Google AMP: Strategien für den Umgang mit Accelerated Mobile Pages

(Grafik: Shutterstock / Kapralcev)
Mit den Accelerated Mobile Pages (AMP) hat Google im Februar 2016 ein auf das Nötigste beschränke Web-Framework vorgestellt, welches dem wachsenden mobilen Traffic gerecht wird. Es gibt Seitenbetreibern die Möglichkeit, schnelle Websites zu bauen und diese direkt über Google den Nutzern bereitzustellen. Laut Googles internen Angaben beträgt die durchschnittliche Seitenladegeschwindigkeit einer AMP-Seite lediglich 0,7 Sekunden. AMP ermöglicht diese kurzen Ladezeiten, indem Textinhalte einer Website in den Vordergrund gestellt werden. Javascript und andere Elemente werden entfernt. In den vergangenen zweieinhalb Jahren ist das AMP-Projekt von wenigen ausgewählten Partnern auf über 31 Millionen Domains weltweit angewachsen. Laut aktuellen Statistiken von Builtwith werden in Deutschland bereits 16 Prozent der mobilen Seiten zusätzlich als AMP-Seite zur Verfügung gestellt.
Zu Beginn des Projekts wurden AMP-Seiten überwiegend im Publisher-Bereich implementiert. Die textbasierten Artikel waren perfekt für AMP geeignet und so hat Google prominente Integrationen dieser Seiten belohnt. Der Einsatz von AMP hat sich für viele Publisher gelohnt. So konnte etwa die Washington Post 23 Prozent mehr wiederkehrende Besucher innerhalb von sieben Tagen verzeichnen und Inhalte wurden im Vergleich zur klassischen mobilen Website zu 88 Prozent schneller geladen.
Zum Start des AMP-Projekts hat Google AMP-Seiten innerhalb der mobilen Suche stark in den Vordergrund gestellt. Die Seiten besitzen eine Markierung, den AMP-Blitz, sodass für Nutzer erkennbar ist, dass hinter dem mobilen Ergebnis eine auf Geschwindigkeit optimierte AMP-Seite steht. Zudem wird mittlerweile bei newsbasierten Suchanfragen ein Schlagzeilen-AMP-Karussell prominent unterhalb der Sucheingabemaske eingeblendet, bei dem Nutzer zwischen mehreren Meldungen hin und her wischen können.
AMP-Stories
Im Februar 2018 erweiterte Google das AMP-Projekt mit einem neuen, visuell reichhaltigen Format. Die AMP-Stories ermöglichen es Publishern, mobilen Nutzern Nachrichten in einem ansprechenden Format zur Verfügung zu stellen. Ziel der AMP-Stories ist es, das Engagement der Nutzer auf mobilen Endgeräten zu steigern. Das Format soll es Publishern ermöglichen, Inhalte nicht nur in Text, sondern auch in Bild und Video optisch ansprechend zu gestalten. Dabei greift das sogenannte Format auf bereits verfügbare Elemente, wie amp-video, amp-image und amp-audio zu. Eine einzelne AMP-Story verfügt über mehrere Reiter, die aus Bild, Video oder Bild-Text-Kompositionen bestehen können, wie man es auch von Instagram, Facebook und Snapchat kennt. AMP-Stories können trotz reichhaltiger Media-Elemente schnell geladen werden, weil sie an das HTML5-Video- und Audio-Format angelehnt sind.
Die Erstellung von AMP-Stories ist ohne großen technischen Aufwand möglich. Google bietet dafür voreingestellte, aber flexible Layoutvorlagen, standardisierte UI-Kontrollen sowie Funktionen zum Hinzufügen von Folgeinhalten und Teilen. Das erste Feedback der Publisher ist bisher durchweg positiv und sie sehen AMP-Stories als ein willkommenes und vielseitiges Format, um Inhalte auf neue Weise im mobilen Web zu präsentieren. Ob sich das neue Format durchsetzt und allen Websitebetreibern zugänglich wird, bleibt abzuwarten.
Welche Features bietet AMP nicht?
Durch die technische Limitierung, die das AMP-Framework mit sich bringt, können CSS und Javascript nur bedingt eingebunden werden. Somit ist Inline-CSS auf 50 Kilobyte limitiert und externe CSS-Dateien können nicht geladen werden. Aus diesem Grund ist es für Seitenbetreiber sehr schwierig, sich auf AMP-Seiten optisch von der Konkurrenz zu unterscheiden. Eigene Design-Elemente und das Branding bleiben somit auf der Strecke. Insbesondere in Zeiten von Fake News kann das fehlende Branding dazu führen, dass Nutzer unseriöse Quellen für seriöse halten und Fake-News-Portale diese Chance für sich nutzen.
Durch die Limitierung von Javascript lassen sich selbst entwickelte Skripte, mit denen bestimmte Funktionen auf einer klassischen mobilen Seite genutzt werden, nicht einbinden und die Verwendung von Third-Party-Javascript ist sehr eingeschränkt. Zwar erlaubt Google mittlerweile den Einsatz einfacher Tracking-Pixel, um Page-Views zu tracken, aber andere gewohnte Funktionen sind nicht verfügbar. Zudem ist die Webanalyse sehr eingeschränkt. Seitenbetreiber müssen auf komplexe Javascript-Analytics-Bibliotheken verzichten. Somit ist ein sehr granulares Nutzer-Tracking, welches große Plattformen wie Ebay, Booking.com und Co. häufig nutzen, nicht realisierbar. In Deutschland häufig genutzte Tracking-Tools, wie Etracker und Matomo (früher Piwik), werden aktuell von Google nicht unterstützt. Außerdem können Publisher eigene Anzeigenformate und Anzeigenlösungen nicht mehr nutzen. AMP erlaubt nur die von Google freigegebenen Anzeigenpartner. Zwar wächst die Liste der Partner von Jahr zu Jahr, doch längst sind nicht alle Werbenetzwerke für AMP freigegeben.
Da AMP eine abgespeckte Form des Standard-HTMLs ist, können auch viele Funktionen wie 360-Grad-Produkt-Fotos, Nutzerabstimmungen oder interaktive Karten auf AMP-Seiten, die ein Nutzer von der mobilen Website gewohnt ist, aktuell nicht mit AMP implementiert werden.

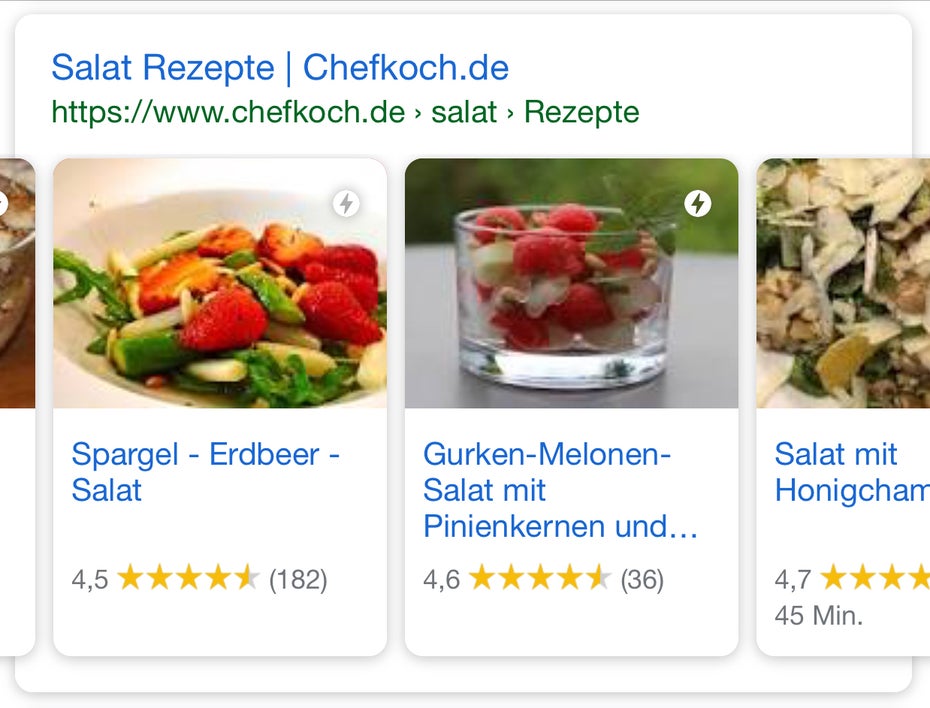
AMP-Karussell innerhalb eines Snippets: Nutzer können innerhalb einzelner AMP-Seiten navigieren. (Screenshot: google.de)
Durch die Nutzung des Google-AMP-Caches werden Inhalte direkt von Google-Servern geladen und nicht von der eigenen Server-Infrastruktur. Somit kommt der Nutzer nicht mehr auf die eigentliche Website, sondern verbleibt innerhalb von Googles Diensten. Einige werden die Nutzung der Google-Infrastruktur als Vorteil sehen, doch in Wirklichkeit geben Seitenbetreiber ihre Inhalte aus der Hand. Die Vergangenheit hat gezeigt, dass Google oft im eigenen Interesse handelt. So war Google-Shopping lange Zeit kostenlos, bis es durch Product-Listings-Ads zum Teil von Google Adwords wurde. Ob Features wie das AMP-Karussell oder AMP-Stories auch irgendwann in Google Adwords integriert werden, bleibt abzuwarten.
AMP im E-Commerce
Obwohl AMP ein stark textbasiertes Format und der Einsatz von Javascript nur eingeschränkt möglich ist, versuchen immer mehr E-Commerce-Websites AMP einzusetzen, um die Vorteile der schnellen Seitenladegeschwindigkeit zu nutzen. Diese führen häufig zu verbesserten Conversionrates und somit zu mehr Umsatz von E-Commerce-Seiten.
Dennoch gibt es bisher nur wenige Anwendungsbeispiele von AMP im E-Commerce. Mit der Entwicklung neuer Funktionen wie der Datumsauswahl, der Auswahl von Produkteigenschaften oder Zahlungsmöglichkeiten, soll der Einsatz von AMP im E-Commerce jedoch vorangetrieben werden. Google teilt auf der eigenen Seite zudem Erfahrungsberichte und Case-Studies aus dem E-Commerce-Bereich, um AMP-Seiten auch attraktiv für Onlineshops zu machen. So setzt Aliexpress, eins der weltweit größten E-Commerce-Portale, seit kurzem AMP-Seiten ein und konnte damit die Ladezeit um 40 Prozent reduzieren. Gleichzeitig erhöhten sich die Konversionsraten für neue Benutzer um 4,3 Prozent.
Alternativen zu AMP
Wer auf die prominente Integration von AMP-Inhalten in Googles Diensten nicht verzichten will, muss sich wohl oder übel mit dem Framework auseinandersetzen. Will man jedoch seinen Nutzern einfach nur ein schnelles und somit gutes Nutzererlebnis gewährleisten, kann man ebenfalls auf eine klassische mobile Website zurückgreifen und diese optimieren. Moderne Web-Technologien sind in der Lage, eine schnelle mobile Website zu ermöglichen. Funktionen wie das asynchrone Laden von Ressourcen, die Komprimierung von Dokumenten, die Optimierung von Bildern und Lazy Loading sorgen für effiziente Websites. Setzt man zudem ein Content-Delivery-Network (kurz CDN) ein, wird sichergestellt, dass Nutzer die Inhalte von einem Server in ihrer Nähe erhalten. So wird die Ladezeit positiv beeinflusst.
Fazit
Insbesondere Nachrichtenseiten kommen aktuell an AMP nicht vorbei. Um nicht von der Konkurrenz abgehängt zu werden und in den Genuss von prominenten Integrationen wie innerhalb des AMP-Karussells zu kommen, müssen sie auf das Framework setzen. Dafür müssen Publisher einen hohen Preis zahlen und auf komplexes Design, Funktionalität und bestimmte Webanalyse-Funktionen verzichten.
Das bedeutet, dass Websites, die viel Javascript einsetzen wie zum Beispiel Seiten mit interaktiven Elementen oder einige E-Commerce-Shops, vorerst auf AMP verzichten oder eine alternative, textbasierte AMP-Variante anbieten müssen. Durch diese Limitierungen und die Komplexität von Onlineshops wird AMP aktuell im E-Commerce noch sehr sporadisch eingesetzt. Eine gut optimierte, mobile Website stellt aktuell die bessere Alternative im E-Commerce dar.

