Mit einfachen Mitteln zur mobilen Website: TYPO3 für das iPhone optimieren
Der Workshop zeigt Ihnen, wie Sie eine auf TYPO3 basierende Website mit einfachen Mitteln so optimieren, dass sie auf dem iPhone perfekt dargestellt wird. Zum Einsatz kommt dabei das Framework jQTouch [1], mit dem Sie Ihrer Website auf einfache Weise eine Navigation verpassen können, die der einer nativen iPhone-App stark ähnelt.
Grundsätzliche TypoScript-Konfiguration
Unabhängig davon, ob Sie Ihre Website gezielt für das iPhone optimieren oder nicht, sollten Sie einige Einstellungen vornehmen, damit die Website in jedem Fall ordentlich auf dem iPhone dargestellt wird. Der Aufwand ist gering, der Nutzen für Besucher mit einem iPhone aber hoch. Die wichtigste Einstellung ist hierbei der Viewport [2]. Über „page.headerData“ im TypoScript-Template können Sie diese Einstellung leicht vornehmen:
page.headerData.10=TEXT page.headerData.10.value ( <meta name="viewport" content="width = 630"> <meta name="apple-mobile-web-app-capable" content="yes" /> <link rel="apple-touch-icon" href="fileadmin/el-logo.png"/> )
Listing 1
Das Listing setzt nicht nur den Viewport auf die reale Breite Ihrer Website (bspw. 630 Pixel), sondern ermöglicht iPhone-Nutzern auch, die Website als Webanwendung auszuführen, in dem er das Lesezeichen auf den Home-Screen legt. Tut er das, ist auf dem Home-Screen das im Listing angegebene Icon (ideale Größe: 60 x 60 Pixel) zu sehen.
Aufbau einer Seitenstruktur
Home Produkte Zeitmaschinen Bring-me-back Timedevil Wells-Dream Küchengeräte Siemens Bosch Impressum
Listing 2
Geht es darum, eine Website nicht nur zu optimieren, sondern sie
gezielt für das iPhone zu programmieren, muss man sich im Vorfeld einige Gedanken
zur Seitenstruktur machen. Je nachdem, wie sehr sich die Seite am
Userinterface des iPhone-Betriebssystems orientieren soll, unterliegen Entwickler
Einschränkungen bei der Seitenstrukturierung.

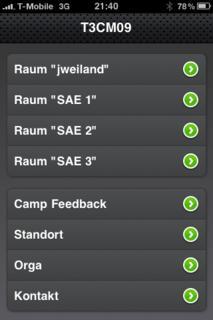
Die iPhone-Website zum TYPO3camp München 2009 setzt bei der Navigation auf eine zweigeteilte Listenansicht. Die einzelnen Räume bilden dabei eine Navigationsgruppe, alle anderen Punkte eine weitere.
Die Hauptproblematik liegt darin, das anders als bei einer „normalen“ Website, nicht hinter jeder Seite im Seitenbaum auch Content liegt. Durch den begrenzten Platz ist es zudem nötig, den Inhalt weiter zu gruppieren, ohne die Hierarchie dabei zu tief werden zu lassen. Außerdem ist es nötig, für jede Seite eine eigene Sitemap zu erstellen, die es Besuchern ermöglicht, innerhalb der Seite zu navigieren. Ein Beispiel verdeutlicht das Problem.
Bei einer klassischen Website würde auf der Seite „Produkte“ eine Auswahl besonderer Produkte und die Produktgruppen „Zeitmaschinen“ und „Küchengeräte“ zu sehen sein. Das iPhone-OS hat allerdings die Listendarstellung als Bedienkonzept etabliert.
Also stellt sich die Frage, wie man die oben gezeigte Navigationsstruktur auf dem iPhone umsetzt. Denkbar wären beispielsweise folgende Varianten:
- Erst die Produktgruppen (Zeitmaschinen und Küchengeräte) als Listenansicht, darunter der Seiteninhalt wie bei einer klassischen Webseite
- Erst die besonderen Produkte als Liste und darunter die Produktgruppen
Sie sehen: Es ist nicht ganz einfach. Vor allem bei mehreren Produktgruppen ist klar, das diese als Listenansicht aufgeführt werden. Auf der selben Seite auch noch andere Inhalte unterhalb der Listenansicht darzustellen, wäre nicht sinnvoll. Eine Alternative wäre, besondere Produkte durch eine etwa 200 Pixel hohe Slideshow aufzuzeigen. Darunter wäre dann die Liste mit den Produktgruppen zu sehen.
Wie auch immer Sie das Problem lösen: Sie müssen sich genau überlegen, wie die Struktur und der Informationsfluss Ihrer Website aufgebaut sein soll.
Eigener Seitenbaum
Wenn Ihre Website ausschließlich für das iPhone oder mobile Geräte entwickelt wird oder wurde, kommen Sie mit einem einfachen Seitenbaum aus, was die Arbeit deutlich vereinfacht. Wird die Website dagegen auch von normalen Desktop-Browsern aus aufgerufen (was die Regel sein dürfte), sollten Sie auf eine parallele „Schattenstruktur“ ausweichen, um nicht zwei Webauftritte pflegen zu müssen (siehe unten).
In einem eigenen Seitenbaum können Sie die Struktur optimal für das iPhone abbilden. Ausgehend vom obigen Beispiel, benötigen Sie außer „Home“ auf jeden Fall die Seiten „Produkte“ und „Impressum“. Interessanter wird es unterhalb der Seite „Produkte“. Theoretisch wäre es möglich, alles darunter liegende in eine Seite zu packen und nur noch innerhalb der Seite zu navigieren. Das würde die Seite allerdings unnötig aufblähen. Sinnvoller wären hier eigene Seiten. Jede Produktgruppe bekommt dabei eine eigene Seite, es gäbe dann eine Seite namens „Küchengeräte“ und eine namens „Zeitmaschinen“, auf der drei Produkte zu sehen sind. Auf der Seite „Zeitmaschinen“ würden Sie also drei Contentelemente anlegen, für jedes Produkt eins.
Verwendet man ein TYPO3-Contentelement „Sitemap“ vom Typ „Section-Index“, das den Inhalt der Seite auflistet, können Frameworks wie iUI oder jQTouch daraus automatisch eine navigierbare Listenansicht im iPhone-Style generieren. Ist die Seite einmal geladen, verhält sie sich von der Geschwindigkeit her zudem wie eine native Anwendung.
Schattenstruktur
Eine Schattenstruktur sollten Sie immer dann nutzen, wenn eine klassische Desktop-Version der Website bereits vorhanden oder geplant ist. Im Seitenbaum bauen Sie dabei eine zweite Seitenstruktur auf, die für die Navigation auf dem iPhone optimiert ist. Die Inhalte in dieser Seitenstruktur sind lediglich Referenzen auf die Original-Inhalte in der Desktop-Version.
TYPO3 gibt so auf den iPhone-Webseiten die Inhalte der referenzierten Desktop-Webseiten aus, verwendet dabei aber die TypoScript-Einstellungen der Schattenstruktur. Steht die Schattenstruktur, wird ihr über einen Domain-Record eine eigene Domain gegeben, die von den iPhone-Nutzern angesteuert werden kann. Alternativ können Sie iPhone-Nutzer anhand des übertragenen „useragent“ über eine Condition auf die iPhone-Website umleiten:
[useragent = „iPhone“] && [globalVar = TSFE:id > 1] page.meta.refresh = 1, url... [end]
Listing 3
Einsatz von jQTouch
jQTouch basiert auf dem JavaScript-Framework jQuery und hat sich innerhalb kürzester Zeit zu einem der beliebtesten Frameworks für iPhone-Webanwendungen entwickelt. JQTouch liefert zwei Styles mit: Einer ähnelt stark der iPhone-OS Oberfläche, der andere ist in schwarz gehalten.
Beim Einbinden von jQTouch wird auch das entsprechende Stylesheet mit eingebunden. Auch dies erledigen Sie über „page.headerData“. Die Einstellungen aus Listing 3 benötigen Sie dabei nicht, da sich jQTouch um die Umleitung kümmert.
page.headerData.71 = TEXT
page.headerData.71 {
value (
<style type="text/css" media="screen">@import "fileadmin/jqtouch/jqtouch.min.css";</style>
<style type="text/css" media="screen">@import "fileadmin/themes/jqt/theme.css";</style>
<style type="text/css" media="screen">@import "fileadmin/style.css";</style>
<script xsrc="fileadmin/jqtouch/jquery.1.3.2.min.js" type="text/javascript" charset="utf-8"></script>
<script xsrc="fileadmin/jqtouch/jqtouch.min.js" type="application/x-javascript" charset="utf-8"></script>
)
}
Listing 4
Neben den beiden JavaScript-Dateien (jQuery als zugrundeliegendes Framework und jQTouch selbst) müssen Sie auch mehrere Stylesheets einbinden. Das Haupt-Stylesheet „jqtouch.min.css“ enthält alle wichtigen Styles von jQTouch selbst (z. B. für Transitions), „theme.css“ enthält die Themes und „style.css“ ihre eigenen Styles.
Es folgt die Grundkonfiguration. Hier müssen Sie ein paar Eigenheiten von TYPO3 ausmerzen:
page {
config {
#entfernt diverse Header-Angaben
disableAllHeaderCode = 1
#Standard-Div-Wrap um pi deaktivieren
disableBaseClassWrap = 1
#entfern die HTML-Kommentare
disablePrefixComment = 1
}
}
Listing 5
Jetzt können Sie jQTouch initialisieren. Dazu verwenden Sie diesen kurzen Code, den Sie einfach in „page.headerData“ einfügen:
<script type="text/javascript" charset="utf-8">
$.jQTouch({
icon: 'jqtouch.png',
addGlossToIcon: false,
startupScreen: 'jqt_startup.png',
statusBar: 'black',
preloadImages: [
'fileadmin/themes/jqt/img/chevron_white.png',
'fileadmin/themes/jqt/img/bg_row_select.gif',
'fileadmin/themes/jqt/img/back_button.png',
'fileadmin/themes/jqt/img/back_button_clicked.png',
'fileadmin/themes/jqt/img/button_clicked.png',
'fileadmin/themes/jqt/img/grayButton.png',
'fileadmin/themes/jqt/img/whiteButton.png',
'fileadmin/themes/jqt/img/loading.gif'
]
});
</script>
Listing 6
Als HTML-Vorlage reicht fürs Erste ein wenig Code mit einigen Markern:
<html> <head> </head> <body> <!-- ###DOCUMENT### --> <div id="home"> <div class="toolbar"> <h1>###TITLE###</h1> ###BUTTON### </div> ###MENU### </div> <!-- ###DOCUMENT### --> </body> </html>
Listing 7
Wenn Sie jetzt noch das folgende TypoScript einbinden, haben Sie schon mal eine grundsätzlich einsatzbereite Website, allerdings noch ohne Navigation:
page.10 = TEMPLATE
page.10.template = FILE
page.10.template.file = fileadmin/index.html
page.10.workOnSubpart = DOCUMENT
page.10.marks {
TITLE=TEXT
TITLE.field = title
}
page.10.marks.MENU < styles.content.get
page.10.marks.BUTTON = TEXT
page.10.marks.BUTTON.value = <a class="back" href="#home">Home</a>
Listing 8
Um die Navigation aufzubauen, nutzen Sie folgendes TypoScript:
temp.menu = COA
temp.menu.1 = HMENU
temp.menu.1 {
entryLevel=0
1 = TMENU
1 {
expAll = 0
noBlur = 1
wrap = <ul>|</ul>
NO = 1
NO {
allWrap = <li class="forward">|</li>
}
}
}
Listing 9
Damit ist Ihre Website lauffähig. Zwar gibt es jetzt noch großen Spielraum für Optimierungen, aber der Anfang ist gemacht.
iPhone-App für TYPO3
Wenn Sie TYPO3-Websites von unterwegs per iPhone warten und mit Inhalten befüllen möchten, sollten Sie die kostenlose iPhone-App der Hannoveraner TYPO3-Agentur naw.info ausprobieren [3]. Voraussetzung für die Nutzung der App ist die Installation der Extension „typo3_webservice“, die TYPO3 um einen Webservice erweitert, der von verschiedensten Applikationen angesprochen werden kann.
Als Proof-of-Concept für den Webservice hat naw.info eine iPhone-App entwickelt und veröffentlicht, die Sie über den AppStore installieren können. Im Moment ist es damit lediglich möglich, tt_news-Beiträge anzulegen und diese zu editieren. Da der Quellcode der App aber frei zugänglich ist, können Sie die Applikation leicht weiterentwickeln.


 Alexander Ebner arbeitet als TYPO3-Developer bei einem Münchner Reiseveranstalter. Als Entwickler setzt er seit Jahren auf PHP/MySQL und lernte dadurch auch TYPO3 als CMS kennen und schätzen. Seit einiger Zeit beschäftigt er sich zudem intensiv mit der Entwicklung für das iPhone.
Alexander Ebner arbeitet als TYPO3-Developer bei einem Münchner Reiseveranstalter. Als Entwickler setzt er seit Jahren auf PHP/MySQL und lernte dadurch auch TYPO3 als CMS kennen und schätzen. Seit einiger Zeit beschäftigt er sich zudem intensiv mit der Entwicklung für das iPhone.

hallo, mit der t3m_iphoneweb extension soll man ja auch recht schnell ans ziel kommen. ich hatte damit so meine probleme und es fehlen auch viele dinge. daher habe ich selber auch eine extension geschrieben. wann ich sie veröffentlicht kann ich noch nicht mit bestimmtheit sagen. aber ein demo ist hier schon zu finden: http://www.blog.exotec.de/?p=482
Hallo
Vielen Dank für die Anleitung.
Habe z.Z. doch noch ein kleines Problem das Menü ist eingebunden, wenn ich aber einen Link auswähle erscheint eine schwarze Seite. Ich denke ich habe einfach nur einen denkfelher was das einbinden des Menüs betrifft.
MENU < temp.menu.1
Vielen Dank voraus für Ihre Hilfe
MFG
Mirco
In der Condition sollte es [useragent = *iPhone*] (oder auch *iPad*) heißen, also ohne Anführungsstriche sondern mit Platzhaltern. Sonst schlägt die Abfrage immer fehl.