- Individuelle Formen
- Shape-Form aus einem Bild
- Unterstützte Bildformate
- Schwierigkeiten in der Praxis
- Browser-Support von CSS-Shapes
- clip-path
- SVG-Vorlage mit <clipPath>
- Animierter clip-path
- Tools
- Browser-Support von clip-path: IE-Nutzer haben das Nachsehen
- Fazit: Pfui für CMS und Dev-Tools, Hui für Storytelling
CSS-Shapes und clip-path: So funktionieren die neuen Stylesheet-Techniken

CSS-Shapes und clip-path (Foto: Floortje / iStock)

t3n 39 ist ab dem 25. Februar im Handel erhältlich. Schwerpunkt-Thema: „Die neuen Chefs – Spielend führen statt streng regieren.“ Im Rahmen des Schwerpunkts haben wir mit vielen Führungskräften gesprochen, die einen demokratischeren und zeitgemäßeren Führungsstil pflegen.
Viele Weblayouts sind heutzutage viereckig aufgebaut. Und das ist nicht nur dem aktuellen Trend geschuldet, sondern auch dem Mangel an Möglichkeiten, in CSS Layouts mit runden oder schrägen Kanten umzusetzen. Nachdem wir mit CSS3 Mittel und Wege bekommen haben, die Ecken einer Box optisch abzurunden, fehlt bisher ein entscheidendes Detail – der Text bricht nach wie vor an der „geraden” Box-/Bildkante um, das heißt er orientiert sich nicht an der Form des border-radius und erst recht nicht am Inhalt des Bildes. Die eigentliche Box bleibt viereckig. Das ändert CSS-Shapes. Darüber hinaus erlaubt die Eigenschaft clip-path, Bilder oder andere Elemente mit individuellen Formen zu beschneiden. Diese Effekte, die sich bisher nur mit Photoshop umsetzen ließen, sind jetzt in CSS verfügbar und somit auch animier- und veränderbar.
Die neue Eigenschaft shape-outside, die auf Initiative von Adobe als W3C-Standard etabliert wurde, fügt einer Box geometrische Formen hinzu, an denen sich der Textfluss orientiert. Diese Formen (Shapes) lassen sich mit folgenden Funktionen generieren:
- circle() – Kreis
- ellipse() – Ellipse (ovale Kreisform)
- inset() – orientiert sich grundlegend an der Box
- polygon() – individuelle Form mit mehreren Knotenpunkten
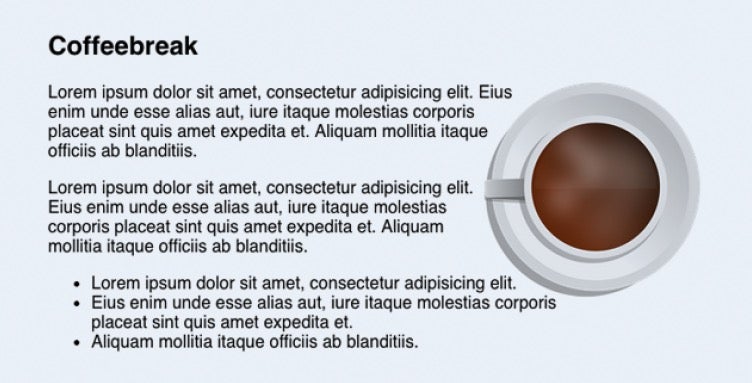
Beispiel shape-outside: circle()
img.coffeecup {
float: right;
shape-outside: circle(50%);
}
Listing 1
Und es geht noch einfacher – der Textfluss kann sich auch am Border-Box-Modell orientieren, wenn beispielsweise dem Element bereits border-radius zugewiesen ist:
Unterschiedliche Box-Modelle für Shapes
shape-outside: margin-box | border-box | padding-box | content-box;
Listing 2
Individuelle Formen
Mit polygon() lässt sich eine Form mit mehreren Knotenpunkten erstellen – es erlaubt allerdings keine Bézier-Kurven, sondern nur gerade Linien zwischen den Knotenpunkten. Geschwungene Formen sind also nur durch Verwendung vieler Punkte näherungsweise darstellbar. Das folgende Beispiel definiert eine Dreieckform:
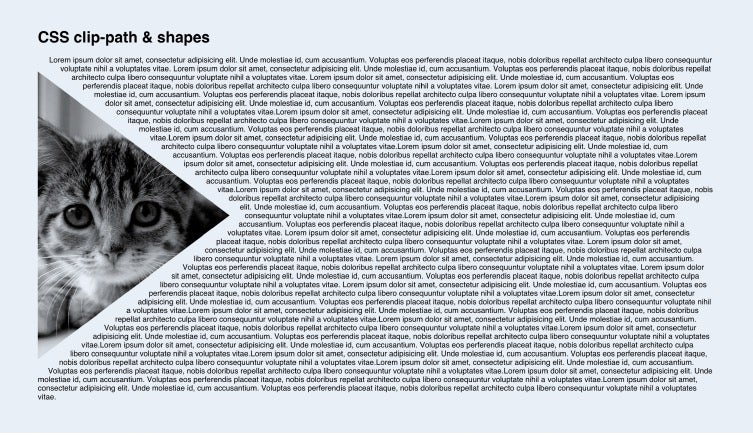
Dreieckiges Polygon
.triangle {
shape-outside: polygon(0 0, 100% 0, 50% 100%, 0 0);
}
Listing 3
Shape-Form aus einem Bild
Auch Bilder lassen sich als Shape-Vorlage verwenden. Sie werden wie folgt eingebunden:
Bild als Shape
img {
float: right;
shape-outside: url(path/to/image-with-shape.png);
}
Listing 4
Weitere Eigenschaften, um den Fluss des Textes um das Shape-Bild herum zu verändern, sind shape-image-threshold und shape-margin.
- shape-margin – Abstand von der Form nach außen.
- shape-image-threshold – Schwellenwert, ab wann ein halbtransparenter Pixel als Shape-Kante gilt. Ein Wert von 0.5 bedeutet, dass die Kante der Form an Pixeln mit mehr als 50% Deckung verläuft.
Unterstützte Bildformate
Grundsätzlich unterstützen CSS-Shapes jedes Bildformat. Bei animierten Bildern wird laut Spezifikation der erste Frame verwendet, aktuell lassen sich aber auch alle anderen Frames auswählen. Auch eine Angabe von Data-URIs ist möglich. Die Bilder müssen vom selben Host kommen oder die Nutzung muss durch CORS zugelassen werden. Generierte Verläufe funktionieren ebenfalls, sowohl mit linear-gradient als auch radial-gradient. Praktisch: Die Chrome-Erweiterung CSS-Shapes-Editor ermöglicht es in den Developer-Tools, Elementen eine Shape-Form hinzuzufügen.
Schwierigkeiten in der Praxis
CSS-Shapes lassen sich nur schwer in ein CMS integrieren, denn sie verlangen den Redakteuren besonderes Wissen ab. Sicherlich ist es möglich, ein Tool zu bauen, um Polygone zu editieren oder zu erstellen, aber die praktischen Probleme in der Bedienung dürften sich nur schwer lösen lassen. Das optimale Einsatzgebiet für diese Technik liegt eher bei speziellen, statischen Seiten.
Zudem funktionieren CSS-Shapes aktuell nur mit floatenden Elementen, nicht aber mit Hintergrundbildern. Das bedeutet also, dass Bilder, auch wenn sie nur zur Dekoration dienen, ins Markup eingebunden werden müssen. Wenn zudem ein Shape-Bild zum Einsatz kommt, werden zwei Bilder geladen, und das kann Auswirkungen auf die Perfomance haben. Das zusätzliche Shape-Bild mag klein sein, aber der zusätzliche Request unschön.

Die neue CSS-Eigenschaft verleiht dem eingebundenen Bild einen kreisförmigen Rahmen, an dem sich der Textfluss orientieren kann (Screenshot: maddesigns.de).
Browser-Support von CSS-Shapes
CSS-Shapes wird aktuell von Chrome ab Version 37 (Opera 24) und Safari ab Version 8 mit -webkit-Präfix unterstützt. Beim Fallback orientiert sich der Text nicht an den Kanten der Shapes, sondern wie gewohnt am eigentlichen Border-Box-Modell. Es existiert zwar ein Polyfill, aber von dessen Einsatz ist abzuraten, denn der Polyfill generiert in nicht unterstützten Browsern eine Menge zusätzlichen Code, was zu Lasten der Scroll-Performance gehen kann.
clip-path
Clip-path ist eine neue CSS-Eigenschaft, die wie viele andere CSS3-Eigenschaften ebenfalls ihren Ursprung in SVG hat. Wie mit shapes-outside kann man der Eigenschaft clip-path über Pfadfunktionen wie circle(), ellipse(), inset() oder polygon() eine Form zuweisen, die dann das Bild oder den Container in der jeweiligen Form beschneiden. Alles, was sich außerhalb der definierten Form befindet, wird entfernt, und der Hintergrund des Elternelements scheint durch. Die alte Eigenschaft clip gibt es zwar schon länger in CSS, sie wurde jetzt aber überarbeitet und neu spezifiziert.
Bisherige Eigentschaften für Clip
.clip-me {
/* old: absolute or fixed positioning required */
position: absolute;
/* deprecated version */
clip: rect(110px, 160px, 170px, 60px);
}
Listing 5
Diese neuen hilfreichen Funktionen sind nun hinzu gekommen:
Neue Eigenschaften für Clip
.clip-me {
/* reset/default on current version */
clip-path: none;
/* current version */
clip-path: rect(110px, 160px, 170px, 60px);
/* rounded rectangle */
clip-path: inset(10% 10% 10% 10% round 20%, 20%);
/* circle */
clip-path: circle(30px at 35px 35px);
/* ellipse */
clip-path: ellipse(65px 30px at 125px 40px);
/* polygon */
clip-path: polygon(0% 0%, 100% 50%, 0% 100%, 0% 0%);
}
Listing 6
- Beispiel: http://t3n.me/clip-path-beispiel1

Hier kommt clip-path zum Einsatz, um das Bild mit einer Dreickform zu beschneiden. Zur Verdeutlichung wurde das komplette Bild noch einmal halbtransparent dahinter gelegt. Durch shape-outside orientiert sich der Text an der dreieckigen Bildkante. (Screenshot: t3n.me/clip-path-beispiel1 )
SVG-Vorlage mit <clipPath>
Neben den einfachen Clip-Formen können Frontend-Entwickler auch umfangreiche Clip-Pfade einsetzen, die in SVG definiert sind. So lassen sich auch Bézier-Kurven verwenden, ganze Formengruppen (<rect>, <circle>, <path>) oder auch Texte. Diese Formen referenziert das Stylesheet als URL.
Clip-Formen mit SVG
.element {
/* referencing path from (inline SVG) <clipPath> */
clip-path: url(#clipPath);
/* referencing path from external SVG */
clip-path: url(img/path.svg#clipPath);
}
Listing 7
- Beispiel: http://t3n.me/clip-path-beispiel2
Besonders interessant wird die Nutzung von SVG-Clip-Formen mit Texten – gerade auch in Verbindung mit Webfonts (@font-face).
- Beispiel: http://t3n.me/clip-path-beispiel3
Animierter clip-path
Die Beschnittpfade können auch animiert sein oder auf Maus-Aktionen Transitions durchführen. Wichtig ist dabei, dass die Knotenanzahl des Pfads gleich bleibt, sonst funktioniert die Animation nicht. Es ist also nicht einfach möglich, von einem Stern-Polygon zu einem
Viereck zu animieren. Die Knotenpunkte müssen auf den Linien des
Vierecks verteilt werden.
Animation
img {
clip-path: polygon(0% 0%, 100% 50%, 0% 100%, 0% 0%);
transition: clip-path 0.3s 0.1s;
}
img:hover {
clip-path: polygon(0% 0%, 100% 0%, 0% 100%, 0% 0%);
}
Listing 8
- Beispiel: http://t3n.me/clip-path-beispiel4
Tools
Um mit ,clip-path‘ zu experimentieren, hat Bennett Feely mit Clippy ein tolles Online-Tool entwickelt. Dort sind mehrere Formen vordefiniert und die Veränderung der Formen und die Auswirkung auf den CSS-Code schön umgesetzt. Ein weiteres Tool stammt von Alex Bylim – der Clip-Path-Generator Clip-Path-Generator.
Wie für CSS-Shapes kann man auch für ,clip-path‘ die Chrome-Browser-Erweiterung nutzen, um in den Entwicklerwerkzeugen Formen hinzuzufügen oder zu verändern.
Browser-Support von clip-path: IE-Nutzer haben das Nachsehen
Mit dem Browser-Support sieht es ähnlich wie bei CSS-Shapes aus. Chrome/Opera und Safari unterstützen die Form-Funktionen in ,clip-path‘, allerdings mit -webkit-Präfix. Firefox kennt die Form-Funktionen noch nicht, aber die Variante mit url(#clipPath) funktioniert. Der Internet Explorer unterstützt clip-path bislang leider gar nicht. Hier müsste man das zu beschneidende Element direkt in den SVG-Code einbinden, darauf ,<clipPath>‘ anwenden und dieses SVG ins HTML einfügen. Den aktuellen Stand des Browser-Supports findet man auf caniuse.com.
,clip-path‘ lässt sich auf alle möglichen Elemente anwenden, also beispielsweise auch auf Videos oder Textblöcke, nicht nur auf Bilder. Zudem sind die Beschnittpfade animierbar und können dynamisch über JavaScript generiert werden. Mit den zusätzlichen Möglichkeiten von SVG bleibt kaum ein Wunsch an Gestaltungsmöglichkeiten offen.
Fazit: Pfui für CMS und Dev-Tools, Hui für Storytelling
CSS-Shapes und clip-path sind Stilmittel fürs Webdesign, auf die wir schon lange warten. Das Fehlen solcher grafischen Möglichkeiten hat zweifellos dazu beigetragen, dass Weblayouts oft ein wenig gleichförmig aussehen. Vielleicht kitzeln diese Eigenschaften neue Kreativität bei den Designern hervor.
Problematisch ist das Zusammenspiel der Techniken mit Content-Management-Systemen und Webentwicklungstools, da es eine sehr auf die jeweilige Komponente zugeschnittene Lösung ist. Wenn sich der Browser-Support verbessert, wird man gerade im Story-Telling-Bereich jedoch vielfältige Einsatzmöglichkeiten für diese Techniken finden.

 Sven Wolfermann ist freier Consultant und Webentwickler mit Schwerpunkt Frontend (HTML5/CSS3/RWD). Seit 2003 ist er mit seiner Firma
Sven Wolfermann ist freier Consultant und Webentwickler mit Schwerpunkt Frontend (HTML5/CSS3/RWD). Seit 2003 ist er mit seiner Firma 
Bitte beachte unsere Community-Richtlinien
Wir freuen uns über kontroverse Diskussionen, die gerne auch mal hitzig geführt werden dürfen. Beleidigende, grob anstößige, rassistische und strafrechtlich relevante Äußerungen und Beiträge tolerieren wir nicht. Bitte achte darauf, dass du keine Texte veröffentlichst, für die du keine ausdrückliche Erlaubnis des Urhebers hast. Ebenfalls nicht erlaubt ist der Missbrauch der Webangebote unter t3n.de als Werbeplattform. Die Nennung von Produktnamen, Herstellern, Dienstleistern und Websites ist nur dann zulässig, wenn damit nicht vorrangig der Zweck der Werbung verfolgt wird. Wir behalten uns vor, Beiträge, die diese Regeln verletzen, zu löschen und Accounts zeitweilig oder auf Dauer zu sperren.
Trotz all dieser notwendigen Regeln: Diskutiere kontrovers, sage anderen deine Meinung, trage mit weiterführenden Informationen zum Wissensaustausch bei, aber bleibe dabei fair und respektiere die Meinung anderer. Wir wünschen Dir viel Spaß mit den Webangeboten von t3n und freuen uns auf spannende Beiträge.
Dein t3n-Team
Sehr interessant, aber muss man ausgiebig testen, wie es sich mit Responsive Designs verträgt, wenn viele Elemente variabel sind und sich die Breite und Höhe der Textblöcke ständig ändert.