Wie sich beide Welten verbinden lassen: Dynamisches Flash mit TYPO3
Mit Flash werden nicht nur dynamische Elemente einer Website, sondern auch ganze Web-Applikationen erstellt. Doch wie lassen sich die Flash-Anwendungen komfortabel im TYPO3-Backend redaktionell warten? Dazu benötigt man auf der einen Seite eine Anbindung an TYPO3 und zum anderen eine Flash-Applikation, die auf diese Anbindung zugreifen kann.

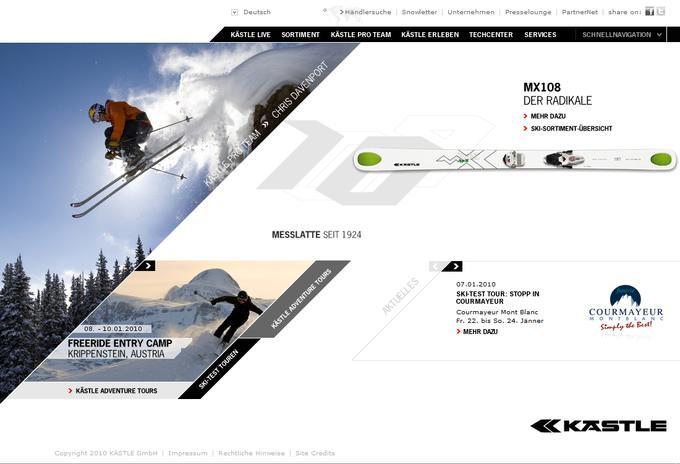
Obwohl die Startseite der KÄSTLE-Ski-Website auf dynamische Flash-Elemente setzt, können Redakteure die Inhalte wie gewohnt im TYPO3-Backend pflegen.
Brückenschlagen zwischen Flash und TYPO3
Um Flash an TYPO3 anzubinden, ist ein gemeinsames Datenformat nötig, das Flash und PHP gleichermaßen unterstützen. Viele existierende Flash-Entwicklungen setzen auf ein XML-Format, das die gesamte Datenstruktur enthält. Solche Anwendungen kann man mit TYPO3 ansprechen, in dem man für die Inhalts-Elemente eine geeignete XML-Ausgabe implementiert. Diese kann jedoch schnell starr werden und bietet nicht die nötige Flexibilität.
Für den dynamischen Austausch zwischen Flash und PHP bietet sich eher das Action Message Format (AMF) als Datencontainer an. AMF ist seit Erscheinen der Version 6 des Flash Players als Binärformat zur Serialisierung von Objekten (Abbildung eines Objekts auf eine sequenzielle Darstellungsform) in ActionScript verfügbar. Für PHP gibt es unter anderem die Open-Source-Implementierung AMFPHP, die es ActionScript-basierten Anwendungen ermöglicht, direkt auf PHP-Klassen und deren Methoden zuzugreifen [1].
Zur Anbindung an TYPO3 findet sich im TER die Erweiterung „Flash Remoting“ (ryzy_flash_rm), die auf AMFPHP setzt und dem Entwickler einen einfachen Zugang dazu zur Verfügung stellt.
Ein einfaches Beispiel
In diesem Artikel soll ein einfaches News-System realisiert werden, das eine News-Übersicht an eine Flash-Applikation übergibt. Redakteure sollen wie gewohnt in der Lage sein, Einträge komfortabel über das TYPO3-Backend zu verwalten. Voraussetzung ist TYPO3 4.2 oder höher sowie die Extension „ryzy_flash_rm“. Sämtliche Quelltexte finden Sie über den Softlink am Ende des Artikels.
Der erste AMF-Service
Die serverseitige Implementierung findet dank „Flash Remoting“ in einer einzigen Datei Platz. Jede Klasse wird in einer gleichlautenden Datei im Ordner „/fileadmin/flash/services“ gespeichert. In diesem Beispiel ist das die Klasse „News“ in der Datei „news.php“, die folgenden Code zur Ausgabe aller News-Beträge beinhaltet, die sich in einer Seite beziehungsweise einem Order befinden:
<?PHP
class News {
public function GetNews($pid, $lang=0) {
$retObj = array();
$cObj = t3lib_div::makeInstance('tslib_cObj');
$res = $GLOBALS['TYPO3_DB']->exec_SELECTquery('*',
'tx_news',
'pid IN ('.$pid.') AND hidden=0 AND deleted=0 AND sys_language_uid in (-1, 0)',
'',
'date desc');
while ($row = $GLOBALS['TYPO3_DB']->sql_fetch_assoc($res)) {
$row = $GLOBALS['TSFE']->sys_page->getRecordOverlay("tx_news",
$row, $lang, 'hideNonTranslated');
if (isset($row['header'])) {
$curObj['header'] = $row['header'];
$curObj['subheader'] = $row['subheader'];
$curObj['date'] = $row['date'];
$curObj['shorttext'] = $row['shorttext'];
$curObj['bodytext'] = $row['bodytext'];
$curObj['link'] = $cObj->typolink_Url($row['link']);
$retObj[] = $curObj;
unset($curObj);
}
}
return $retObj;
}
}
?>
Listing 1
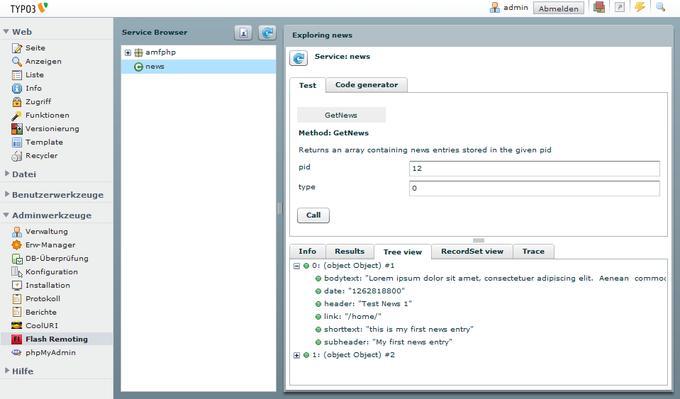
Sofern entsprechende News-Beiträge im Backend vorhanden sind, lässt sich der Service im Service-Browser testen. Dieser findet sich in den Adminwerkzeugen unter „Flash Remoting“.
Flash-Implementierung
Nachdem die serverseitige Implementierung abgeschlossen ist, folgt die Entwicklung des Serviceaufrufs innerhalb der Flash-Anwendung in ActionScript 3. Dieser baut auf die Klassen aus dem flash.net-Paket auf.
Hier kommen zum einen „NetConnection“ zur Herstellung der Verbindung und „Responder“ zur Verarbeitung der Rückgabewerte vom Server zum Einsatz. Im Listing 2 sehen Sie eine simple Implementierung zur Veranschaulichung. Eine erweiterte Version mit echter Ausgabe finden Sie über den Softlink in den Quelltexten.
package {
import flash.display.*;
import flash.net.NetConnection;
import flash.net.Responder;
public class news extends MovieClip {
public function news(): void {
var flashVars = this.root.loaderInfo.parameters;
getNews(flashVars.pid, flashVars.type);
}
private function getNews(pid:String, type:int): void {
var responder:Responder = new Responder(onResult);
var connection:NetConnection = new NetConnection();
connection.connect('/index.php?type=263');
connection.call('news.GetNews', responder, pid, type);
}
private function onResult(result:Array): void {
for(var i:int=0; i<result.length; i++) {
addNews(result[i]);
}
}
private function addNews(entry:Object): void {
trace(entry.header);
trace(entry.date);
trace(entry.shorttext);
}
}
}}
Listing 2
Einbindung in die Seite
Die fertige Flash-Anwendung kann nun in die Seite eingebunden werden – je nach Art entweder direkt im Template oder über eine eigene Extension-Ausgabe. Dabei werden per Flash-Variablen die nötigen Parameter übergeben, die wiederum an den AMFPHP-Service übergeben werden.
Bei der Einbindung sollte man darauf achten, dass auch Nutzern ohne Flash-Plugin Inhalte präsentiert werden. Zu diesen Besuchern zählt auch der Google-Bot, der Flash-Inhalte nicht indizieren kann. „SWFObject“ bietet hierzu die Möglichkeit den alternativen HTML-Content dynamisch ddurch das Flash-Element zu ersetzen [2].
Wie geht es weiter?
Zur Steigerung der Performance kann man serverseitig einen Cache implementieren, der bereits komplexe Serviceanfragen beim Erstaufruf in einer Cache-Tabelle speichert und somit weitere Aufrufe schneller bedienen kann.
Normalerweise wird der Serviceaufruf erst gestartet, wenn die Flash-Datei vollständig vom Server geladen und initialisiert wurde, was beim Besucher der Seite zu unschönen Wartezeiten führt. Dem kann eine Ajax-ähnliche Implementierung mittels JavaScript entgegenwirken, die bereits direkt nach dem Laden der HTML-Seite die nötigen Daten anfordert und an das Flash-Element übergibt, wenn dieses vollständig geladen ist.
Da AMFPHP die Möglichkeit bietet, die Ausgabekette mit eigenen Implementierungen zu erweitern, kann man die Ausgabe bei erhöhtem Sicherheitsbedarf verschlüsseln.
Einen interessanten Ansatz verfolgt auch das Projekt „T3flex“, das laut Roadmap im ersten Quartal 2010 als öffentliche Beta-Version verfügbar sein wird [3]. Die Entwickler nutzen hier XML als Übertragungsformat für die einzelnen Aufrufe zwischen Flash und TYPO3 und versprechen dem Flash-Entwickler Zugriff auf viele TYPO3-interne Funktionen.


 Michael Wallner beschäftigt sich seit 1998 mit Anwendungs- und Webentwicklung. Seit 2009 ist er für die Salzburger pixelart GmbH tätig und zeichnet dort als Head of Web Development für die TYPO3- und PHP-Entwicklung verantwortlich.
Michael Wallner beschäftigt sich seit 1998 mit Anwendungs- und Webentwicklung. Seit 2009 ist er für die Salzburger pixelart GmbH tätig und zeichnet dort als Head of Web Development für die TYPO3- und PHP-Entwicklung verantwortlich.

Hallo
Da man einerseits doch öfters HTML Fallbacks benötigt was – meiner Meinung nach – die Umsetzung in AMF sinnlos (doppelter Aufwand) macht und andererseits nahezu alle gängigen TYPO3 Funktionen und Extensions (z.B.: tt_news) außer Kraft setzt – wozu dann überhaupt noch TYPO3 als CMS? – frage ich mich noch immer wo der wirkliche Gehalt dieses Artikels hinsichtlich der praktischen Andwendbarkeit liegt.
Viele Grüße
Pete