- Webdeveloper-Toolbar: Helfer für Webentwickler
- http://www.erweiterungen.de/detail/Web_Developer/
- Screengrab!: Website-Screenshots leicht gemacht
- http://www.erweiterungen.de/detail/ScreenGrab!/
- ColorZilla: Farben einfach auswählen
- http://www.erweiterungen.de/detail/ColorZilla/
- SeoQuake: Suchmaschinenoptimierung im Blick
- http://www.seoquake.com/
- CopyPlainText: Text ohne Formatierungen kopieren
- http://www.erweiterungen.de/detail/Copy_Plain_Text/
- Sage: RSS-Feeds im Browser lesen
- http://www.erweiterungen.de/detail/Sage/
Webdeveloper-Toolbar: Helfer für Webentwickler
Warum wird das Bild nicht angezeigt? Von welchem CSS wird meine
Formatierung wieder überschrieben? Und weshalb passt mein Header nicht
zur Breite des Spaltenlayouts? Für Webdesigner, die sich täglich mit
solchen Problemen herumschlagen, sind die in der Webdeveloper-Toolbar
gesammelten Helferlein ein wahrer Segen. Von der Info über Bildpfad und
-abmessungen, Auskünften über angewandte Stylesheets bis hin zu
komfortablem Validierungsservice und dem schnellen Deaktivieren von
Skripten bleiben kaum Wünsche offen. Auch Programmierbasics wie
Post-Variablen und Cookies lassen sich mit der Toolbar anzeigen. Entstanden ist das Projekt in Zusammenarbeit vieler Entwickler.
http://www.erweiterungen.de/detail/Web_Developer/
Screengrab!: Website-Screenshots leicht gemacht
Ein weit verbreitetes Problem: Ein Screenshot einer gesamten Website soll angefertigt werden, die Druckfunktion bildet aber nur den sichtbaren Bereich ab. Abhilfe schafft die Erweiterung „Screengrab!“, bei der man für das Bildschirmfoto zwischen dem aktuellen Fenster, der gesamten scrollbaren Seite oder einer frei definierbaren Fläche auswählen kann. Ausgegeben wird der Screenshot über die Zwischenablage oder als JPG beziehungsweise PNG.
http://www.erweiterungen.de/detail/ScreenGrab!/
ColorZilla: Farben einfach auswählen
Die Wahl aus Millionen von Farben ist ja nicht gerade leicht. Wer
beim Surfen im Netz auf ein gelungenes Farbschema stößt, kann sich
mit ColorZilla ganz einfach per Fadenkreuz die genauen Hexadezimalwerte
ausgeben lassen. Die ausgelesenen Farbwerte können über das Clipboard
zwischengespeichert oder in einer eigenen Farbpalette eingesammelt
werden. Nützlich ist auch die mitgebrachte Zoom-Funktion und ein
Distanzmesser.
http://www.erweiterungen.de/detail/ColorZilla/
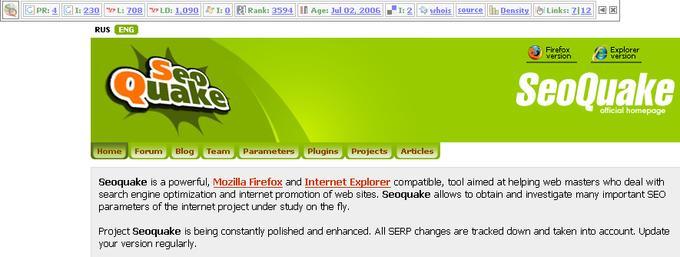
SeoQuake: Suchmaschinenoptimierung im Blick

Die SeoBar, welche die Suchmaschinenparameter in einem HTML-Block anzeigt, lässt sich mit CSS anpassen.
Schnellen Überblick über die Suchmaschinenplatzierung bietet
SeoQuake Betreuern von Internetportalen. Das Tool besteht aus drei
Komponenten: Parameter wie Pagerank oder Link-Popularität
können entweder in einer separaten SeoToolbar oder in der SeoBar, einem HTML-Block im Kopf des Browserfensters, angezeigt werden. Bei der dritten Variante werden die
Parameter direkt auf den Ergebnisseiten der Suchmaschinen
eingeblendet. Über die Konfigurationseinstellungen lassen sich
die anzuzeigenden Werte komfortabel auswählen. Der
übermäßige Gebrauch von zu vielen Parametern kann allerdings eine Sperrung bei der
Suchmaschine zur Folge haben. In diesem Fall sollte man die Cookies
löschen und den Proxy-Server wechseln.
http://www.seoquake.com/
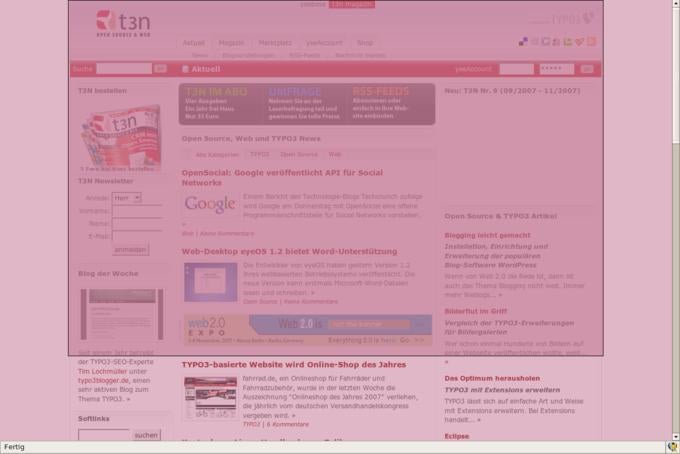
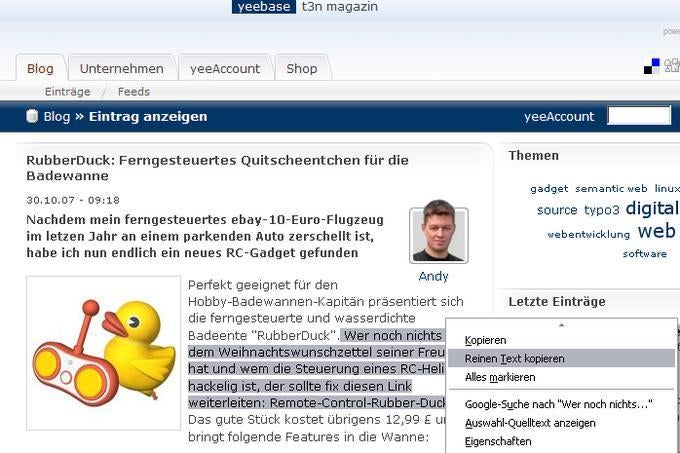
CopyPlainText: Text ohne Formatierungen kopieren
Aus Webseiten kopierte Texte bringen – meist unerwünscht – ihre Schriftarten und farbige, fette oder kursive Textauszeichnungen gleich mit in das Textdokument oder
das E-Mail-Fenster. Um das mühsame Entfernen der Formatierungen zu ersparen
oder das Zwischenspeichern im Texteditor zu umgehen, kann man seine
Fundstücke im Netz mit dieser Erweiterung über das Kontextmenü als „Plain Text“ in die Zwischenablage übernehmen.
http://www.erweiterungen.de/detail/Copy_Plain_Text/
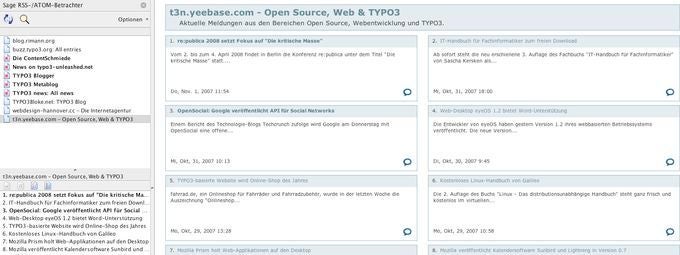
Sage: RSS-Feeds im Browser lesen
Die tägliche Presseschau vereinfacht Sage, ein schlanker RSS- und Atom-Feed-Reader. Die Erweiterung bietet mit einer eigenen Sidebar einen Schnellzugriff auf die favorisierten Nachrichtenquellen. Um das Abonnieren zu vereinfachen, werden verfügbare Channels von der integrierten Suche aufgespürt. Die Beiträge können in der Sidebar als gelesen oder ungelesen markiert werden.