- Vorüberlegungen und Vorbereitungen
- „Die XHTML-Familie ist der nächste Schritt in der Evolution des Internet. Wenn die Entwickler von Inhalten heute auf XHTML umsteigen, können sie in die XML-Welt mit allen dort gebotenen Vorteilen vordringen und dennoch darauf vertrauen, dass ihr Inhalt vorwärts- und rückwärtskompatibel ist.“
- Statische Templates und „css_styled_content“
- Text mit Bild
- Datentabellen
- Formulare
- Multimedia-Inhalte
- Richt Text Editor
- Indexsuche
- Weitere Schritte, um die Barrierefreiheit zu erhöhen
- 1. Linkvariabeln definieren, die automatisch an alle von TYPO3 generierten Links angehängt werden sollen. Bitte fügen Sie die Codezeile in das SETUP-Feld Ihres TypoScript-Templates ein:
- Vordefinierte Überschriftstypen
Barrierefreiheit in der Praxis
Vorüberlegungen und Vorbereitungen
Eine ideale Voraussetzung für eine barrierefreie Website ist valider
XHTML-Code und die Auslagerung der Gestaltungsinformationen in
Stylesheets. Der erste Schritt wäre also die Erstellung einer
XHTML-Vorlage, die diese Vorgaben erfüllt. Im T3N Magazin 02/2005
finden Sie einen Artikel, der sich speziell mit der XHTML-Ausgabe von
TYPO3 befasst. Ein guter Einstiegspunkt in das Thema Webdesign mit CSS
ist z. B. [1]. Eine sehr gute XHTML-Vorlage finden Sie unter [2].
Falls Sie mit den Unterschieden von XHTML und HTML noch nicht vertraut
sind, finden Sie in dem Artikel [3] einen guten Einstieg
in das Thema.
XHTML ist die XML-basierte, moderne Variante von HTML und sollte
von jedem verwendet werden, der seine Website zukunftskompatibel
erstellen möchte. XHTML ist auch weniger fehlertolerant, was man am
Anfang vielleicht als Nachteil empfindet. Aber nur durch die Verwendung
von validem Markup kann eine korrekte Darstellung der Website mit
möglichst vielen Ausgabemedien sichergestellt werden.
Ein Zitat aus der deutschen Übersetzung der XHTML-Empfehlung des W3C:
„Die XHTML-Familie ist der nächste Schritt in der Evolution des
Internet. Wenn die Entwickler von Inhalten heute auf XHTML umsteigen,
können sie in die XML-Welt mit allen dort gebotenen Vorteilen
vordringen und dennoch darauf vertrauen, dass ihr Inhalt vorwärts- und
rückwärtskompatibel ist.“
Konsequenterweise sollte eine XHTML-Website vom Webserver auch als XML
ausgeliefert werden. Hintergrundinformationen dazu liefern die Artikel [4].
Falls Sie Ihre Website also tatsächlich als XML ausliefern möchten,
installieren Sie über den Extension-Manger die Extension
„svo_mimetypesniffer“ und fügen Sie folgende Condition in das SETUP
Feld Ihres TypoScript Templates ein:
[userFunc = user_mimetype_sniffer()] config.additionalHeaders = Content-type: application/xhtml+xml [else] config.additionalHeaders = Content-type: text/html [end]
Listing 1
Allerdings zeigen nun alle Browser, die den Mime-Type
application/xhtml+xml unterstützen, bei einem Fehler im Quellcode nur
noch eine Fehlermeldung und nicht mehr die Website an. Da solche Fehler
unter Umständen auch durch redaktionelle Inhalte entstehen können,
ist die Auslieferung von CMS-Websites als XML derzeit noch mit Vorsicht
zu genießen und eher etwas für Puristen.
Die über XHTML hinausgehenden Anforderungen an eine barrierfreie
Website sind in den Checkpunkten der WCAG1 zusammengefasst, die unter [5] in einer deutschen Übersetzung zu finden sind.
Wie Sie eine TYPO3-Website erstellen, die die Kriterien dieser Checkliste erfüllt, lässt sich wie folgt zusammenfassen.
Damit TYPO3 standardkonformen XHTML-Code generiert, müssen zusätzlich
noch einige grundlegende Dinge über die Objekte „page“ und „config“ im
SETUP-Feld des Haupttemplates festgelegt werden. „page.stylesheet >“ unterdrückt die Einbindung des Default-Stylesheets. Zwar könnten Sie
diese Option auch nutzen, um ein Stylesheet einzubinden, haben
dann aber keine weiteren Möglichkeiten die Art und Weise der Einbindung
zu beeinflussen. Deshalb wird diese Option mit Hilfe des Löschoperators
außer Gefecht gesetzt.
Wesentlich flexibler ist die Eigenschaft „headerData“ des PAGE-Objekts.
Damit lassen sich sogar von TYPO3 dynamisch generierte Stylesheets
einbinden, wie später noch gezeigt wird.
Ein Beispiel für die Einbindung von statischen Stylesheets per „headerData“ könnte wie folgt aussehen:
page {
#CSS fuer <head> Bereich einfuegen
headerData.5 = COA
headerData.5 {
10 = TEXT
10.value (
<link rel="shortcut icon" xhref="favicon.ico" type="image/x-icon" />
<link rel="stylesheet" type="text/css" media="print" xhref="{$cssFilePath}main.css" />
<style type="text/css">
@import url({$cssFilePath}modern.css);
</style>
<!--[if IE]>
<link rel='stylesheet' type='text/css' media='screen, projection' xhref='{$cssFilePath}ie.css'>
<![endif]-->
<!--[if lt IE 6]>
<link rel='stylesheet' type='text/css' media='screen, projection' xhref='{$cssFilePath}ie5x.css'>
<![endif]-->
)
}
}
Listing 2
In diesem Code sind alle wichtigen Varianten zur Einbindung von
Stylesheets enthalten. Wahrscheinlich werden Sie nur eine Variante, z.
B. „link rel“, benötigen. Aber bei komplexen Layouts können solch
aufwendige Konstrukte durchaus notwendig werden.
Die folgenden Optionen aktivieren die XHTML-Ausgabe, entfernen einige
unnötige Funktionen aus dem „<head>“-Bereich und setzen den
richtigen Doctype.
config {
#JavaScript Funktionen aus dem <head> entfernen
removeDefaultJS = 1
#Ausgabe von XHTML aktivieren
xhtml_cleaning = all
#Doctype auf XHTML 1.0 Transitional einstellen
doctype = xhtml_trans
#XML Prolog unterdrücken, weil der Internet-Explorer ansonsten in den nicht standardkonformen Quirks-Modus wechselt
xmlprologue = none
}
Listing 3
Diese Optionen sind im Abschnitt „CONFIG“ der TypoScript-Referenz
aufgeführt. Wenn Sie also einen anderen Dokumententyp als „XHTML 1.0
Transitional“ verwenden wollen, finden Sie dort eine Liste mit
Alternativen.
Die Navigationselemente auf einer Website sind ein entscheidender
Faktor für die Barrierefreiheit einer Website. Navigationen sollten mit
Listen realisiert werden. Ideal wären eigentlich geordnete Listen
(<ol>), aber leider werden bei verschachtelten Listen die unteren
Ebenen nicht bei der Nummerierung berücksichtigt, weshalb Sie
ungeordnete Listen verwenden und die Nummerierung auf andere Weise
hinzufügen sollten. Alle Aspekte einer barrierefreien Navigation zu
erklären, würde hier zu weit führen, deshalb nehmen wir die im Artikel [6] beschriebenen Menüs als Vorgabe und realisieren sie mit Hilfe
eines HMENU-Objekts:
lib.navi = COA
lib.navi {
10 = HMENU
10 {
entryLevel = 1
1 = TMENU
1 {
NO = 1
CUR = 1
ACT = 1
wrap = <ul>|</ul>
noBlur = 1
IProcFunc = user_cronaccessiblemenus->makeAccessible
IProcFunc.accessKeys = 0
IProcFunc.dfn = 1
NO {
wrapItemAndSub = <li>|</li>
}
CUR < .NO
CUR {
doNotLinkIt = 1
linkWrap = <strong title="Sie sind hier">|</strong>
}
ACT < .NO
ACT {
ATagParams = class="act"
}
}
2 < .1
}
}
Listing 4
Um die Nummerierung zu aktivieren, muss die Extension
„cron_accessiblemenus“ von Ernesto Baschny installiert werden. Erst
dann steht die über IProcFunc aufgerufene Funktion
„user_cronaccessiblemenus->makeAccessible" zur Verfügung.
Weiterhin bietet die Extension Unterstützung für Access-Keys. Seit
der Version 0.6.0 kann man die automatische Generierung von
Access-Keys optional ausschalten
(IProcFunc.accessKeys.noAutoGenerated = 1). Somit hat man zusammen mit
der Extension „gov_accesskeys“ die Möglichkeit, gezielt Access-Keys für
bestimmte Seiten zu setzen. Das kann unter Umständen sinnvoll sein
(z. B. bei einer „Suche“-Seite).
Neben den selbst definierten Navigationen gibt es noch solche, die als
Inhaltselement auf der Seite eingefügt werden. Dazu gehören z. B.
Sitemaps und Inhaltsübersichten, die bei langen Seiten den Sprung auf
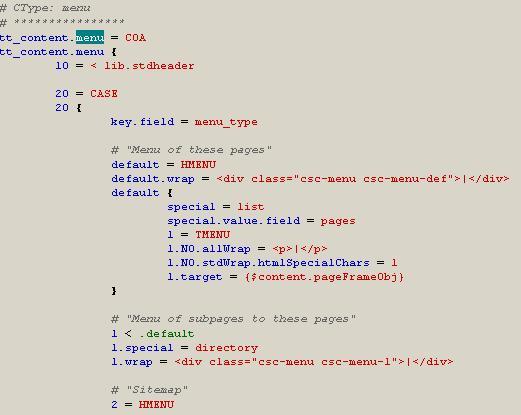
benannte Anker ermöglichen. Im Inhaltselement Menü/Sitemap findet sich
zunächst kein Hinweis darauf, wo die auswählbaren Menütypen definiert
sind. Um das herauszufinden, wird mit Hilfe von „config.admPanel = 1“ das
Admin-Panel auf der Website aktiviert.
Das nun auf der Website erscheinende Admin-Panel bietet neben der
Möglichkeit, Inhalte direkt im Frontend zu bearbeiten, auch die
Möglichkeit nachzuvollziehen, welche TS-Objekte für die Ausgabe von
welchen Inhalten zuständig sind. Wenn in der TypoScript-Kategorie des
Admin-Panels die Optionen „Verfolge Rendering der Inhalte“, „Inhalte
anzeigen“ und „Erzwinge TS Rendering“ aktiviert werden, wird der Name des TS-Objekts in Rot über den erzeugten Quelltext gesetzt. Im
Fall einer Sitemap erscheint dort also der Objektname „menu.20.2".
Mit Hilfe dieses Objektnamens können Sie im Template-Analyzer (Modul
Template) das statische Template mit den vordefinierten Objekten für
die Inhaltsausgabe (EXT:css_styled_content/static/) öffnen und das
gewünschte Objekt heraussuchen. In unserem Fall wäre das
tt_content.menu.20.2.
Die Konfiguration der Objekte kann im SETUP-Feld Ihres Haupttemplates
überschrieben werden. Hier eine Beispielkonfiguration für eine Sitemap,
die mit Hilfe von <ul> erzeugt wird:
tt_content.menu.20.2 {
1 {
target =
noBlur = 1
expAll = 1
wrap = <ul>|</ul>
NO {
allWrap = |
wrapItemAndSub = <li>|</li>
}
}
2 < .1
3 < .1
4 < .1
}
Listing 5
Wie Sie im nächsten Abschnitt erfahren werden, wird die Generierung von
ul-basierten Menüs ab der TYPO3-Version 4.0 bereits bei der
Installation aktiviert. Das ändert aber nichts an der Tatsache, dass
Sie auch diese Menüs wie beschrieben an Ihre Bedürfnisse anpassen
können.
Damit wären die ersten Hindernisse überwunden, das Grundgerüst für die
Website steht. Weiter geht es mit den Inhalten. Gerade in diesem
Bereich ist in den letzten Wochen sehr viel verbessert worden.
Statische Templates und „css_styled_content“
TYPO3 wurde bisher mit einer Reihe von statischen Templates
ausgeliefert, die TypoScript-Konfigurationen für die Inhaltsausgabe
beinhalten. Da die Entwicklung dieser Templates noch während der
„Browserkriege“ begann und die Struktur im Laufe der Zeit durch Hinzufügen immer neuer Dinge aufgeweicht wurde, sind sie für eine
zeitgemäße Website kaum noch geeignet und werden spätestens in der
Version 5.0 verschwunden sein.
Kasper Skårhøj hat vor ca. zwei Jahren sämtliche Erfahrungen aus der
Entwicklung der bisherigen Templates, die Anforderungen der „neuen“
Techniken und den Trend hin zu standardkonformen CSS-Websites in der
neuen „css_styled_content“-Extension zusammengefasst. Diese stellt ein
statisches Template bereit, das eine sehr gute Grundlage für die
Entwicklung von barrierefreien Websites bietet. Um dieses Template
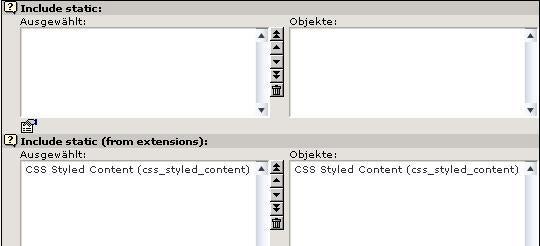
nutzen zu können, muss die Extension „css_styled_content“ mit Hilfe des
Extension Managers installiert werden. Nach der Installation können Sie
das Template über den Dialog „Include static (from extensions)“ im
TS-Haupttemplate einbinden.
Für die Version 4.0 hat Sebastian Kurfürst „css_styled_content“
nochmals verbessert. So sind z. B. die Optionen, die bisher erst durch
die Installation der Extension „accessible_tables“ bereitgestellt
wurden, integriert. Damit die bei TYPO3 sehr wichtige
Abwärtskompatibilität erhalten bleibt, wird es bei der Version 4.0
einen „Upgrade Wizard“ geben, der zwei Betriebsmodi bietet: Erstens den TYPO3 3.8.x-„Kompatibilitätsmodus“ , zweitens den neuen „4.0“-Modus (default bei Neuinstallationen), der folgende Features aktiviert:
- keine p-Elemente mehr in Tabellenzellen ausgegeben
- Formulare mit fieldset strukturiert
- Menüs mit Listenelementen erzeugt, wenn man Inhaltselemente vom Typ „Menü/Sitemap“ verwendet
- Text mit Bild und Bilder werden mit gefloateten DIVs und Definitionslisten (DL) ausgegeben (Integration von cron_cssstyledimgtext)
Text mit Bild
Inhaltselemente mit Text und Bild können dank der Extension
„cron_cssstyledimgtext“ von Ernesto Bachny barrierefrei und sehr flexibel
ausgegeben werden. Die Extension bietet verschiedene Ausgabearten wie
div, ul, dl und auch ein selbst definierbares Renderobjekt an, die die
Standardausgabe von Text und Bild aus „css_styled_content“ ersetzen.
Ähnlich wie bei „css_styled_content“ muss nach der Installation der
Extension noch ein statisches Template eingebunden werden. Die
Formatierung der Ausgabe wird zunächst per inline-styles gesteuert.
Diese lassen sich mit dem Befehl „config.inlineStyle2TempFile = 1“ in ein
externes Stylesheet auslagern. Ab der TYPO3 Version 4.0 wird die
Installation von „cron_cssstyledimgtext“ nicht mehr notwendig sein, da der
Code in „css_styled_content“ aufgenommen wird und die bisherige, leider
nicht barrierefreie, Ausgabe von „Text/ m. Bild“ ersetzt.
Datentabellen
Mit Hilfe der Extension „accessible_tables“ von Rupert Germann lassen
sich barrierefreie Datentabellen erzeugen. Nach der Installation stehen
Ihnen die Optionen „summary“,„caption“,„table“ und „header“ im Inhaltselement Tabelle zur Verfügung. Wie bereis erwähnt, ist ab
Version 4.0 die Installation der Extension „accessible_tables“ nicht
mehr notwendig, da deren Funktionalität in „css_styled_content“
übernommen wurde.
Weiterhin bietet auch der neue Standard-RTE einen Tabellenassistenten,
der neben „summary“ und „caption“ auch die Ausgabe von Tabellenzeilen als
„thead“, „tfoot“ oder „tbody“ ermöglicht. Auch die Umwandlung von einzelnen
Zellen in „th“ inklusive „scope“ ist möglich.
Formulare
Hier gibt es zwei Lösungswege. Die Extension „th_mailformplus“ bietet die
Möglichkeit, Formulare mit Hilfe einer HTML-Vorlage zu gestalten, was
dem Benutzer alle Freiheiten lässt.
Ein Nachteil ist aber, dass der Redakteur das Formular nicht mehr
über den Formularassistenten erweitern oder verändern kann. Dies ist bei
Formularen eher selten notwendig, aber wer darauf nicht verzichten kann,
sollte folgende TS-Konfiguration benutzen, um das Formular so
barrierefrei wie möglich zu gestalten:
tt_content.mailform.20 {
accessibility = 1
REQ = 1
layout = ###LABEL### ###FIELD###
COMMENT.layout = ###LABEL###
RADIO.layout = ###LABEL### <fieldset class="radio">###FIELD###</fieldset>
LABEL.layout = ###LABEL### <span class="tue-field">###FIELD###</span>
labelWrap.wrap = <span class="label">|</span>
commentWrap.wrap = |
radioWrap.wrap = <label>|</label>
REQ.labelWrap.wrap = <span class="req-label">|</span>
stdWrap.wrap = <fieldset class="csc-mailform"> | </fieldset>
params.radio = class="tue-radio"
params.check = class="tue-check"
params.submit = class="tue-submit"
}
Listing 6
Multimedia-Inhalte
Mit Hilfe der Extension „css_styled_multimedia“ von Andreas Schwarzkopf
lassen sich Multimedia-Inhalte wie Flash mit einem alternativen
Beschreibungstext und unter Verwendung des object-Elements in die
Website einbetten.
Richt Text Editor
Zur Texteingabe sollte die Extension „rtehtmlarea“ verwendet werden.
Diese hat sich aufgrund ihrer zahlreichen Konfigurationsmöglichkeiten,
der guten Dokumentation, der browserunabhängigen Funktionalität und der
ständigen Weiterentwicklung zum Quasi-Standard entwickelt. Ab TYPO3
Version 4.0 wird dieser Editor auch offiziell der neue Standardeditor
sein. Nach der Installation können Sie aus verschiedenen
Grundkonfigurationen wählen. Die Variante „Advanced“ ist dabei eine
gute Ausgangsbasis für barrierefreie Websites. Eine sinnvolle Ergänzung zu „rtehtmlarea“ ist die Extension „a21glossary“
von Andreas Schwarzkopf. Damit kann eine Sammlung von Begriffen
angelegt werden, die bei der Ausgabe automatisch als Abkürzung oder
Akronym ausgezeichnet und per title-Attribut mit der Langfassung oder
einer Erklärung des Begriffs versehen werden. Auch Wörter in einer vom
definierten Standard abweichenden Sprache können automatisch so
gekennzeichnet werden, dass die Aussprache beim Vorlesen durch einen
Screenreader richtig ist.
Indexsuche
Die Indexsuche ist eine der beliebtesten und nützlichsten Extensions.
Leider war diese Erweiterung bisher nicht gerade ein Musterbeispiel für
gute Programmierung, denn Ausgabe und Logik waren bunt gemischt. Mit
der nächsten TYPO3 Version 4.0 wird die Ausgabe in eine Vorlage
ausgelagert, die sich wesentlich einfacher anpassen lässt. Eine Vorlage
mit validem XHTML wird bereits mitgeliefert.
Einen Überblick über die noch bestehenden Probleme im Bereich XHTML-Ausgabe und Barrierefreiheit sowie den aktuellen Stand der
Lösungsentwicklung erhalten Sie auf der Seite [7].
Weitere Schritte, um die Barrierefreiheit zu erhöhen
Wenn Sie Ihren Besuchern ermöglichen wollen, die Schriftgrößen und
Farben auf Ihrer Website anzupassen, sollten Sie mit einem dynamisch
generierten Stylesheet arbeiten. Damit lassen sich, ohne PHP- oder
JavaScript-Programmierung, individuell an die Bedürfnisse der
Benutzer angepasste Websites realisieren. Wie das funktioniert, wird
nun Schritt für Schritt erklärt.
1. Linkvariabeln definieren, die automatisch an alle von TYPO3 generierten
Links angehängt werden sollen. Bitte fügen Sie die Codezeile in das
SETUP-Feld Ihres TypoScript-Templates ein:
config.linkVars = fontsize,colour,background
Listing 7
Damit stellen Sie sicher, dass die vom Besucher vorgenommen Einstellungen auch beim Seitenwechsel erhalten bleiben. 2. Platzhalter in der statischen CSS-Formatvorlage „main.css“ einfügen.
body
{
background: ####background###;
color: ###colour###;
font-size: ###fontsize###;
height: 100%;
}
Listing 8
3. Definition des dynamischen CSS im SETUP-Feld Ihres TypoScript-Templates:
##################################
#'dynCSS' als PAGE Objekt anlegen (type=31)
dynCSS = PAGE
dynCSS {
typeNum = 31
config.disableAllHeaderCode = 1
config.additionalHeaders = Content-type: text/css
config.admPanel = 0
#Statische CSS-Vorlage laden
20 = TEMPLATE
20 {
template = FILE
template.file = fileadmin/layout/styles/main.css
#Standardwerte für Schriftgrössen und Farben definieren:
marks.fontsize = TEXT
marks.fontsize.value = 100.01%
marks.colour = TEXT
marks.colour.value = #454545
marks.background = TEXT
marks.background.value = #ffffff
}
}
#Werte für die Farb/Schriftgrössenänderung definieren
[globalVar = GP:font = 1]
dynCSS.20.marks.fontsize.value = 150.01%
[global]
[globalVar = GP:font = 0]
dynCSS.20.marks.fontsize.value = 100.01%
[global]
[globalVar = GP:colour= 1]
dynCSS.20.marks.colour.value = Aqua
dynCSS.20.marks.background.value = #FF00CC
[global]
[globalVar = GP:colour= 0]
dynCSS.20.marks.colour.value = #454545
dynCSS.20.marks.background.value = #ffffff
[global]
Listing 9
4. Dynamisches CSS in Webseiten einbinden (ergänzend zum weiter oben im
Artikel aufgeführten Weg für die Einbindung von statischen
Stylesheets). Mit dieser Technik können Sie dem Besucher Ihrer Website
die Möglichkeit geben, z. B. Schriftgrößen, Farben und Kontraste den individuellen Bedürfnissen anzupassen.
#CSS für den <head> Bereich einfügen
headerData.5 = COA
headerData.5 {
10 = TEXT
10.value (
<style type="text/css" media="screen,projection">
<!--
)
20 = COA
20 {
20 = TEXT
20 {
value =
typolink {
parameter.data = page:uid
parameter.wrap = | ,31
returnLast = url
}
}
stdWrap.wrap = @import url(|);
}
}
Listing 10
Mit dieser Konfiguration können Sie Ihren Besuchern nun ein paar Links
für die Anpassung der Schriftgröße und -farbe bereitstellen. Die Links
sollten so aufgebaut sein:
<a xhref="http://domain/index.php?id=xx&colour=1">Farbe invertieren</a> <a xhref="http://domain/index.php?id=xx&font=1">Schrift vergrössern</a>
Listing 11
Da die Parameter „colour“ und „font“ durch ihre Auflistung bei
„config.linkVars“ an alle mit Hilfe der typolink-Funktion erzeugten Links
angehängt werden, werden sie auch an das dynamisch erzeugte Stylesheet
übergeben, das die Platzhalter in der statischen CSS-Vorlage durch
die Werte der Parameter ersetzt. So können Sie ohne weitere
Programmierung eine Farb- und Schriftgrößenwahl realisieren.
Vordefinierte Überschriftstypen
Eine saubere Struktur der Überschriften auf Ihren Webseiten erhöht die
Zugänglichkeit Ihrer Website. Auch Suchmaschinen belohnen die korrekte
Strukturierung mit besseren Bewertungen.
Verändern Sie die Ausgabe der Überschriften so, dass Überschriften
erster Ordnung nur noch mit dem Inhaltselement Überschrift angelegt
werden können.
Definieren Sie dazu zuerst ein COA-Objekt, das Überschriften aus dem
Inhaltselement „Überschrift“ immer als Überschrift erster Ordnung
ausgibt:
temp.headlines = COA
temp.headlines {
10 = TEXT
10 {
field = header
wrap = <h1>|</h1>
if {
value.field = CType
equals = header
}
}
20 = COA
20 {
10 < tt_content
stdWrap.if {
value.field = CType
equals = header
negate = 1
}
}
}
Listing 12
Hier wird anhand des CType-Felds überprüft, ob es sich um ein
Inhaltselement vom Typ „Überschrift“ handelt oder nicht. Wenn Sie
einmal mit dem phpMyAdmin die Tabelle „tt_content“ untersuchen, sehen Sie
in der Spalte CType die verschiedenen Inhaltselementtypen, die Sie
bereits auf Ihrer Website verwenden.
Dieses Ausgabeobjekt binden Sie in die Inhaltsgenerierung ein:
page.20 = COA
page.20 {
10 < styles.content.get
10 {
renderObj < temp.headlines
}
}
Listing 13
Nun werden alle von „styles.content.get“ gefundenen Inhaltselemente
durch Ihr selbstdefiniertes Ausgabeobjekt geschleust, bevor Sie auf der
Website erscheinen.
Fügen Sie die folgende Zeile in das CONSTANTS-Feld Ihres TypoScript-Templates ein:
content {
defaultHeaderType = 2
}
Listing 14
Damit legen Sie H2 als Standardüberschrift für normale Inhaltselemente fest (nur bei CSS styled content).
Fügen Sie die folgenden Zeilen in das SETUP-Feld Ihres TypoScript-Templates ein:
lib.stdheader {
10.1.fontTag = <h1> | </h1>
10.2.fontTag = <h2> | </h2>
10.3.fontTag = <h3> | </h3>
10.4.fontTag = <h4> | </h4>
10.5.fontTag = <h5> | </h5>
}
Listing 15
Mit diesen Zeilen bestimmen Sie, welches Element für die Ausgabe der im Backend ausgewählten Überschriftstypen verwendet wird.
Fügen Sie den folgenden TypoScript-Code in das TSconfig-Feld Ihrer
Rootlevelseite ein. Damit entfernen Sie nicht erwünschte
Überschriftstypen aus den Eingabeformularen im Backend:
TCEFORM {
tt_content {
header_layout {
# Alle Überschriften ausser 'Layout2' und "versteckt" aus der Liste entfernen
removeItems = 1,3,4,5
# 'Layout2' umbenennen
altLabels.2 = Überschrift 2 <h2>
}
# Evtl. sogar Feld zur Wahl des Überschrifstyps ganz ausblenden
header_layout.disabled = 0
# Feld zur Wahl des Unter-Überschrifstyps ausblenden
subheader.disabled = 1
}
}
Listing 16
Um im Richt-Text-Editor nur noch Überschriften dritter und vierter
Ordnung zu erlauben, fügen Sie diesen Code ebenfalls in das TSconfig
Feld Ihrer Rootlevel-Seite ein:
RTE.default {
proc {
hidePStyleItems = PRE,H1,H2,H5,H6
}
}
Listing 17
Mit dieser Konfiguration schränken Sie die Möglichkeiten Ihrer
Redakteure zwar deutlich ein, erzwingen aber auch gleichzeitig eine
korrekte Struktur, ohne dass man großartig nachdenken muss oder mit dem
Thema vertraut sein muss. Beim Anlegen der Inhaltselemente wird
automatisch der richtige Überschriftstyp gewählt. Überschriften 1.
Ordnung müssen ganz bewusst ausgewählt werden und im Fließtext stehen
nur die Überschriften 3. und 4. Ordnung zur Verfügung.
Mit diesen Hinweisen sind Sie in der Lage, eine weitestgehend
barrierefreie Website mit TYPO3 zu erstellen. Mit ein wenig Übung und
Routine sollte der Erstellungsaufwand nicht wesentlich höher sein, als
der für eine nicht-barrierefreie Website.