Teil 1: Websites für das iPhone optimieren: Webentwicklung für das iPhone
Zwei Faktoren sind entscheidend dafür, dass das iPhone so gut zum Betrachten von Webseiten geignet ist. Zunächst das System selbst: Das iPhone verwendet Apples hauseigenes Betriebssystem Mac OS X. Anders als Microsoft, dessen Windows Mobile eine eigene Plattform darstellt, werkelt unter der Haube des iPhones genau das selbe Betriebssystem, wie auf jedem anderen Apple-Computer auch.
Lediglich die Benutzeroberfläche wurde an die Besonderheiten des 320 x 480 Pixel großen Displays und der innovativen Fingersteuerung angepasst. OS X wurde abgespeckt und die bordeigenen Applikationen wie Mail oder Safari für das Gerät optimiert. Safari entspricht ebenfalls der Desktop-Applikation und verwendet wie sein Pendant die Webkit-Engine zur Darstellung. Damit ist gewährleistet, dass Webseiten auf dem iPhone genauso aussehen, wie etwa auf einem MacBook. Einzig auf Flash wurde verzichtet.
Der zweite Faktor ist die bereits erwähnte Fingersteuerung. Bis auf wenige Ausnahmen wie Power-, Home- und Lautstärketasten finden sich keine Tasten an dem Gerät. Es wird durch das Display dominiert, das auch gleich als Eingabemedium herhält. Apple setzt hier auf kapazitive Touchscreens, die zwar viermal so teuer wie resistive Touchscreens sind, aber dafür Eingaben mehrerer Finger gleichzeitig verarbeiten können und stabiler sind.
| Touchscreen-Technologien |
| Resistive Touchscreens bestehen aus zwei Folien mit einer Indium-Zinn-Oxid-Beschichtung. Wird der Touchscreen berührt, kommen auch die beiden Folien in Berührung. Der elektrische Widerstand verändert die Spannung, wodurch der Berührungspunkt geortet werden kann.Kapazitive Touchscreens verwenden eine hochempfindliche Sensorschicht, die durch eine Glasscheibe geschützt wird. Die Empfindlichkeit der Sensorplatte ist dabei so hoch, dass bereits die Annäherung eines Fingers gemessen werden kann. Auch die Ortung von mehreren Fingern ist möglich. Im Gegensatz zu resistiven Touchscreens kann kein normaler Stift verwendet werden. Als Alternative zum Finger kann nur ein spezieller leitfähiger Stift eingesetzt werden. |
Der Viewport
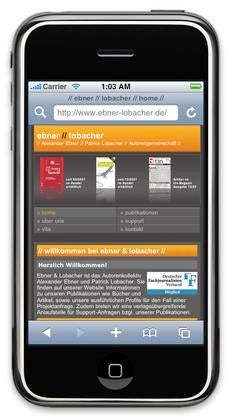
Wenn Sie eine normale Webseite mit dem iPhone aufrufen, sehen Sie normalerweise entweder die komplette Seite mit sehr sehr kleiner Schrift oder nur einen Teil der Seite. Wenn Sie eine im normalen Browser schmal dargestellte Seite mit dem iPhone aufrufen, kann es aber auch passieren, dass diese stark verkleinert angezeigt wird und dadurch ein breiter, ungenutzter Leerraum übrigbleibt. Das ist zwar kein großes Problem, schließlich genügt ein doppeltes Tippen auf die Webseite, um sie an die Breite des Displays anzupassen. Schön sieht dies allerdings nicht aus. Der Grund für die unschöne Darstellung: Apple berechnet Webseiten von Haus aus mit einer virtuellen Display-Breite von 980 Pixeln und skaliert die Webseite davon ausgehend auf die Display-Breite herunter.
Wie die Abbildung zeigt, befindet sich der Content auf den linken zwei Dritteln, während das rechte Drittel leer bleibt. Die Webseite als solches hat nur eine Breite von 630 Pixeln, der Viewport in der Standardeinstellung beträgt aber 980 Pixel. Die 350 Pixel Differenz verbleiben auf der rechten Seite ungenutzt.
Man muss dem iPhone also beibringen, eine Viewport-Breite von 630 Pixeln zu verwenden. Das ist mit Hilfe eines Metatags im Header der Webseite leicht möglich. Dieses Metatag kann aber noch viel mehr. Auch die Skalierungsmöglichkeiten lassen sich damit konfigurieren. Gerade bei Seiten, die ausschließlich mit dem iPhone besucht werden sollen, ist es sinnvoll, die Seitenbreite auf 320 Pixel festzulegen, damit der Besucher die Seite nicht skalieren muss und kann. Der einfachste Viewport, den Sie in der Regel verwenden, sieht wie folgt aus.
<meta name="viewport" content="width = 630">
Listing 1
Die Zahl 630 wird durch die reale Breite Ihrer Webseite ersetzt. Sie können den Viewport auch niedriger setzen, wenn sich auf der rechten Seite Informationen befinden, die ein iPhone-Besitzer nicht unbedingt sehen muss. Wie das Ergebnis aussieht, wenn der Viewport richtig gesetzt ist, sehen Sie in der Abbildung auf der nächsten Seite. Neben dem Wert „width“ ist auch „height“ möglich, um statt der Breite die Höhe zu setzen.
| Weitere nützliche Metatag-Werte |
| Initiale Skalierung (initial-scale) |
| Wert der Skalierung, wenn die Seite geladen wird. Der Default-Wert liegt bei 1.0 und der Wertebereich zwischen dem Wert für die minimale und die maximale Skalierung. |
| Skalierung durch den User (user-scale) |
| Stellt ein, ob es prinzipiell möglich ist, dass der User durch entsprechende Gesten die Skalierung verändert. Der Default-Wert ist „yes“, möglich ist auch „no“. |
| Minimale Skalierung (minimal-scale) |
| Setzt den Wert für die kleinstmöglich zulässige Skalierung. Der Default-Wert liegt bei 0.25 und der Wertebereich zwischen 0 (ausschließlich) und 10. |
| Maximale Skalierung (maximum-scale) |
| Setzt den Wert für die größtmöglich zulässige Skalierung. Der Default-Wert liegt bei 1.6 und der Wertebereich zwischen 0 (ausschließlich) und 10. |
 Fast jeder Browser kann heute mit Favicons umgehen. Einst von Microsoft erdacht, macht es das Erkennen einer Website bei mehreren geöffneten Tabs oder in der Bookmarkliste einfacher. Das iPhone-Pendant heißt WebClip und unterscheidet sich ein wenig von der bekannten ico-Datei. WebClips bestehen aus einer 60 x 60 Pixel großen PNG-Datei. Diese wird angezeigt, wenn die Website als Bookmark auf dem Home-Screen gespeichert wird. Die iPhone-Software passt die Grafik an das iPhone-Icon-Design an, indem die Ecken abgerundet werden und eine Spiegelungsgrafik darübergelegt wird. Um Safari auf die WebClip-Grafik aufmerksam zu machen, verwendet man die Link-Tags im Header.
Fast jeder Browser kann heute mit Favicons umgehen. Einst von Microsoft erdacht, macht es das Erkennen einer Website bei mehreren geöffneten Tabs oder in der Bookmarkliste einfacher. Das iPhone-Pendant heißt WebClip und unterscheidet sich ein wenig von der bekannten ico-Datei. WebClips bestehen aus einer 60 x 60 Pixel großen PNG-Datei. Diese wird angezeigt, wenn die Website als Bookmark auf dem Home-Screen gespeichert wird. Die iPhone-Software passt die Grafik an das iPhone-Icon-Design an, indem die Ecken abgerundet werden und eine Spiegelungsgrafik darübergelegt wird. Um Safari auf die WebClip-Grafik aufmerksam zu machen, verwendet man die Link-Tags im Header.
<link rel="apple-touch-icon" href="my_icon.png">
Listing 2
Wird nun ein Bookmark der Seite auf den Home-Screen gelegt, erscheint das WebClip-Icon in iPhone-Manier wie eine Applikation.
iPhone-Anwendungen ansprechen
Auf fast jeder Website finden sich Kontaktdaten wie Adresse oder Telefonnummer. Wenn man schon mit einem Telefon im Netz surft, sollte man sich die Nummer nicht merken müssen, um sie dann ins Telefon einzutippen, wenn man anrufen möchte. Wird die Nummer in einen Link gebaut, der statt „http://“ als Protokoll „tel:“ verwendet, reicht ein Tippen auf die Nummer und das Telefon ruft diese an.
<a href="tel:08912345678">08912345678</a>
Listing 3
Das Gerät findet Telefonnummern auch selbstständig und verlinkt diese. Wenn Sie allerdings keine Telefonnummern auf der Seite haben, sondern nur Nummern, die wie welche aussehen, könnte das für Irritationen sorgen. Dieses Verhalten können Sie abschalten.
<meta name = "format-detection" content = "telephone=no">
Listing 4
Sehr häufig findet man auf Webseiten verlinkte Mail-Adressen, die beim Anklicken das Standard-Mailprogramm öffnen. Das ist beim iPhone nicht anders. Links in der Form „<a href=“mailto:max@mustermann.de“>Max</a>“ öffnen die iPhone-Mailapplikation und lassen Sie eine E-Mail schreiben. Sie können den Link so erweitern, dass mehrere Empfänger, der Betreff und sogar die Mitteilung selbst schon voreingetragen sind.
<a href="mailto:foo@example.com?cc=bar@example.com&bcc=bot@example.com&subject= Hallo&body=Guten Tag!">E-Mail schicken</a>
Listing 5
Adressen können leicht auf Google Maps verlinkt werden, das als native Applikation auf jedem iPhone vorhanden ist. Diese Verlinkung funktioniert auch mit jedem anderen Browser, sodass sie auf jeden Fall anzuraten ist.
<a href="http://maps.google.com/maps?q=torstrasse+7+10178+berlin">Berlin</a>
Listing 6
Auch Routen sind für die Maps-Applikation kein Problem.
<a href="http://maps.google.com/maps?daddr=Berlin&saddr=Wien">Von Berlin nach Wien</a>
Listing 7
Das iPhone hat einen eigenen Player für YouTube-Filme an Bord – nicht zuletzt aufgrund der fehlenden Flash-Unterstützung des mobilen Safaris. Um Videos zu verlinken, genügt ein normaler Link.
<a href="http://www.youtube.com/watch?v=<video identifier>">Video</a> <a href="http://www.youtube.com/v/<video identifier>">Video</a>
Listing 8
Den Platzhalter „<video identifier>“ ersetzen Sie durch den Ident-Code des Videos, den Sie am Ende der URL des betreffenden Videos finden (z. B. E5mzbBmefD4).
Fazit
Ihre Website ist jetzt für das iPhone gerüstet. Der Besucher bekommt eine optimal skalierte Website geboten, kann sie komfortabel auf den Home-Screen verlinken und die vorinstallierten Applikationen mit Ihrer Website nutzen. Im nächsten Teil der Serie zeigen wir, wie Sie eine spezielle iPhone-Applikation entwickeln.
| Die weiteren Artikel der Serie erscheinen in den nächsten T3N-Ausgaben: | |
| Teil 1 (T3N Nr. 13) | Websites für das iPhone optimieren |
| Teil 2 (T3N Nr. 14) | Eine iPhone-Applikation entwickeln (Design und iUI) |
| Teil 3 (T3N Nr. 15) | iPhone-spezifische Features nutzen (CSS Transitions/Transformations, Video) |
| Teil 4 (T3N Nr. 16) | Offline-Datenbankenanbindung (mit SQLlite) |

 Alexander Ebner arbeitet als Web-Developer bei einer Münchner Web-Agentur. Als Entwickler setzt er seit Jahren auf PHP/MySQL und lernte dadurch auch TYPO3 als CMS kennen und schätzen. Patrick Lobacher (geb. Schuster) ist freier Entwickler, Autor, Mitglied in der TYPO3 Association und berät seit 1996 Unternehmen beim Einsatz von Webtechnologien, insbesondere seit 2002 zunehmend im TYPO3-Umfeld.
Alexander Ebner arbeitet als Web-Developer bei einer Münchner Web-Agentur. Als Entwickler setzt er seit Jahren auf PHP/MySQL und lernte dadurch auch TYPO3 als CMS kennen und schätzen. Patrick Lobacher (geb. Schuster) ist freier Entwickler, Autor, Mitglied in der TYPO3 Association und berät seit 1996 Unternehmen beim Einsatz von Webtechnologien, insbesondere seit 2002 zunehmend im TYPO3-Umfeld.

Hallo,-
ein super beitrag, doch ich habe eine Frage:
Und was ist wenn ich auf der linken Seite sachen habe, die keiner braucht ? UND:
Wie kann man machen, dass wenn man eine Seite mit dem Iphone aufruft, dass man sofort auf die Mobile-Seite kommt. Bei mir habe ich eine Startseite und eine mobile seite. welchen code brauch ich, damit wenn ich deis start seite mit dem iphone aufruf, sofort zur mobile seite verlinkt werde ?
Danke im voraus
Lg Beni
Optimiert lieber mal Euer Blog so, dass es auch auf dem Firefox für Mac ordentlich angezeigt wird, bevor Ihr über Optimierung für Mobile Devices schreibt. Die Kommentare laufen nach rechts aus dem DIV und deer Footer ist einen halben Meter lang.