Conversions steigern mit One-Pagern: Storytelling im Webdesign

Websites sind häufig ähnlich wie ein Print-Medium aufgebaut. Der Besucher muss in der Regel von Seite zu Seite springen, um für ihn interessante Inhalte zu finden. Bei einer One-Page-Website – auch Single-Page-Website genannt – werden hingegen alle für den Besucher relevanten Informationen auf einer einzigen langen und scrollbaren Seite präsentiert.

Die Putzengel setzen auf One-Page-Design und Parallax-Scrolling. Die Navigation links begleitet den Nutzer beim Scrollen, zeigt stets an, wo er sich befindet, und erlaubt auch die direkte Auswahl eines bestimmten Bereichs der Website.
Diese Struktur kann nicht nur die Navigation erleichtern, sondern ermöglicht auch eine narrative Anordnung der Inhalte – also als in sich schlüssige Geschichte.
One-Page-Design – Vor- und Nachteile
Eine One-Page-Website besteht aus einer einzigen HTML- oder dynamisch generierten Webseite. Navigiert wird in der Regel entweder durch vertikales oder horizontales Scrollen. Zusätzlich ist auch eine herkömmliche Navigation möglich. Jedoch führt ein Klick auf entsprechende Buttons nicht dazu, dass eine neue Seite geladen wird. Stattdessen springt der Nutzer zu der entsprechenden Stelle auf der Single-Page-Website.
Zu den Vorteilen von One-Page-Design gehört unter anderem, dass der Besucher Informationen auf nachvollziehbarere Weise aufnehmen kann. Betreiber einer Business-Website können ihre Produkte oder Dienste direkter präsentieren und dank responsiver Web-Technologien erlaubt One-Page-Design eine gleichbleibende Bedienung über Geräte-Grenzen hinweg. Dazu kommt im mobilen Umfeld mit der Scroll-Navigation ein für dieses Nutzungsszenario besonders geeignetes User-Interface.
Nachteilig am One-Page-Design ist, dass sich dieser Ansatz nicht für jede Art von Website eignet. Bietet man als Seitenbetreiber viele Informationen in unterschiedlichen Kategorien an, ist One-Page-Design die falsche Wahl. Man sollte außerdem bedenken, dass die Nutzererfahrung besonders bei mobilen Besuchern umso mehr leidet, je mehr Inhalte man auf seiner Seite unterbringt. Dies resultiert schließlich auch in längeren Ladezeiten.

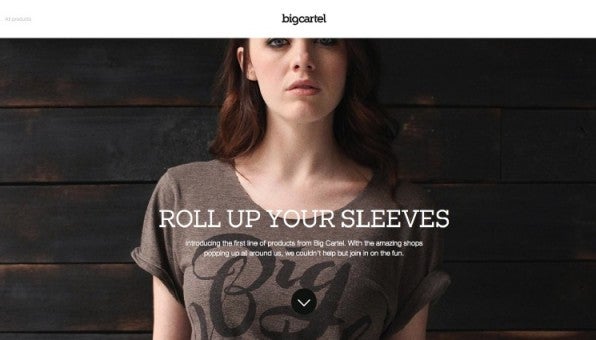
Anbieter von Produkten und Diensten sollten nur auf ein Single-Page-Design set- zen, wenn ihr Sortiment sehr überschaubar ist. Im besten Fall hat man nur ein Produkt oder eine Dienstleistung im Portfolio. Beim Online-Shop bigcartel sind es eine Handvoll Produkte.
Ein häufiges Argument, das gegen One-Page-Design ins Feld geführt wird, dreht sich um die SEO-Tauglichkeit entsprechender Websites. So viel vorab: One-Page-Websites sind nicht per se ungeeignet für SEO. Richtig umgesetzt und mit einem engen Keyword-Fokus kann der Single-Page-Ansatz in Bezug auf SEO durchaus einschlagen.
Für wen lohnt das One-page-Design?
One-Page-Websites sind häufig visuell beeindruckend und erfreuen sich seit einiger Zeit besonders bei Designern und Freiberuflern großer Beliebtheit. Bevor man sich für diesen Ansatz entscheidet, sollte man sich als Website-Betreiber jedoch fragen, ob ein Single-Pager wirklich sinnvoll ist.

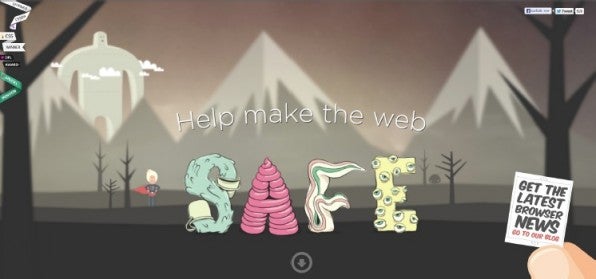
Die Website zum Browser Awareness Day zeigt, was mit One-Page-Decsign in Sachen Storytelling alles möglich ist. Große Bilder gepaart mit einer sehr einfachen Navigation leiten den Lesern auf einfache Art und Weise durch die Geschichte.
Inhalte lassen sich am Besten vermitteln, wenn man eine dazu passende Geschichte erzählt. One-Page-Design ist genau dafür wie gemacht, denn es eröffnet die Möglichkeit, dem Besucher seine Botschaft klarer, übersichtlicher und überzeugender zu präsentieren. Der Nutzer muss sich die Informationen nicht mühsam selbst zusammen suchen, sondern erhält alle relevanten Informationen auf einer Seite gebündelt.
Anbieter von Produkten und Dienstleistungen können mit dem Einsatz von One-Page-Design Conversions steigern, denn der Nutzer lässt sich mit diesem Design-Ansatz optimal leiten. Ein One-Page-Design erzählt im besten Fall eine Geschichte, ist einfach gehalten, geradlinig und führt den Besucher zum gewünschten Ziel: der Conversion. Für Anbieter von Produkten und Dienstleistungen kann ein Single-Pager daher durchaus Sinn machen. Allerdings eignet sich dieser Ansatz in der Regel nur dann, wenn man ein einzelnes Produkt oder eine einzelne Dienstleistung bewerben will.
Möchte man unterschiedliche Produkte auf seiner Website anbieten, ist One-Page-Design eher ungeeignet. Das trifft auch für andere Inhalte zu. Wer seinen Besuchern viele unterschiedliche oder sehr umfangreiche Inhalte präsentieren möchte, stößt mit einer Single-Page-Website schnell an die Grenzen.
Besonderheiten bei der Entwicklung
Auch wenn viele Regeln herkömmlicher Websites in Bezug auf Design und Entwicklung auch bei Single-Pagern gelten, gibt es einige Besonderheiten, die man berücksichtigen sollte. Bilder nehmen beim One-Page-Design beispielsweise eine noch wichtigere Rolle ein und sie lassen sich auch ganz anders als auf herkömmlichen Websites einsetzen. Nicht selten finden sich Single-Pager, die ein Hintergrundbild aufweisen, das sich über die gesamte Höhe oder Länge der Website zieht.
Höhe oder Länge deshalb, weil One-Page-Design sich auch gut eignet, um eine vertikale Ausrichtung durch eine horizontale zu ersetzen. Mit einer horizontal scrollbaren Website kann man seine Besucher überraschen – sollte den Nutzer aber in jedem Fall beispielsweise durch Pfeile oder einen kurzen Hinweis auf die ungewohnte Bedienung hinweisen. Außerdem ist es in diesem Zusammenhang wichtig, die Seite für die gängigsten Bildschirmgrößen zu optimieren.
Single-Page-Websites sind zudem besonders geeignet für Parallax Scrolling. Darunter versteht man, dass sich einzelne Bildebenen unterschiedlich schnell bewegen. Dies vermittelt dem Betrachter einen Eindruck von Tiefe. Der Effekt ist aus der physischen Welt bekannt, beispielsweise wenn beim Blick aus dem Fenster eines Autos nahe Objekte sich deutlich schneller zu bewegen scheinen als weit entfernte Objekte.
Egal ob vertikaler oder horizontaler Single-Pager – Webdesigner sollten darauf achten, Kontaktinformationen prominent zu platzieren. Zumindest wenn der primäre Fokus der Website ist, neue Kontakte zu generieren, sollte das Layout diesem Umstand Rechnung tragen. Beim One-Page-Design sollten sich diese Informationen daher nicht wie oft üblich ganz unten befinden, sondern direkt beim Aufruf der Seite sichtbar sein. Eine andere Möglichkeit besteht im Einsatz einer „Travelling Navigation“ – einer Navigationsleiste, die auch beim Scrollen stets sichtbar bleibt.
Die Umsetzung von One-Page-Design erfordert häufig den Einsatz von Ajax, CSS3 und JavaScript. Wer seine Website nicht komplett selbst entwickeln möchte, findet online auch diverse Themes für unterschiedliche CMS. So stehen beispielsweise für WordPress eine ganze Reihe von durchdachten und schicken Themes zur Verfügung.
Vorsicht SEO

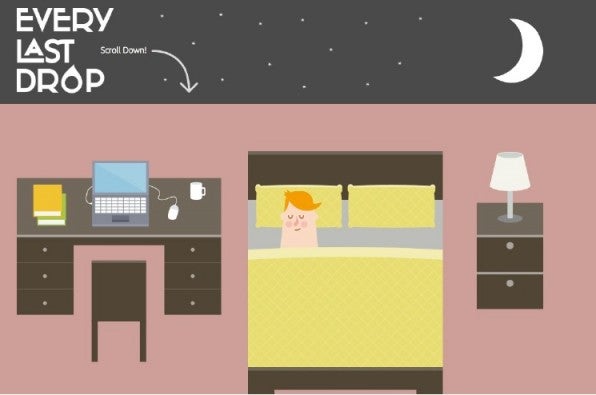
Every Last Drop ist eine interaktive Website, die über den Wasserverbrauch im Alltag aufklärt. One-Page-Websites eignen sich besonders für derartige Kampagnen und Informationsportale. Die Bilder verändern sich in diesem Fall dynamisch.
Technisch gesehen gibt es viele Gründe, die für eine herkömmliche Website mit vielen Unterseiten sprechen. Der wichtigste dürfte SEO sein. Betreiber einer herkömmlichen Website können für jedes noch so spezielle Thema eine eigene Unterseite anlegen – was in Sachen Suchmaschinenoptimierung aufgrund der vielen crawlbaren Inhalte sinnvoll ist. Dazu kommt, dass interne Links extrem wichtig für die Suchmaschinenoptimierung sind. Dessen sollten sich Seitenbetreiber bewusst sein, bevor sie sich für einen One-Pager entscheiden. Das heißt allerdings nicht, dass One-Page-Design per se ungeeignet für SEO ist. In bestimmten Fällen kann dieser Ansatz sogar die bessere Wahl sein. Single-Pager eignen sich beispielsweise vorzüglich für Pay-per-Click-Kampagnen, als Landing-Page oder für Gewinnspiele. Eine One-Page-Website mit einem sehr engen Themenfokus kann eine herkömmliche Website in Sachen SEO sogar ausstechen.
Für die erfolgreiche Optimierung muss das entsprechende Keyword im Title-Tag, den Meta-Tags, den ALT-Tags für Bilder und den Link-Title-Tags enthalten sein. Der Schlüssel zum Erfolg liegt oft in der maximalen Wiederholung des Keywords über die komplette Site hinweg, ohne es dabei zu übertreiben. Eine gut designte One-Page-Website verfolgt ein durchdachtes Multimedia-Konzept und führt so oftmals zu einer längeren Verweildauer des Besuchers – was ein weiterer SEO-Ranking-Faktor ist.

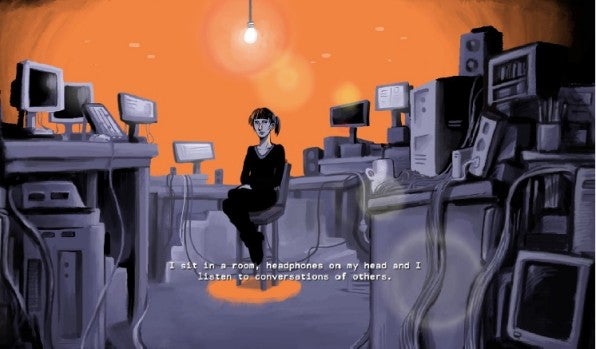
Wie gut Storytelling mit One-Page-Design funktioniert beweist der interaktiver Trailer für das E-Book De Vriend eindrucksvoll.
Mischstrategie
Möchte der Seitenbetreiber trotz der genannten Einschränkungen im Bereich Keywords flexibel bleiben, kann er für seine Website auch eine Misch-Strategie fahrenund muss nicht gänzlich auf One-Page-Design verzichten. Denkbar wäre beispielsweise eine Landing-Page, die im One-Page-Design gehalten ist und zusätzlich von einem Blog mit einzelnen Beiträgen zu unterschiedlichen Themen unterstützt wird.
Fazit
One-Page-Design ist nicht universell zu empfehlen. Möchte man aber eine Website zu einem einzigen Thema, einem einzelnen Produkt oder einer Dienstleistung aufsetzen, bietet One-Page-Design viele Vorzüge. Besonders im Bereich Storytelling kann ein Single-Pager aus Marketingsicht sehr sinnvoll sein. Website-Betreiber, die einen sehr engen Keyword-Fokus verfolgen, können darüber hinaus mit einem Single-Pager auch beim Thema SEO punkten.

 Sébastien Bonset ist Redakteur, Konzepter und Projektmanager. Er ist seit vielen Jahren Teil des t3n-Teams und sowohl in der Print- als auch der Online-Redaktion tätig. In seiner Freizeit fotografiert er, lebt sein Geektum in Sachen Gadgets sowie Gaming aus und bloggt auf apfel-spieler.de.
Sébastien Bonset ist Redakteur, Konzepter und Projektmanager. Er ist seit vielen Jahren Teil des t3n-Teams und sowohl in der Print- als auch der Online-Redaktion tätig. In seiner Freizeit fotografiert er, lebt sein Geektum in Sachen Gadgets sowie Gaming aus und bloggt auf apfel-spieler.de.

Klasse Artikel :) … hier noch einer meiner Lieblings-One-Pager:
http://bellroy.com/pages/slim-your-wallet
– Christof, CMO – http://versacommerce.de
Vielen Dank für diese gehaltvollen und nützlichen Beitrag.
Ergänzen möchte ich da nur einen Beitrag von Jens Jacobsen. Er hat darin einige „gute Beispiele“ vorgestellt und herausgearbeitet, für welche Branchen Ein-Seiten Sites geeignet erscheinen. Eine gute Ergänzung. Hier geht’s zu seinem Beitrag:
-// http://www.usabilityblog.de/2013/03/ein-seiten-sites-kann-eine-website-mit-nur-einer-htmtl-seite-funktionieren/
Danke für die nützlichen Artikel. Jedoch bezweifle ich, dass eine Nischen-OnePage eine herkömmliche Nischen-Website (mit den gleichen Inhalten) in Sachen SEO übertreffen kann. Gegen das OnePage-Design spricht die meist längere Ladezeit sowie der verschachtelte Aufbau von Inhalten. Zwei nicht zu unterschätzende Faktoren, die die Bewertung seitens der Suchmaschinen beeinflussen. Zumal ich bei der herkömmlichen Seite auch von den weiteren Unterseiten auf meine Zielseite verlinken kann.
Der Grund sich trotz einer geeigneten Oberfläche für eine Multi-Page zu entscheiden, dürfte ausschließlich SEO geschuldet sein. Leider diktiert die Suchmaschine derzeit noch, was gemacht wird. Das ist ein wenig schade, denn sonst könnte sich dieses Konzept wesentlich besser durchsetzen. Die Ladezeit ist eigentlich gar kein Problem, gerade durch AJAX wird diese ja klein gehalten, Stichwort Laden bei Interaktion/Bedarf. Wenn man an allen Ecken sehr durchdacht rangeht wird das nicht zum Problem. Mehraufwand? Ganz klar ja. In vielen Fällen reicht aber auch einfach umdenken.
Wenn ihr ein paar mehr Details erfahren wollt, lest mal folgende SEO Case Study:
(Site ist übrigens auch eine Onepage ;)
http://www.gruenklee.de/grkl/news/onepage-und-seo-in-der-praxis
Grüße Ben
Vielen Dank für den tollen Beitrag. In der Tat funktioniert Storytelling unglaublich gut. Aber warum ist das so und aus welchen Gründen finden wir Geschichten so toll? Die Antwort hat einen psychologischen Hintergrund:
http://www.emosense.de/blog/98-die-kunst-des-storytellings-warum-nutzer-geschichten-lieben-und-wie-diese-perfekt-werden.html