Responsive Webdesign: Mit CSS3-Mediaqueries Webseiten flexibel aufbauen

Das Anforderungsprofil einer Webseite kann man schnell auf einen Nenner bringen: Der Anwender sollte eine Seite jederzeit erreichen und benutzen können – egal ob am großen Bildschirm daheim, am Laptop im Café oder auf dem Smartphone in der U-Bahn. Es geht darum, Inhalte bereitzustellen, die der User ohne Mühe immer und überall konsumieren kann.
Das ist auch im Sinne eines jeden Webseitenbetreibers, denn schließlich möchte man keinen Besucher ausschließen, nur weil dieser zufällig gerade per Smartphone im Web unterwegs ist. Betrachtet man die Desktop-Version für große Monitore als gesetzt, hat ein Webentwickler drei Möglichkeiten, eine mobile Variante bereitzustellen:
- Er liefert die Webseite eins zu eins mit der vollen Gesamtbreite (gewöhnlich ab 900 oder gar 1100 Pixel) auch an Smartphones aus. Der Benutzer muss bei dieser Variante oft zoomen, um Texte lesen zu können, Bilder anzuschauen oder um einen Überblick zu erhalten, welche Bereiche der Webseite er sich näher ansehen möchte.
- Der Webentwickler liefert zusätzlich zur Desktop-Version eine mobile Variante einer Webseite aus – mit eigenem Design und möglicherweise sogar eigenen Inhalten. Der Benutzer erhält eine grafisch reduzierte Variante, kann schnell durch die Inhalte surfen, hat aber auch keinen Zugriff auf die Inhalte der Desktop-Version.
- Die Webseite passt sich automatisch der Darstellungsgröße des Browsers an. Bei großen Bildschirmen geizt man nicht mit Platz und die Inhaltselemente zeigen eine große Typographie und viel Whitespace. Bei kleinen Bildschirmen arrangieren sich die Elemente der Webseite hingegen so, dass die Darstellung auch bei Platzmangel überzeugen kann – ohne dass der Benutzer zoomen muss.
Letzteres klingt doch mal richtig gut, oder? Responsive Web Design
macht es möglich. Mit den neuen Möglichkeiten von HTML5, CSS3 und
JavaScript können Webentwickler vorgeben, wie sich die
Webseite der Darstellungsgröße anpasst und nicht, wie sich der Benutzer
an die Webseite anpassen muss, um die Inhalte zu konsumieren. Das
funktioniert unter anderen dank CSS3-Mediaqueries.
CSS3-Mediaqueries

Die Seite „El Sendero del Cacao“ passt sich der Browserbreite an.
Mit den CSS3-Mediaqueries kann man ein HTML-Element je nach Eigenschaft des darzustellenden Browsers ein anderes Aussehen verpassen. So könnte man die Seite auf einem Desktop-Rechner mit großem Bildschirm mehrspaltig nebeneinander zeigen. Neben der breiten Inhaltsspalte hätten dann noch zwei oder sogar drei Randspalten mit Zusatzinformationen Platz. Auf Smartphones hingegen müsste man den Inhalt linear, also unter- und nacheinander aufreihen, damit der Anwender den Inhalt einfacher lesen kann. Bei identischem HTML können Webentwickler so ein wenig mit CSS nachhelfen. Ein Konstrukt mit Mediaqueries könnte so aussehen:
Mediaqueries innerhalb einer CSS-Datei
@media screen and (max-width: 768px) and (orientation: portrait) {
.meinElement {
background-color: #c22;
}
}Zur Erklärung: Man gibt dem Element mit der CSS-Klasse „meinElement“ eine rote Hintergrundfarbe, wenn der Bildschirm eine Breite von 768 Pixeln nicht überschreitet und im Falle eines mobilen Gerätes im Hochformat gehalten wird.
Ein knappes Dutzend Eigenschaften [1] wie width/height, device-width/device-height oder sogar device-aspect-ratio kann man mit den Mediaqueries zwar nicht ausgeben, aber sich je nach Unterstützung durch den jeweiligen Browser zur Nutze machen.
So kann man also zuvor definierte Eigenschaften eines HTML-Elements in CSS für Auflösungen unter einer bestimmten Breite (max-width für den Browser und max-device-width für das Gerät insgesamt) oder über einer bestimmten Breite (min-width/min-device-width) überschreiben.
Die Mediaqueries kann man auf unterschiedliche Art und Weise einbinden, um sie zu nutzen. Als gesonderte Stylesheet im HTML:
<link rel="stylesheet" href="bigscreen.css" media="screen and (min-width: 1024px)">als @import-Regel innerhalb eines Stylesheets:
@import url("bigscreen.css") screen and (min-width: 1024px);oder eben auch als Block um CSS-Definition, wie im oberen Beispiel zu „.meinElement“.
Damit die Mediaqueries überhaupt greifen, und da das ständige rein- und rauszoomen den Lesefluss schnell trüben kann, gilt es, die Verkleinerung zu unterbinden. Vom iPhone kennt man dieses Verhalten: Der Browser zeigt eine große
Webseite verkleinert auf dem Display an, mit einem Doppeltip auf das
Display oder einer Wischgeste kann man einen Bereich vergrößern. Dazu hat Apple ein HTML-Meta-Element für den <head> einer Seite eingeführt, das sich mittlerweile zum de-facto-Standard gemausert hat:
<meta name="viewport" content="initial-scale=1.0, width=device-width">Mit ihm setzt man den Zoom-Level auf 1.0 (100%) und gibt an, dass der Darstellungsbereich des Browsers genau so breit sein soll wie die Bildschirmbreite. Dass ist wichtig, denn auch ein iPhone mit der Bildschirmbreite von 768 Pixeln soll genau 768 Pixel darstellen. Das verhindert – Unterstütztung des Browsers vorausgesetzt – das Rein- und Rauszoomen und damit die lästige Arbeit beim Surfen.
Mit den Mediaqueries können Webentwickler mit geringem Aufwand eine Webseite bei gleichbleibenden Markup (HTML) in mehreren Varianten darstellen: Die „alte Version“ für den großen Monitor, eine richtig große Version für richtig große Monitore, eine halbgroße für Tablets und eine kleine für Smarthones. Jon Hicks [2] hat seine Website als einer der ersten so aufbereitet und sorgte weltweit für unterstützendes Kopfnicken bei Webentwicklern. Ein fiktives Beispiel verdeutlicht die Anwendung:
Standarddefinition eines Listenelements
ul.meinElement li {
font-size: 100%;
float: left;
margin: 0 1.5em 0.5em 0;
}Für große Monitore mit viel Platz
@media screen and (min-width: 1200px) {
ul.meinElement li {
font-size: 120%;
}
}Darstellung < 600 Pixel, iPhone und mobile Geräte
@media handheld and (max-width: 480px), screen and (max-device-width: 480px), screen and (max-width: 600px) {
ul.meinElement li {
float: none;
margin: 0 0 0.5em 0;
}
}
Schön anzuschauen dank Mediaqueries: Die Website "Authentic Jobs“ auf einem Smartphone.
Im ersten Schritt definiert man wie gewöhnlich die Elemente und lässt die Listenpunkte hier im Beispiel floaten, also nebeneinander laufen – mit jeweils einem Abstand nach rechts zum nächsten Listenpunkt. Großen Monitoren und Displays spendiert man daraufhin eine größere Schrift (120%) und bei den kleinen Smartphones forciert man die Übersicht, indem man die Menüpunkte nicht mehr floaten lässt, sondern linear untereinander anordnet.
Doch vor der Umsetzung steht die Planung. Das iPad stellt im Hochformat gehalten (orientation: portrait) eine Breite von 768 Pixeln dar, im Querformat (orientation: landscape) 1024 Pixel. Das ändert schlagartig alles, wenn man die Mediaqueries zwar einbaut aber nicht testet. Das Buch „Responsive Web Design“ von Ethan Marcotte [3] enthält neben der wunderbaren Einführung in das Thema eine nützliche Tabelle mit derzeit gängigen Auflösungen unterschiedlicher Geräte. Doch Vorsicht! Ständig erscheinen neue Geräte mit anderen Dimensionen und Auflösungen.
Lieber ein paar Dinge weglassen
Richtig spannend wird „Responsive Web Design“ ohnehin erst, wenn man die Bedeutung wörtlich nimmt – in jeder Beziehung. Haben Webentwickler die Chance, eine Website von Anfang an zu betreuen, ist es sinnvoll, die gesamte Website mit einem flexiblen Grid aufzubauen, dessen Breiten nicht in absoluten Pixeln, sondern in „em“ oder „rem“ angegeben sind. Zudem kann man Bilder, CSS-Dateien und JavaScript-Dateien dann gezielt zur Verfügung stellen, wenn diese auf der Seite und auf diesem Gerät nötig sind.
Auf großen Monitoren darf die Website ruhig richtig große Bilder zeigen [4], auf Smartphones sollte man dies tunlichst vermeiden. Dort herrrscht nämlich nicht nur Platzmangel bei guter Lesbarkeit, sondern insbesondere auch eingeschränkte Funktionalität. Nicht jedes Smartphone hat einen so modernen Browser wie Safari mit der Webkit-Engine. Manche User surfen auch gern mit Proxybrowsern, wie Opera mobile, der Webseiten nur gecachted ausliefert und so Brandbreite sparen soll. Andere Browser können mit MediaQueries recht wenig bis überhaupt nichts anfangen, sodass man ihnen mit JavaScript aushelfen muss [5] – wenn denn JavaScript dort überhaupt funktioniert.
Alle Smartphones zusammen eint die zuweilen doch recht dürftige Bandbreite, mit der sie durch das Netz surfen dürfen. Webseiten im Edge- oder 3G-Netz zu laden, dauert schon einmal ein paar Augenblicke länger. Vor allem, wenn man ihnen alle Bilder in Vollauflösung sowie dutzende von CSS- und JavaScript-Dateien mit auf dem Weg gibt. Hier sollten Webentwickler sehr sparsam haushalten und lieber ein paar Dinge weglassen. Zwar kann man Teile des HTML mit „display: none“ verstecken, doch auch das bringt nichts. Denn was im HTML steht, lädt der Browser auch.
Es gilt abzuwägen, was man wann benötigt, um Recourcen zu schonen. Außerdem sollte man die Website durch flexible Grids möglichst flexibel halten. Auch Bilder und Videos sollte man so einbinden, so dass sie sich automatisch der Breite ihres HTML-Mutterlements anpassen können. Dazu reicht bei modernen Browsern img { max-width: 100%; }. Man kann zudem mit JavaScript größere Bilder nachladen, wenn mehr Platz da ist. Darstellungsgrößen gibt es wie Sand am Meer. Zur Illustration reicht es schon, das eigene Browserfenster mal von groß auf klein zu ziehen.
Doch bei aller Euphorie für die Technik, sollte man die Zielgruppe
niemals aus dem Auge verlieren. Bei einer Webseite zu einer
Veranstaltung, die sich in erster Linie an die Fachbesucher vor Ort
wendet, also mobil funkionieren muss, sollte der Fokus auf Usability und
Performance liegen. In diesem Falle bietet sich an, die Website
möglichst schlank zu halten. Das heißt: Wenige Recourcen einbinden und
kleine Bilder ausliefern, die auf kleinen Geräten gut zur Geltung
kommen. Denn oft sind die Komminukationsnetze rund um eine Veranstaltung überlastet. Wenn Bandbreite zur Verfügung steht, dann nur in
sehr geringem Außmaß.

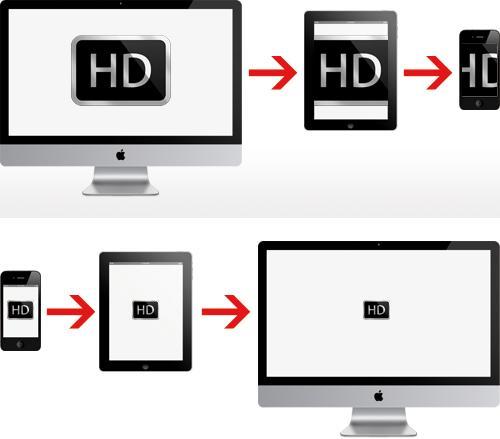
Die Prinzipien „Graceful Degration“ (oben) und „Progressive Enhancement“ im Responsive Web Design.
Man spricht dabei vom Prinzip des „Progressive Enhancement“, also die nachträgliche Erweiterung der Webseite und Anpassung an Browser und Endgeräte, die mehr Resourcen zur Verfügung haben. Die Verwendung von AJAX fällt klassischerweise darunter. In letzter Zeit taucht auch der Begriff „Mobile first Responsive Web Design“ [6] immer häufiger auf, bei dem der Entwickler die Website grundsätzlich zuerst für kleine Smartphones erstellt und opimiert – schon in der Planungsphase. Erst im Nachhinein passt er sie dann an größere Systeme an, indem er größere Bilder oder Funktionen nachlädt [7]. Gemeint ist allerdings das gleiche.
Nach dem Prinzip der „Graceful Degration“ sollte man vorgehen, wenn man Webseiten vordergründig für große Bildschirme konzipiert. Das könnten Webseiten mit großen Bildergalerien sein oder stark inhaltslastige Angebote, die auf Illustrationen oder Datentabellen setzen. Hier geht man eigentlich vor, wie bisher: Man lädt große Bilder und alle nötigen CSS- sowie JavaScript-Dateien – auch dann, wenn diese nicht nur auf dieser speziellen Unterseite Verwendung finden. Im Nachhinein passt man die Website durch CSS3-Mediaqueries wieder an die mobilen Endgeräte an. Wie oben erwähnt, ist dies die schnellste Methode, um Webseiten so zur Verfügung zu stellen, dass sie mobil auch Spaß machen.
Weder „Progressive Enhancement“, beziehungsweise „Mobile first Responsive Web Design“, noch „Graceful Degration“ sind Methoden, die in wirklich jedem Fall die besten sind. Webentwickler müssen mit ihren Kunden reden, sie sensibilisieren und herausfinden, wo der Fokus der Webseite liegen soll – unabhängig davon, ob die Seite dann auf dem großen Bildschirm des Chefs gut aussieht, damit er das Budget freigibt.
Ausblick
Mit flexiblen Grids, Bildern sowie Mediaqueries haben Webentwickler Techniken für das Repsonsive Web Design zur Hand, mit denen sie schon heute jede Website flott an ihre Umgebung anpassen- und atemberaubende Webseiten bauen können, die überall gut aussehen. Das ist kostengünstiger, als native Applikationen für alle App-Stores dieser Welt zu bauen oder eine seperate Mobilversion in HTML zu erstellen, für die man eigenen Inhalte benötigt.
Auf der Webseite canIuse [8] erhält man jederzeit einen Überblick darüber, welche Techniken wo und wie funktionieren. Eine fantastische Inspirationsquellen für flexible Webseiten nach dem Responsive Web Designund findet sich auf mediaqueri.es. Wie man das Responsive Web Design in TYPO3 nutzen kann, zeigen wir in diesem Heft ab Seite 176.

 ist Frontend- und Softwareentwickler beim t3n Magazin, Verfechter sauberen Handwerks und Missionar in seinem Webstandards-Podcast Technikwürze. Im Videopodcast TechnikLOAD stellt er wöchentlich interessante Webfundstücke vor, besucht gern web-affine Veranstaltungen und liebt es, sich mit HTML5, CSS3 und jQuery auszutoben. Er betreut in seiner Freizeit diverse Webprojekte und ist Herausgeber des Geschichtsmagazins chronico.
ist Frontend- und Softwareentwickler beim t3n Magazin, Verfechter sauberen Handwerks und Missionar in seinem Webstandards-Podcast Technikwürze. Im Videopodcast TechnikLOAD stellt er wöchentlich interessante Webfundstücke vor, besucht gern web-affine Veranstaltungen und liebt es, sich mit HTML5, CSS3 und jQuery auszutoben. Er betreut in seiner Freizeit diverse Webprojekte und ist Herausgeber des Geschichtsmagazins chronico.

Kleiner Tipp: Responsive CSS3 Slider von Ian Hansson. Sehr gut gelungen, wie ich finde, und es kommt ohne Javascript aus. Funktioniert auf allen modernen Browsern prima.
http://csscience.com/responsiveslidercss3/