So einfach wie WordPress: Die besten Oberflächen für Static-Website-Generatoren

(Grafik: Shutterstock / Max Griboedov)
Statische Webseiten erleben eine kleine Renaissance. Das haben sie nicht zuletzt den statischen Website-Generatoren zu verdanken, die mit ihren fertigen Code-Gerüsten die Basis für einen relativ einfachen Bau statischer Websites ermöglichen. Im Gegensatz zu dynamischen Websites liegen bei statischen alle Seiten komplett vor und sind als einzelne Dateien gespeichert, sodass sie sich oft deutlich schneller ausliefern lassen. Allerdings verlangen sie von Redakteuren doch eine gewisse Trittsicherheit, was den Umgang mit statischen Website-Generatoren wie Jekyll oder Hugo sowie mit Versionskontrollsystemen und Deployment-Mechanismen angeht. Für technisch wenig versierte Nutzer sind solche Systeme daher bisher noch eher unzugänglich. Das ändert sich jetzt: Neue Content-Management-Systeme (CMS), die speziell auf diese Generatoren ausgelegt sind, schlagen eine Brücke zwischen Nutzer und Technik.

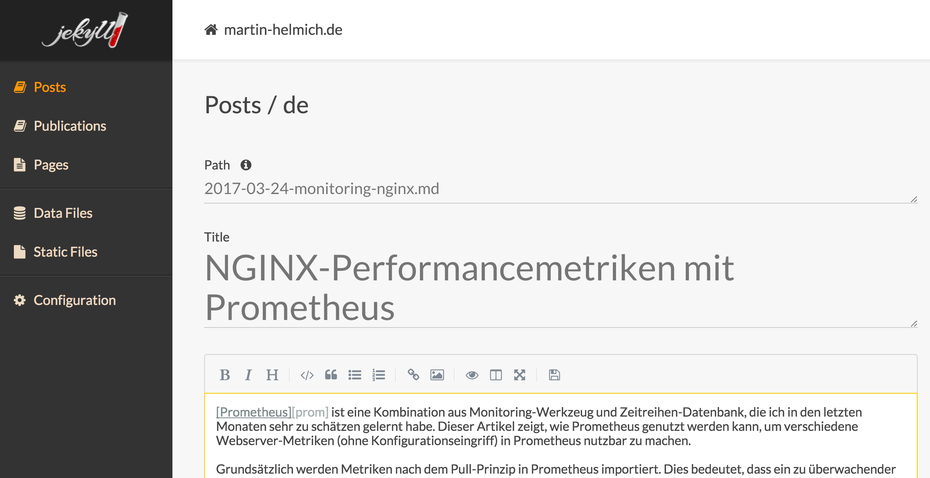
Jekyll Admin ist ein Open-Source-Produkt und lässt sich als Plugin in den statischen Website-Generator Jekyll integrieren. Wie in dem Screenshot zu sehen, liefert das CMS zwar eine Syntaxhervorhebung, aber keinen WYSIWYG-Editor. (Screenshot: Jekyll)
Grundlegende Merkmale
Auch wenn die CMS für statische Website-Generatoren unter derselben Bezeichnung laufen wie die klassischen serverseitigen CM-Systeme à la TYPO3 oder WordPress, funktionieren sie natürlich anders. Ganz generell ist die wichtigste Funktion eines CMS, dass sich Content möglichst einfach und umfassend bearbeiten lässt. Das ist natürlich auch bei den CMS für statische Website-Generatoren so. Nahezu alle etablierten Generatoren speichern ihren Inhalt in Form von Markdown-Dateien, die dann ein Versionskontrollsystem (üblicherweise Git) verwaltet. Viele CMS bieten daher einen grafischen Editor für Markdown-Dateien an, der die Änderungen von Redakteuren gleich in Form eines Git-Commits synchronisiert.
Die zweite wichtige Funktion eines CMS ist die Veröffentlichung von Content. Serverseitige CMS erzeugen die Ausgabe üblicherweise auf Anfrage. Bei statischen Website-Generatoren erfolgt der Workflow im Unterschied dazu in zwei Schritten: Zunächst erzeugt der statische Website-Generator aus den Quelldateien (üblicherweise der eigentliche Content in Form von Markdown-Dateien sowie einigen HTML-Templates und Stylesheets) fertige HTML-Seiten. Diese veröffentlicht er dann über einen geeigneten Hosting-Dienst. Für das Hosting statischer Seiten gibt es neben dem klassischen Webserver noch weitere Alternativen. Zum Beispiel gibt es Dienste, die sich speziell auf statische Websites spezialisiert haben. Zu den populärsten gehören etwa Github Pages und Netlify. Daneben lassen sich auch Objektspeicher der Cloud-Anbieter wie AWS S3 oder Azure Blob Storage zum Hosting statischer Websites nutzen. Die Anwender von CMS für statische Website-Generatoren können Seiten oft per Mausklick erstellen. Die entsprechende HTML-Datei veröffentlicht das CMS dann automatisch entweder per (S)FTP-Upload oder über einen der spezialisierten Dienste.
Cloud-Lösungen
Wer sich für ein CMS für die statische Website-Generierung interessiert, sollte sich die folgenden Lösungen einmal ansehen:

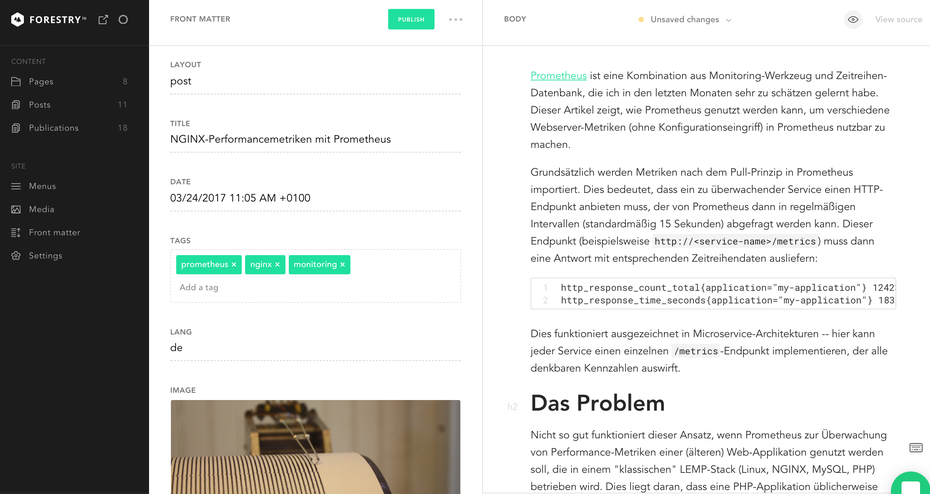
Über das CMS für statische Website-Generator Forestry können auch technisch nicht so versierte Nutzer Inhalte leicht bearbeiten und aktualisieren. Hier zum Beispiel ein Artikel, der über den Generator Jekyll erstellt und veröffentlicht wird. (Screenshot: Forestry)
Forestry
Forestry ist cloudbasiert und benötigt kein Setup auf einem eigenen Server. Das gestaffelte Preismodell beginnt mit einer kostenfreien Basisvariante. Sie enthält zwar alle wichtigen Funktionen, ist jedoch auf einen Nutzer beschränkt. Forestry integriert sich nahezu nahtlos mit dem Git-Hosting-Dienst Github. Vorhandene Jekyll- und Hugo-Projekte lassen sich direkt von dort importieren und kontinuierlich synchronisieren. Änderungen, die ein Redakteur über die Oberfläche vornimmt, synchronisiert Forestry direkt ins Git-Repository. Dabei erkennt das System automatisch die verschiedenen Inhaltstypen (also etwa Seiten, Posts oder benutzerdefinierte Typen). Auch die Metadaten einer Seite (das sogenannte „Front Matter“, üblicherweise als YAML-Abschnitt am Anfang eines Dokuments abgebildet), wertet Forestry automatisch aus und übersetzt sie in entsprechende Formulare. Forestry übernimmt auf Wunsch auch die Erstellung und das Deployment von Seiten. Als Deployment-Ziele unterstützt das System neben verschiedenen (S)FTP-Upload-Methoden auch Amazon S3 und Github-Pages. Falls das Repository bereits mit einem Continuous-Integration(CI)-System (wie Travis CI oder Circle CI) verknüpft ist, können Entwickler dieses auch weiterhin nutzen.

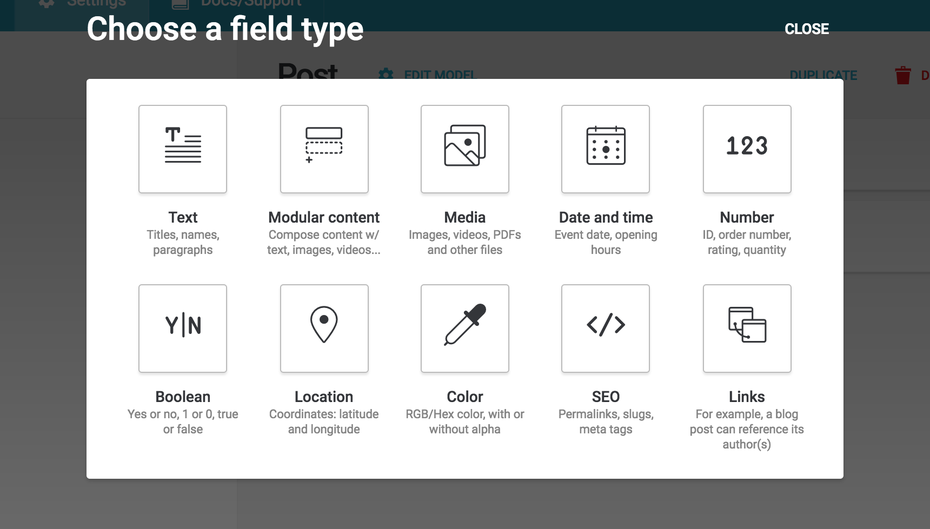
DatoCMS lässt sich mit allen statischen Website-Generatoren kombinieren. Redakteure können über die oben gezeigte Ansicht Inhaltstypen anlegen und mit verschiedenen, zum Teil recht komplexen, Datentypen ausstatten. (Screenshot: DatoCMS)
DatoCMS
DatoCMS ist ebenfalls ein cloudbasiertes CMS. Wie Forestry bietet es ein gestaffeltes Preismodell, das mit einer kostenlosen Variante beginnt. Diese ist ebenfalls auf einen Benutzer, zusätzlich jedoch auch auf 100 Inhaltselemente beschränkt. Im Unterschied zu Forestry ist DatoCMS nicht auf bestimmte Statische-Website-Generatoren zugeschnitten, sondern funktioniert prinzipiell mit allen. Dies liegt daran, dass DatoCMS die Inhalte einer Seite in einer Cloud-Datenbank selbst verwaltet und lediglich die von Jekyll, Hugo oder anderen Generatoren benötigten Dateien erzeugt. Es handelt sich dabei also quasi um einen Generator für statische Website-Generatoren. Dementsprechend bietet DatoCMS keine Git-Synchronisation für den Content einer Seite an: Alle Inhalte bleiben in der Cloud. Ein Import bestehender Projekte ist nicht möglich. Über die Dato-CMS-Oberfläche können Redakteure verschiedene Inhaltstypen konfigurieren (siehe Abbildung) und diese mit Feldern verschiedener, teils komplexer Datentypen versehen. So können sie beliebige, benutzerdefinierte Inhaltsstrukturen erstellen. Weiterhin bietet DatoCMS viele fortgeschrittene Funktionen für anspruchsvollere CMS-Nutzer wie Nutzerrollen mit verschiedenen Berechtigungen oder Inhalte in verschiedenen Sprachen. Außerdem unterstützt die Software mehrere
Deployment-Umgebungen, beispielsweise für die Vorschau- oder Review-Versionen der Seite. Bei höheren Tarifen steht zudem eine Versionierungsfunktion für Inhalte zur Verfügung.

