Wie das CMS Betreiber internationaler Websites unterstützt: Lokalisierung mit TYPO3
TYPO3 ist wie kein anderes CMS in der Lage, komplexe
Lokalisierungsanforderungen zusammen mit einem
360-Grad-Lokalisierungsworkflow abzubilden.
Normalerweise leitet sich aus einer Unternehmensstrategie auch eine
Internationalisierungs- und Globalisierungsstrategie ab, die zum
Beispiel festlegt, mit welchen Produkten man wie auf welche Märkte gehen
möchte. Die Lokalisierung beschäftigt sich mit der Adaption auf
spezielle Märkte – wobei dort die Übersetzung sicherlich eine der
wichtigsten Aufgaben ist, die man im Blick
haben muss – aber eben nicht die einzige.
Die Lokalisierung mit TYPO3
Die Website www.webex.com soll als Beispiel für ein mögliches Szenario dienen: Die Marketingabteilung hat soeben einen Relaunch von webex.com für den amerikanischen Markt hinter sich. Im Rahmen der Lokalisierungsstrategie entscheidet man sich, diese neue Website als erstes für den chinesischen Markt anzupassen.
Website Globalisation Manager Aldo Bermudez meldet sich in TYPO3 an und startet einen neuen Übersetzungsworkflow. Er beginnt mit einem XML-Export des relevanten Seitenbaums über das Modul „Lokalisierungsmanager“. Dabei werden für alle Seiten XML-Dateien erzeugt, die alle übersetzbaren Inhalte der Seiten enthalten. Am Ende dieses Prozesses liegt eine ZIP-Datei vor, die direkt an Übersetzungsagenturen weitergegeben werden kann.
Aldo hat allerdings in einem speziellem Modul die Möglichkeit, den Übersetzungsworkflow mit der Übersetzungsagentur Sajan [1] direkt im CMS zu steuern. In diesem Fall startet der Prozess mit einer Preisanfrage basierend auf dem gerade erstellten XML-Export. Dazu wird das exportierte XML zusammen mit relevanten Metainformationen an die Übersetzungs-API von Sajan gesendet. Danach startet Aldo direkt den Übersetzungsauftrag über das TYPO3-Modul.
Zehn Tage später bekommt er eine E-Mail mit der Information, dass die Inhalte übersetzt sind. Er loggt sich wieder im CMS ein und hat jetzt die Möglichkeit, die übersetzten Inhalte zu importieren. Aldo startet dazu den Importprozess mit einem Klick und die chinesische Übersetzung wird in einen TYPO3-Workspace importiert.
Die chinesische Übersetzung durchläuft im nächsten Schritt einen Review durch ein chinesisches Redakteursteam. Dieses Team wurde von TYPO3 bereits automatisch über die Änderungen im Workspace informiert und kann nun mit Hilfe der Workspace-Preview-Funktion in TYPO3 die chinesische Version der Seite prüfen. Gefundene Fehler, die häufig erst im Kontext der Website auffallen, korrigiert das Team direkt im CMS.
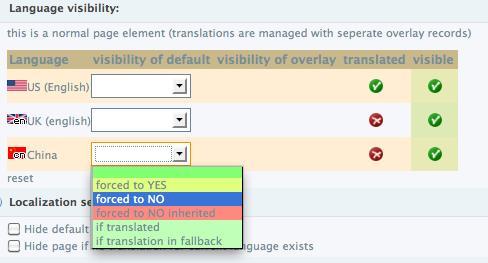
Außerdem hat das chinesische Marketingteam spezielle Wünsche, um die Seite an den lokalen Markt anzupassen. So entscheidet man zum Beispiel, eine bestimmte Produkt-Seite sowie damit in Verbindung stehende Inhalte auszublenden, da diese für den Markt nicht relevant sind. Dazu verändert man im CMS die Sichtbarkeit dieser Seite und der Inhaltselemente, sodass diese für die chinesische Lokalisierung nicht angezeigt werden.
Außerdem werden weitere Seiten zum Thema Support benötigt, die ein chinesischer Redakteur einfach anlegen kann. Diese neuen Elemente sind lediglich für die chinesische Lokalisierung sichtbar.

Ansicht der Sprachsichtbarkeit, hier wird beispielsweise die chinesische Version der Seite auf nicht sichtbar gestellt.
Nachdem schließlich alle Seiten geprüft und korrigiert wurden und zum Publizieren bereit stehen, loggt Aldo sich erneut ein. Er kann nun die im CMS vorgenommenen Korrekturen in der chinesischen Übersetzung an die Übersetzungsagentur zurückmelden, so dass diese ihr Translation-Memory aktualisieren kann und somit für spätere Übersetzungen die korrekte Version zur Verfügung hat.
Aldo nutzt noch kurz den Side-by-Side-Sprach-Preview, um die chinesische Version der Website mit anderen zu vergleichen, dann publiziert er den Workspace und die chinesische Lokalisierung des Relaunch ist live.
In der Zwischenzeit hat das amerikanische Redakteursteam neue Texte und Seiten veröffentlicht. Erneut hat Aldo die Möglichkeit, einen passende Lokalisierungsworkflow zu wählen. Zunächst loggt er sich im Backend ein und sieht schon im chinesischen Seitenbaum, auf welchen Seiten die Übersetzung nicht mehr auf einer aktuellen Ausgangssprache basiert.
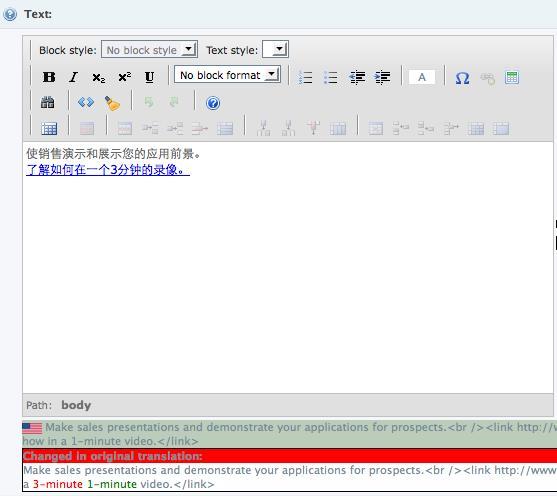
Um Details zu prüfen, kann er einzelne Elemente auswählen und erkennen, was sich in der Ausgangssprache in der Zwischenzeit verändert hat. Je nach Bedarf kann der Website-Globalisation-Manager einen erneuten Export zur Übersetzungsagentur anstoßen, der lediglich die geänderten Elemente enthält, oder die Anpassungen in einem Excel-Export direkt bei einer Chinesisch-Übersetzerin im Büro in Auftrag geben.
Wie man sieht, sind die Möglichkeiten schier endlos, und man kann sich andere Szenarien mit weiteren Märkten oder mehreren gleichzeitig laufenden Übersetzungen vorstellen. In jedem Fall bringt TYPO3 die nötigen Konzepte und Module mit, die dem Anwender eine effektive und flexible Umsetzung ermöglichen.

Beim Bearbeiten eines Elements werden die zwischenzeitlichen Änderungen in der Ausgangsversion angezeigt.
Übersetzungskonzept in TYPO3
Prinzipiell kann man sich in TYPO3 zwischen verschiedenen Strategien entscheiden:
- Mehrbaum-Konzept: verschiedene Lokalisierungen werden in verschiedenen Bäumen verwaltet. Dies ist sinnvoll, wenn die Versionen kaum Struktur teilen.
- Content-Push: ein erweitertes Mehrbaum-Konzept, bei dem durch spezielle Mechanismen dennoch Content von einem Masterbaum in andere Seitenbäume übertragen und übersetzt werden kann.
- Ein-Baum-Konzept: dieser Ansatz ermöglicht echte Übersetzung und ist sinnvoll, wenn die Versionen einen sehr ähnlichen Aufbau haben.
Es lohnt sich, das Ein-Baum-Konzept für eine detailiierte Betrachtung heran zu ziehen und einen Blick auf die in TYPO3 verwendete Datenbankstruktur zu werfen: technisch bildet TYPO3 Übersetzungen als Overlay ab. Es existiert stets eine Ausgangssprache (default language), auf der man verschiedene Sprachoverlays anlegen kann. Nur die relevanten Felder beinhalten dabei die Übersetzung.
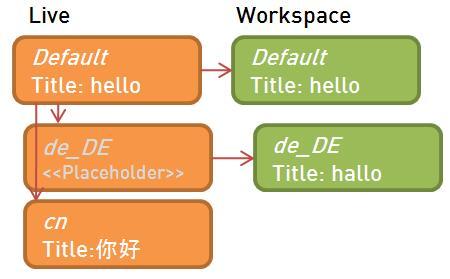
Da auch Workspace-Versionen von Elementen sowie ihren Lokalisierungen existieren können – und auch Workspaces technisch Overlay-Datensätze verwenden – können ein Datensatz und seine Overlays folgende Struktur haben:

Beispielansicht eines Datensatzes mit seinen Sprach und Workspace Overlays. Im obigen Beispiel existiert eine deutsche Übersetzung in einem Workspace.
Man sollte stets im Hinterkopf behalten, dass die Overlayrelation zwischen Ausgangssprache und Lokalisierung nur zwischen den Datensätzen im Live-Workspace existiert.
Verwendung in eigenen Extensions
Wie kann man aber diese Funktionalität in eigenen Extensions verwenden? Wenn man die Daten für eigene Anwendungen übersetzbar im TYPO3 verwalten möchte, kann man bereits im Kickstarter die entsprechende Option „Enabled localization features“ beim Konfigurieren der Tabellen angeben. Dies sorgt dafür, dass für diese Tabelle die für die Lokalisierung benötigten Felder angelegt und im TCA entsprechend konfiguriert werden:
- l18n_parent: In diesem Feld wird bei einer Übersetzung die Referenz zum Original gespeichert
- l18n_diffsource: In diesem Feld wird bei der Übersetzung der Content des Originals gespeichert, um später erkennen zu können, was sich nach der Übersetzung im Original geändert hat
- sys_language_uid: Dieses Feld ist eine Referenz auf die Sprache (Datensatz in der Tabelle sys_langage) und bestimmt somit, dass dieses Element einer bestimmten Sprache zugeordnet ist
Des Weiteren gibt es im TCA eine Möglichkeit, für jedes Feld der Tabelle festzulegen, ob und wie der Sprachoverlay funktionieren soll. Dies erfolgt hauptsächlich mit dem Konfigurationskey „l10n_mode“, mit dem man zwei Dinge beeinflussen kann. Zum einen kann man festlegen, wie und ob die Felder bei einer Lokalisierung im Backend von der Ausgangssprache übernommen werden sollen. Zum anderen kann man beeinflussen, wie man für das Frontend die lokalisierte Ausgabe erzeugt. Mögliche Werte sind (empty), exclude, mergeIfNotBlank, noCopy, prefixLangTitle [2].
Um in eigenen Extensions die korrekte Sprachversion eines Datensatzes zu bekommen, ist folgender Ablauf notwendig: In der Datenbank sollte man nur Datensätze selektieren, die im Liveworkspace zu finden sind und kein Sprachoverlay darstellen. Bei diesem Schritt gilt es auch den Status des Workspace „Initial Placeholder“ zu beachten. Dann sollte man den Datensatz mit einer etwaigen Workspaceversion „overlayen“ und mit der korrekten Sprachversion überlagern.
$blogs=$this->blogRepository->findAll();
Listing 1
Wenn man die offizielle MVC-Implementierung „extbase“ verwendet, muss man sich jedoch keine Sorgen darum machen. Ansonsten stellt sich der Weg zu „Fuß“ – im FE-Kontext etwa – wie folgt dar:
// 1 build SQL to only select relevant records
$where . = $GLOBALS ['TSFE']->sys_page->enableFields ( $table ); $where . = „ AND sys_language_uid =0 „ $where .= ' AND pid <> -1';
if ($GLOBALS['BE_USER']->workspace == 0) {
$where .= ' AND t3ver_state <= 0';
}
/** Now execute your SQL and foreach $row do:
// 2 workspace overlay: $GLOBALS['TSFE']->sys_page->versionOL($table, $row);
//3 language overlay
$languageuid = $GLOBALS['TSFE']->sys_language_content;
$row = $GLOBALS['TSFE']->sys_page->getRecordOverlay($table, $row, $languageuid, '');
Listing 2
In Schritt „// 2“ in Listing 2 sorgt die Core-Funktion „versionOL“ dafür, dass alle relevanten Felder mit der Workspaceversion überlagert werden. Dazu gehören allerdings nicht die funktionalen Felder wie „uid“ und „pid“. Die Funktion „getRecordOverlay“ ermittelt bereits abhängig vom Workflowcontext den passenden Sprachoverlay.
Module und Funktionen in TYPO3
Dieser Artikel kann nicht den vollen Umfang der Lokalisierungsunterstützung beleuchten, und so sei zum Schluss noch ein Überblick über die wichtigsten Features und Module genannt:
| Die Lokalisierungsunterstützung von TYPO3 im Überblick | |
| Out of the Box |
|
| l10n_mgr |
|
| languagevisibility |
|



 Daniel Pötzinger verfügt über mehr als sieben Jahre TYPO3 Erfahrung und hat in dieser Zeit an der Entwicklung von fast 80 TYPO3 Extensions gearbeitet. Bei der AOE media GmbH hat Pötzinger in den letzten Jahren über 60 Enterprise CMS-Projekte für namhafte Kunden wie beispielsweise congstar, Cisco WebEx und VMware betreut, geleitet und umgesetzt.
Daniel Pötzinger verfügt über mehr als sieben Jahre TYPO3 Erfahrung und hat in dieser Zeit an der Entwicklung von fast 80 TYPO3 Extensions gearbeitet. Bei der AOE media GmbH hat Pötzinger in den letzten Jahren über 60 Enterprise CMS-Projekte für namhafte Kunden wie beispielsweise congstar, Cisco WebEx und VMware betreut, geleitet und umgesetzt.

The best aspect of SEO is which you can grow your enterprise irrespective of size of your enterprise. Specifically for little and channel organization SEO is a bound to drive business.
Vielen Dank für den ausführlichen Beitrag.
Danke
What a great post. I actually adore reading these varieties or articles or blog posts. I can?t wait to view what others need to say.
Woah! I’m really enjoying the template/theme of this website. It’s simple, yet effective. A lot of times it’s tough to get that „perfect balance“ between user friendliness and visual appeal. I must say you have done a awesome job with this. In addition, the blog loads very fast for me on Safari. Outstanding Blog!
Your Website Marketing tips are amazing and should certainly help all in the Web Marketeter game. Please hold posts like it heading.
Hey there, I think your blog might be having browser compatibility issues. When I look at your website in Ie, it looks fine but when opening in Internet Explorer, it has some overlapping. I just wanted to give you a quick heads up! Other then that, wonderful blog!
Dein Statement lieber Vorgänger finde ich paßen zur Problematik ob das aber die Breitemaße auch so sieht sollte bezweifelt werden.