Flexibler als gedacht: Was du mit CSS inzwischen umsetzen kannst

(Abbildung: Shutterstock / Lemberg Vector studio)
Es stimmt ja, dass Frontend-Designer früher nicht viel zu lachen hatten. Um die Jahrtausendwende mussten sie zum Beispiel Frames einsetzen, um eine Fußzeile oder Seitenleiste zu positionieren. Ab 2003 setzten sich schließlich CSS-basierte Layouts durch, die zunächst einiges vereinfachten. Entwickler arbeiteten mit der CSS-Eigenschaft position, um die einzelnen Elemente zu platzieren, mit float ließen sich Elemente anlegen, etwa eine Seitenleiste links oder rechts.
Leider boten diese Techniken auch Stolperstellen. Beispiel Frames: Sie bildeten nur optisch eine gemeinsame Website, technisch ist jedes Frame eine eigene Website. Erst der HTML-Befehl frameset verband sie. Wer die Verweise nicht mit dem richtigen Wert für das target-Attribut ausstattete, erlebte wundersame Dinge: Texte aus dem Inhaltsbereich tauchten plötzlich im Navigationsframe auf. Tabellen für Layoutzwecke zu nutzen war wiederum semantisch falsch, denn sie sollen Daten tabellarisch darstellen. Zudem ließen sie sich nur schwer responsiv umsetzen und waren damit nicht zur Darstellung auf mobilen Geräten gerüstet. Auch wer Boxen mittels der CSS-Eigenschaft position absolut positionieren wollte, erlebte unangenehme Überraschungen bei diversen Auflösungen: Die Boxen sprangen einfach aus dem Textfluss heraus. Behelfslösungen gab es (zum Beispiel mit der CSS-Eigenschaft clear), waren aber mühsam, zeitaufwändig und auch nicht wirklich sicher.
Kein Wunder, dass CSS bei vielen Entwicklern einen schlechten Ruf hat. CSS sei keine richtige Sprache, heißt es oft. Manche haben die grundlegenden Konzepte von CSS – etwa die Kaskade – nicht wirklich verstanden. Das führt automatisch zu Fehlern und damit zu Frust. Die CSS-Verächter ignorieren außerdem oft, wie sehr sich die Stylesheet-Sprache in den letzten Jahren gewandelt hat. CSS kann nun auch Grafiken animieren und mit Filtern versehen, Inhalte transformieren, vollwertige Layoutraster umsetzen und mehr.
Endlich: Grids und Subgrids
Um 2012 setzte der nötige Modernisierungsschub für CSS ein: Das Flexbox-Konzept war der erste Baustein, um einfache, wartungsarme, aber leistungsfähige Werkzeuge für responsive und flexible Layouts an der Hand zu haben. Der zweite Baustein folgte Anfang 2017 mit dem Grid-Modul von CSS3. Seitdem erfreut sich CSS wachsender Popularität und einer breiten Unterstützung durch Browser.

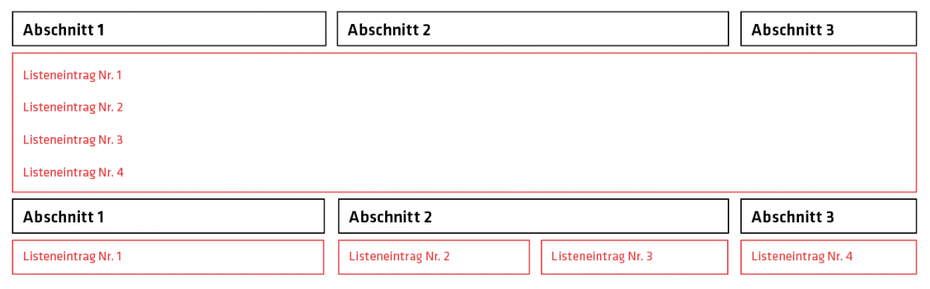
Die Kindelemente der Listeneinträge orientieren sich bei normalen Grids nicht an der übergeordneten Gitternetzstruktur. Mit Subgrids übernehmen sie hingegen das Raster des Elternelements. (Abbildung: t3n)
Im Gegensatz zum Flexbox-Konzept können Grids nicht nur linear, sondern auch zweidimensional wirken. Indem das CSS3-Grid-Modul Spalten und Zeilen eines Layouts gezielt anspricht, sind auch sehr anspruchsvolle Gestaltungsraster möglich. Grids verfolgen den Ansatz „Layout First“, während bei Flexbox „Content First“ gilt. Die Grids sind deshalb mittlerweile deutlich populärer, was sich auch in der Zahl der Artikel und Tutorials im Netz und der stetigen Weiterentwicklung widerspiegelt. Allerdings muss sich auch niemand für das eine oder gegen das andere Konzept entscheiden. Beide Layoutmodelle lassen sich miteinander kombinieren. Wichtig dabei: einen Flexbox-Container können Entwickler problemlos in einem CSS-Grid-Konstrukt verwenden. Umgekehrt funktioniert das aber nicht.
Eine der zukunftsträchtigsten und besonders hilfreichen Erweiterungen der CSS-Grid-Spezifikation sind Subgrids. Dabei handelt es sich um neue Keyword-Werte für die Eigenschaften „grid-template-columns“ und „grid-template-rows“. Diese beiden Eigenschaften beinhalten üblicherweise eine Auflistung der Größe von Abschnitten, die in der jeweiligen Deklaration definiert sind. Hier ein Beispiel:
grid-template-columns: 2.5fr 1fr 1fr 1fr;
In diesem Beispiel gibt es vier Abschnitte: Der erste hat 2,5 Anteile im Spaltenraster und die drei folgenden Abschnitte jeweils einen. Wer die Gitternetz-Struktur auch in einem Kindelement abbilden will, kann bis jetzt nur dem Kindelement eine weitere Gitternetzstruktur geben. Dann nähert sich die Ausgabe visuell der übergeordneten Struktur. Allerdings geht das mit dem neuen Subgrid grid-template-columns: subgrid; deutlich einfacher.
Das folgende Beispiel verdeutlicht das Konzept. Es ist auch auf Codepen (t3n.me/subgrid) zu finden. Daher gibt es hier nur die relevanten Code-Stellen. Zuerst die HTML-Struktur:
<div class="container">
<div class="box-1">Abschnitt I</div>
<div class="box-2">Abschnitt II</div>
<div class="box-3">Abschnitt III</div>
<ul class="box-4">
<li>Listeneintrag Nr. 1</li>
<li>Listeneintrag Nr. 2</li>
<li>Listeneintrag Nr. 3</li>
<li>Listeneintrag Nr. 4</li>
</ul>
</div>
Das HTML besteht aus einem Elternelement mit dem class-Wert „container“. Dieses enthält vier weitere Kindelemente. Davon drei div-Abschnitte und eine Liste mit vier Einträgen. Und um die geht es uns gleich. Das CSS dazu lautet:
[...]
.box-1 {grid-column: 1; grid-row: 1;}
.box-2 {grid-column: 2 / 4; grid-row: 1;}
.box-3 {grid-column: 4; grid-row: 1;}
.box-4 {grid-column: 1 / -1; grid-row: 2;}
Wie das Ergebnis zeigt (siehe Grafik unten), orientieren sich die einzelnen Listeneinträge innerhalb dieser Liste nicht an der Gitternetzstruktur. Um die visuelle Ausrichtung der Abschnitte I bis III auf die vier Listeneinträge zu übertragen, müssen Webdesigner dank des Subgrid-Konzepts kein neues Raster anlegen. Sie können einfach das Vorherige übertragen. Dafür erweitern sie lediglich die letzte CSS-Regel um zwei Zeilen oder Deklarationen – und schon übernimmt die Liste das übergeordnete Raster:
.box-4 {
grid-column: 1 / -1;
grid-row: 2;
display: grid;
grid-template-columns: subgrid;
}Bislang sind Subgrids noch in keinem der populären Browser aktiv. Nur frühe Testversionen, wie „Nightly“ von Firefox (69.0a1), unterstützen die Technik.
Das geht alles mit CSS?
Dass sich mit CSS nur Farben, Abstände und einige andere Eigenschaften anpassen ließen, ist lange vorbei. So können Webdesigner mit der CSS-Eigenschaft „backface-visbility“ Elemente dazu bringen, dass sie sich umdrehen und so ihre „Rückseite“ zeigen. Die kann etwa einen anderen Text als die Vorderseite enthalten. Das eignet sich beispielsweise für die Simulation von Frage- und Antwort-Karten.

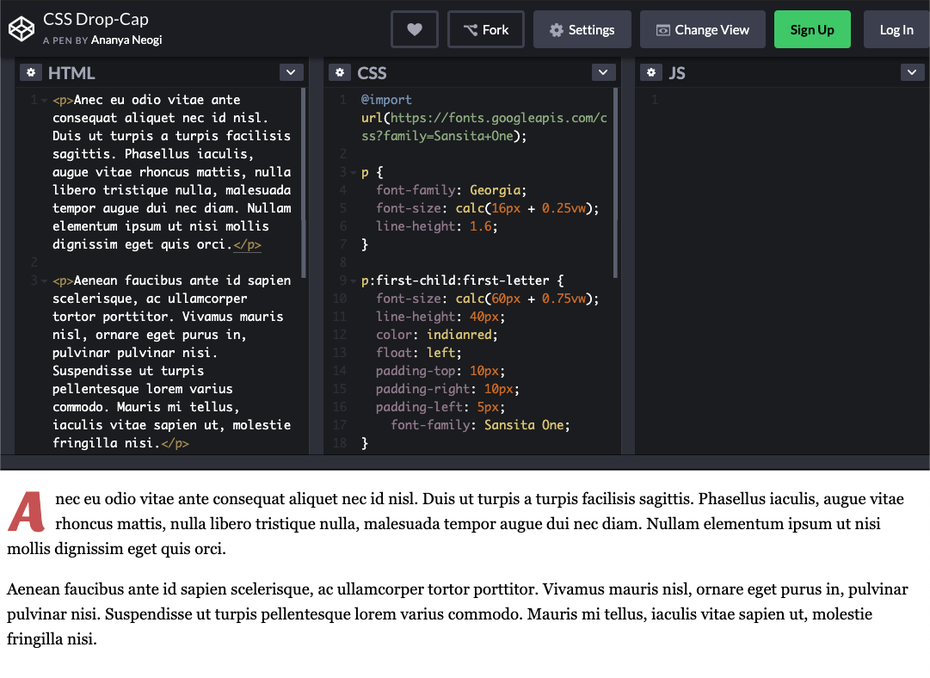
Schicker Texteinstieg mit CSS: Mit „first-letter“ lassen sich Initiale in Größe, Farbe und Schriftart bauen. (Screenshot: Codepen)
Schmückende Anfangsbuchstaben für einen Text setzen? Mit „first-letter“ lassen sich Initiale in Größe, Farbe und Schriftart nach Wunsch bauen. Die Eigenschaft „shape-outside“ wiederum ermöglicht es, Text um ein beliebig geformtes grafisches Element fließen zu lassen. Apropros Grafik: Webdesigner können allein mit CSS Tortendiagramme bauen, indem sie „conic-gradient“ nutzen.

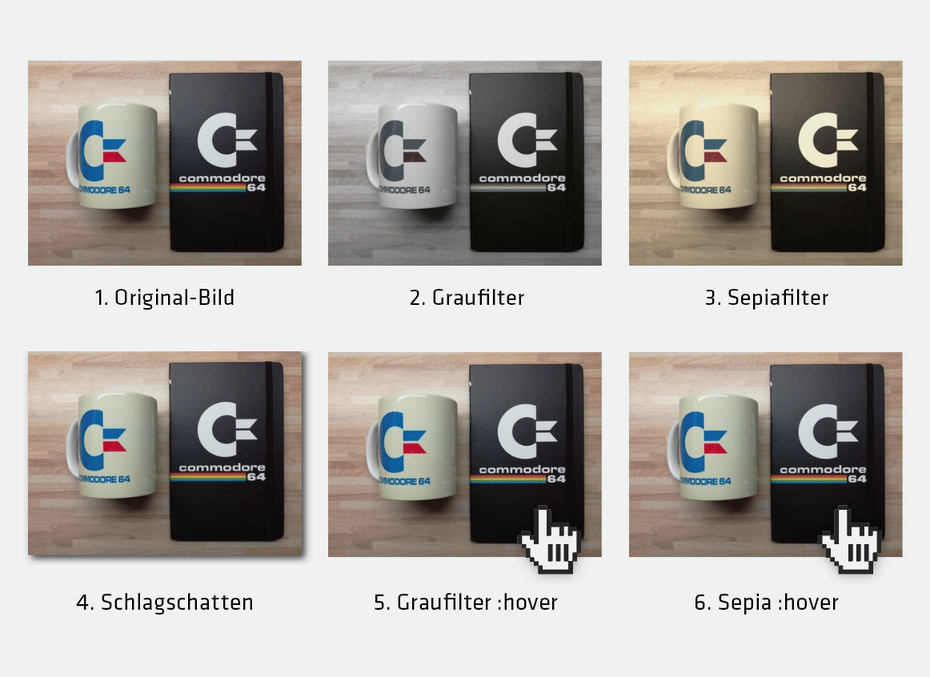
Alle sechs Ansichten zeigen dasselbe Bild, nur die CSS-Angaben unterscheiden sich. Bild 2 erhielt einen Graufilter von 90 Prozent, Bild 3 einen Sepia-Farbton, Bild 4 einen Schlagschatten und Bild 5 und 6 jeweils einen Filter, der erst aktiv wird, wenn ein Nutzer mit der Maus darüber fährt. Damit der Mouseover- oder HoverEffekt nicht zu abrupt erscheint, sorgt die Eigenschaft „transition“ für eine Übergangszeit von einer Sekunde. Das Ergebnis der beiden oberen Code-Fragmente können Webdesigner auch auf Codepen betrachten: t3n.me/cssfilter. (Abbildung: Codepen/t3n)
Fotos lassen sich mit Filtern versehen, sodass sie bei einem Mouseover ihre Helligkeit verändern oder von Schwarzweiß- zu Farbfotos wechseln und ähnliches. Dafür müssten Webdesigner sonst entweder viele Zeilen Javascript-Code einsetzen oder zusätzliche Grafiken verwenden – das ist kompliziert und verlangsamt eine Website unnötig. Deutlich einfacher und performanter kann hier CSS arbeiten. Das zeigen die CSS-Regeln im folgenden, recht simplen Beispiel, das auch in der Abbildung zu sehen ist:
[...]
.wrap {display: grid; grid-template-columns: 1fr 1fr
1fr; padding: 1rem; grid-gap: 1rem;}
.grau {filter: grayscale(90%);}
.sepia {filter: sepia(60%);}
.schlagschatten {filter: drop-shadow(5px 5px 5px
#444);}
.grau-hover:hover {filter: grayscale(.9);
transition: all 1s ease;}
.sepia-hover:hover {filter: sepia(.6);
transition: all 1s ease;}Darüber hinaus sind etliche weitere nützliche CSS-Eigenschaften in Arbeit. Zum Beispiel die Eigenschaften „scrollbar-width“ und „scrollbar-color“, mit denen sich die Farbe und Breite von Scrollbars festlegen lässt. Ein Entwurf beschäftigt sich mit der Möglichkeit, Seitenverhältnisse von Elementen direkt festzulegen, was bislang nur über einen Workaround möglich war. Erwartet wird auch die Pseudo-Klasse :matches(), mit der Webdesigner eine Gruppe von Selektoren definieren können – etwa, um grundlegende Stylesheets zu bestimmen.
Fazit
Die Möglichkeiten des Webdesigns haben sich stark verändert und erweitert. Die Sprache CSS spielt dabei heute eine wichtige Rolle: Mit Flexbox und Grids verfügt CSS über ausgewachsene Techniken für flexible und responsive Layouts. Darüber hinaus entwickelt sich gerade das Subgrid-Konzept. Nach wie vor lässt so mancher Webentwickler CSS wegen seines alten Rufs links liegen. Das ist ein Fehler. Denn CSS wird ständig weiterentwickelt und ist deshalb seit vielen Jahren komplexer und leistungsfähiger, als einige das vielleicht wahrhaben wollen.


Was benutzen denn die, die CSS nicht nutzen?