Praxistipps und Kniffe zur Integration: Firefox-Erweiterungen für TYPO3
Schon seit 1998, als der Netscape-Nachfolger Mozilla als Open-Source-Projekt veröffentlicht wurde, setzt die Mozilla-Stiftung auf den offenen Standard „XML User Interface Language (XUL)“ als Basis ihrer Anwendungen. Hierbei handelt es sich um eine Kombination von Techniken, wie sie auch im Webdesign zu finden ist (XML, JavaScript, CSS). XUL bildet die gesamte Logik und Oberfläche einer Anwendung ab. Einige moderne Beispiele sind der Firefox-Browser, der E-Mail-Client Thunderbird, der Sunbird-Kalender oder das Online-TV-Projekt Joost.
Als besonders nützlich hat sich die einfache Erweiterbarkeit von XUL-Anwendungen erwiesen. Die breit gefächerte Auswahl an Firefox-Extensions, die zum freien Download zur Verfügung stehen, sind allein Beweis genug für die große Flexibilität der Plattform. Es lassen sich sämtliche Bestandteile der Anwendungsoberfläche überschreiben und verändern. Zusätzliche Sidebars und Toolbars wie etwa die Google Toolbar sind dabei besonders beliebt.
Für TYPO3 ergeben sich interessante Anwendungsmöglichkeiten: Ein Shop-Administrator kann beispielsweise Produktzugriffe einsehen, oder Sitemaps können in Intranets Überblick schaffen. In Unternehmen mit Kunden-Support sind Masken für Callcenter-Mitarbeiter möglich, oder es werden Helpdesk und Ticketing-Status abgefragt (mg_help). Weitere Anwendungsbeispiele sind die Verwaltung des Online-Shops (tt_products) und der Adresslisten (tt_address), eine Dokumentenarchivierung (anp_documentdirs) oder die Benutzerverwaltung (fe_user).
Programmieren auf den Schultern von Riesen
Da den XUL-Erweiterungen die gleiche Runtime wie der Anwendung selbst zur Verfügung steht, bieten sich leistungsstarke Möglichkeiten zur Realisierung der eigenen Erweiterung. Im Folgenden finden Sie eine Einführung in die Struktur und Entwicklung einer Firefox-Erweiterung mit dem Ziel, diese in eine TYPO3-Webseite zu integrieren. Da die Entwicklung einer Erweiterung weiter geht, als wir in diesem Artikel aufzeigen können, sei auf die zahlreichen Tutorials und Dokumentationen im Internet hingewiesen. Eine gute Übersicht bietet die Linksammlung für Entwickler im Mozilla Developer Center [1].
Vorbereitung der Entwicklungsumgebung
Bevor die Entwicklung einer eigenen Extension beginnen kann, ist es nötig, ein Grundgerüst der Ordner und Dateien anzulegen. Hierbei bietet die Developer’s Extension [2] eine unverzichtbare Hilfe. Nach erfolgreicher Installation der Extension muss zunächst unter „Tools > Extension Developer“ die Option „Enable Debugging Preferences“ aktiviert werden. Die Option erleichtert die Programmierung, allerdings etwas zu Lasten der Performance; es empfiehlt sich deshalb, die Einstellung nach dem Entwickeln wieder zu deaktivieren.
Für die Basis der Extension bietet Mozilla eine fertige Zip-Datei [3] zum Download an, die auf dem Computer entpackt und dann per Developer’s Extension in den Browser geladen werden kann. Dazu müssen der entpackte Ordner unter „Tools > Extension Developer > Extension Builder“ ausgewählt und die Beschreibungen unter „Edit > install.rdf“ angepasst werden. Die Maximalversion von Firefox muss hier auf 3.0 gesetzt werden.
Nach einem abschließenden Neustart von Firefox kann die korrekte Installation am Eintrag des Test-Klassikers “Hello World!” im Menü „Tools“ erkannt werden. Jetzt kann die Extension Schritt für Schritt aufgebaut und erweitert werden, bis das gewünschte Ergebnis erreicht ist.
Technisches Design
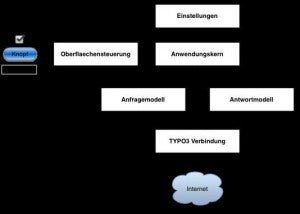
Vor Beginn der eigentlichen Umsetzung sollte das technische Design der Erweiterung bedacht werden. Der Erfahrung nach hilft es, die Anwendung auf einem Model-View-Controller-Architekturmuster basieren zu lassen. Die Komponenten werden dabei logisch nach Aufgabenfeld in Präsentation (Fenster, Knöpfe, Textfelder etc.), Datenmodell und Steuerung getrennt. Die saubere Trennung von Logik und Darstellung ermöglicht ein flexibles Programmdesign, erleichtert spätere Änderungen und ist die Grundlage für Wiederverwendbarkeit der einzelnen Komponenten. Bei q-zilla [4] ist die Präsentationsschicht über die Oberflächensteuerung mit dem Anwendungskern verbunden, der die Einstellungen, die Internetverbindung zu TYPO3 und Anfrage- und Antwortmodelle verbindet. Für das spätere Einfügen neuer Felder ins Adressbuch werden lediglich das Datenmodell und die Einstellungen verändert.
Saubere Trennung vermeidet späteres Chaos
Das ausgeklügeltste Architekturmuster hilft nichts, wenn der Quellcode nicht sauber organisiert ist. Die Trennung von XML und JavaScript in verschiedene Dateien vermeidet von Anfang an Chaos und erleichtert die spätere Wartung. Es empfiehlt sich, die Funktionen und Klassen nach Domäne zu separieren: Für jeden funktionellen Block wird eine eigene Gruppe von Dateien angelegt. Das gilt für alle Ressourcen wie XUL, JavaScript, CSS, Grafiken und Übersetzungen.
Eine Übersicht der Dateien, die im Ordner der q-zilla-Extension zu finden sind, zeigt die folgende Tabelle:
| Datei | Beschreibung |
| chrome.manifest | Identifikation von den Extension-Dateien und deren Funktionen |
| install.rdf | Beschreibung und Versionsinfos |
| content/ | |
| options.js | JavaScript-Logik für das Einstellungsfenster |
| options.xul | Einstellungsfenster |
| overlay.xul | Elemente, die dem Browserfenster zugefügt werden, z. B. Menüeinträge |
| qzilla.js | JavaScript-Logik für das Hauptfenster |
| qzilla.xul | Hauptfenster der Extension |
| locale/en-US | |
| qzilla.dtd | Übersetzungen und Lokalisierung |
| skin/ | |
| qzilla.css | Layouteinstellungen |
Firefox und TYPO3 verbinden
Ähnlich wie AJAX-Anwendungen benutzen Firefox-Erweiterungen den XMLHttpRequest zum Laden externer Daten. Formate wie XML und JSON eignen sich durch ihre einfache Integration in JavaScript besonders gut zur Übertragung. Stehen die Daten bereits als RSS-Feed zur Verfügung, wie zum Beispiel für die TYPO3-Nachrichtenverwaltung (tt_news), ist serverseitig keine weitere Modifikation nötig. Im Code selbst werden die XML-Daten der Erweiterung als DOM-kompatibler Dokumentbaum abgerufen, der wie das „document“-Element in Webseiten aufgebaut ist.
Listing 1 zeigt das Auslesen eines RSS-Feed mit dem DOM-Baum eines XMLHttpRequest:
var items = xmlRequest.responseXML.getElementsByTagName('item');
for (var i in items) {
var title = items[i].getElementsByTagName('title')[0].firstChild.nodeValue;
}
Listing 1
Sicheres Laden und Speichern von Logins
Datensicherheit ist beim Umgang mit Login-Daten unabdingbar. Ungeachtet dessen gehen viele Extensions immer noch den kürzesten Weg und speichern Benutzeraccounts ungeschützt als einfache Einstellung im Browser, die mit einem simplen Aufruf des „about:config“-Befehls eingesehen werden kann. Das ist insofern erstaunlich, als dass Firefox bereits den Password-Manager als spezielle Komponente zum Accountmanagement implementiert hat, der sich um die sichere Speicherung und Verschlüsselung der Daten kümmert.
Fazit
Die Entwicklung von Webapplikationen auf XUL-Basis eignet sich für alle Entwickler, die plattformübergreifend große Datenbanken übersichtlich darstellen wollen. Der Weg über das Backend wird gespart, oder es wird eine serviceoptimierte Alternative zur Webseite geschaffen. Durch das ‚Look & Feel‘ von Firefox, Thunderbird & Co. ist die Anwendung schnell gelernt und die Bedienung benutzerfreundlich und barrierearm.