Changelog 2.0
iUI: Web-Toolkit für das iPhone
Apples iPhone ist unter allen Fingern und die Nachfrage nach
entsprechend optimierten Websites steigt ebenso. Apple setzt hohe
Standards, die mitgelieferten Anwendungen sind nahezu perfekt an das Gerät
angepasst. Um die Entwicklung von Websites für das iPhone zu
vereinfachen, bietet sich die Weiterentwicklung des ursprünglich von
Joe Hewitt veröffentlichten „iphonenav“ an.
iUI [1] bringt einen Rahmen aus CSS und JavaScript mit, mit dem viele
grundlegende Aufgaben wie Navigation, Scrolling oder das Darstellen von
AJAX-Formularen leicht gelöst werden können. Durch die konsequente
Verwendung von CSS sehen iUI-HTML-Templates übersichtlich aus und
erschrecken nicht durch proprietäre Konstrukte, zudem sind modale Dialoge schnell umgesetzt. Die aktuelle iUI-Distribution enthält einige
Beispiele: Ein Frontend für den sozialen Newsticker Digg bietet sich
zur Ableitung von eigenen Touchscreen-Anwendungen an [2].
Pingerati: Microformat-Updater
 Das semantische Web hat der 2.0-Hype bisher nicht gebracht. Mit der zurzeit rapide ansteigenden Verbreitung von Microformats geht die
Das semantische Web hat der 2.0-Hype bisher nicht gebracht. Mit der zurzeit rapide ansteigenden Verbreitung von Microformats geht die
Entwicklung aber in die richtige Richtung: „Pingerati“ schließt an den
technologischen Erfolg des altbekannten Technorati an und bietet einen
Dienst, der Änderungen an den in beliebigen Seiten eingebetteten
Microformats verarbeitet. Durch die Verwendung des
Pingerati-Multiplexers [3] können diese Informationen gesammelt und an entsprechende Empfänger
(ggf. eigene Dienste) verteilt werden, ähnlich den aus der Blogsphäre
bekannten Pingbacks. Typische Inhalte für die Mikroformatierung sind
Kontaktdaten (hCards), Rezensionen (hReview), Termine (hCalendars) oder
Geo-Positionen (geo). Besonders für das stetig wachsende soziale Web
bieten sich vielseitige neue Möglichkeiten – so können beispielsweise
über die API des eigenen Blogs Änderungen am Terminplan oder des
Aufenthaltsorts reflektiert werden, ohne wie bisher RSS- oder
Atom-Feeds aggregieren zu müssen.
Hackety Hack: Ruby für Kids und Erwachsene
Das
Angebot an einfach zu erlernenden Programmiersprachen ist mittlerweile
übergroß. Einsteigern fällt es schwer, sich für eine Sprache zu
entscheiden. Der unter dem Pseudonym „why the lucky stiff“ schreibende
Autor [4] des Buchs „Poignant Guide to Ruby“ [5] und des RIA-Frameworks „Ruby Shoes“ bringt zur
Lösung dieses Dilemmas jetzt „Hackety Hack“ [6] ins Spiel. Der vorerst nur für Windows verfügbare Download installiert
eine komfortable und formschöne Applikation, die bei den ersten
Gehversuchen unter die Arme greift. Die stilechte Verpackung verbirgt einen
vollständigen Ruby-Interpreter: Der Autor kündigt für die Zukunft
Unterstützung für weitere Sprachen an, bis dahin ist Ruby eine
prädestinierte Wahl zum Lehren einer modernen Programmiersprache.
Schritt für Schritt assistiert Hackety Hack bei den ersten Zeilen Code –
mit Hilfe der „Tutor Controls“ kann der Schüler jederzeit bereits
Erlerntes nachschlagen und auffrischen. Eine der ersten Lektionen
umfasst die Programmierung einer eigenen Blog-Maschine – in
bescheidenen sieben Zeilen Ruby. Fertige Programme können mit anderen
Schülern geteilt werden, entsprechende Dienste sind integriert. Zwar
empfiehlt der Autor ein Mindestalter von 13 Jahren, um mit Hackety Hack
zu beginnen, allerdings häufen sich Berichte von Eltern, die begeistert
über den Lernerfolg ihrer noch jüngeren Sprösslinge berichten.
WordPress 2.6: Versionierung und Sicherheit
 Die Mitte Juli erschienene Version 2.6 der populären Blog-Software
Die Mitte Juli erschienene Version 2.6 der populären Blog-Software
WordPress (auf Heft-CD) bringt nennenswerte Neuerungen. Die von Wikipedia und aus
Versionierungssystemen bekannte differenzielle Darstellung von
Änderungen hat Einzug gehalten: Welcher Autor hat wann welche
Änderungen vorgenommen? WordPress reift in Richtung CMS und wird mit
den Antworten auf diese Fragen dem Einsatz als Mehrbenutzer-Blog
gerecht. Das vormals separate „Quick Post“-Plugin ist fester
Bestandteil der WordPress-Distribution geworden. Um einen Blog-Eintrag
zu einer Webseite zu erstellen, genügt ein Klick auf das neue
Bookmarklet – Benutzer des verlagseigenen hype! kennen diese Funktionalität bereits. Sofern der Benutzer Google Gears [7] installiert hat, nutzt WordPress automatisch dessen lokalen Cache, um
häufig benötigte Komponenten wie JavaScripts und CSS
zwischenzuspeichern. Das WordPress-Team beabsichtigt, für zukünftige
Versionen weitere Möglichkeiten von Google Gears zu nutzen. Neben
vielen kleineren Verbesserungen wurden 194 zum Teil sicherheitskritische
Fehler korrigiert [8] – ein Upgrade einer bestehenden WordPress-Installation ist empfehlenswert.
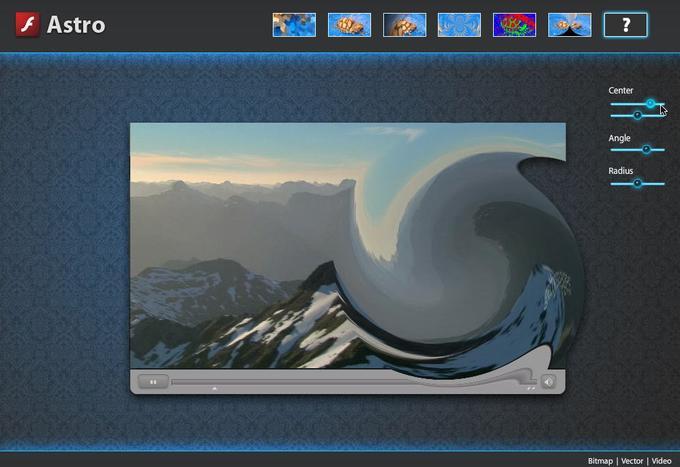
Flash Player 10 RC1: 3D-Effekte
Adobe hat einen Release Candidate des kommenden Flash Players 10 veröffentlicht [9]. Im Allgemeinen geht der neue Player bei optimierter Leistung schonender mit Ressourcen des Rechners um – besonders speicherhungrige Anwendungen laufen deutlich flüssiger. Der zuvor noch „Astro“ genannte Player bringt eine Reihe von Neuerungen. Ein hervorstechendes Merkmal sind die „3D-Effekte“, mit denen grundlegende Funktionen für die Visualisierung im dreidimensionalen Raum zur Verfügung stehen. Ebenso wie die bereits in Version 9 implementierten Funktionen zum Abspielen von Video im H.264-Format soll zumindest die finale Version 10 die Hardware auf fast allen unterstützten Plattformen zur Beschleunigung nutzen können. Bestehende 3D-Maschinen wie Papervision3D oder Away3D profitieren durch höhere Leistung und können sich auf komplexere Aufgaben beschränken. Im Vergleich zur vorigen Version schafft die Beta 2 neben der Unterstützung von „video4linux“, und damit einer Reihe von Webcams [10], auch die langersehnte Möglichkeit, Eingaben der Tastatur im Vollschirm-Modus verarbeiten zu können. Aufwändigen Spielen in 3D steht damit nichts mehr im Wege.
AIR, Flex: Update-Framework
 Auch für das AIR-Framework gibt es eine Neuerung: Mit dem „Update Framework“ [11] liefert Adobe einen praktischen Rahmen zur automatisierten
Auch für das AIR-Framework gibt es eine Neuerung: Mit dem „Update Framework“ [11] liefert Adobe einen praktischen Rahmen zur automatisierten
Aktualisierung von AIR-Applikationen mittels Download aus dem Internet
– komfortabel für Entwickler und Benutzer gleichermaßen. Ferner am
Horizont zeigen sich erste Alpha-Versionen der kommenden Version 4 von
Flex, Codename „Gumbo“. Bereits jetzt erstaunen neue Klassen wie
„ShaderData“ durch den hohen Grad an Integration der zuvor vorgestellten
Neuerungen. Doch zunächst werden mit Flex 3.1 zahlreiche kleinere
Verbesserungen und Korrekturen in die zurzeit produktive Version 3.0 des
Frameworks Einzug halten. Mit Flex 3.2 ist allem voran ein humorvoll
„Marshall Plan“ [12] genannter Umbau von Interesse, der das Laden von Modulen (SWC)
ermöglicht, die mit unterschiedlichen Versionen des Flex SDK kompiliert
wurden. In Projekten mit langer Laufzeit zeigte sich dieser Umstand
bisweilen als hinderlich.
Adobe Pixel Bender: Filter für Flash
Mit dem neuen Werkzeug Pixel Bender [13] lassen sich eigene Filter- und Überblendungseffekte („Shader“) programmieren. Die kürzlich erschienene vierte Vorab-Version nähert sich der Fertigstellung. In den kommenden Versionen von Flash und Flex ermöglichen neue ActionScript-Methoden das Laden und Nutzen der aus Pixel Bender exportierten Filter – in verblüffender Geschwindigkeit, die nativen Anwendungen kaum noch nachsteht.
Ähnlich gründlich überholt hat Adobe die Funktionen zum Arbeiten mit Klängen und Tönen – der Zugriff auf niedere Ebenen der „Sound“-Schnittstelle wird somit möglich [14]. Auch die „Drawing“-Schnittstelle zum programmatischen Zeichnen wurde verbessert – ähnlich wie bei den 3D-Engines profitieren Bibliotheken wie Degrafa [15]. Vielleicht die wichtigste Änderung für Projekte mit hohem Anspruch an Design und Typographie: Eine neue Layout-Engine erlöst von Bugs, Workarounds und Wutanfällen. Die neuen Möglichkeiten zur Darstellung, zum Beispiel von rechts nach links laufende Schriftzeichen, sind Schlüsselmerkmale, um die Verbreitung von Flash und Flex als RIA-Plattform im sprunghaft wachsenden asiatischen Markt zu fördern.
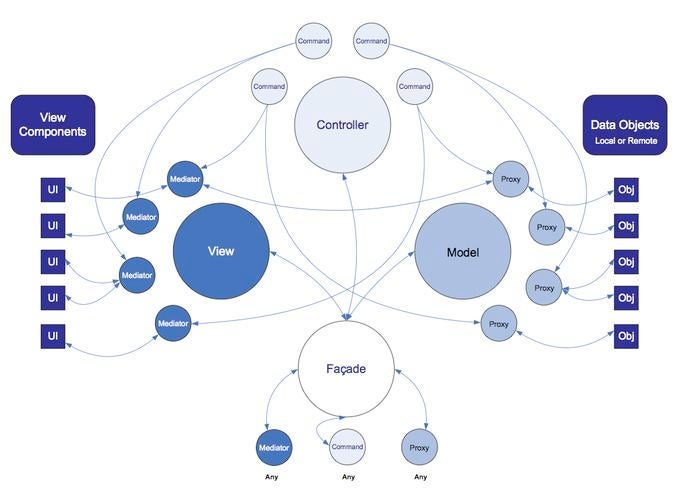
PureMVC: MVC für Flex, AIR, PHP, Ruby und Co.
Das besonders mit dem Einzug von Ruby on Rails bekanntgewordene Entwurfsmuster MVC (Model-View-Controller) ist mittlerweile Quasi-Standard für die Entwicklung von modularen Anwendungen geworden, auch im Bereich Flash. Das bereits seit vier Jahren verfügbare Framework Cairngorm [16] bietet sich vor allem für große Projekte und zur Abbildung von Geschäftsprozessen (Business-Logic) an.
Im Vergleich zu Cairngorm hält sich das leichtgewichtige PureMVC des Autors Cliff Hall enger an die MVC-Paradigmen und ist neben Flex auch für AIR- und reine ActionScript-Projekte einsetzbar. Mit kleinen Abstrichen ist das Framework auch in einer Version für ActionScript 2 verfügbar, doch damit nicht genug: Portierungen auf ColdFusion, C#, haXe, Java, Perl, PHP, Python und Ruby stehen zum Download bereit. Das Arbeiten mit PureMVC kann zu Beginn ungewohnt oder gar umständlich wirken, doch nach einiger Zeit entlohnen elegante und gut pflegbare Entwicklungen für die anfängliche Mühe. Die Dokumentation ist umfangreich und bereits in einige Sprachen übersetzt, Diagramme und Beispiele erleichtern den Einstieg. Im Rahmen der PureMVC-Community stehen Wiki und ein Forum zur Diskussion bereit, im „Showcase“ werden regelmäßig interessante Fallbeispiele vorgestellt [17].





 Tom Hensel ist seit Ende der neunziger Jahre in den Bereichen Web- und Anwendungsentwicklung, UNIX-Systemadministration und Embedded Appliances aktiv. Für das Hamburger Unternehmen Elephant Seven (Pixelpark AG – www.e-7.com) leitet er den Bereich Flash-Entwicklung und ist als technischer Berater tätig.
Tom Hensel ist seit Ende der neunziger Jahre in den Bereichen Web- und Anwendungsentwicklung, UNIX-Systemadministration und Embedded Appliances aktiv. Für das Hamburger Unternehmen Elephant Seven (Pixelpark AG – www.e-7.com) leitet er den Bereich Flash-Entwicklung und ist als technischer Berater tätig.
