
Flat Design ist quasi die Auflehnung gegen den Skeumorphismus – also die Nachahmung analoger Materialien und Oberflächen durch Interfaces, wie sie vornehmlich Apple in seinen Software-Designs prägte. Die möglichst detailgetreue Imitation echter Objekte, wie Mülleimer oder Papieroberflächen, sollte – zumindest theoretisch – das Nutzererlebnis verbessern.
Flat Design macht das Gegenteil: Es reduziert das Design auf ein Minimum und rückt damit die Funktionalität nach dem altbewährten Grundsatz „Form Follows Function“ in den Vordergrund. So sucht man bei einem puristischen Flat-Design-Ansatz vergeblich nach dreidimensionalen, Tiefe vortäuschenden Elementen, daher auch der Name.
Dieser Grundsatz findet sich heute in einer Vielzahl von Apps, Web-Apps, Websites und Software-Oberflächen wieder – aber auch in Betriebssystemen wie in Apples iOS ab Version 7 oder Googles Material-Design-Ansatz in Android.
Flat Design 2.0 – die Unterschiede
Trotz des massiven Erfolgs zeigten sich mit der Zeit auch ein paar Nachteile von Flat Design. Obwohl gerade der minimalistische Ansatz das Designkonzept so populär machte, ist er zu streng und kontraproduktiv für eine gute User Experience. Leicht läuft es an den Bedürfnissen der Benutzer vorbei und stellt die coole Ästhetik über ein gut bedienbares Interface. Unter dem selbst auferlegten Druck, alles möglichst „flach“ – also zweidimensional – und auffällig zu gestalten, vernachlässigten einige Designs das gute Nutzererlebnis.
Sie müssen probeweise herumklicken, wobei sie natürlich auch ungewollte Aktionen ausführen und im schlimmsten Fall den Umgang mit jedem Interface neu lernen.
Zu den größten Mängeln des Flat Designs gehört, dass Orientierungshilfen wie Verläufe, Schatten oder Tiefen fehlen, ebenso wie bekannte und etablierte Muster – beispielsweise, dass blaue und unterstrichene Texte Links sind, also klickbare Elemente wie Buttons. Bei so einem komplett flachen Interface können Benutzer nicht entscheiden, welche Elemente eine Aktion auslösen. Sie müssen probeweise herumklicken, wobei sie natürlich auch ungewollte Aktionen ausführen und im schlimmsten Fall den Umgang mit jedem Interface neu lernen.
Flat Design 2.0 will das ändern und lässt sich daher wohl am besten mit „flach und doch irgendwie nicht“ beschreiben. Um diese Wirkung zu erreichen, mischen sich hier die besten Bestandteile der Flat-Design-Ästhetik mit Elementen zur Steigerung der Usability. Im Moment ist das vor allem der Einsatz mehrerer Ebenen, die eine visuelle Z-Achse erzeugen. Hierfür eignen sich subtile Schatten, Highlights und Ebenen.

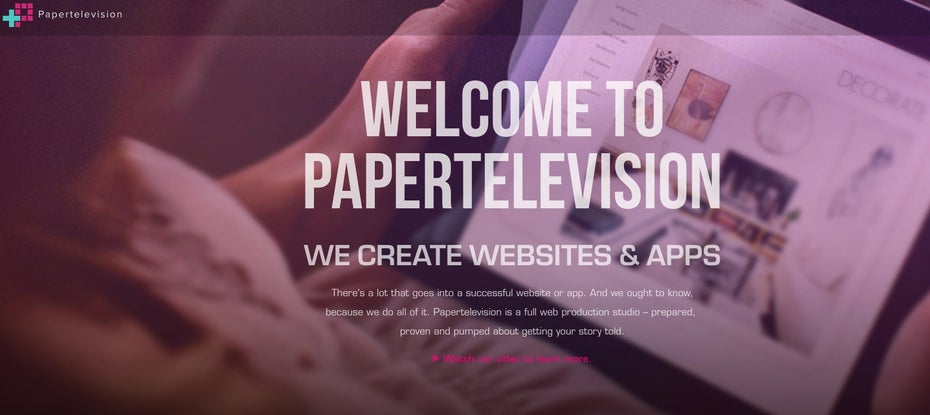
Papertelevision setzt auf eine stark eingeschränkte Auswahl von Schriftarten und Hero-Images, um dem Design Tiefe zu verleihen. Plastische Icons machen die Gestaltung realitätsnah und helfen bei der Orientierung. (Screenshot: Papertelevision)
Die Parallelen zu Googles Material Design sind unverkennbar. Die 2014 mit Android L veröffentlichte Designsprache befolgt die Hauptcharakteristiken von Flat Design, ergänzt sie mit Hilfe der Z-Achse jedoch um Dreidimensionalität. Die Nachahmung physikalischer Gegebenheiten wie der Trägheit der Masse bei Animationen (ease-in-out) oder dem Kontinuitätsansatz des Material Design liefert beim Flat Design 2.0 die nötige Prise Skeumorphismus, ohne den minimalistischen Ansatz des ursprünglichen Konzepts zu beeinträchtigen.
Typo und Icons
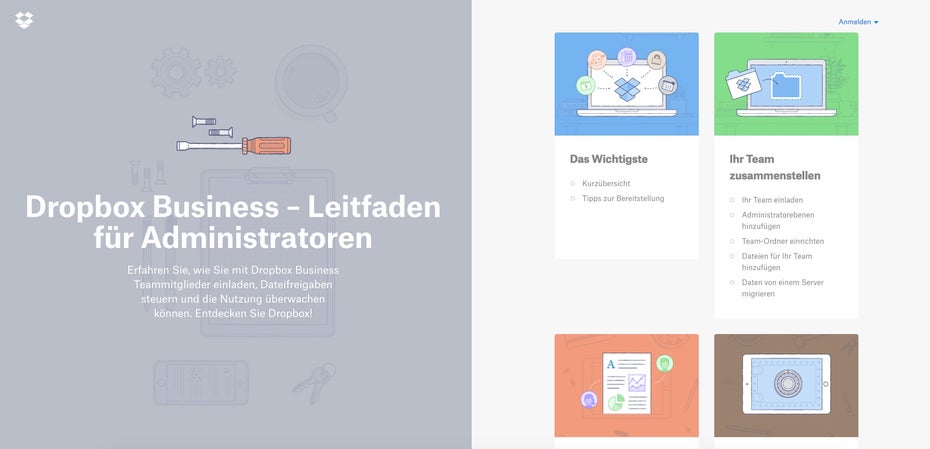
Auch in Sachen Typografie gibt es bei der aktuellen Flat-Design-Version neues: Alles geht hier in Richtung eines Single-Font-Ansatzes. Die gewählte Schriftart ist in der Regel simpel gestaltet und lenkt den Nutzer auf den Inhalt, nicht auf die Gestaltung. Ein gutes Beispiel dafür ist der DropBox-Guide. Die Kombination mit einem Hero-Header gibt einer Website zusätzliche Dynamik und Realitätsnähe, wie etwa die Website von Papertelevision demonstriert.
Icons haben im Flat Design eine zunehmende Bedeutung, da hier eben nur essenzielle Elemente zum Einsatz kommen sollen. Sie sind ein fester Bestandteil jedes Flat Designs. Dabei ist nicht nur die Verständlichkeit der Piktogramme wichtig, sondern auch die visuelle Aufbereitung – und die hat durch „Long Shadows“ zusätzlich Tiefe bekommen, sodass Nutzer die Icons schneller erfassen können. Außerdem dürfen die Icons nun mehr Platz einnehmen.
Farbakzente und Kontraste
Die Farbwahl spielt auch im Flat Design eine wichtige Rolle. Besonderes Kennzeichen des minimalistischen Designstils waren schon immer die breiten Farbpaletten, mit denen Gestalter Layout-Elemente akzentuierten. In der Version 2.0 setzt sich dieser Trend fort: Besonders leuchtende Farben vor dunklen Hintergründen lenken die Aufmerksamkeit gezielt auf bestimmte Elemente.
Neuerdings liefert aber auch das Spiel mit Licht und Schatten Gestaltungsmöglichkeiten für Flat Designs. Erhobene oder eingelassene Elemente vermitteln den Nutzern subtil die Information, dass sie mit einem Element per Klick oder Tap interagieren können. Ebenso lenken dezente Animationen die Aufmerksamkeit der Benutzer auf die wichtigen Bereiche einer Webseite, ohne dass sie das Hauptdesign zu sehr beeinflussen. Und schließlich können Designer – ähnlich wie bei Googles Material Design – mit einer visuellen Z-Achse arbeiten, um die unterschiedlichen Hierarchien zwischen Elementen zu zeigen.
Best-Practice-Beispiele
Es gibt auch schon einige gute Beispiele die zeigen, wie die Weiterentwicklung zu Flat Design 2.0 in der Praxis aussehen kann. Die folgenden Best-Practice-Beispiele zeigen die unterschiedlichen Möglichkeiten.
Agency Survival Kit

(Screenshot: Agency Survival Kit)
Die Website des „Agency Survival Kit“ folgt zwar der klassischen Flat-Design-Ästhetik. Dennoch bilden einige Elemente einen Kontrast zum ursprünglichen Flat-Design-Gedanken. Dazu gehört etwa die Box auf der Startseite, die neben einer Textur auch einem Schatten schlägt. Außerdem grenzen sich klickbare von nicht klickbaren Elementen ab und sichern dadurch eine Orientierung auf dem One-Pager.
Dropbox Leitfaden

(Screenshot: Dropbox)
Der Dropbox Business Leitfaden sieht auf den ersten Blick sehr flach aus, doch der zweite zeigt die Flat-Design-2.0-Elemente. Bereits auf der ersten Seite gibt es welche, die sich im hinteren Bereich der Z-Achse befinden, und solche, die im Vordergrund liegen. Die Designer grenzen damit gut die wichtigen von den nicht so wichtigen Elementen ab. Klickbare Elemente wie die Call-to-Action-Buttons sind auf den ersten Blick von den statischen Elementen zu unterscheiden, da sie farblich markiert oder mit Schlagschatten ausgestattet sind.
Parcours Canada

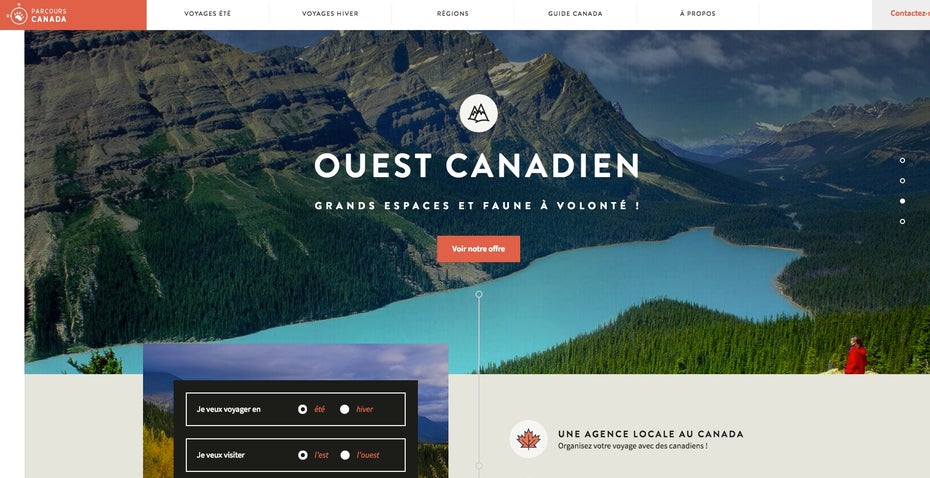
(Screenshot: Parcours Canada)
Die Tourismus-Website Parcours Canada nutzt zahlreiche Flat-Design-Komponenten wie auffällige Farben, geometrische Formen, beeindruckende Bilder und auffällige Typographie.
Die Reveal-Animationen und cleveren Hover-Effekte bereichern die Website im Zusammenspiel mit der Z-Achse zudem um zusätzliche Tiefe – ein wirklich gelungenes Beispiel für die Umsetzung der Flat-2.0-Kriterien.
Blacktomato

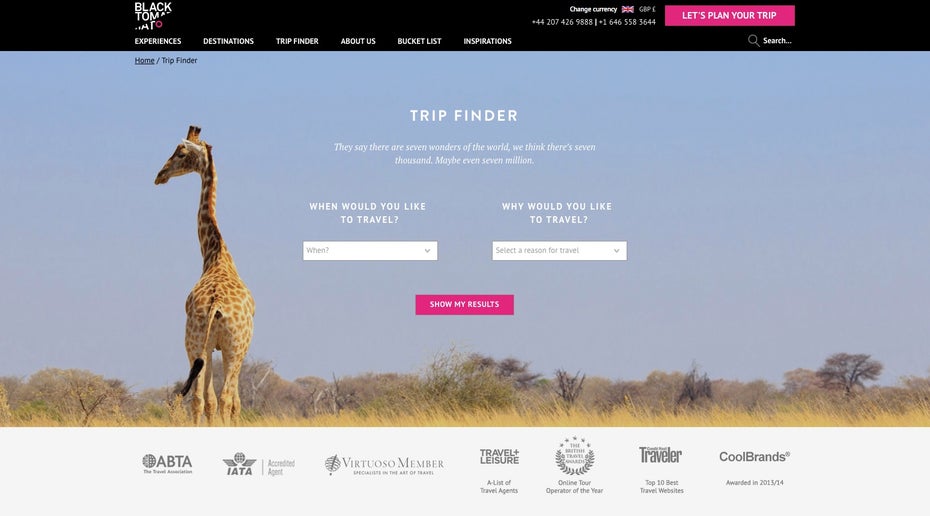
(Screenshot: Blacktomato)
Der Reiseanbieter Blacktomato kombiniert auf seiner Website Fotografien mit Grafiken in Flat-Design-Ästhetik. Daneben erweitern Schichten und Sektionen das Design um eine klare Abgrenzung verschiedener Elemente. Das vereinfacht die Bedienung auf dem Desktop-Computer und an Touch-Geräten. Der Kontrast zwischen den hochauflösenden Naturaufnahmen und den Flat-Design-Elementen trägt zu der beeindruckenden Optik bei.
Fazit
Es war höchste Zeit, die Makel des gehypten Flat Designs zu beheben oder zumindest auszubessern. Flat Design 2.0 gibt lange erwartete Antworten und bricht die visuellen Einschränkungen auf, um neue und benutzerfreundlichere Layouts zu kreieren. Gestalter haben damit mehr Möglichkeiten ihre Handschrift in das Design einzubringen, als dies mit Flat Design bislang möglich war.
Der Grund hierfür ist der Wandel der Prioritäten. Flat Design war eher eine Reaktion auf technische Neuerungen wie Touchscreens und die extrem gestiegene Verbreitung von mobilen Geräten. Es sollte vor allem die Effizienz eines Designs steigern. Flat Design 2.0 richtet seinen Fokus dagegen auf die Bedürfnisse der Nutzer und will vor allem die User-Experience deutlich verbessern. Die intuitive Nutzung eines Produkts steht hierbei deutlich stärker im Vordergrund als die ästhetischen Vorgaben eines Design-Trends: Genau die richtige Entwicklung, denn die Nutzererfahrung ist ein richtungsweisender Faktor beim Design digitaler Produkte.

Beim Link „Dropbox Business Guide“ fehlt ein http am Anfang!