Erste Schritte mit dem neuen Content-Management-System: TYPO3 Neos in der Praxis
Das Interesse an Neos wächst. Es finden sich bereits jetzt einige
Neos-Projekte im Netz. In vielen Fällen handelt es sich um Websites von
Agenturen. Auch erste Kundenprojekte sind online und an vielen weiteren
wird derzeit gearbeitet.
Falsche Zurückhaltung
Trotzdem halten sich einige Agenturen aufgrund
fehlender Features in Sachen Produktiveinsatz noch zurück. Doch das
Entwickler-Team hat mit der Version 1.1 nachgelegt: Beispielsweise ist
jetzt auch multilingualer Content verfügbar, was eines der am meisten
gewünschten Features war.
Die Beispiele im folgenden Artikel stammen aus einem kleinen
Workshop-Projekt. Auf Basis von statischem HTML und CSS ist eine
vollständige Neos-Seite umgesetzt worden.
Backend und Editing
Das einfache Backend und die Möglichkeit zum direkten Bearbeiten der Inhalte gehören zu den Hauptargumenten für den Einsatz von Neos. Redakteure finden sich schnell zu recht und selbst auf größeren Websites mit komplexen Inhaltsstrukturen bleibt die Bearbeitung übersichtlich. Dazu trägt bei, dass der Entwickler die Inhalte auf verschiedene Arten bearbeitbar machen kann, so dass Redakteure ihren Content so bearbeiten können, wie es für sie am einfachsten ist.
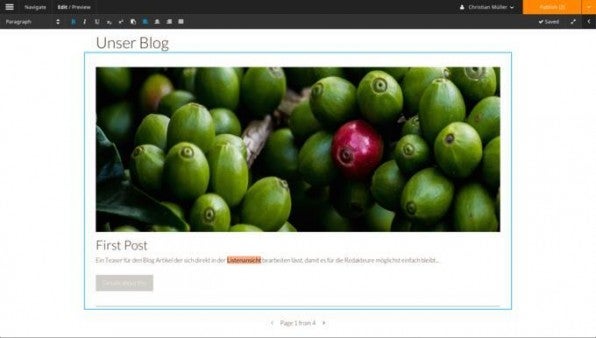
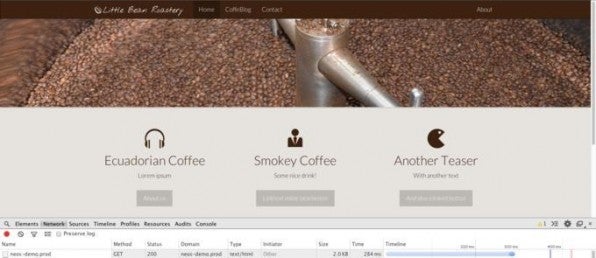
Das Beispiel zeigt einen einfachen Blog mit Listen- und Detailansicht.
Der Redakteur kann direkt in der Listenansicht auch die relevanten
Artikeleigenschaften wie Titel und Bild ändern. Auch das Verändern des
Teasertexts lässt sich direkt dort vornehmen, wo er zum Einsatz kommt.

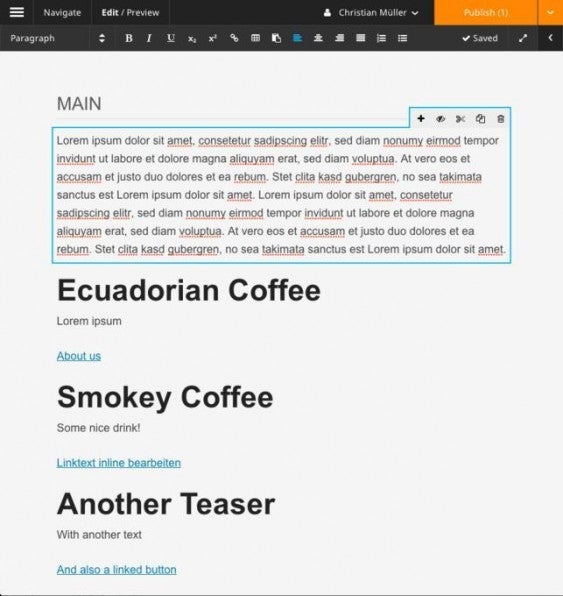
Die Arbeit im Backend geht flüssig von der Hand. Es gibt nicht viele überflüssige Buttons, die ablenken könnten. Zusätzlich gibt es die Möglichkeit, verschiedene Previews zu konfigurieren, mit denen der Redakteur den Inhalt in anderen Darstellungen sehen oder bearbeiten kann. Fest eingebaut ist der so genannte „Raw Content“-Mode.

Dieser Modus richtet sich an Redakteure, die hauptsächlich Texte schreiben und sich dabei nicht vom Layout ablenken lassen wollen. In diesem Modus sieht man Inhalte wie in der WYSIWYG-Ansicht – allerdings mit einem reduzierten Styling. Mehrspalter werden untereinander angegezeigt. Es geht mehr um den Textfluss. Es lassen sich allerdings ganz verschiedene Ansichten und Bearbeitungsmodi bereitstellen – jeweils passend zu den Anforderungen des Projekts. Die in Neos mitgelieferte Demosite bringt zum Beispiel eine Print-Preview mit, auf der die Seite mit geladenen Print-Stylesheets dargestellt wird.

Rapid Prototyping
Steht die Neos-Installation bereit, kann man in kürzester Zeit anfangen, mit seinen Templates zu arbeiten – ohne allzu viel Konfiguration oder TypoScript schreiben zu müssen. Der überwiegende Teil des Markup wird in Templates erzeugt und kann dort auch angepasst werden. Dadurch hat man schnell erste Ergebnisse und kann sich den Inhalten widmen. Gerade bei kleineren Projekten kommt man so schnell zu ersten sichtbaren Ergebnissen, die man Kunden präsentieren kann.
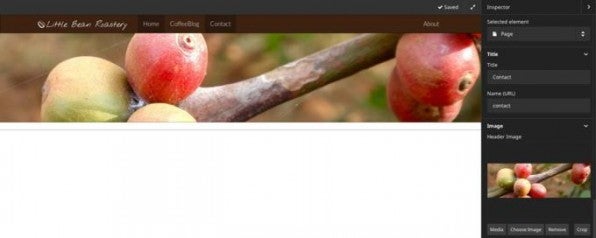
Das TypoScript für die Beispielsite besteht nur aus 37 Zeilen Code, wovon 31 Zeilen automatisch durch den Kickstarter für neue Websites erzeugt wurden. Die Beispielsite hat ein pro Seite wechselbares Headerbild, für die Konfiguration ist eine Zeile TypoScript nötig.

TypoScript ist in Neos im Wesentlichen dazu da, für größere Projekte die Flexibilität und Erweiterbarkeit zu ermöglichen, die Seitenbetreiber und Entwickler auch von TYPO3 CMS gewohnt sind. Für kleinere und mittlere Projekte wird aber viel mehr in Templates angepasst als in TypoScript. Das macht den Einstieg leichter und ermöglicht auch Entwicklern an einem Neos-Projekt zu arbeiten, die damit noch keine Erfahrung haben.
Custom-Content-Elements
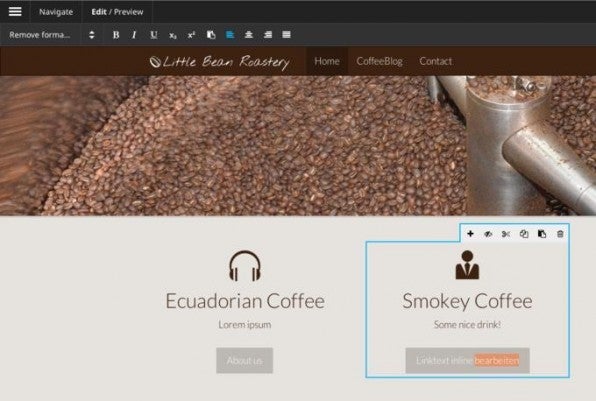
Zu den Stärken von Neos gehört auch die Möglichkeit, neue Content-Elemente mit wenigen Handgriffen zu erzeugen. Teaserboxen aus Text und Bildelementen zusammenzusetzen, gehört damit der Vergangenheit an. Um dem Redakteur das Leben zu erleichtern und ein einheitliches Layout sicherzustellen, sollte in Neos vollständig auf Custom Content gesetzt werden. Für den Teaser im Screenshot sind nur einige Zeilen Konfiguration sowie ein Template notwendig, damit alle Texte direkt inline bearbeitet werden können.
Die folgende Konfiguration ist um ein paar Details gekürzt, damit die Übersicht nicht leidet. Es ist aber zu erkennen, dass der Teaser von den Standardelementen „Headline“ und „Text“ erbt und damit bereits zwei Texteigenschaften besitzt, die inline editierbar sind. Dazu konfiguriert man noch das „icon“, den „link“ – der auch dazu führt, dass der Button überhaupt zu sehen ist – sowie den „linktext“, der dann auch wieder inline editierbar ist.
'Inspiring.WorkshopPage:Teaser':
superTypes: ['TYPO3.Neos.NodeTypes:Headline', 'TYPO3.Neos.NodeTypes:Text']
ui:
label: 'Teaser'
properties:
icon:
type: string
defaultValue: ''
ui:
label: 'Icon'
link:
type: reference
ui:
label: 'Link Target'
inspector:
group: style
linktext:
type: string
defaultValue: 'Link here'
ui:
inlineEditable: true
Listing 1
Um dieses Element nutzen zu können, muss noch das Markup für die Ausgabe definiert werden. In diesem Fall ist nicht eine Zeile TypoScript notwendig. Es reicht aus, das folgende, kurze Template zu verwenden und das Teaser-Element ist vollständig.
{namespace neos=TYPO3\Neos\ViewHelpers}
<div>
<span class="{icon} type-icon"></span>
{neos:contentElement.editable(property: 'title')}
{neos:contentElement.editable(property: 'text')}
<f:if condition="{link}">
<p>
<neos:link.node node="{link}" class="btn btn-default">
{neos:contentElement.editable(property: 'linktext', tag: 'span')}
</neos:link.node>
</p>
</f:if>
</div>
Listing 2
Aufgrund der unkomplizierten Art, die Custom-Content-Elemente zu definieren, lässt sich ein vorgegebenes Layout schnell umsetzen. Dem Redakteur stehen dadurch exakt passende Elemente zur Verfügung, die in das Design der Webseite passen.
Content Cache
Mit dem Release von Neos 1.1 wird die Performance des CMS deutlich verbessert. Neos und auch das Flow-Framework wurden an vielen Stellen optimiert. Außerdem ist die Performance nochmals deutlich gestiegen. Die größte Verbesserung ergibt sich aber aus dem neuen Content Cache, der die in Neos gerenderten Websites zwischenspeichert und direkt wieder ausliefern kann. Auch größere Projekte werden dank des flexiblen Caches für Neos-Sites in akzeptabler Ladezeit ausgeliefert, ohne Varnish installieren zu müssen. Im Beispiel wird ohne größere Optimierung eine Ladezeit von unter 300ms erreicht. Mit optimierten Cache-Einstellungen sollte auch mehr möglich sein. Einige Optimierungen an Flow, die auch den Content Cache nochmal verbessern können, stehen noch aus. Erste Tests zeigen, dass dann eine gecachte Seite in unter 70 ms ausgeliefert werden kann.

Der Cache in Neos ist vollständig konfigurierbar. Über TypoScript lässt sich exakt bestimmen, welche Teile der Website gecached werden und wann der Cache geleert werden muss. Damit kann gleichzeitig eine hohe Geschwindigkeit im Frontend erreicht werden. Neos 1.1 wird mit einer Standardkonfiguration für den Cache geliefert, die für die meisten Webseiten funktioniert sollte. Feineinstellungen und die Optimierung kann dann der Entwickler vornehmen.
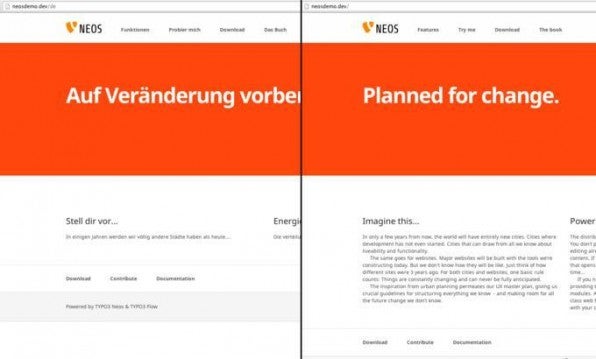
Multilanguage-Content ab Version 1.1
TYPO3 Neos 1.1 kommt bereits mit der vollständigen technischen Basis für die bequeme Übersetzung von Content. Für wenige Sprachen und nicht allzu komplexe Fallbacks dürften die mitgelieferten Tools ausreichen. Für die Anwendung mit verschiedenen Locales, die dann zum Beispiel Deutsch in Deutschland und Deutsch in der Schweiz unterscheiden, wird an einem User-Interface gearbeitet, das dem Redakteur diese Unterschiede entsprechend visuell aufbereitet und die Übersetzung leichter macht. Die Möglichkeiten sind aber schon in Version 1.1 enthalten.

Mehrsprachigkeit ist aber nur der Anfang. Neos soll als Content-Management-System künftig auch mit speziellen Anforderungen an die Segmentiertung von Content umgehen können. Die Technik dafür ist bereits eingebaut. Aus Sicht von Neos ist die Mehrsprachigkeit nur eine mögliche Segmentiertung des Contents. Genauso ist denkbar, den Content zusätzlich auch nach Endgerät, Geolocation oder anderen Eigenschaften zu unterscheiden. Damit wird Content-Targeting zum festen Bestandteil von Neos.
Plugins in der Praxis: Oftmals nicht nötig
Bisher ist die Plugin-Landschaft für Neos noch relativ übersichtlich. Es gibt allerdings bereits einige Quellen für Plugins im Netz. Eine Suche bei github.com und packagist.org fördert darüber hinaus schon einige Packages ans Tageslicht. Mit den flexiblen Content-Elementen reduzieren sich allerdings auch die notwendigen Plugins deutlich. Eine typische Neos-Seite kann oft ganz ohne Plugins auskommen. Gerade typische Frontend-Elemente wie Imageslider und Accordeon können sehr schnell durch eigene Content-Elemente umgesetzt werden. Selbst ein einfacher Blog wie in den Beispielen lässt sich auf dieser Basis mit ein wenig TypoScript umsetzen. Auch Speaking URLs bringt Neos automatisch mit – dafür ist ebenfalls kein Plugin notwendig. Für eine Suche auf der Website und gleichzeitig die Möglichkeit, in TypoScript den Content besser filtern und sortieren zu können, bietet sich die Nutzung des ElasticSearch-Plugins an.
Auch Formulare sind bereits in der Basisinstallation vorgesehen. Die Demo-Site beinhaltet ein Beispiel für ein einfaches Kontaktformular. Plugins werden wahrscheinlich erst in größerer Menge verfügbar, wenn mehr Projekte mit Neos umgesetzt werden. Dann wird natürlich auch ein gemeinsames Plugin-Repository wichtig, denn derzeit muss der Nutzer wissen, wo ein Plugin zu finden ist, da es keine zentrale Plattform zur Suche nach Plugins gibt.
Aufgrund der Basisfunktionalität und der Möglichkeiten mit eigenen Content-Elementen lässt sich aber bereits durch die bestehenden Projekte absehen, dass Plugins eine wesentlich geringere Rolle spielen werden als beispielsweise bei TYPO3 CMS.
Fazit: Ein junges CMS mit viel Potenzial
Mit der Veröffentlichung von Version 1.1 und der damit einhergehenden Erweiterung des Feature-Sets wie beispielsweise der Unterstützung für mehrsprachige Websites und dem neuen Content Cache sollte Neos langsam aber sicher auch für den Produktiveinsatz immer interessanter werden. Zwar fehlt es noch an Plugins – aber wie sich zeigt, kommt Neos bisher in der Praxis in vielen Fällen komplett ohne Erweiterungen aus. Die große Stärke des CMS liegt vor allem in der Benutzerfreundlichkeit für Redakteure. Aber auch für Entwickler, die bisher wenig Erfahrung mit TYPO3 gesammelt haben, könnte sich Neos als ein leichter Einstieg in die TYPO3-Welt erweisen.



Bitte beachte unsere Community-Richtlinien
Wir freuen uns über kontroverse Diskussionen, die gerne auch mal hitzig geführt werden dürfen. Beleidigende, grob anstößige, rassistische und strafrechtlich relevante Äußerungen und Beiträge tolerieren wir nicht. Bitte achte darauf, dass du keine Texte veröffentlichst, für die du keine ausdrückliche Erlaubnis des Urhebers hast. Ebenfalls nicht erlaubt ist der Missbrauch der Webangebote unter t3n.de als Werbeplattform. Die Nennung von Produktnamen, Herstellern, Dienstleistern und Websites ist nur dann zulässig, wenn damit nicht vorrangig der Zweck der Werbung verfolgt wird. Wir behalten uns vor, Beiträge, die diese Regeln verletzen, zu löschen und Accounts zeitweilig oder auf Dauer zu sperren.
Trotz all dieser notwendigen Regeln: Diskutiere kontrovers, sage anderen deine Meinung, trage mit weiterführenden Informationen zum Wissensaustausch bei, aber bleibe dabei fair und respektiere die Meinung anderer. Wir wünschen Dir viel Spaß mit den Webangeboten von t3n und freuen uns auf spannende Beiträge.
Dein t3n-Team