Eine Einführung in Magentos Layout-XML: Magento-Layouts im Griff
Alle modernen Webanwendungen bieten Template-Systeme an, durch die sich die Programmlogik und die Darstellung von Inhalten trennen lassen. Dabei kommen die verschiedensten Systeme zum Einsatz. Ein prominenter Vertreter ist Smarty, das von vielen Open-Source-Projekten eingesetzt wird. Bei Magento [1] wird PHP direkt als Template-Engine verwendet. Alle Systeme haben gemeinsam, dass die HTML-Blöcke für die Darstellung in einzelne Template-Dateien ausgelagert sind, in denen die Applikation die Platzhalter durch die Inhalte ersetzt.
Die Programmlogik setzt die Template-Blöcke so zusammen, wie sie für den jeweiligen Fall gebraucht werden. Die meisten Webentwickler haben damit reichlich Erfahrung.
Grundsätzliches zu Magento-Themes
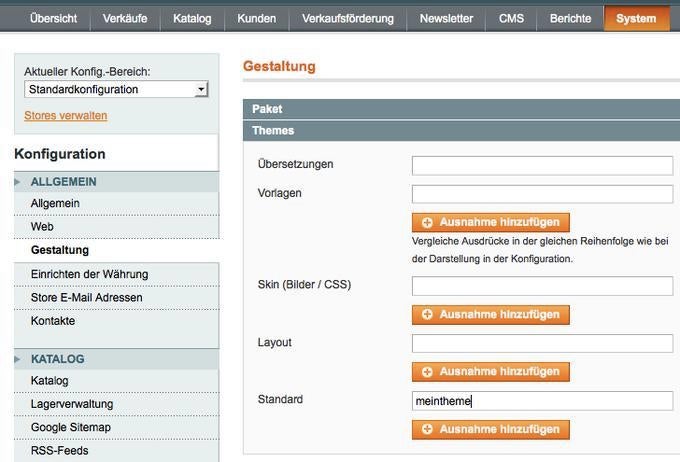
Bei Magento liegen die Template-Dateien in „app/design/frontend/default/THEME/template“. „THEME“ wird dabei durch das in der Konfiguration festgelegte Layout-Theme ersetzt, standardmäßig ist das „default“. Änderungen sollten Sie nie direkt in „default“ durchführen, da die Anpassungen beim nächsten Magento-Update überschrieben werden könnten. Sie sollten also ein neues Theme anlegen, indem Sie „app/design/frontend/default/default“ nach „app/desgn/frontend/default/meintheme“ kopieren und im Admin-Interface unter System > Konfiguration > Gestaltung > Themes > Standard „meintheme“ eintragen.
Soweit gibt es noch keinen Unterschied zu anderen Template-Systemen, bei denen direkt im Code steht, welche Datei zum Formatieren der Ausgabe verwendet wird. Das kann in etwa so aussehen:
Direkte Verknüpfung von Code und Template
$template = 'templates/product/list.tmpl'; $html = $this->process($template);
Listing 1
Jetzt zu der Besonderheit bei Magento: Im Code steht statt des Namens der Datei ein Platzhalter für das Template.
Code in Magento
$blockName = 'product.list'; $html = $this->getChildHtml($blockName);
Listing 2
Welche Datei für den Platzhalter verwendet werden soll, wird durch den Inhalt der Layout-XML-Dateien bestimmt.
Ein Layout-XML-Block in Magento
<block type=“catalog/product_list“ name=“product.list“ template=“catalog/product/list.phtml“ />
Listing 3
Magento unterscheidet also zwischen Templates (PHP-Dateien mit der Endung .phtml) und den Layout-Dateien mit dem XML.
Das „type“-Attribut legt fest, welche Klasse den Block rendert. Vor dem Slash wird das Modul angegeben, dahinter der Pfad innerhalb des Blockverzeichnisses des Moduls. So eröffnen sich zahlreiche Möglichkeiten:
- Ändern der zu verwendenden Template-Dateien
- Ändern der Ausgabeposition von HTML-Blöcken
- Hinzufügen und Entfernen von HTML-Blöcken
- Daten zu der Ausgabe von anderen Modulen hinzufügen oder entfernen (z. B. Links in der Haupt-Navigation)
- Hinzufügen von CSS- und JavaScript-Dateien
- Ändern der Klasse für den Code-Block
- Anpassung einzelner Kategorien und CMS-Seiten im Backend
Die Anpassungen sind möglich, ohne dass Sie Core-Code verändern müssen. Bei konsequenter Nutzung bleibt das System so trotz weitreichender Anpassungen upgradefähig.
Aufbau von Layout-Dateien
Dieser Artikel setzt einfache XML-Grundkenntnisse voraus [2]. Die meisten Module in Magento (sowohl Core-Module als auch aus der Community) bringen eigene Layout-XML-Dateien mit. Diese finden Sie in „app/design/frontend/default/default/THEME/layout/“. Magento liest diese Dateien ein und baut aus den Elementen eine große Gesamtstruktur zusammen. Zur Verdeutlichung ein paar Auszüge aus dem XML:
Auszug aus layout/page.xml
<?xml version="1.0"?> <layout version="0.1.0"> <default> <block type="page/html" name="root" template="page/3columns.phtml"> <block type="core/text_list" name="content" as="content"/> </block> </default> </layout>
Listing 4
Es wird ein Block namens „root“ definiert, der einen weiteren Block namens „content“ enthält. Jedem Block wird ein Name zugewiesen. „content“ ist ein Child-Block vom „root“-Block.
Auszug aus layout/customer.xml
<?xml version="1.0"?> <layout version="0.1.0"> <customer_account_index> <reference name="content"> <block type="customer/account_dashboard" name="customer_account_dashboard" template="customer/account/dashboard.phtml"> </block> </reference> </customer_account_index> </layout>
Listing 5
Das „<reference name=“content“>“ in Listing 5 bezieht sich auf „<block name=“content“/>“ aus der Datei „page.xml“. Das heißt der Inhalt des <reference>-Elements wird in den „content“-Block eingefügt.
Auszug aus layout/sales.xml
<?xml version="1.0"?> <layout version="0.1.0"> <customer_account_index> <reference name="customer_account_dashboard"> <block type="sales/order_recent" name="customer_account_dashboard_top" as="top" template="sales/order/recent.phtml"/> </reference> </customer_account_index> </layout>
Listing 6
Hier wiederum wird der Block „customer_account_dashboard“ erweitert. Nach dem Zusammenfügen des XML aus den Beispielen ergibt sich folgende Struktur:
Zusammengefügte Datenstruktur
<block type="page/html" name="root" template="page/3columns.phtml"> <block type="core/text_list" name="content" as="content"> <block type="customer/account_dashboard" name="customer_account_dashboard" template="customer/account/dashboard.phtml"> <block type="sales/order_recent" name="customer_account_dashboard_top" as="top" template="sales/order/recent.phtml"/> </block> </block> </block>
Listing 7
Die „name“- und „as“-Attribute sind nicht selbsterklärend. Das „name“-Attribut wird benutzt, um innerhalb vom Layout-XML auf einen Block Bezug zu nehmen (etwa <reference name=“customer_account_dashboard_top“>), beim „as“-Attribut verwendet Magento hingegen Template-Dateien, zum Beispiel bei der Ausgabe von Child-Blöcken (<?php echo $this->getChildHtml(‚top‘); ?>). Allerdings soll nicht auf jeder Seite jeder Block angezeigt werden. Dazu gibt es die XML-Elemente erster Ebene, in den Beispielen <default> und <customer_account_index>. Sie werden „Layout Update Handles“ genannt. Diese Handles bestimmen, welche Layout-Updates in die Gesamtstruktur am Ende aufgenommen werden. Das <default>-Handle wird auf jeder Seite angewendet. Alle anderen Layout-Update-Handles werden nur unter bestimmten Umständen ausgewertet.
Die Handles haben in Magento die Form „modul_controller_action“. Wird der Warenkorb (die Index-Aktion im Cart-Controller des Checkout-Moduls) mit der URL http://www.example.com/checkout/cart/ aufgerufen, werden die Layout-Updates in <default> und <checkout_cart_index> in der Datenstruktur zusammengefasst. Wenn der Kunde eingeloggt ist, wird zusätzlich <customer_logged_in> ausgewertet, ansonsten das Update-Handle <customer_logged_out>. Alle XML-Blöcke aus diesen Update-Handles werden eingelesen, egal in welcher Layout-XML-Datei sie stehen. Das bedeutet, dass Entwickler sich in einer eigenen Layout-XML-Datei auf bereits bestehende Strukturen beziehen und auf sie Einfluss nehmen können.
Sie müssen nicht unbedingt eine eigene Layout-Datei benutzen – dazu müssten Sie erst ein neues Magento-Modul erstellen. Stattdessen können Sie auch einfach eine Layout-XML-Datei eines beliebigen existierenden Moduls in das Theme kopieren und dort anpassen.
Ändern einer Template-Datei
Am einfachsten lassen sich Template-Änderungen durch eigene Themes erreichen. Durch Layout-Updates ist es aber möglich, Änderungen in Modulen zu kapseln, sodass sie unabhängig vom jeweiligen Theme eines Shops funktionieren.
Möchten Sie beispielsweise das Template für Cross-Sell-Produkte durch eine Variante mit einem animierten Slider ersetzen, lohnt es sich, dies in einem Modul zu bündeln, um es immer wieder verwenden oder verkaufen zu können.
Ein Modul sollte keine Core-Template-Dateien ersetzen, deswegen erstellen Sie dafür ein neues Template unter „app/design/frontend/default/default/template/meinmodul/checkout/crosssell.phtml“. Durch den folgenden Code in einer Layout-Datei wird das standardmäßige Cross-Sell-Template durch ein eigenes ersetzt:
Ersetzen eines Templates
<layout version="0.1.0"> <checkout_cart_index> <reference name="checkout.cart.crosssell"> <action method="setTemplate"> <template>meinmodul/checkout/crosssell.phtml</template> </action> </refererence> </checkout_cart_index> </layout>
Listing 8
Position von Blöcken ändern
Ein klassisches Beispiel: Der Mini-Warenkorb soll in der linken statt in der rechten Spalte dargestellt werden. Dazu können Sie eine besondere Eigenschaft des Blocktyps „core/text_list“ nutzen, der für die linke und rechte Spalte verwendet wird. Diese Blockklasse ist eine der wenigen, die kein Template zum Rendern der Ausgaben nutzt, sondern alle Child-Blöcke der Reihe nach ausgibt. Wenn ein Blocktyp, der ein Template zur Ausgabe benutzt, verwendet wird, dann muss in der Template-Datei die Anzeige des Child-Blocks mit „echo $this->getChildHtml(‚cart_sidebar‘)“ eingefügt werden. Bei „core/text_list“-Blöcken ist das nicht nötig.
Das Ziel, den Sidebar-Warenkorb zu verschieben, kann auf verschiedene Arten erreicht werden. Der einfachste Weg ist es, die Datei „checkout.xml“ in das Themeverzeichnis zu kopieren und nur eine Zeile zu verändern:
Mini-Warenkorb links in checkout.xml
<layout version="0.1.0"> <default> ... <!--Vorher: --><!--<reference name="right">--> <!-- Nachher: --><reference name="left"> <block type="checkout/cart_sidebar" name="cart_sidebar" template="checkout/cart/sidebar.phtml" before="-"> ... </block> </reference> ... </default> </layout>
Listing 9
Das Gleiche können Sie auch durch eine eigene Layout-Datei erreichen:
Mini-Warenkorb links in eigenem Layout XML
<layout version="0.1.0"> <default> <reference name="right"> <!-- Entfernen des Blocks in der rechten Spalte --> <action method="unsetChild"><name>cart_sidebar</name></action> </reference> <reference name="left"> <!-- Einfügen des Block in der linken Spalte --> <block type="checkout/cart_sidebar" name="cart_sidebar" template="checkout/cart/sidebar.phtml" before="-"> ... <!-- hier Parameter übernehmen aus checkout.xml --> </block> </reference> </default> </layout>
Listing 10
Blöcke hinzufügen oder entfernen
Es ist einfach, neue Inhaltsblöcke anzuzeigen. Einen CMS-Block mit dem Bezeichner „mein_cms_block“ in der rechten Spalte erreichen Sie mit folgendem Code:
CMS-Block in rechter Spalte hinzufügen
<layout version="0.1.0"> <default> <reference name="right"> <block type="cms/block" name="callout2"> <action method="setBlockId"><block_id>mein_cms_block</block_id></action> </block> </reference> </default> </layout>
Listing 11
Um den gleichen Code im Contentbereich anzuzeigen, müssen Sie nur das <reference name=“right“> gegen ein <reference name=“content“> austauschen. Zur Ausgabe fügen Sie ein „echo $this->getChildHtml(‚callout2‘)“ an der gewünschten Stelle des Templates ein.
Eigene Datei-Templates hinzuzufügen (im Unterschied zu CMS-Blöcken), ist sogar noch einfacher:
Eine eigene Template-Datei einfügen
<layout version="0.1.0"> <!-- Layout Update Handle für alle Kunden-Profilseiten: --> <customer_account> <reference name="footer"> <block type="core/template" name="callout3" template=“callouts/meinblock.phtml“/> </reference> </customer_account> </layout>
Listing 12
Blöcke entfernen können Sie auf zwei Arten:
CMS-Blöcke entfernen
<layout version="0.1.0"> <catalog_category_default> <!-- Variante 1: --> <reference name="right"> <action method="unsetChild"><name>right.permanent.callout</name></action> </reference> <!-- Variante 2: --> <remove name="right.permanent.callout" /> </catalog_category_default> </layout>
Listing 13
Die erste Variante erzeugt leider eine Fehlermeldung, wenn ein Block mehr als einmal auf diese Art innerhalb eines Layout-Updates entfernt wird.
Das Aufrufen von Methoden einer Blockklasse via Layout-XML wird häufig benutzt, um Links zur Top-Navigation oder der Navigation im Kundenkonto hinzuzufügen:
Hinzufügen eines Links
<layout version="0.1.0"> <customer_logged_in> <reference name="top.links"> <action method="addLink"> <label>Spezialangebote</label> <path>angebote</path> <title>Spezialangebote</title> <prepare/> <urlParams/> <position>300</position> </action> </reference> </customer_logged_in> </layout>
Listing 14
Die Namen der Tags im <action>-Element haben keine Relevanz – lediglich die Reihenfolge wird ausgewertet. Es lassen sich nur skalare Typen übergeben, keine komplexen Werte wie beispielsweise Arrays oder Objekte.
CSS und JavaScript einbinden
Um innerhalb bestimmter Seiten auf CSS- oder JavaScript-Dateien aus dem Skin-Verzeichnis „skin/frontend/default/THEME/“ zu verlinken, verwendet man folgenden XML-Code:
CSS und JavaScript einbinden
<layout version="0.1.0"> <!-- Layout Update Handle für One Page Checkout --> <checkout_onepage_index> <reference name="head"> <action method="addItem"> <type>skin_css</type><name>css/extra.css</name> <params/><if>lt IE 7</if> </action> <action method="addItem"> <type>skin_js</type><name>js/spezial.js</name> <params/><if/> </action> </reference> </checkout_onepage_index> </layout>
Listing 15
Ändern des Block-Typs
Das Ändern des Blocktyps ist in der Regel nur für das Programmieren von Magento-Modulen interessant. Einen Blocktyp zu ändern, kann den gleichen Effekt haben, wie die Blockklasse in einer config.xml mittels <rewrite> zu überschreiben. Das kann praktisch sein, um eine einfache Mehrfachvererbung zu implementieren, wenn ein fremdes Modul bereits die Klasse vererbt, auf die man selbst zugreifen möchte.
Um den Blocktypen zu ändern, entfernt man zuerst das betreffende Element, um es dann mit dem eigenen Typ wieder einzufügen:
Blocktyp ändern
<layout version="0.1.0"> <default> <reference name="top.menu"> <action method="unsetChild"><name>cart_sidebar</name></action> <block type="meinModul/catalog_navigation" name="catalog.topnav" template="catalog/navigation/top.phtml"/> </reference> </default> </layout>
Listing 16
Fazit
Um das Magento-Templatesystem vollständig zu nutzen, ist ein grundlegendes Verständnis von Layout-Updates unverzichtbar. Wenn man sie erstmal beherrscht, eröffnen sie einem viele interessante Möglichkeiten. Anpassungen, die ohne das Wissen kompliziert und schwierig wären, lassen sich so schnell und elegant vornehmen.


 Vinai Kopp ist seit 1997 Freelance-Netzarbeiter und seit März 2008 auf Magento spezialisiert. Er ist Autor mehrerer Community-Extensions, Mitglied im Magento Community Advisory Board und leitet regelmäßig Magento-Seminare. Außerdem ist er Ehemann und Familienvater. Mehr zu Vinai Kopp gibt es auf
Vinai Kopp ist seit 1997 Freelance-Netzarbeiter und seit März 2008 auf Magento spezialisiert. Er ist Autor mehrerer Community-Extensions, Mitglied im Magento Community Advisory Board und leitet regelmäßig Magento-Seminare. Außerdem ist er Ehemann und Familienvater. Mehr zu Vinai Kopp gibt es auf 
Super! Endlich mal ein guter Einstieg. ;)
Super Artikel! Hätte es den doch gegeben als ich das erste mal die xml Datein von Magento angepasst habe ;-)
Das beste Tutorial das ich bis jetzt im Netz gefunden habe *daumen hoch*