- Taboo: Schnelle Bookmarks
- Feed43: RSS-Feed selbstgemacht
- RobotReplay: Website-Besucher aufzeichnen
- BrainBuster: Cleveres Captcha
- ClickHeat: Besucherverhalten visualisieren
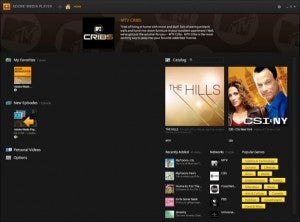
- Adobe Media Player: Hochglanz-Player
- Watir: HTML und JavaScript testen
- Phusion Passenger: „mod_php“ für Rails
- JSONLint: JSON validieren per Copy & Paste
- Optimus: Microformats transformieren
- Sprouts: Projekt-Generator
- Git-me-up: Von Subversion nach GIT
Changelog 2.0
Taboo: Schnelle Bookmarks
Simpel und nützlich ist die Firefox-Erweiterung Taboo [1].
Wenn eine Webseite interessant scheint, aber die Zeit nicht zum Lesen, für ein Lesezeichen oder für einen Eintrag bei del.icio.us reicht, hilft Taboo mit einem
Klick in die Symbolleiste: URL, Datum, Position, Formulare und ein Bild
zur Vorschau werden gespeichert. In einem gesonderten Tab lassen sich
die gesammelten Seiten mit Hilfe einer angenehm minimalistisch
gestalteten Oberfläche dann später und in Ruhe abrufen. Ein Kalender
hilft, Sammlungen über einen längeren Zeitraum zu ordnen, auch eine
Suchfunktion ist integriert.
Feed43: RSS-Feed selbstgemacht
Das semantische Web ist leider noch immer ein Wunschtraum. Auch auf Seiten von Marktführern wie Adobe oder Microsoft sind selbst einfache RSS-Feeds oft nicht im Angebot. Hilfe zur Selbsthilfe bietet Feed43 (Feed for Free) [2]. Mit dem in einer kostenlosen und einer Premium-Variante verfügbaren Dienst lassen sich RSS-Feeds bereitstellen, die aus eigenen Vorgaben erzeugt werden. Eine einfache Skriptsprache durchforstet die Inhalte von HTML-Seiten nach strukturellen Wiederholungen, Feed43 erstellt daraus einen RSS-Feed. Die Flexibilität von Feed43 kann zu Beginn etwas verwirren, hier hilft meist ein Blick in die Dokumentation. In Verbindung mit Twitterfeed [3] oder Jaiku [4] wird Feed43 besonders nützlich, zum Beispiel, um Änderungen an RSS-losen Websites im eigenen Micro-Blog zu aggregieren.
RobotReplay: Website-Besucher aufzeichnen
RobotReplay [5] zeichnet die Mausbewegung und Eingaben von Website-Besuchern auf. Der „Cinelytics“ getaufte Ansatz nutzt JavaScript (15 KB), um via XMLHttpRequest die Daten im Hintergrund an die Server von RobotReplay zu senden, die Ergebnisse der Analyse lassen sich wie ein Film betrachten und somit in Ruhe studieren. Was sensible Datenschützer graut, freut Usability-Experten: Wo genau der Besucher beim Ausfüllen eines Formulars zögerte oder welche Probleme beim Benutzen einer Suchfunktion aufgetreten sind, wird so sichtbar. Angekündigt, aber zurzeit noch nicht unterstützt, sind sichere Verbindungen via SSL und das Aufzeichnen der Verwendung von AJAX-Anwendungen. Die Nutzung von RobotReplay ist kostenlos, in Kürze soll ein kostenpflichtiger Premium-Dienst ergänzt werden.
BrainBuster: Cleveres Captcha
Um sich gegen Spambots und andere zeitgenössische Netzparasiten zu
schützen, sind „Captchas“ unerlässlich geworden. Doch selbst die für
Menschen zum Teil kaum noch lesbaren, automatisch generierten
Schriftzüge lassen sich durch andere Automaten auswerten. Um diesen einen
Schritt voraus zu sein, bietet sich für Rails-Anwendungen das Plugin
BrainBuster [6] an: Der Nutzer muss durch mathematische Aufgaben oder einfache Puzzles
seine Menschlichkeit unter Beweis stellen: Eine Abbildung mit dem Text
„Wieviel ist Dreiundzwanzig minus Vierzehn?“ dürfte auf absehbare Zeit
die richtige Antwort eines Bots verhindern.
ClickHeat: Besucherverhalten visualisieren
Ähnlich wie RobotReplay übermittelt ein JavaScript-Programm (9 KB) die Klicks der Besucher an einen Server, der diese sammelt. Im Gegensatz zu RobotReplay besitzt ClickHeat [7] auch ein passendes Backend auf Basis von PHP und der GD2-Bibliothek an. Letztere erzeugt aus dem Datenbestand so genannte Heat-Maps, die farbenfroh Aufschluss über die Klick-Vorlieben der Besucher ermöglichen. Unter anderem bietet sich diese Form der Visualisierung zur Auswertung von Marketing-Kampagnen an. Für den Einsatz auf hochfrequentierten Seiten hat der Autor die Unterstützung für MySQL-Datenbanken angedacht, bisher werden die Daten bei jeder Erstellung einer Heat-Map aus den Protokolldateien des Webservers entnommen.
Adobe Media Player: Hochglanz-Player
Adobe hat die Beta-Phase des neuen Media Player [8] abgeschlossen und Version 1.0 veröffentlicht. Die ansprechend
gestaltete Anwendung lässt sich einfach bedienen und wirkt gut
durchdacht. Aus technologischer Sicht bietet Adobe im Vergleich zu
Joost [9] oder Miro [10] zwar vergleichbare Merkmale, aber nichts wesentlich Neues. Die relativ
späte Veröffentlichung scheint andere Gründe zu haben: Als Marktführer
im Bereich Video-Streaming konnte Adobe zahlreiche Partner wie CBS,
Comedy Central, MTV, PBS und Universal Music gewinnen, die Inhalte
bereitstellen. Entsprechend vielseitig und hochwertig ist das Angebot,
dafür ist die Suche nach Low-Cost-Produktionen oder B-Movies meist
vergebens. Ein als „Content Developer Kit“ bezeichnetes PDF-Dokument [11] beschreibt, wie eigene Video-Produktionen und interaktive Flash-Inhalte
im Media Player angeboten werden können. Es bleibt
spannend, abzuwarten, wie sich der Hochglanz-Player von Adobe gegen
andere behaupten wird – auf jeden Fall beweist das Unternehmen
eindrucksvoll die Leistungsfähigkeit der eigenen Technologien AIR und
FMS.
Watir: HTML und JavaScript testen
Watir (Web App Testing in Ruby) [12] ermöglicht die Durchführung von automatisierten Tests von HTML- und
JavaScript-Anwendungen im Web. Die Programmierung der Abläufe geschieht
mittels der Skriptsprache Ruby. Über entsprechende Methoden werden
Maus- und Tastatureingaben an den Browser gesendet und die Ergebnisse
ausgewertet. Das für dieses elegante Konzept nötige Plugin war bisher
nur für den Internet Explorer auf Windows verfügbar, neuerdings
erweitern FireWatir (Linux, Windows, Mac) und SafariWatir (Mac) den
Einsatzbereich. Neben der Qualitätssicherung eignet sich Watir auch für
Sicherheits- und Leistungsanalysen – die Schnittstelle zu Ruby bietet
viel Raum für weitere kreative Einsatzmöglichkeiten.
Phusion Passenger: „mod_php“ für Rails
Zur Erstellung eines neuen PHP-Projekts reicht das Uploaden der entsprechenden Dateien auf den Server, dank des allgegenwärtigen „mod_php“ für den Apache-Webserver sind keine weiteren Schritte nötig. Um diesen gewohnten Komfort auch für Ruby-on-Rails-Projekte zu ermöglichen, bietet sich Phusion Passenger [13] an, eine auch als „mod_rails“ bezeichnete Erweiterung für den Apache-Webserver. Um ein neues Rails-Projekt anzulegen, reicht ein Upload in ein neues Unterverzeichnis. Nebenbei kümmert sich „mod_rails“ um die Behandlung von Fehlern – entsprechende Ereignisse werden protokolliert. Für den produktiven Einsatz ist „mod_rails“ bereit: Die Entwickler führen anspruchsvolle Stabilitäts- und Belastungstests durch. Die Performance ist Benchmarks zufolge durchweg gut, „mod_rails“ liegt etwa gleichauf mit dem in Ruby implementierten Thin [14].
JSONLint: JSON validieren per Copy & Paste
Schnell und einfach JSON validieren: Nicht mehr und nicht weniger bietet JSONLint [15]. JSON-notierter Text kann auf der Website einfach via Copy & Paste in ein Formular kopiert und anschließend abgesendet werden. Sofern vorhanden, werden Fehler in der Syntax hervorgehoben. Als angenehmer Nebeneffekt wird darüber hinaus die Eingabe fachgerecht formatiert, um die Lesbarkeit zu verbessern.
Optimus: Microformats transformieren
Die sowohl von Menschen als auch von Maschinen nutzbaren Microformats besitzen ausreichend Potenzial, um ein fester Bestandteil des Webs werden zu können. Ein nützliches Werkzeug für die Erstellung und Transformation dieser semantischen Datenquellen für die Verwendung in eigenen Projekten ist Optimus [16]. Aus diversen Formaten wie hCard, hAudio, rel-license, xfn und vielen weiteren filtert und konvertiert der Dienst nach XML, JSON und JSON-P. Um mit Entwicklungen in diesem innovativen Bereich durch Qualität glänzen zu können, empfiehlt sich die Verwendung des Validators auf der Optimus-Website.
Sprouts: Projekt-Generator
Das in Form von Ruby als Gem implementierte Sprout (vormals AsProject) bietet für Entwickler von ActionScript 2.0, 3.0, Flex und AIR zahlreiche nützliche Funktionen. Zu Beginn eines Projekts automatisiert Sprout [17] die Anlage: Verzeichnisstruktur, Klassen und Tests werden entsprechend verschiedener Vorlagen erstellt. Sowohl die nötigen Tools und Compiler wie MTASC, MXMLC und ASDoc als auch die gewünschten Frameworks wie AsUnit, Cairngorm oder PureMVC werden in jeweils aktueller Version geladen und in das Projekt integriert. Während der Entwicklung hilft Sprout mit einfachen Befehlen zu komplexen Abläufen wie Kompilation oder Test – neben der Zeitersparnis begünstigt die Normierung von Abläufen die Qualität des Ergebnisses. In Kombination mit einem System zur Versionierung wie GIT oder Subversion kann jedes Teammitglied das Projekt kompilieren, ohne sich Gedanken über die nötigen Tools und Versionen selbiger machen zu müssen.
Git-me-up: Von Subversion nach GIT
Aus dem Windschatten von Subversion setzt GIT [18] zum Überholen an, viele kleine Werkzeuge vereinfachen den Umstieg. Das kompakte Git-me-up [19] spiegelt die aktuellste Revision eines Subversion-Repository in ein lokales GIT-Repository und setzt Metainformationen wie „svn:ignore“ um. Eventuell vorhandene Rails-Extensions, die als „svn:external“ eingebunden sind, werden erkannt und in eigene GIT-Repositorys geklont. Passende symbolische Verknüpfungen in das Rails-typische „vendor/plugins“-Verzeichnis erstellt „Git-me-up“ automatisch. Luxus, den Platzhirsch Subversion nicht bietet.