Web-Layouts analysieren und variieren mithilfe des Firefox-Plugins: CSS bearbeiten mit Firebug
Nach der Installation erscheint Firebug [1] an drei Stellen im Browser: Im Menü „Extras“ gibt es das Untermenü „Firebug“, im Kontextmenü der Webseite den Befehl „Inspect Element“ und in der Statusleiste ganz rechts ein kleines, unscheinbares Symbol. Starten und schließen lässt sich Firebug auf verschiedene Arten, aber am einfachsten sind zwei Tastenkürzel: Die Taste „F12“ schaltet Firebug unten im Browserfenster ein beziehungsweise aus. Die Tastenkombination „STRG+F12“ öffnet Firebug in einem eigenen Fenster, was besonders bei der Arbeit mit zwei Monitoren sehr praktisch ist.
Da die Aktivitäten von Firebug den Browser manchmal etwas ausbremsen, ist das Programm nach der Installation zunächst ausgeschaltet. Es muss beim ersten Aufruf mit einem Klick auf „Enable Firebug“ aktiviert werden. Firebug kann auch für einzelne Websites geblockt oder erlaubt werden (Extras – Firebug – Allowed Sites) und Sites mit intensivem JavaScript-Gebrauch sollten nach und nach auf die schwarze Liste kommen.
Register HTML: Die Übersicht
Nach dem Start wird zunächst das Register „HTML“ und ein zweigeteiltes Fenster angezeigt. Links befindet sich eine hierarchische Darstellung des Quelltextes mit markiertem „body“. Per Mausklick oder Pfeiltasten kann der Benutzer sich dort durch den HTML-Baum bewegen und die Hierarchien ein- und ausklappen. Im rechten Fensterbereich werden für das links markierte HTML-Element
alle vorhandenen Formatierungen angezeigt. Neben dem Register „Style“
sehen Sie dort noch „Layout“ und „DOM“ sowie ganz außen „Options“. Übrigens lässt sich das Programm in weiten Teilen komfortabel mit der Tastatur bedienen. Eine Übersicht über die Shortcuts findet sich auf der Firebug-Website [2].
Oberhalb des HTML-Registers sind noch weitere Bedienelemente, zum Beispiel das Firebug-Symbol. Ein Klick darauf öffnet das Systemmenü zum Ändern der Textgröße oder zahlreicher anderer Einstellungen. Daneben folgen die Befehle „Inspect“ und „Edit“ sowie eine Auflistung der Vorfahrenelemente für das im Quelltext markierte Element. Sie muss von rechts nach links gelesen werden und ist wie fast alles in Firebug „hover“- und anklickbar. Am rechten Rand des Fensters befinden sich noch ein Suchfeld sowie zwei rote Symbole. Eines ist zum Loslösen des gesamten Fensters vom Firefox-Fenster und das andere zum Schließen des Plugins. Im Suchfeld können Sie nach Zeichen suchen, die, falls vorhanden, im Quelltext hervorgehoben werden.
Inspect: Elemente auswählen
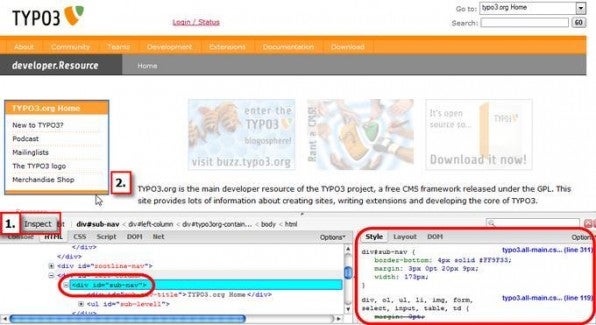
Ein Klick auf „Inspect“ versetzt Firebug in den Inspektionsmodus, in dem sich mit Hilfe der Maus beliebige Elemente der Webseite inspizieren lassen. Fährt man mit der Maus über die Webseite, wird das Element unter dem Mauszeiger blau umrandet und Firebug zeigt links im HTML-Baum sofort das zugehörige Element und rechts dessen CSS-Eigenschaften. Ein einfacher Klick beendet den Inspektionsmodus und zeigt das angeklickte Element im unteren Fenster an, wo man es in Ruhe analysieren kann. Als erstes fährt man dazu mit dem Mauszeiger über das im HTML-Baum ausgewählte Element, woraufhin Firebug das Element auf der Webseite hervorhebt. Dabei werden die Box-Modell-Eigenschaften in verschiedenen Farben dargestellt (Inhalt in hellblau, padding in lila, margin in hellgelb). Schnell wird so am Beispiel der TYPO3-Website deutlich, dass die Subnavigation (div#sub-nav) kein padding, aber auf drei Seiten einen margin hat. Der Blick in das CSS-Fenster rechts (obige Abbildung) bestätigt es: margin: 3px 0 20px 9px. Neben dem Style steht ein Direktlink zum Stylesheet, mit zusätzlicher Angabe der Zeilennummer.
Firebug zeigt im CSS-Fenster rechts alle für das selektierte Element relevanten Styles an, und zwar in umgekehrter Reihenfolge von unten nach oben. Im Rahmen einer Kaskade überschriebene Eigenschaften werden durchgestrichen. Das ist ideal, um Spezifitätsprobleme zu entdecken, bei denen unbeabsichtigt Styles überschrieben werden. Auch nützlich: Wenn man im Stylefenster mit dem Mauszeiger über eine Farbdefinition wie „#FF9F33“ fährt, zeigt Firebug die Farbe an. Farbwerte und URLs zu Grafiken lassen sich per Kontextmenü in die Zwischenablage kopieren.
CSS-Regeln im Stylefenster editieren
Firebug zeigt die Styles nicht nur an, sondern erlaubt auch das Spielen damit. Fast alles ist anklickbar, und sehr viele Dinge lassen sich nach einem Klick editieren, wobei alle Änderungen live im Browserfenster angezeigt werden. Um zum Beispiel in der linken Navigationsleiste von typo3.org das „border-bottom“ von „div#sub-nav“ zu verändern, klicken Sie auf den zu ändernden Wert. Im erscheinenden Mini-Editor werden Werte einfach mit den Pfeiltasten geändert: Bei einer Zahlangabe wie „4px“ wird der Zahlwert verändert und bei Wortangaben wie „solid“ werden alle Alternativen durchgeblättert. Falls man Werte manuell verändert, erleichtert ein AutoComplete die Arbeit.
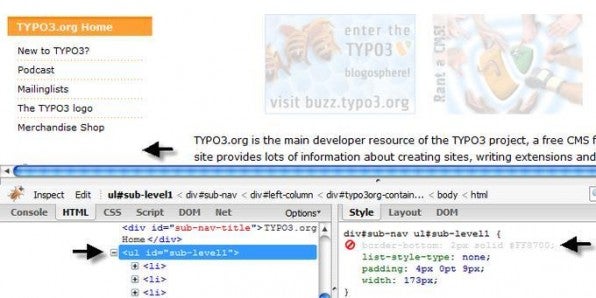
Um eine Deklaration vorübergehend zu deaktivieren, fahren Sie mit der Maus davor und klicken auf das graue Verbotszeichen. Es wird rot, die Deklaration erblasst und auf der Webseite wird die entsprechende Änderung live angezeigt. Wird zum Beispiel auf der Startseite von typo3.org „border-bottom“ ausgeschaltet, wird die untere Rahmenlinie der Navigation dünner. Sie verschwindet aber seltsamerweise nicht völlig.
Inspect Element: Elemente direkt auswählen
Um nicht lange nach der Ursache für die dünne Linie suchen zu müssen, klicken Sie mit der rechten Maustaste auf die Linie und wählen im Kontextmenü „Inspect Element“. Wenn Sie getroffen haben, markiert Firebug im HTML-Baum das Element „ul#sub-level1“ und zeigt rechts wieder das CSS an. Schnell stellt sich heraus, dass es tatsächlich noch eine Rahmenlinie gibt: „2px solid #FF8700“. Wenn Sie auch diese Deklaration deaktivieren, ist die Rahmenlinie auf der Webseite endgültig verschwunden.
In der Regel zeigt Firebug die für das ausgewählte Element deklarierten CSS-Regeln an. Ein Klick auf "Options" unterhalb des kleinen Suchfensters macht allerdings den Befehl „Show Computed Values“ sichtbar, demzufolge die von Firefox errechneten Werte angezeigt werden. Auf diese Weise lassen sich Rundungsfehler leichter aufspüren.
Die Register Layout & CSS
Klickt man im Stylefenster auf das Register Layout, erscheint die Box, die das im HTML-Baum markierte Element generiert. Hinzu kommen genaue Pixelangaben zu Inhalt, padding, border und margin sowie offset, der übrigens relativ zum Elternelement berechnet wird. Auch hier können alle Werte angeklickt und verändert werden. Sobald der Mauszeiger über einer Eigenschaft des Box-Modells schwebt, machen ein Fadenkreuz und Lineale die genauen Dimensionen der Webseite sichtbar.
Während das HTML-Register die CSS-Regeln in Bezug zum entsprechenden Element darstellt, zeigt das Register „CSS“ direkt daneben nur die CSS-Regeln selbst an. Oberhalb des Registers erscheint der Name des angezeigten Stylesheets. Dort kann gegebenenfalls auch das Stylesheet gewechselt werden. Das dazugehörige Fenster bietet die gleichen Editiermöglichkeiten wie vorher das Stylefenster. Für kleinere Änderungen ist das ideal, für größere Änderungen hingegen ist es besser, zunächst auf „Edit“ zu klicken. Daraufhin verwandelt sich das Fenster in einen Texteditor, aus dem Formatvorlagen auch mit „STRG+A“ markiert und in die Zwischenablage kopiert werden können.
Fazit
Firebug ist ein geniales Werkzeug zur Optimierung von CSS. Bereits nach kurzer Zeit wird sich jeder Benutzer fragen, wie er jemals ohne dieses Add-On arbeiten konnte. Außerdem eignet es sich hervorragend für das Selbststudium, denn es hilft, die komplexen Zusammenhänge in CSS besser zu verstehen.






Super Turoial, vielen Dank. Endlich verstehe ich diesen Firebug mal ein wenig. Bisher zwar immer installiert gehabt, aber nie verstanden was der will :D
1000 Dank für die super Erklärung, bloss nie löschen – zwecks nachlesen :D