CMS-Check: Ein Blick in die Zukunft von WordPress, TYPO3, Joomla und Drupal

Die Wahl eines Open Source CMS ist eine grundlegende Entscheidung, die gut überlegt sein will. Dabei kommt es jedoch nicht nur auf den aktuellen Stand der Entwicklungen an. Die Geschichte der Systeme und die Agilität der Entwickler-Community verraten viel über ihr künftiges Potenzial. Vier Experten geben einen Einblick in Drupal 8, Joomla 3, TYPO3 Neos und WordPress 3.5.
Drupal
Für das Major-Release Drupal 8 arbeitet die Entwickler-Community an mehreren zentralen Initiativen. Dazu gehören das Konfigurationsmanagement, der native Mobile- und HTML5-Support oder die einfachere Bedienung. Für Entwickler interessant: Drupal integriert das Symfony-Framework in den neuen Core. Das macht Drupal zu einem REST-Framework, das viele unterschiedliche Anfragen verarbeiten kann. Drupal 8 soll die Schwachpunkte voriger Versionen beseitigen und das neue Major-Release soll so zu einem extrem leistungsfähigen, an mobilen Anwendungen orientierten CMS werden. Dazu kommt die Optimierung der Sprach-Features und Autoren-Tools. Ein Beispiel: Die Autorenfunktion Spark [1] – eine Distribution von Drupal, die die Autorenprozesse für Drupal 7 verbessert und den Test auf echten Sites ermöglicht. Derlei Verbesserungen sollen direkt in Drupal 8 einfließen, vor allem bei Tools für Inline-Content-Editing und Responsive-Layout-Building.

Distributionen & Engagement Management
Ein weiterer Fokus sind Distributionen, also maßgeschneiderte Softwarepakete mit vorkonfigurierten Features und Funktionen für spezifische Site-Typen und Anwendungsfälle. Dazu zählen Drupal-Distributionen für Geschäftsanwendungen, E-Learning, Social Communities, Event-Management, Publishing und Customer-Relationship-Management. Diese vielfältigen Anwendungsmöglichkeiten machen Drupal für ganz neue Zielgruppen interessant.
Ein weiterer wichtiger Trend ist das Web-Engagement-Management, vor allem für Chief Marketing Officers in Unternehmen. Mit Funktionen wie User-Tracking, Multi-Channel-Publishing und Echtzeit-Analysen können sie personalisierte Web-Erlebnisse schaffen. Das heißt, sie können das Verhalten ihrer Nutzer analysieren, Rückschlüsse auf deren Präferenzen ziehen und somit entsprechend zugeschnittene Inhalte empfehlen und anzeigen. Bisher ist dieser Trend eher bei größeren Organisationen zu sehen. Aber er wird sich auch auf kleinere Seiten übertragen. Die Integration findet über Web Services statt – ein großes Thema, das die Entwickler in Drupal 8 umsetzen.
Tablet- & Touch-optimierte Websites
Das mobile Web ist ebenfalls ein großes Thema. Deshalb will das Entwicklerteam Drupal zu einem
der besten Frameworks für mobile Webanwendungen machen. Dementsprechend
haben die Entwickler eine ganze Reihe von Initiativen für die Entwicklung mobiler Anwendungen
(Web Services Initiative) und Websites (HTML5 Initiative, Design
Initiative) auf den Weg gebracht. Die Forschungen und Prototypen münden dann in Features wie Responsive-Grid-Systeme,
Responsive-Image-Support und bessere Support-Möglichkeiten für
native mobile Anwendungen.
Für mobile Anwendungen kann man Drupal als unabhängige Datenquelle
einsetzen. Entwickler können komplett native Anwendungen (für
iOS in Objective C oder Java, für Android in Java) umsetzen oder Hybrid-Apps (Titanium oder PhoneGap). Zudem bietet Drupal
vorkonfigurierte CRUD-APIs mit dem Services-Modul. Diese Funktionalität
lässt sich auch ganz einfach erweitern. Im Moment können Entwickler mit Drupal 7 Touch-optimierte
Interaktionen realisieren, indem sie ein Drupal-Theme überschreiben und
direkt mit einem HTML5 Doctype arbeiten. Drupal 8 wird HTML5 sowie
responsive Inhalte und Layouts standardmäßig unterstützen. Das neue
Release wird auch für die Frontend-Entwicklung und die Entwicklung von
Service-basierten Web-Applikationen optimiert sein.
Fazit
Drupal soll in den nächsten drei bis fünf Jahren an die Spitze der Web-Innovationen gebracht werden. Mobile Support, Web-Engagement-Management und spezialisierte Distributionen spielen hier eine wichtige Rolle. Und die Macher können dabei noch tatkräftige Unterstützung gebrauchen: von der Verbesserung der Benutzerfreundlichkeit über die Internationalisierung (Lokalisierung) bis hin zum Support bei der mobilen Entwicklung oder dem Konfigurationsmanagement [2].
| Der Autor | |
 |
Der gebürtige Belgier Dries Buytaert ist Gründer und Leiter des Drupal-Projekts und Präsident der Drupal Association. Darüber hinaus ist er der Mitbegründer und Chief Technology Officer von Acquia, dem Unternehmen hinter Drupal, das Drupal-Produkte und damit verbundene Dienstleistungen vertreibt. |
TYPO3
Die wichtigste Neuerung im TYPO3-Universum ist sicherlich die
Veröffentlichung des neuen CMS Neos, das ehemals unter dem Codenamen
Phoenix entwickelt wurde und langfristig die Nachfolge vom aktuellen
TYPO3 CMS antreten soll. Mit Neos – was auf Griechisch soviel wie neu,
frisch, revolutionär oder auch ungewöhnlich bedeutet – hat sich ein
passender Name für das technologisch hochmoderne CMS gefunden, das den
jetzigen Zweig von TYPO3 (ab November in Version 6.0) künftig ablösen
soll. Neos wurde auf der achten Internationalen TYPO3-Konferenz im
Oktober 2012 in Version 1.0 Alpha 1 vorgestellt und wird zügig
weiterentwickelt werden.

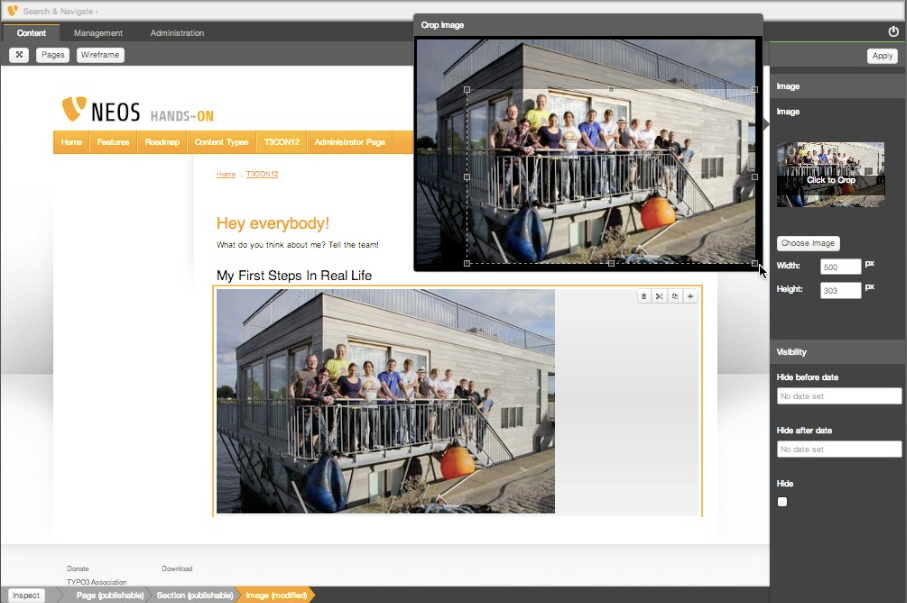
TYPO3 Neos bringt viel Neues, unter anderem ein Frontend-Editing.
Im Zuge dessen gab es auch bei anderen TYPO3-Produkten ein Rebranding
und Renaming: TYPO3 wurde zur Dachmarke erhoben. Das heißt, alle
Produktnamen erhalten nun ergänzend die Bezeichnung „TYPO3“ – ähnlich
wie dies auch bei der Apache Foundation mit Apache Solr, Apache Lucene,
Apache Hadoop und anderen der Fall ist. FLOW3 heißt damit „TYPO3 Flow“,
das Deployment-Tool „TYPO3 Surf“, die Templating Engine „TYPO3 Fluid“,
das bisherige CMS „TYPO3 CMS“ – und das neue CMS konsequenterweise
„TYPO3 Neos“. Will man den engen Bezug zu TYPO3 nicht besonders
herausstellen, kann man aber auch weiterhin einfach nur den Produktname
nutzen (also Neos, Flow oder Fluid).
Da war es nur folgerichtig, auch das TYPO3-Logo anzupassen: Das Grün fällt
weg, so dass das Logo nun monochrom im klassischen TYPO3-Orange
auftritt, und zwar für alle TYPO3-Produkte. Die verschiedenen Produkte
der TYPO3-Familie werden nun also nicht mehr mit verschiedenen
Logo-Farben geführt, wie das etwa bei FLOW3 der Fall war.
Neos-Features
So viel zum Rebranding. Doch natürlich kommen mit Neos auch etliche
neue Features ins Spiel. Das wohl offensichtlichste neue Feature von
Neos ist die Möglichkeit, Content extrem einfach zu bearbeiten. Ein
eingeloggter Redakteur kann jetzt den Text der Website einfach anklicken
und direkt mit der Bearbeitung beginnen, ohne dass sich ein externer
Editor öffnet. Auch im Bereich Semantic Web kann Neos punkten, denn die
wichtigsten Funktionalitäten dafür sind bereits eingebaut. Für
TYPO3-CMS-Nutzer wichtig: Das CMS und Neos sollen sich immer weiter
annähern, so dass ein Wechsel von TYPO3 CMS zu Neos künftig schnell und
einfach zu machen sein wird.
Neues in TYPO3 6.0
TYPO3 CMS – das uns neben Neos sicher noch viele Jahre als
Flagship-Produkt begleiten wird – wird am 27. November 2012 in der
nächsten Version 6.0 veröffentlicht. Zu den wichtigsten Neuerungen
gehört der so genannte File Abstraction Layer (FAL), der eine
Abstraktion zwischen File Handling aus TYPO3-Sicht versus
Betriebssystemsicht bringt: Files können dann etwa in der Cloud
gespeichert werden, ohne dass das für TYPO3 ein Unterschied ist. Für
Amazon S3 und WebDAV gibt es bereits entsprechende Treiber. Damit liegt
FAL als eine Treiberschicht zwischen TYPO3 und den Dateien und kümmert
sich transparent um die Dateiverarbeitung.
Breaking Changes
Mit dem Sprung auf die Major-Release-Nummer 6.0 – die Version 5.0
wurde nach 4.7 wegen Neos ausgelassen – bringt TYPO3 auch einige
sogenannte Breaking Changes mit sich. Lange Zeit war eine größtmögliche
Rückwärtskompatibilität in der TYPO3-Community eine wichtige Maxime.
Mit dem jetzigen Release hat sich das geändert. Vor allem die Umstellung
des gesamten TYPO3 Core auf Namespaces bringt viele Umbrüche. Aber es
gibt eine Kompatibilitätsschicht, mit der man auch nach der
Namespace-Einführung die alten PHP-Klassennamen verwenden kann.
Extensions funktionieren also auch ohne Umstellung. Das bedeutet, dass
man vor dem 6.0-Release von TYPO3 keine Namespace-Integration in
Extensions einbauen muss. Da sich jedoch API-Calls geändert haben,
müssen langfristig viele Extensions im TER nachgerüstet werden. Dieses
Upgrade auf das PHP-5.3-Feature Namespaces war jedoch aus
Kompatibilitätsgründen zu Neos und Flow notwendig und wird allgemein
begrüßt. Extension-Autoren sollten die nötigen Änderungen an ihren
Extensions möglichst noch vor dem Release von TYPO3 6.0 vornehmen.
TYPO3 und Tablets
Mit der zunehmenden Verbreitung von Smartphones und Tablets steht
natürlich auch die Frage im Raum, ob und wie sich Tablet- sowie
Touch-optimierte Websites mit TYPO3 erzeugen lassen. Dank exzellentem
Templating-System haben Entwickler mit TYPO3 CMS und TYPO3 Neos keine
Probleme. Auch das Zusammenspiel mit Responsive-Frameworks wie
Foundation, YAML, Bootstrap und anderen ist mit TYPO3 möglich. Selbst
für neuere Ansätze wie Responsive-Images gibt es bereits
TYPO3-Extensions, die zu den verschiedenen Varianten einer Website die
jeweils passende Bildversion ausliefern.
| Die Autoren | |
 |
Søren Schaffstein (links) ist Geschäftsführer bei der dkd Internet Service GmbH in Frankfurt am Main und Pressesprecher der TYPO3 Association. Sacha Storz ist Business Developer bei der TechDivision GmbH und Mitglied des TYPO3-Editorial- und TYPO3-Certification-Teams. |
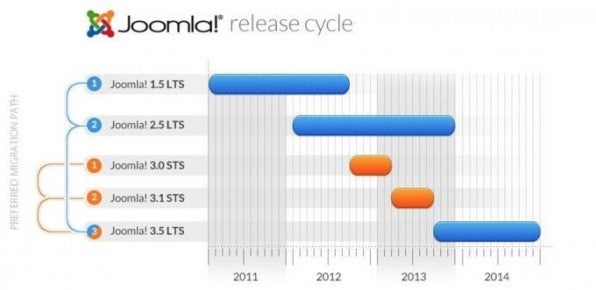
Joomla
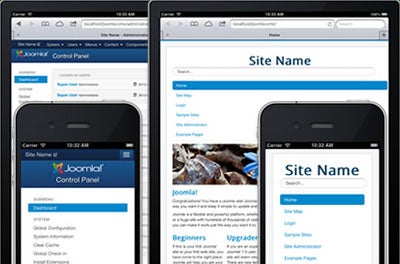
Der Leitsatz der noch ofenwarmen, neuen Joomla-Version 3.0 lautet „Ready for Mobile“. Joomla ist damit das erste große Open-Source-CMS, das man standardmäßig im Frontend und im administrativen Bereich mit Smartphones und Tablets nutzen kann. In den letzten sechs Monaten hat die Joomla-Community die komplette Benutzerschnittstelle von Joomla überarbeitet und im Hinblick auf die Benutzerfreundlichkeit und die Abläufe optimiert.
Das sind oft kleinere Änderungen, die aber letztlich die tägliche Arbeit sehr erleichtern. Zudem setzt Joomla nun voll auf Bootstrap, ein HTML/JavaScript-Framework, das beim Web Development unterstützt. Die komplette Administrationsoberfläche sowie eines der Frontend-Templates sind mit Bootstrap erstellt. Damit lässt sich Joomla quasi automatisch mit Smartphones und Tablets nutzen und auch das Buzzword der letzten sechs Monate findet sich in Joomla 3 wieder: Responsive Design.

Joomla 3 ist für die Darstellung und Nutzung auf Smartphones und Tablets optimiert.
Insgesamt hat Joomla in den letzten zwei Jahren große Schritte gemacht: Es hat nun ein ausgewachsenes ACL-System und unterstützt neben MySQL auch MS SQL sowie PostgreSQL. Außerdem kann man Aktualisierungen per One-Click durchführen und ein auf Barrierefreiheit optimiertes Template nutzen. Mit der Joomla-Plattform kann man Joomla darüber hinaus auch als Web-Anwendungs-Framework verwenden.
Auch die Joomla-Community entwickelt sich schnell: Sie bietet mehr als 10.000 Erweiterungen – allein für Joomla 3 waren es nach nur zwei Wochen über 400. Dabei liefert Joomla 3 den Entwicklern solcher Erweiterungen Vorteile. Neben der Einführung von Bootstrap enthält Joomla 3 nun nämlich auch eine Joomla User Interface Library (JUI). Damit können Entwickler ihre Erweiterungen viel einfacher an das Look-and-feel von Joomla anpassen und Benutzerschnittstellen bauen, die dem üblichen Workflow folgen. Das wiederum vereinfacht es den Nutzern, mit den Erweiterungen schnell und einfach zurechtzukommen.
Je nach Erweiterung ist sicherlich noch eine Erläuterung notwendig. Aber die gleich aussehenden Bedienelemente vereinfachen die Einarbeitung. Editiert ein Template-Designer das Look-and-feel einer Joomla-Anwendung, ändern sich die Erweiterungen dann außerdem konsistent zum Gesamtsystem. Entwickler müssen und sollten daher in der Zukunft keine eigenen CSS-Regeln integrieren, um die Benutzerschnittstelle zu gestalten.
Darüber hinaus nutzt Joomla 3 als JavaScript-Bibliothek jetzt auch jQuery. Der Umstieg von Mootools ist aber noch nicht komplett abgeschlossen, so dass man derzeit teilweise beide Bibliotheken findet. Hier gibt es noch etwas Optimierungsbedarf.

Update & Joomlas Zukunft
Die Version 3.0 ist eher noch etwas für die Early Adopters und diejenigen, die mit Joomla neu starten. Es gibt zwar schon einige Erweiterungen, die für die neue Version zur Verfügung stehen. Aber das Angebot ist bei Weitem nicht so umfangreich wie das für Joomla 2.5. Die gute Nachricht ist, dass die Version 2.5 noch mindestens bis Ende 2013 unterstützt wird und das Update auf 3.x unproblematisch sein wird. Wer also eine neue Website erstellen möchte und dazu alle Erweiterungen bereits für Version 3.0 findet, sollte umsteigen. Wenn das nicht gilt, kann man problemlos vorerst bei Version 2.5 bleiben.
Wie die Zukunft eines Open-Source-Projekts aussieht, lässt sich grundsätzlich schwer vorhersagen. Relativ sicher ist jedoch, dass es im März 2014 die nächste Joomla-Version geben wird. Vor einiger Zeit hat Joomla auf einen „Time Based Release Cycle“ umgestellt und bringt nun alle sechs Monate ein neues Release raus. Dabei gibt es zwei Typen: Short-Term-Releases (STR) und Long-Term Releases (LTR). Ein STR (x.0, x.1) wird noch einen Monat nach dem nächsten Release unterstützt, ein LTR (x.5) noch mindestens 18 Monaten nach dem nächsten LTR. Updates lassen sich unkompliziert per One-Click erledigen, wobei man wählen kann, ob man nur bei einem LTR oder auch schon bei einem STR updaten möchte.
Fazit
Um die Zukunft von Joomla muss man sich keine Sorgen machen. Als erstes Content Management System, das quasi sofort nach dem Auspacken „mobile ready“ ist, ist Joomla gut für die Post-PC-Ära gerüstet. Bei einem Marktanteil von drei Prozent der „Top Million Websites“ [3] finden sich zudem genügend Beispiele für erfolgreiche Joomla-Websites. Da rund 70 Prozent der „Top Million Websites“ aktuell gar kein CMS nutzen, sind TYPO3, WordPress und Drupal keine Konkurrenten. Sie sind vielmehr gute Sparringspartner, die viel voneinander lernen können und jeweils genug Raum für die Ausweitung des eigenen Marktanteils haben.
| Der Autor | |
 |
Robert Deutz ist freiberuflicher Softwareentwickler und im Leadership-Team von Joomla. Er erstellt Lösungen zur Unternehmenskommunikation auf Basis von PHP und Joomla. |
WordPress
Eine WordPress-Philosophie lautet „Decisions not options“ (Entscheidungen, nicht Möglichkeiten). Mit Version 3.5, die noch vor Weihnachten erscheinen soll, wird sie beibehalten: Um den Frust bei Nutzern gering zu halten, sollen sie so wenig wie möglich entscheiden müssen. Im Backend werden Optionen deshalb weiterhin abgebaut. WordPress 3.5 erhält zwar eine wesentlich erweiterte XML-RPC-Schnittstelle, die automatisch aktiv ist. Diese lässt sich aber nicht über die Oberfläche deaktivieren. Ebenso ist es mit der einfachen Content-Einbettung via URL (oEmbed), der Editor-Größe, der Charset-Definition (Unicode ist Standard) und dem Upload-Pfad.
Optik & Tablets
Version 3.5 wird moderner, frischer und an die aktuellen Trends angepasst sein: weg von runden Buttons, hin zu kleinen Rundungen. Dazu kommt, dass die Administrationsoberfläche nun für die Anzeige auf Retina-Displays „HiDPI ready“ ist. Das Vorschaubild im Backend wird damit also nun gegebenenfalls Retina-ready geladen. Zudem kann man mit einem Klick alle Favoriten-Plugins vom offiziellen Repo installieren. Auch gibt es nun die Shortcuts „Skip to“. Texte für Screen-Reader werden weiter integriert.
Im Theme-Umfeld verfolgt die neue Version die Twenty*-Linie weiter. Das neue Standard-Theme Twenty Twelve lässt sich auch auf Tablets und Smartphones nutzen. Mit Hilfe von Responsive Design mit Mobile-first-Ansatz und Retina-Support soll WordPress 3.5 auf allen Clients gut aussehen. Um in Sachen Code Vorreiter zu sein, soll dieser sauber dokumentiert sein und zum Nachmachen sowie zur Nutzung als Basis für eigene Themes einladen. Kleine Feinheiten, wie Templates für unterschiedliche Ausgabe-Designs, sollen auch vorhanden sein. Die Anpassung für den Anwender erfolgt künftig ausschließlich live über das Customizing im Frontend. Auch die Widget-Unterstützung wird weiter ausgebaut. Anwender mit wenig Coding-Erfahrung werden also ihre Freude haben.

Neues für Entwickler
Auch Entwickler bekommen mit WordPress 3.5 neue Möglichkeiten. Sie können dann zum Beispiel eigene Informationen im Welcome-Screen hinterlassen – er wurde übrigens komplett überarbeitet, informiert den Nutzer nach dem Updaten aber weiterhin über die wichtigsten Neuerungen. Die lieb gewonnenen Custom Post Types werden weiterentwickelt und bekommen künftig eine vollkommene UI-Unterstützung für Attachments. Vollen Support gibt es auch für Meta-Boxen, Taxonomien, Slug-Veränderungen und das Bearbeiten von Bildern im Editor. Außerdem werden die Query mit neuen Möglichkeiten bestückt und diverse Lösungen stabilisiert. Die jQuery-Bibliothek ist weiterhin das Herzstück der JavaScript-Lösungen. Viele zusätzliche Plugins sind nun im Core integriert, wobei andere Bibliotheken entfallen, um die nötigen Ressourcen freizugeben.
Dazu kommt, dass die Multi-Site-Variante, die seit Version 3.0 verschmolzen wurde, weiter ausgebaut und optimiert wird. So soll zum Beispiel das Springen zwischen den Blogs besser werden. Mit der kommenden Version werden auch die Verwaltung von Anhängen komplett überarbeitet, der Upload einfacher sowie übersichtlicher und die Galerie-Funktionen umfangreicher – beispielsweise kann man dann mehrere Galerien in verschiedenen Formaten in einem Artikel verwenden. Links werden mit WordPress 3.5 nicht mehr da sein. Sie waren zwar ein wichtiger Teil von Blogs, sind aber bei der Entwicklung von WordPress nicht mehr so wichtig. Wer möchte, kann die Funktion einfach per Plugin nachrüsten, im Core von WordPress sind die Funktionen weiterhin enthalten.
Umstrittene Entwicklungen
Manche Entwicklungen sind umstritten. Gerade das letzte Beispiel ist einer der Punkte, um die schon oft gestritten wurde. Viele halten den Core für zu groß, unsortiert und mit zu vielen Altlasten beladen. Auch der Leitsatz „Decisions not options“ und die damit reduzierten Optionen mag nicht jeder. Doch Endnutzer profitieren davon. Solche Diskussionen sind aber dennoch wichtig. Denn dass sich WordPress etabliert hat, liegt nicht nur am System, sondern auch an der aktiven Community.
Doch WordPress ist etabliert, bei den Kunden beliebt und aus Sicht der Entwickler schnell erlernt und anpassbar. Das System der Hooks sorgt für eine einfache und kontrollierbare Integration individueller Lösungen und Anpassungen – auch ohne Optionen in der Oberfläche. Der Ausbau der Hooks wird deshalb weiter forciert, um die lange Liste an Wünschen zu erfüllen. Wichtig ist die Veränderung, die Entwicklung. Und diesen Pfad wird
WordPress auch mit der neuen Version nicht verlassen. Uns werden sicher noch
diverse Projekte am Rande für und mit WordPress beglücken und so
für den Ausbau des Systems sorgen.
| Der Autor | |
 |
Frank Bültge ist Dipl.-Ing. (FH) für Feinwerktechnik, tätig als Softwarearchitekt im Bereich SAP und NonSAP-Applikationen bei der Carl Zeiss AG. Er ist freiberuflicher Web-Entwickler mit Fokus WordPress im Team der Inpsyde GmbH und Buchautor. Privat schreibt er unter bueltge.de. |

Was soll diese Überschrift? Es steht nur was zu Dupal!! Sorry, das ist Mist!
Hi DD,
schätze, Du hast die Buttons zu den weiteren Beiträgen am Artikelende übersehen.
Gruß Frank
Danke für den Artikel, der in die Zeit passt. Wer sich für einen direkten Vergleich von Open-Source-CMSse interessiert, merkt sich die CeBIT 2013 vor. Aktuell 10 Open-Source-CMSse planen einen Gemeinschaftsstand auf der CeBIT. Supporte dein CMS. http://www.cms-garden.org
Ich habe so ziemlich alle gängigen Content-Management-Systeme an Kunden getestet. WordPress ist einfach zu bedienen. Man läuft hier natürlich Gefahr, mit diversen Drittanbieter Plugins viele offene Sicherheitslücken zu präsentieren und viele Plugins sind von der Programmierung her nicht gerade fabelhaft. Ich persönlich würde WordPress nur für reine Blogs verwenden.
Drupal gehört zu den Enterprise CMS Systemen schlechthin und bietet schon vom Core heraus hohe Sicherheits-Standards, was die wichtigsten Module auch beibehalten. Drupal hat eine aktive weltweite Community, sehr viele brauchbare Module und das Ökosystem und Modulentwicklungsablauf sind vorbildlich. Man hat Maintainers, automatisierte Tests, Bugtracker, Issue Tracker, offene Roadmap, Dokumentationen, Statistiken und dev, alpha, rc, beta, stable Releases Unterteilung. Die Module ergänzen sich zudem einander. Man wird selten erleben, dass man doppelte Module und Funktionen vorfindet, wie es zum Beispiel bei WordPress der Fall ist. Des Weiteren wird bei Drupal zwischen normalen und Sicherheits-Updates unterschieden. Wenn man es richtig macht, ist Drupal schon jetzt in Version 7 einfach zu bedienen. Für Blöcke wie individuelle News braucht man keine PHP Kenntnisse mehr, sondern macht dies einfach mit Views. Negative Seiten, aber es hat sich deutlich gebessert, sind verfügbare Templates für Drupal. Viele WordPress Themes gibt es jetzt auch für Drupal. Außerdem ist die Entwicklung von Templates, mittlerweile dank Community, Forum und Dokumentationen einfach, sofern man es verstanden hat. Ich finde es sogar einfach als bei WordPress. Zudem ist Drupal, sofern man es richtig bau, einfach zu bedienen. Ferner gibt es jetzt auch Drupal Commerce für eCommerce Lösungen. Gerade das Spark, Drupal Commerce und Symfony werden Drupal nochmal richtig stärken.
Mit TYPO3 habe ich nicht sehr viel am Hut gehabt. Oft hört man, dass Kunden die Komplexität des Backends bemängeln, was dann aufwendige Schulungen mit sich bringt. Auch ist TYPO3 eher in Deutschland/EU bekannt und sehr selten in den USA beispielsweise vorzufinden. Die Performance von TYPO3 und Ausbaufähigkeit sollen aber exzellent sein, sofern man das Wissen dazu hat.
Joomla kann man nur für kleine Homepages empfehlen. Ich finde das System zu statisch aufgebaut. Ich habe mit Joomla mal vor Jahren gearbeitet, aber danach nie mehr angefasst.
Warum kaufe ich mir eigentlich noch das Print-Magazin, wenn keine zwei Wochen nach Erscheinung die Artikel schon kostenlos online veröffentlicht werden?
@david.karich: Um vielleicht mit zu gewährleisten, dass diese Artikel auch weiterhin geschrieben werden?
Ich fände es toll, wenn man bei diesem Vergleich auch mal weniger verbreitete CMS-Lösungen berücksichtigen würde, welche bei einigen Profis aber doch sehr beliebt sind, wie z.B. ModX oder ProcessWire.
Ich finde die Artikel sehr gut schrieben.
Meiner Meinung nach fehlt im Artikel eindeutig CONTAO als aufstrebendes CMS!
@David Karich: Besonders bei Artikeln mit hohem Aktualitätsbezug veröffentlichen wir diese auch recht zeitnah online – macht einfach Sinn, weil sie in ein paar Monaten veraltet sind. Dies betrifft aber nur eine geringe Anzahl der Print-Artikel – der Magazinkauf lohnt also nach wie vor. ;)
Muss sagen, dass ich nach wie vor ein großer Fan von WordPress bin. Typo3 ist viel zu komplex für Kunden, Drupal ist nicht schlecht, aber kann mit der Community von WordPress nicht mithalten. Joomla kann ich persönlich nicht leiden, ist aber geschmackssache.
Gerade WordPress ist super erweiterbar, biete viele Anpassungsmöglichkeiten. Den meisten Kunden reicht WordPress für ihre Seiten völlig. Es gibt wenige Seiten die wirklich so komplex werden, dass sich dort Typo3 oder Drupal rentiert.
@Marcus Graf: Bei vielen würde aber auch so ein unkompliziertes CMS wie ProcessWire reichen, welches noch einfacher als WordPress ist. Wenn Bloggen nicht das Kernziel ist, dann ist ProcessWire definitiv ein Blick wert.
Es wurde oben schon erwähnt, aber da es offenbar ein großes Interesse am Vergleichen gibt, möchte ich nochmal auf das Projekt CMS-Garden hinweisen, das auf der CeBIT (5.-9. März 2013) einen 90-Quadratmeter-Messestand „bespielen“ wird:
CMS-Garden ist ein Non-Profit-Projekt, bei dem 13 Open-Source-CMS das gemeinsame Interesse verfolgen, Open Source einem breiten Publikum als vielfältige Alternative zu proprietärer Software vorzustellen. Dem direkten Vergleich (der ausdrücklich willkommen ist) stellen sich Drupal, Joomla!, TYPO3, Contao, Plone, WordPress, REDAXO, django CMS, OpenCMS, Scientific CMS, Papaya, Contenido, und Magnolia. MODX wird bei künftigen Aktionen auch dabei sein.
Am Messestand stehen viele ehrenamtliche Berater/innen bereit (viele davon Entwickler, alle Anwender), Eure Fragen zu beantworten und Vorteile/Nachteile für individuelle Projekte zu bewerten.
http://www.cebit.de/produkt/cms-garden/364109/Y215047#productDescription