Erweiterung ermöglicht die kontextabhängige Darstellung von Inhalten: Mit TYPO3 in die kontextuelle Zukunft
Die Anforderungen an mobile Websites lassen sich grundsätzlich in zwei Bereiche unterteilen: in die Darstellung einerseits und die Verwaltung und Auslieferung von Inhalten andererseits. Während für Ersteres inzwischen zuverlässige Technologien – zum Beispiel Responsive Webdesign – existieren, die nicht vom Content Management System oder Shopsystem abhängen, sind die Verwaltung und Auslieferung von Inhalten dagegen direkte Anforderungen an das jeweilige CMS.
Kommt es nicht regelmäßig vor, dass Inhalte abhängig von
verschiedenen Bedingungen aus- beziehungsweise eingeblendet werden
sollten – vom Vorhandensein eines bestimmten GET-Parameters etwa oder
von der geografischen Lage des Besuchers? Redakteure sollten festlegen können, welche Inhalte für welche Geräte und kontextuellen Rahmenbedingungen ausgeliefert werden.
Bestehende Lösungen?
TYPO3 wäre nicht TYPO3, wenn es für die genannten Anforderungen nicht entsprechende Lösungsmöglichkeiten bieten würde. So gibt es auch zwei Ansätze, die sich ohne Extensions realisieren lassen.

Zum einen kann pro Geräteklasse jeweils ein Seitenbaum gepflegt und dem Besucher nach einer Geräteerkennung entsprechend angezeigt werden. Der Vorteil dabei ist, dass sich die Seiten- und Inhaltstruktur sehr individuell auf die Geräteklassen zuschneiden lassen – nachteilig ist allerdings, dass die Inhalte zwangsläufig doppelt gepflegt werden müssen, was entsprechend hohen redaktionellen Aufwand bedeutet.
Zum anderen können Website-Betreiber das Mehrsprachigkeits-Feature von TYPO3 so nutzen, dass die Geräteklassen als Sprachen eingepflegt und die Inhalte entsprechend gesteuert werden. Vorteilhaft an dieser Lösung ist, dass damit auf eine sehr ausgereifte Funktionalität ohne redundante Pflege zurückgegriffen wird. Der Nachteil dabei ist allerdings, dass das Mehrprachigkeits-Feature nicht für diesen kontextuellen Einsatzzweck bestimmt ist – was sich dann rächen kann, wenn man beabsichtigt, mehrere Sprachen einzusetzen.
Jenseits von diesen nativen Lösungsmöglichkeiten gibt es noch eine seit mehreren Jahren nicht mehr gepflegte WURFL-Erweiterung [1], mit der sich die Darstellung mit TypoScript-Bedingungen auf Geräte abstimmen lässt. Des Weiteren können Webmaster die kommerzielle – also kostenpflichtige – Erweiterung t3mobile einsetzen, mit der sich allerdings nur Inhaltselemente und nicht Seiten endgeräteabhängig verwalten lassen. Leider ist sie auf zwei Geräteklassen (Tablet und Smartphone) beschränkt. Eine neue und komplett auf kontextuelle Content-Verwaltung abzielende Lösung für TYPO3 ist mit der neuen Erweiterung Contexts [2] verfügbar, die im Folgenden genauer vorgestellt wird.
Contexts – modular aufgebaut
Im Sinne der Einfachheit und Granularität – und um die Entwicklung in unterschiedliche Richtungen zu ermöglichen – wurden die verschiedenen Features der Contexts-Erweiterung auf mehrere Erweiterungen verteilt. Die Erweiterung Contexts stellt dabei die zentralen Funktionalitäten bereit: die Verwaltung von Kontexten, die Steuerung von Datensätzen anhand von Kontexten und eine API für andere Erweiterungen.
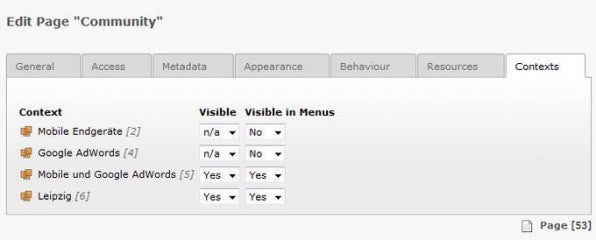
Grundlegend funktioniert Contexts so, dass Kontexte mit verschiedenen Kriterien vom Administrator der Seite angelegt werden, die dann im Reiter „Kontexte” der Datensätze von kontextgesteuerten Tabellen (standardmäßig Seiten und Inhaltselemente) erscheinen. In diesem Reiter lassen sich nun Einstellungen wie die Sichtbarkeit in Abhängigkeit vom Kontext festlegen. Vor der Ausgabe im Frontend werden alle Kontexte überprüft – passen dabei die Kriterien eines oder mehrerer Kontexte auf die Anfrage, werden diese aktiviert und deren Sichtbarkeitsregeln auf die gesteuerten Datensätze angewendet.
Kontexte werden ähnlich Domains als Datensätze in der Wurzelebene der Website angelegt, wobei der Typ eines Kontexts darüber entscheidet, welche Kriterien zur Verfügung stehen und wie sie im Frontend ausgewertet werden. Die möglichen Typen werden über die API von anderen Kontext-Erweiterungen registriert – Contexts selbst bringt bereits die Typen Domain, GET-Parameter, IP und Logische Kontext-Kombination mit. Kontext-Kombinationen ermöglichen es, beliebige Kontexte mittels boolescher Ausdrücke miteinander zu kombinieren und so neue Kontexte auf Basis von Kontext-Kombinationen zu definieren.
Kontextsteuerung im Detail
Die
kontextabhängige Steuerung lässt sich über eine API für beliebige Tabellen realisieren, die über das TCA konfiguriert sind. Dabei können
frei definierbare Einstellungen als Checkbox-Felder festgelegt werden,
die dann für jeden Kontext ein- beziehungsweise ausgeschaltet werden
können – Contexts selbst registriert die Einstellungen „Sichtbarkeit”
und „Sichtbar in Menüs” für Seiten sowie „Sichtbarkeit” für
Inhaltselemente.
Bei der Registrierung der Einstellungen lässt sich definieren, ob man
diese als sogenanntes enableField in die SQL-WHERE-Abfragen über die
TYPO3-API einbeziehen will. In diesem Fall werden Datensätze, die wegen
der aktuellen Kontextkombination deaktiviert sind, gar nicht erst aus
der Datenbank ausgelesen, was beispielsweise bei den
Sichtbarkeitseinstellungen zum Einsatz kommt.
Des Weiteren lässt sich für jede Einstellung festlegen, ob die
Kontexte zusätzlich zur relationalen Einstellungstabelle auch in
entsprechenden Feldern in der Tabelle selbst gespeichert werden sollen,
um Abfragen zu sparen – das Anlegen dieser Felder übernimmt Contexts
automatisch. Um die Einstellungen bereits abgerufener Datensätze zu
prüfen, steht ebenfalls eine API-Methode zur Verfügung, die zum Beispiel
von Contexts für die „Sichtbar in Menüs”-Einstellung in einem
tslib_menu-Hook genutzt wird.
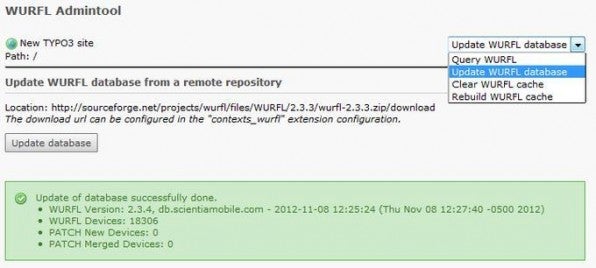
Mobile Kontexte mit contexts_wurfl
Die ursprünglich zentrale Anforderung – Seiten und Seiteninhalte in Abhängigkeit vom Endgerät des Besuchers zu verwalten und ausgeben zu lassen – wurde mit der Contexts-Erweiterung contexts_wurfl umgesetzt. Diese arbeitet mit der WURFL-Datenbank, die Informationen über die Eigenschaften von derzeit über 4.300 mobilen Endgeräten enthält. Neben einem Modul für den Import dieser Datenbank sowie zum Testen von User-Agent-Abfragen stellt contexts_wurfl den Kontext-Typ „Device properties“ bereit, mit dem sich Kriterien für Geräteeigenschaften festlegen lassen. Zusammen mit der Möglichkeit, mehrere Kontexte für verschiedene Anforderungen anzulegen und diese miteinander zu verknüpfen, kann man so die Sichtbarkeit von Inhalten bei beliebigen Endgeräten steuern.
Ortsgebundene Kontexte
Die IP-Adresse eines Nutzers gibt oftmals Auskunft über seinen physischen Standort: Mittels einer Geo-IP-Datenbank lassen sich Geokoordinaten zu einer IP-Adresse bestimmen. Mit contexts_geolocation [3] steht eine Extension zur Verfügung, mit der sich Seiteninhalte anhand der Position des Nutzers anzeigen und verstecken lassen: zum einen auf der Ebene von Kontinenten und Ländern und zum anderen im Umkreis einer beliebigen Position, die sich im Backend bequem auf einer Karte festlegen lässt.

Benutzer innerhalb des festgelegten Areals bekommen dann den Kontext zugewiesen, der die Seiten und Seitenelemente sichtbar macht oder verbirgt. Die Genauigkeit der Nutzerkoordinaten hängt von der jeweiligen Datenbasis ab. Während die freie geoip-Datenbank von Maxmind die meisten IPs auf Großstadt- und Bundeslandebene korrekt auflöst, erhöht die kommerzielle Variante die Genauigkeit deutlich.
Fazit
TYPO3 Contexts [4] erweitert TYPO3 um fehlende Multichannel-Funktionen und ermöglicht, Seiten und Seiteninhalte in Abhängigkeit von verschiedensten Bedingungen wie Endgerät, Browser, Standort und vielem mehr zu steuern. Die Erweiterungen sind frei verfügbar und werden aktiv von Netresearch weiterentwickelt. Mit der API kann die Funktionalität auf beliebige andere Tabellen angewendet werden, sodass nicht nur die Steuerung von Inhalten wie News, Blog-Beiträgen, Adressen und weiteren Inhalten, sondern auch funktionaler Elemente wie User, Templates und Sprachen denkbar ist. Des Weiteren können ebenfalls über die API weitere Kontexttypen und Einstellungen bereitgestellt werden.
Die Erweiterungen stehen im TER und im TYPO3-Forge zur Verfügung und sind mit TYPO3 4.5, 4.6, 4.7, 6.1 und 6.2 kompatibel. Auf einem Demo-System lassen sie sich zudem testen. Sie werden von den Entwicklern, die sich auf über Feedback, Verbesserungsvorschläge und Feature-Wünsche freuen, weiterhin aktiv betreut und ausgebaut.


