Digitale Zeichnungen: Schritt für Schritt zur perfekten Illustration

Der Chat-Anbieter Slack ist eines von vielen Unternehmen, die die Vorteile von Illustrationen erkannt haben und diese nutzen, um ihr Konzept zu visualisieren. (Screenshot: Slack)
Hinweis: Wir haben in diesem Artikel Provisions-Links verwendet und sie durch "*" gekennzeichnet. Erfolgt über diese Links eine Bestellung, erhält t3n.de eine Provision.
Wie lassen sich abstrakte oder sehr funktionale Konzepte sowie digitale Produkte richtig gut visualisieren? Mit Illustrationen! Denn mit Stockfotos stoßen Agenturen schnell an ihre Grenzen: Die richtigen Motive zu finden, ist oft schwierig bis unmöglich. Und selbst wenn Designer fündig werden, ist die Suche mühsam und sie müssen die Bilder dann auch noch einmal bearbeiten – schließlich soll sich die Bildsprache ins Corporate Design einfügen. Eigene Fotos helfen meist auch nicht weiter. Denn selbst einem professionellen Fotografen geht ein Shooting beispielsweise zum Thema „Intuitives User-Interface“ nicht unbedingt leicht von der Hand.
Um digitale Produkte ansprechend darzustellen und ihre Vorteile hervorzuheben, eignen sich daher vor allem Illustrationen. Mit ihnen können Designer ihre Lösungen aus der Perspektive des Benutzers kommunizieren, statt nur technische Vorzüge zu präsentieren. Viele Unternehmen arbeiten mittlerweile mit einer illustrierten Bildsprache, wenn sie ihre Produkte und Konzepte veranschaulichen wollen. Der Chat-Anbieter Slack beispielsweise visualisiert seine Vision und sein Konzept mithilfe von Illustrationen auf seiner Startseite. Diese zeigen, wie Slack die Zusammenarbeit im Team unterstützt. Auch der Anbieter der Projektmanagement-Plattform Asana nutzt Illustrationen: In Kombination mit beschreibenden Texten füllen sie ansonsten leere Bereiche auf der Seite, geben den Nutzern Anregungen, was sie an der jeweiligen Stelle tun könnten und motivieren sie somit, bestimmte Funktionen anzuwenden. Die Plattform GitLab wiederum nutzt Illustrationen, um die Kommunikation mit den Nutzern persönlicher zu gestalten. Illustrative Elemente kommen hier zum Beispiel dann ins Spiel, wenn ein Filter keine Ergebnisse erzielt. So lässt sich der Frust der Benutzer mildern, wenn ihre Suche nicht erfolgreich ist. So viel zur Theorie. Doch wie sieht es in der Praxis aus?
Das Konzept entwickeln
Der erste Schritt hin zur passenden Illustration verlangt eigentlich kaum zeichnerisches Talent. Natürlich tun sich Menschen damit leichter, die gut und schnell skribbeln können. Doch es geht zu diesem Zeitpunkt nicht um ausgefeilte Zeichnungen oder einen realistischen Stil. Wichtig ist, dass Designer aufwendige Ideen und Konzepte leicht verständlich darstellen. „Aber ich kann doch gar nicht zeichnen“, ist daher kein Argument, um das Thema digitale Illustration auf die lange Bank zu schieben.
Vielmehr müssen Designer die Marke oder das Produkt genau verstehen: Wie lässt es sich gut präsentieren? Sollte eine Idee oder der Illustrationsstil eher verspielt, seriös, komfortabel, technisch oder innovativ sein? Die Antworten auf solche Fragen sind die besten Voraussetzungen für ein Konzept mit individuellem Stil und Wiedererkennungswert. Erst danach geht es an die eigentliche Umsetzung.
Das passende Werkzeug wählen
Bevor es nun an die Ausarbeitung geht, stellt sich noch eine entscheidende Frage: Welches Werkzeug ist das Richtige? Es gibt mittlerweile sehr viele Möglichkeiten. Am Ende geht es auch um die Vorlieben eines Kreativen – also darum, mit welchem Werkzeug er oder sie am besten zurechtkommt. Dennoch gibt es einige Tipps zu Werkzeugen, die sich in der Praxis bewährt haben:
iPad & Procreate
Die App Procreate ist in Kombination mit dem iPad sicherlich der Hipster unter den Illustratorenwerkzeugen. Procreate unterstützt die Arbeit von der Skizze bis zur fertigen Illustration. Das Interface ist sehr aufgeräumt, obwohl die Funktionen zahlreich sind. Designer können mit Ebenen, Masken, Gruppierungen, zahlreichen Pinseln und der sogenannten Quick-Shape-Funktion arbeiten. Dabei zeichnen sie einfach eine beliebige Form. Procreate interpretiert diese dann so, dass beispielsweise perfekte Kreise, Rechtecke oder andere Formen entstehen. Auf Instagram gibt es zahlreiche Videos, die zeigen, was sich mit einem Apple Pen und Procreate so alles zaubern lässt. Besondere Inspirationen sind bei spielsweise beim Illustrator Gal Shir aus Tel Aviv auf Instagram zu finden.
Grafik-Tablet & Affinity Designer
Wer ein Grafik-Tablet zur Hand hat, kann dieses natürlich auch nutzen. Eine empfehlenswerte Software dafür ist Affinity Designer*. Das Werkzeug arbeitet mit Vektoren, sodass Designer mit dem Pinselwerkzeug wunderbar geschmeidige Kurven zeichnen können. Destruktiv zu arbeiten, ist so kaum möglich. Kombinieren sie beispielsweise zwei Formen, so können sie diese danach immer noch einzeln bearbeiten – keine selbstverständliche Funktion bei einem Grafikprogramm. Außerdem können Illustratoren auch pixelbasiert vorgehen, etwa um Texturen hinzuzufügen. Darüber hinaus können sie die fertigen Arbeiten in die gängigsten Dateitypen – wie PSD, EPS, SVG, PDF JPEG oder PNG und so weiter – exportieren. Affinity Designer gibt es übrigens mittlerweile im App-Store auch für das iPad.
Maus und Tastatur & Figma oder Sketch
Auch mit den Interface-Design-Programmen Figma oder Sketch können Designer Illustrationen selbst erstellen. Der Vorteil ist, dass sie mit diesen Werkzeugen sehr gut modular statt destruktiv arbeiten können, was in diesem Fall ein absoluter Vorteil ist. Obwohl es viele gute Grafikprogramme gibt, kann Figma von den Funktionen her durchaus mithalten: Das Pfadwerkzeug und das Bearbeiten geometrischer Formen gehen hiermit leicht von der Hand.
Eine Skizze erstellen
Die ersten Vorlagen für die fertige Illustration sind die Skizzen. Sie können analog oder digital entstehen. Wer gleich mithilfe einer Software arbeitet, kann die einzelnen Skizzenelemente leichter verzerren, rotieren oder skalieren und hat damit einfach mehr Spielraum.

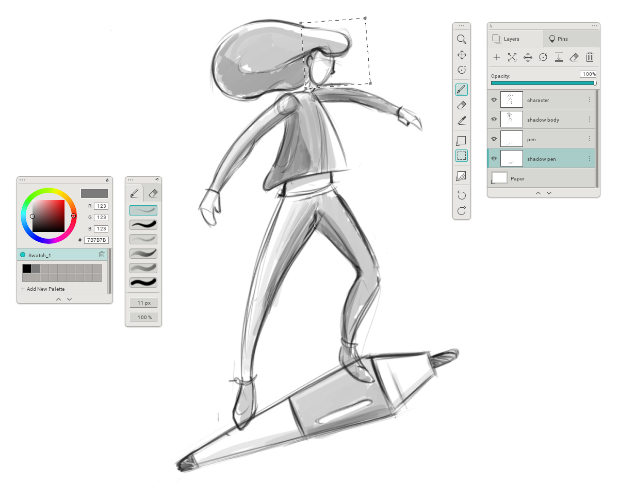
Skizze 1: Beim ersten Scribbeln geht es nicht um Schönheit, sondern darum, eine Idee verständlich darzustellen. In diesem Beispiel soll die Freude und Leichtigkeit am digitalen Illustrieren zum Ausdruck kommen. (Illustration: Livie Leontidis)
Viele Designer neigen bei diesem Arbeitsschritt dazu, gleich eine perfekte Skizze anfertigen zu wollen. Das kann dazu führen, dass gerade ungeübte Gestalter Angst vor dem weißen Blatt oder der weißen Arbeitsfläche entwickeln. Deshalb ist es wichtig, dass man sich nicht von den wunderschön ausgearbeiteten Skizzen abschrecken lässt, die schon an fast fertige Illustrationen erinnern. Es geht bei den Skizzen nicht um Schönheit, sondern um die Idee. Das Beispiel, das auf der folgenden Seite zu sehen ist [Skizze 1], soll etwa die Freude und Leichtigkeit am digitalen Illustrieren darstellen. Die Skizze ist übrigens in Mischief entstanden – ein schlankes Programm, das sich sehr gut für schnelle Scribbles ohne großen Schnickschnack eignet. Die fertige Zeichnung lässt sich anschließend einfach als Bild in Figma importieren.
Das Scribble vektorisieren
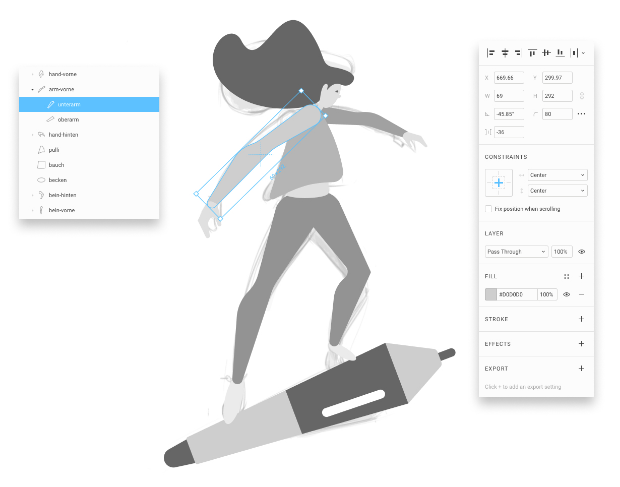
Ist die Skizze fertig, kann man die Illustration ausarbeiten. Dabei geht es noch nicht um die Kolorierung, sondern erst einmal nur um die Grundformen. Entweder können Designer ihre Skizze mit dem Pfadwerkzeug Punkt für Punkt vektorisieren oder sie stellen sie aus geometrischen Formen zusammen. Für das Beispiel auf den Folgeseiten kamen ausschließlich Rechtecke zur Anwendung, die anschließend bearbeitet wurden [vgl. Skizze 2]. Jedes Gelenk besteht also aus einem Rechteck, bei dem die Kanten und Vektorpunkte verschoben und mit „Boolean Operations“ kombiniert sind. Diese Formkombination erhielt dann noch einen „Border Radius“, um die harten Ecken und Kanten abzurunden. So ist eine komplett vektorisierte Figur entstanden – von der Nase bis zum Schuh. Für Änderungen kann man zu einem späteren Zeitpunkt nun einfach die einzelnen Formen verschieben, um ihre Positionen zu verändern.

Skizze 2: Für dieses Beispiel kamen ausschließlich Rechtecke zur Anwendung, die anschließend bearbeitet wurden. Jedes Gelenk besteht aus einem Rechteck, bei dem die Kanten und Vektorpunkte verschoben und mit „Boolean Operations“ kombiniert sind. (Illustration: Livie Leontidis)
Ebenen und Gruppen nutzen
Damit vektorisierte Figuren bewegliche Elemente aufweisen, sollten sie immer aus separaten Formen bestehen. Ebenen und Gruppen binden zusammengehörige Elemente aneinander – zum Beispiel alles, was zum Kopf gehört, zum Rumpf oder zu den Beinen. Auf diese Weise lässt sich die Figur leichter editieren. Außerdem können Designer diese Elemente schnell als Ganzes austauschen, um neue Figuren zu erstellen, und müssen nicht immer wieder ganz von vorne anfangen. Das erleichtert die Arbeit und macht flexibler.
Farben und Licht
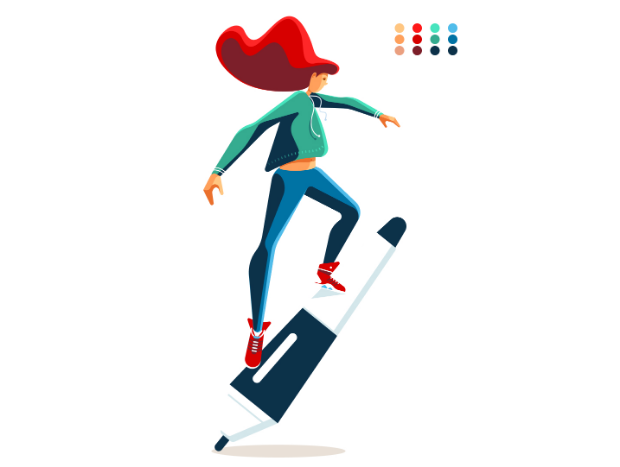
Um eine Farbpalette festzulegen, können Designer entweder die bereits definierten Unternehmensfarben nutzen oder sie stellen selbst eine Farbpalette zusammen. Dabei helfen Plattformen wie Color Hunt. Hier gibt es eine große Auswahl an Farbpaletten zur Inspiration. Eine eigene Farbpalette lässt sich auch ganz einfach anlegen.

Skizze 3: Die Farbpalette einer Illustration kann sich aus den Farben des Corporate Designs ergeben oder selbst erstellt sein. Schatten legt man am besten mit Farben an, die einige Grad dunkler sind, Lichter mit solchen, die etwas heller ausfallen. (Illustration: Livie Leontidis)
Neben den Farben sind Schattierungen und Lichter ein wichtiges Stilmittel. Eine Illustration komplett ohne Licht und Schatten kann aber auch gewollt sein: Man spricht dann von einem Stil namens „Flat“ (flach). Im hier gezeigten Beispiel [Skizze 3] machen Schatten und Lichter die Abbildung interessanter und liefern den nötigen Kontrast. Um Schatten und Lichter anzulegen, sollten sich Designer als erstes überlegen, wo sich die Lichtquelle befindet, und sich daran orientieren. Die Schatten legt man dann einfach in einer einige Grad dunkleren Farbe an, die Lichter mit einer entsprechend helleren. Interessante Ergebnisse lassen sich aber auch erzielen, indem man eine Farbe für die Lichtquelle vergibt oder eine zusätzliche Lichtquelle definiert, die für weitere Reflexionen am Element sorgt.
Das Layout anlegen
Um möglichst flexibel zu sein, sollten Designer die einzelnen Gruppen (Kopf, Körper, Beine, et cetera) als sogenannte „Components“ anlegen und sie in einer Library verwalten [Skizze 4]. Auf diese Weise lassen sich weitere Charaktere ganz einfach illustrieren und behalten dabei den ausgesuchten Stil. Für erklärende Infografiken, Feedback-Ansichten und mehr lassen sich dann ähnliche Szenen mit verschiedenen Elementen – Farben, Frisuren, Kleidung – oder verschiedene Umgebungselemente zusammenstellen. Eine gute Inspiration bietet die Seite humaaans.com: Die Library von Pablo Stanley, dem Lead Designer für Invision Studio, ist für Sketch gedacht, lässt sich aber auch in Figma importieren.

Skizze 4: Um möglichst flexibel und effizient zu arbeiten, sollten sich Designer eine Bibliothek mit Elementen ihrer Illustrationen anlegen: zum Beispiel Arme, Beine, Köpfe oder auch Ausstattungs-gegenstände für eine Szene. (Illustration: Livie Leontidis)
Fazit
Digitale Illustrationen haben viele Vorteile – und es macht einfach Spaß, sie zu erstellen. Allerdings sind Illustrationen als Webdesigntrend auch schon so weit verbreitet, dass sich Marken und Produkte möglicherweise nicht mehr richtig von anderen unterscheiden. Das bedeutet nicht, dass Designer darauf verzichten sollten. Vielmehr sollten sie ihre Illustrationen vielleicht noch weiter ausbauen oder mit zusätzlichen Elementen anreichern. Die Blogging-Plattform Medium beispielsweise kombiniert in ihrer Bildsprache illustrative Elemente mit Fotos zu einer Collage. Denn auch, wenn es darum geht, ein Konzept oder eine Lösung möglichst gut zu visualisieren: Ein hoher Wiedererkennungswert ist für die meisten Unternehmen und Produkte ebenso wichtig.

