Reanimation für’s Web: Einführung in Animationen ohne Flash mit Snapsvg

Animationen mit Snapsvg.
Animationen sind das Herz von Snapsvg. Etwas Background kann nicht schaden und daher lohnt sich ein Blick auf das Grundgerüst SVG. SVG steht für Scalable Vektor Graphics, eine auf XML basierende Spezifikation, die vom World Wide Web Consortium (W3C) als eine Empfehlung für die Darstellung zweidimensionaler Vektorgrafiken gilt. Im Gegensatz zu einer gewöhnlichen Rastergrafik basiert die Vektorgrafik nicht auf einem Pixelraster, sondern aus grafischen Primitiven wie Linien, Kreisen, Polygonen oder allgemeinen Kurven. Hier liegt auch der entscheidende Vorteil einer Vektorgrafik, denn sie wird je nach Größe berechnet und kann daher ohne Qualitätsverlust dargestellt werden.
Seit sich Responsive Webdesign durchgesetzt hat, entstehen ganz neue Anforderungen und Möglichkeiten. Alles muss sich online anpassen können und gleichzeitig sollte die Qualität mindestens gleich gut bleiben – wenn nicht sogar besser sein. Hier springt SVG in die Bresche, denn einer der schwerwiegendsten Nachteile von Flash ergibt sich aus dem Fakt, dass die Technologie nicht auf allen mobilen Endgeräten zur Verfügung steht. Wer Animationen auch mobilen Nutzern ohne Ausgrenzung ausliefern will, kann auf SVGs in Verbindung mit Snapsvg setzen – eine deutlich schlankere Lösung als Flash. Einen kleinen Vorgeschmack über die beachtlichen Möglichkeiten von Snapsvg erhalten Interessierte auf der Snapsvg-Website.
Snapsvg: Schlank und Open Source
Snapsvg ist eine sehr gute Möglichkeit um SVGs auf der eigenen Website einzubinden, denn es handelt sich um eine Open-Source-JavaScript-Library, die
von Adobe auf der HTML5 Developer’s Conference in San Francisco vorgestellt wurde. Snapsvg macht es Webentwicklern möglich, eigene Vektorgrafiken im SVG-Format zu erstellen und interaktiv zu gestalten. Das ist aber noch nicht alles. Diese Library kann außerdem mit Vektorgrafiken umgehen, die bereits mittels Illustrator oder einer anderen vektorbasierten Zeichensoftware erstellt wurden. Somit lassen sich diese problemlos in die Website einbinden und weiterverarbeiten. Die intuitive API bietet Webentwicklern viele Möglichkeiten, um die SVGs zu bearbeiten oder auch zu animieren.
Wer bereits mit Raphaël zu tun hatte, wird auch zu Snapsvg eine Vorliebe entwickeln. Beide Libraries stammen vom selben Entwickler – Dmitry Baranovskiy. Er hat sich die Mühe gemacht und die komplette Library von Grund auf neu entwickelt und an die Möglichkeiten moderner Browser angepasst.
Der Fokus der Snapsvg-Library liegt nicht auf der Unterstützung von älteren Browser-Versionen. Für diesen Fall sollte eher auf die verwandte Library Raphaël zurückgegriffen werden. Snapsvg kann seine Stärken lediglich im Kontext moderner Browser wie Chrome, Firefox, Safari, Opera und IE9+ ausspielen. Beim Einsatz von SVGs auf mobilen Geräten müssen Entwickler allerdings auf CSS-Basics wie Breite und Höhe des Containers, in dem das SVG-Objekt platziert ist, achten. Ein nettes Beispiel dafür ist pbskids.org, denn dort wird bereits die Snapsvg-Library verwendet und liefert bei jeder Auflösung gestochen scharfe Grafiken.

Die Startseite von snapsvg.io gibt einen kurzen Überblick, warum und wofür sich der Einsatz von SVG und Snap eignet.
Snapsvg ist nicht nur aufgrund der mobilen Möglichkeiten eine mehr als probate Alternative zu Flash. Ein weiterer Vorteil von Snapsvg ist die Unterstützung einiger sehr mächtiger Features für vektorbasierte Grafiken.
Fancy Animationen mit Snapsvg
Anhand eines Beispiels lässt sich gut erkennen, wie leicht das Erstellen einer animierten Vektorgrafik mit Hilfe des interaktiven API ist. Als Beispiel dient ein Mail-Icon, dessen Wechsel zwischen zwei Zuständen animiert werden soll – geöffnet und geschlossen. Als erstes gilt es, die Snapsvg-Bibliothek im Head-Bereich zu integrieren, um danach ein HTML-Element zu erstellen.
Lib und Depends einbinden:
<script xsrc="js/snap.svg-min.js"></script>
Listing 1
Im darauf folgenden JavaScript-Code wird das SVG-Icon geladen und konfiguriert. Anschließend folgt eine Initialisierung des Icons mit der vorher definierten Konfiguration.
Das Icon einbinden:
<section class="si-icons si-icons-default"> <span id="mail-icon" class="si-icon si-icon-mail" data-icon-name="mail"></span> </section>
Listing 2
Als nächstes folgt die Definition der Animation selbst.
Animation definieren:
<script>
(function() {
//Animation configuration
var svgIconConfig = {
mail: {
url: 'svg/mail.svg',
animation: [{
el: 'path',
animProperties: {
from: {
val: '{"path" : "m 61.693118,24.434001 -59.386236,0 29.692524,19.897984 z"}'
}
to: {
val: '{"path" : "m 61.693118,24.434001 -59.386236,0 29.692524,-19.897984 z"}'
}
}
}]
}
};
//Initialize
var svgicon = new svgIcon(document.getElementByID("mail-icon"), svgIconConfig);
})();
</script>
Listing 3
Der Aufbau des Codes dürfte gestandene Entwickler vor keine großen Probleme stellen. Eine detaillierte Erläuterung des Codes kann dennoch nicht schaden:
- Icon Name: dieser muss mit dem Wert des „data-icon-name“-Attributes übereinstimmen
- url: hier befindet sich die URL zur entsprechenden SVG Datei
- animation: Ein Array bestehend aus Animationskonfiguration
- el: Der Selector des Elementes, also worauf soll die Animation angewendet werden. In diesem Beispiel ist es „path“
- animProperties: Hier befindet sich die Animationskonfiguration für den „from“ (der Ursprungszustand) und den „to“ (den End-/Zielzustand)
Das Mail-Icon wird aus dem geschlossenen Zustand in den geöffneten Zustand animiert. Dazu verwendet man folgende anim-Properties:
Animation um die Z-Achse:
from: {
val: '{"path" : "m 61.693118,24.434001 -59.386236,0 29.692524,19.897984 z"}'
},
to: {
val: '{"path" : "m 61.693118,24.434001 -59.386236,0 29.692524,-19.897984 z"}' }
Listing 4
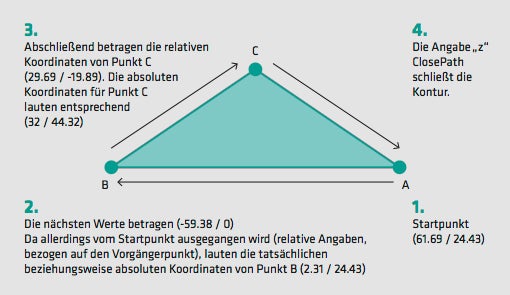
In der Animation wird der Pfad so geändert, dass das Mail-Icon geöffnet ist. Im Beispiel wird mit relativen Koordinaten gearbeitet. Beim Pfad startet man bei Punkt 61.693118, 24.434001 (x / y) durch die „m“-Anweisung. Dann wird der Pfad solange gezogen, bis er eine Dreiecksform bildet. Schließlich wird der Pfad mit der Angabe von „z“ (ClosePath) geschlossen. Diese Angabe verbindet den zuletzt angegebenen Punkt mit dem Punkt, der als letztes mit einer Anweisung angegeben wurde (in diesem Fall „m“).

Schritt für Schritt zum Dreieck. Die Grafik verdeutlicht, wie mit dem vorangehenden Code ein Dreieck allein durch Pfadangabe erstellt wird. Dieses wird für die Animation des Mail-Icons benötigt.
Nach der Konfiguration des Icons muss es nur noch initialisiert werden:
Initialisierung eines Objekts:
new svgIcon(SVG Element, Konfiguration [, weitere Optionen]);
Listing 5
Als weitere Optionen dienen folgende Eigenschaften.
Definition der Eigenschaften:
speed : 200, //Animationsgeschwindigkeit
easing : mina.linear, //Animationsverlauf
evtoggle : 'click', //Das Event worauf das zu animierende Element
reagiert.
size : { w : 64, h : 64 }, //Größe
onLoad : function() { return false; }, //Wird aufgerufen wenn das SVG
Element geladen wird.
onToggle : function() { return false; } //Wird durch eine Aktion auf das SVG Element aufgerufen z. B. MouseOver, Click
Listing 6
Das Beispiel beschränkt sich jedoch auf das Element und die bereits erstellte Konfiguration. Das Element wird wie folgt initialisiert:
Initialisierung als Objekt:
var svgicon = new svgIcon(document.getElementById("mail-icon"), svgIconConfig);
Listing 7
Das Ergebnis ist eine Animation eines skalierbaren Mail-Icons. Mit ein wenig Übung und einem kurzen Blick in die Dokumentation lassen sich auch anspruchsvollere Animationen umsetzen.
Des Weiteren besteht die Möglichkeit, die Grafiken beispielsweise mit Adobe Illustrator zu erstellen, um sie anschließend mit Snapsvg weiterzuverarbeiten. Auch die Verarbeitung von SVG Strings, die zum Beispiel mit Ajax geladen wurden, ist möglich. Somit kann nach spezifischen Formen gesucht werden.
Die jQuery-ähnliche Syntax, die Snapsvg auszeichnet, dürfte Web- und Frontend-Entwicklern zudem entgegenkommen – was im folgenden Code-Snippet deutlich wird:
jQuery:
$("a.group").slider({
'transitionIn' : 'elastic', 'speedIn' : 600, 'speedOut' : 200, 'overlayShow' : false });
Listing 8
Snapsvg:
circle.attr({
fill: "#FFF", stroke: "#000", strokeWidth: 3 });
Listing 9
Zeichnen mit Snapsvg als weiteres Feature
Snapsvg bietet neben Animationen auch Funktionen zum Erstellen und Befüllen von Formen wie Kreisen, Rechtecken und andere Figuren. Schnittmasken, Patterns und Gruppen sind weitere wichtige Features der Library.
- Schnittmasken bieten dem Anwender die Möglichkeit, Bereiche des Bildes zu verstecken, ohne dabei die Bildinformationen komplett zu verlieren. Die sichtbaren Bereiche liegen vielmehr innerhalb der Form des Maskenobjekts (zum Beispiel eines Kreises). Es wird also das Bildmaterial auf die Maske zugeschnitten.
- Patterns sind Muster und teilen sich in Füllmuster zum Füllen von Objekten und Pinselmuster, die zum Füllen von Objektkonturen verwendet werden.
- Gruppen ermöglichen schließlich das Gruppieren mehrerer erstellter Elemente, um bestimmte Effekte und andere Veränderungen gleichzeitig auf eine ganze Gruppe von Elementen anzuwenden.
Fazit: Das Web ganz ohne Flash animieren
Snapsvg macht es möglich, das Web auch ganz ohne Flash zu animieren. Die bereitgestellte API eignet sich dazu, jede SVG im Handumdrehen zum Leben zu erwecken und den Inhalt
einer Website auf einfache Weise interaktiv zu gestalten. Durch den Einsatz von Media Queries und SVGs sind beispielsweise responsive
animierte Werbebanner für verschiedene Werbeformate innerhalb einer Datei im Handumdrehen
erstellt – und das ganz ohne Flash.


Wenn ich mir die Syntax anschaue, warte ich lieber auf das nächste Framework. Inkonsistenzen ohne Ende. Abkürzungen und ausgeschriebene Worte, Camelcase und Lowercase, Objekte und JSON-Strings alles gemischt. Wer da den Überblick behalten will, wird zwangsläufig in ähnliche Probleme laufen wie bei ExtJS.
Läuft das auch auf gingerbread? Scheint für mich fast so als sei es leichter normale svg mit css/javascript zu editieren :P Was ja auch in IE9+ alles sowieso kein Problem ist.
Gingerbread? Also bitte…..