieren wollen. Ein großer Fauxpas sind zudem die halbherzigen Paginierungen. Walgreens zeigt auf seiner Seite nur die erste und letzte Seite der Paginierung an – etwa „1“ und „26“. Das macht es Suchmaschinen sehr viel schwerer, alle Unterseiten zu crawlen und zu indexieren. Der Mobile-Friendliness-Test zeigt außerdem Schwierigkeiten beim Laden von Bildern. Vermutlich hat Walgreens Google den Zugang zum Bilder-CDN aus Versehen verwehrt. Auch das führt zu Indexierungsproblemen (siehe Abbildung oben).
CVS hingegen hat schätzungsweise fünfmal so viel Content auf seinen Kategorieseiten wie Walgreens und macht Google das Crawling seiner Seite mit „Related Searches“ sehr viel leichter. Es fällt auf, dass CVS eine andere Produktauswahl als Walgreens anzeigt. Das könnte auf Probleme mit dem User-Intent hinweisen. Während Walgreens nur Hustenmedizin anzeigt, legt CVS seinen Schwerpunkt auf Husten- und Erkältungsmedizin. Es ist also vorstellbar, dass Nutzer die Taxonomie von CVS bevorzugen, da Husten meist in Verbindung mit einer Erkältung auftritt.
Dos und Don’ts bei den Produktseiten
So viel zu den Kategorieseiten. Doch wie schneiden die Produktseiten von Wallgreens und CVS im MFI-Vergleich ab? Zur Beantwortung dieser Fragestellung eignet sich die Gegenüberstellung der jeweiligen Produktseiten für das Erkältungsmittel Theraflu auf walgreens.com und cvs.com. Dabei zeigt sich, dass CVS auch auf seinen Produktseiten mehr Content als Walgreens zu bieten hat. Dazu gehören zum Beispiel Fragen und Antworten oder hilfreiche Angebote wie das Theraflu-Widget. Die Produktseite von Walgreens rankt hingegen nicht. Walgreens hat zwar eine Unterseite, die für das Ziel-Keyword „childrens mucinex“ (etwa 14.800 monatliche Suchen in den USA) auf dem Desktop auf Position 2 rankt. In der mobilen Suche liegt sie jedoch nur auf Platz 4 – also zwei Plätze hinter CVS. Hier scheint Walgreens Probleme mit dem Produktkatalog zu haben. Möglicherweise ranken sogar die falschen Unterseiten.

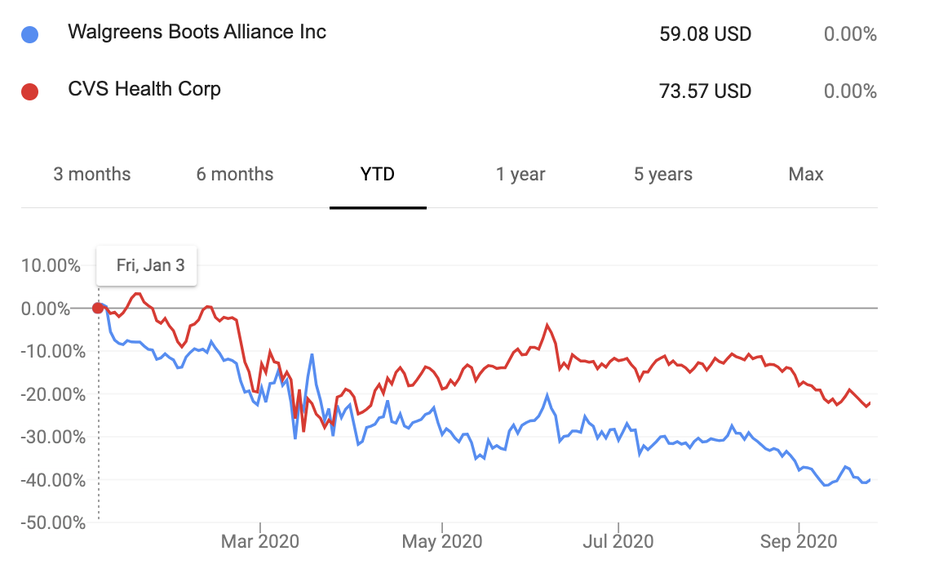
Die Probleme von Walgreens bei der Umstellung des Onlineshops auf MFI haben große Folgen: Die Anleger vertrauen dem Mitbewerber CVS mit seinem besseren Ranking mehr, wie die Aktienkurse zeigen. (Abbildung: Similar Web)
Wer sich die Produktseiten von Walgreens mit abgeschaltetem JavaScript ansieht, erkennt schnell, dass die mobile Seite einige Elemente gar nicht anzeigt. Der Hauptteil des Contents versteckt sich in Akkordeons, die sich ohne JavaScript nicht öffnen lassen. Das Resultat: Google kann diesen Content nicht indexieren, wenn es mit dem mobilen User-Agent crawlt. Das ist auch der Grund, warum Walgreens in der mobilen Suche gegen CVS verliert.
Fazit: Der Kampf entscheidet sich online
Beide Firmen sind mit je 10.000 Apotheken stark im US-amerikanischen Offlinehandel repräsentiert. Die Coronakrise leitet jedoch viel Umsatz auf den Onlinemarkt um, weshalb eine starke Repräsentanz umso wichtiger ist. Und dabei spielt die Verteilung von Ranking-Anteilen natürlich eine große Rolle. Produkte wie Hustenmedizin spiegeln das deutlich. Das spüren auch die Anleger und setzen ihr Vertrauen mehr in CVS als Walgreens. Und so vollführen die Aktienkurse eine ähnliche Bewegung wie Googles Ranking-Ergebnisse: Walgreens hatte bis zum Ausbruch der Coronakrise eine Chance, den Wettbewerber CVS zu überholen, konnte sie aber nicht umsetzen. Mehr noch: Durch eine schlechte Vorbereitung seiner Website auf die MFI-Umstellung sieht sich das Unternehmen weiter vom Hauptkonkurrenten abgeschlagen als je zuvor. Was wie unter einem Mikroskop für diese beiden Konkurrenten gilt, gilt für alle Website-Betreiber: Unternehmen sollten ihre mobilen Seiten unter die Lupe nehmen und sicherstellen, dass sie keine der MFI-Sünden begehen – egal, ob Google ihre Seite schon auf MFI umgestellt hat oder nicht.

