- Schnelleres Lesen von Text auf Webseiten
- Wege zwischen „div“ und „table“
- Performance-Tricks zu WordPress
- Einführung in H.264 von Adobe
- Fehlertoleranter Datenbankserver
- Automatisiertes Deployment für Anspruchsvolle
- drop.io bietet API für eigene Projekte
- Ruby Enterprise Edition
- Spielplatz der Google APIs
Changelog 2.0
Schnelleres Lesen von Text auf Webseiten
Readability [1] ist ein einfaches Werkzeug zum konzentrierten Lesen von Text auf Webseiten. Ohne Schnörkel und im positiven Sinne auf das Nötigste reduziert, können viele Menschen Text schneller lesen – und dabei mehr behalten. Die Installation von Readability ist unkompliziert, das Bookmarklet erlaubt einige Einstellungen wie Schriftart, Größe und Abstand und nimmt mittels Drag & Drop in der jeweiligen Leiste des Browsers Platz. Von nun an reicht ein Klick, um Readability zu aktivieren. Leider passt dieser einfache Ansatz nicht gut zu allen Seiten: Mit komplexen Layouts ist Readability oft überfordert, mit textlastigen Beiträgen eines Blogs kommt es dagegen meist gut zurecht. Prinzipiell eine gute Idee, die viele Website-Betreiber am besten selbst integrieren sollten.
Wege zwischen „div“ und „table“
Unter versierten Entwicklern ist die Verwendung von „Tables“ in HTML verpönt. Eine Ausnahme stellt der Fall dar, in dem tatsächlich Tabellen dargestellt werden sollen, zum Beispiel wie aus Excel bekannt. Über die Jahre hatten sich „Tables“ als nützliche Krücke für die Umschiffung diverser Probleme mit der Darstellung komplexer Layouts erwiesen. Leider blieben viele Entwickler auch nach der Verfügbarkeit von XHTML und CSS an dieser Unsitte haften – bis heute. Unglücklicherweise ist auch die Verwendung von CSS-Klassen und „div“-Tags nicht perfekt und alles andere als problemlos.
Wie man diesem Dilemma entkommt, zeigt ein Beitrag im Blog des Smashing Magazine [2] : Nach einem Vergleich der beiden Ansätze kommt der Autor zu sinnvollen Schlüssen mit konkreten Beispielen und gibt einige Tipps zur Lösung gängiger Probleme. Auch ein Ausblick auf HTML 5, das in diesem Kontext besonders hoffnungsvoll erwartet werden kann, fehlt in dem lesenswerten Beitrag nicht.
Performance-Tricks zu WordPress
Das Blog zu Web-Design und -Development „noupe“ [3] gibt in einem kompakten Artikel dreizehn Tipps zur Optimierung der
Performance von WordPress. Von der Installation eines Plugins zum
Zwischenspeichern oft geladener Elemente über die Wahl des richtigen
Hostings reichen die Hinweise. Auch einige allgemeine, aber für
WordPress nicht weniger wichtige Hinweise, wie die Verwendung von für
das Web optimiertem Bildmaterial, fehlen nicht. WordPress-Profis werden
nicht unbedingt auf ihre Kosten kommen und viele der Tipps schon kennen,
der normalsterbliche WordPress-Administrator bekommt aber durchaus wertvolle
Ratschläge in Kurzform.
Einführung in H.264 von Adobe
Mittlerweile sind MPEG4 und H.264 nicht mehr ganz taufrische Begriffe des Web 2.0. An der steigenden Verbreitung war Adobe zumindest grundlegend beteiligt: In späteren Versionen des Flash-Players 9 integrierte das Unternehmen die Dekodierung von H.264-kodierten Videos und AAC-kodiertem Ton. Auch der Gigant YouTube ist den Vorreitern wie Vimeo gefolgt und liefert zumindest Teile des Angebots in besseren Qualitäten aus.
Streaming von H.264-Videos ist bei den großen Content-Delivery-Networks wie Akamai und Interlake Standard, allerdings noch immer nichts für jedes Budget. Das Wissen um das Handwerk der Kodierung von H.264-Videos ist leider noch nicht im Werkzeugkoffer der meisten Flash-Designer und -Entwickler zu finden. Dabei reicht eine fachkundige Kodierung meist aus, um teure Streaming-Dienstleistungen zu umgehen. Auf kurze Vorladezeiten und schnelle Sprünge auf der Zeitleiste muss dabei nicht verzichtet werden. Adobe leistet nun Nachhilfe: Das PDF „H.264 for the rest of us“ bietet eine gute Einführung in die Materie, speziell in Bezug auf die Flash-Plattform [4].
Fehlertoleranter Datenbankserver
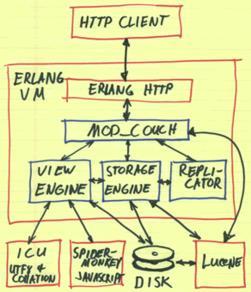
Apache CouchDB [5] beschreibt sich selbst als eine verteilte, fehlertolerante und schemafreie dokumentenorientierte Datenbank, die über eine RESTful-HTTP/JSON-API angesprochen wird.
Das Konzept des noch recht jungen Projekts der Apache Group bezieht sich auf das in der Informatik bekannte ACID („Atomicity, Consistency, Isolation, Durability“). CouchDB garantiert die Verlässlichkeit der Transaktionen und die Integrität der Datenbank auch im Falle eines Versagens von Hard- und Software, allerdings nur, sofern die Daten selbst redundant gespeichert werden (RAID o.Ä.). Für den Fall von konkurrierenden und möglicherweise bi-direktionalen Replikationen bietet CouchDB Funktionen zur Erkennung und Auflösung von Konflikten. Zwar schafft der Einsatz von fehlertoleranter Hardware Schutz vor deren Ausfall, ein Absturz während einer laufenden Replikation über verteilte Systeme hinweg kann aber zu Inkonsistenzen führen, die unter Umständen nur mit großem Zeitaufwand zu beheben sind. Die Verwendung von CouchDB kann die Ausfallzeit in diesem Fall verringern.
Neben diesen für eine Open-Source-Datenbank innovativen Merkmalen setzt die Apache Group auf alte Bekannte: Als Skriptsprache zur Definition von Ansichten (Views) auf die Daten kommt JavaScript zum Einsatz – für Webentwickler ein gutes Argument, sich in ein neues Datenbanksystem einzuarbeiten.
Automatisiertes Deployment für Anspruchsvolle
Ruby on Rails überzeugt durch seine Einfachheit und Effizienz. Der Betrieb einer halbwegs ausfallsicheren Installation von Rails zeigt sich aber bisweilen noch immer schwierig. Zwar beherrschen mittlerweile viele Administratoren die Installation von Mongrel, darüber hinaus reicht die Kenntnis oft leider nicht. Daher ist es umso wichtiger, eine einfache und solide Lösung für die Publikation (Deployment) einer Rails-Anwendung zu nutzen.
Pragmatisch, automatisch und ohne Gnade – mit viel Humor präsentiert sich „Vlad the Deployer“ [6] auf der Homepage des Projekts. Vlad selbst nutzt erprobte Werkzeuge, um seine Funktionalität bereitzustellen: Rsync für den Datentransfer und SSH zur Ausführung von Aufgaben auf dem Zielsystem. Dabei lassen sich lokale und entfernte Aufgaben beliebig mischen und kombinieren, auch über mehrere Server hinweg. Vlad überzeugt duch ein hohes Maß an Flexibilität, die sich gleichzeitig einfach einsetzen lässt. In nur 500 Zeilen Ruby-Code wird Vlad dem erklärten Pragmatismus mehr als gerecht.
drop.io bietet API für eigene Projekte
In den ersten Wochen nach dem Start machte drop.io [7] in erster Linie als Ersatz für das chronisch überlastete Rapidshare von sich reden. Tatsächlich ist drop.io bereits in der kostenlosen Variante (100 Megabyte Speicherplatz) eine benutzerfreundlichere und flexiblere Alternative zu einschlägigen Sharing-Diensten. Letzten November öffnete sich die Plattform durch die Bereitstellung einer umfangreichen Schnittstelle (API) und lässt sich seitdem in eigene Projekte integrieren, ähnlich dem Angebot von Amazons S3. Neben vielen interessanten und einfach zu nutzenden Funktionen wie Blog, Video-Konvertierung, RSS-Feeds und E-Mail-Upload kann drop.io auch Tweets versenden. Bleibt zu wünschen, dass einige bisher nur in den USA sinnvoll zu nutzende Features wie Voicemail den Sprung nach Europa machen.
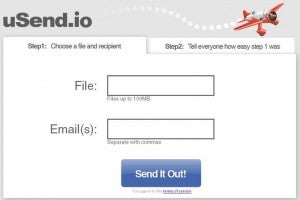
Eine praktische Anwendung der API demonstriert die einfache, aber nicht weniger sinnvolle Site „usend.io“ [8] : Dateien in einer Größe bis zu 100 Megabyte (entsprechend einem kostenlosen drop.io-Account) lassen sich auf einfachste Art via E-Mail versenden. Nachdem die Dateien zum Versand ausgewählt wurden, reicht die Eingabe der E-Mail-Adresse des gewünschten Empfängers. Damit diese überschaubare Anwendung als gutes Beispiel dient, findet sich der Quellcode bei github [9].
Ruby Enterprise Edition
Der Einsatz von Ruby und Ruby on Rails ist zu Beginn eines Projekts meist problemlos. Doch sobald der Tag der Bereitstellung näher rückt, kommen sie erbarmungslos: Speicherlöcher, Performance-Showstopper und undeutbare Stacktraces. Im ungünstigsten Falle überfordern die nötigen Schritte zur Diagnose und Korrektur einen unerfahrenen Ruby-Entwickler. Der frühzeitige Einsatz von „Enterprise Ruby“ [10] kann solche Probleme entschärfen: Die laut eigenen Angaben zu 100 % kompatible und im Quellcode vorliegende Variante ergänzt das klassische Ruby um einige Elemente. Besonders das Management des Speichers (Memory Allocator) und das Aufräumen desselbigen (Garbage Collection) unterscheiden sich in den beiden Varianten: Bedeutend effizienter soll Enterprise Ruby mit der kostbaren Ressource umgehen. Außerdem arbeitet es besonders gut mit dem populären „Phusion Passenger“ zusammen, der die genannten Funktionen automatisch erkennt und nutzt. Die Installation kann parallel zu einer vorhandenen Ruby-Installation erfolgen, um einen risikoarmen Umstieg zu ermöglichen. Die umfangreiche Dokumentation rundet den guten Eindruck ab.
Spielplatz der Google APIs
Google bietet eine Vielzahl von Schnittstellen an, die eine Integration der angebotenen Dienste in eigene Anwendungen erlauben. Um sich beinahe spielerisch den enorm vielseitigen Möglichkeiten zu nähern, lässt sich der Google-eigene Spielplatz, der „AJAX APIs Playground“ [11], nutzen: Direkt im Browser kann mittels JavaScript mit den Schnittstellen experimentiert werden, entsprechend der interpretierenden Funktionsweise dieser Skriptsprache ein interaktives Unterfangen. Schnell hat man Google Maps nach einem passenden Kartenausschnitt gefragt, einen Text in vier Sprachen übersetzen lassen oder einen Film von YouTube geladen. Neben Google Earth, Feeds und Calendar kann auch mit Google Search, der Suchmaschine von Google, experimentiert werden. Der Gang zum Spielplatz lohnt sich, um schnell einen Prototypen zu erstellen, bevor die Entwicklung beginnt.