- Die Maximen von Material Design
- Eine Design-Welt mit mehr Tiefgang
- Licht und Schatten
- Größen, Formen, Bewegung
- Kontinuität bei der Interaktion ist oberstes Gebot
- Material Design im Web
- Google IO 2015
- Material Interaction
- Portfolio Jakub Sabotka
- Material Design Inspirationen
- Material Design selbst nutzen
- Material Design Lite
- Materialize
- Angular Material
- Material UI
- Polymer
- Fazit
Wie sich Googles Designkonzept in Webprojekten einsetzen lässt: Material Design für alle
Natürlich hat das 2014 vorgestellte Material Design in erster Linie etwas mit Optik zu tun. Und es ist nicht verwunderlich, dass Parallelen zu Flat Design gezogen werden: Beide Designsprachen legen den Fokus auf Icons, Schriftarten und große Bilder als tragende Elemente, die um großflächige Design-Elemente sowie kontrastreiche Farben ergänzt werden. Hier enden aber auch schon die Gemeinsamkeiten und die Unterschiede beginnen.
Die Maximen von Material Design
Während es bei Flat Design mehr um eine Ästhetik des Flachen und Reduzierten ging, steht bei Material Design die Funktion im Vordergrund. Google hat es sich zum Ziel gesetzt, eine Design-Sprache zu entwickeln, mit der sich einheitliche und zugängliche Applikationen entwickeln lassen sollen. Eine Vielzahl von Regeln wurden definiert, um eine möglichst positive Interaktion zwischen Benutzer und Anwendung zu ermöglichen.
Eine Design-Welt mit mehr Tiefgang

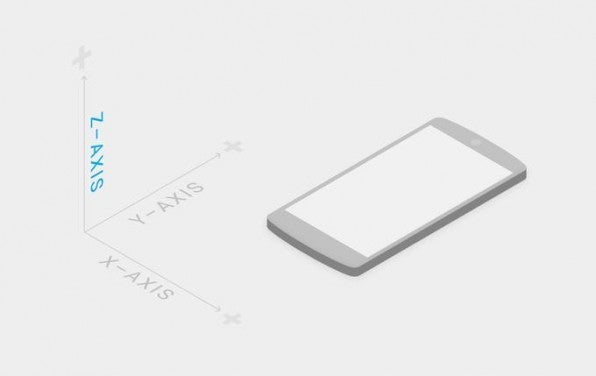
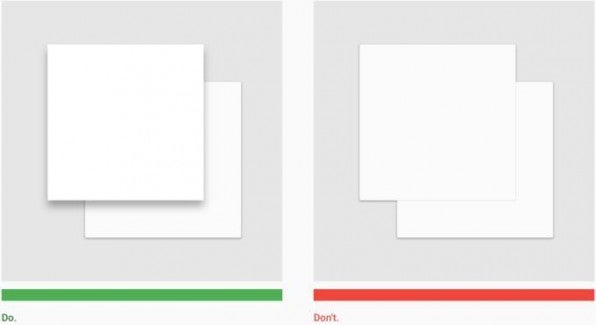
Die Welt von Material Design findet im dreidimensionalen Raum statt, was bedeutet, dass jedes Element eine x-, y- und eine z-Achse besitzt und sich darauf bewegen kann. Die Elemente werden dabei als physikalisch verstanden, mit einer Höhe in z-Richtung. Sich überlagernde Material-Objekte müssen das auch optisch widerspiegeln und in der Konsequenz also Schatten aufeinander werfen.

Licht und Schatten
Jede Material-Design-Anwendung wird von mehreren virtuellen Lichtquellen angestrahlt, sodass jedes Element der Anwendung, je nach Position im dreidimensionalen Raum, einen Schatten wirft. Das so genannte „directional light“ generiert einen Schatten in eine bestimmte Richtung, während die „ambient lights“ einen weichen Schatten an allen Kanten des Objekts erzeugen.

Größen, Formen, Bewegung
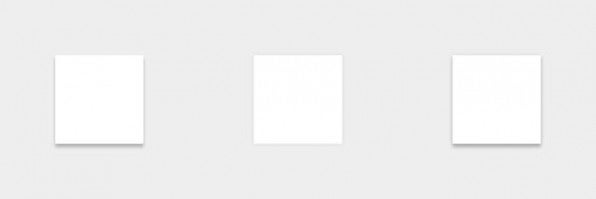
Material-Objekte dürfen ihre Form frei verändern, lediglich die „Dicke“ muss konstant bleiben. Auch die Größe lässt sich beliebig anpassen. Spielereien wie Umblättern und Falten sind in der Designsprache ausdrücklich unerwünscht.
Die Trägheit der Masse soll im Material Design durch nonlineare Interpolation der Bewegung für einen gewissen Realitätsbezug sorgen, sodass Objekte, die animiert werden, gleichmäßig beschleunigen und abbremsen.



Kontinuität bei der Interaktion ist oberstes Gebot
Material
Design legt sehr hohen Wert auf Kontinuität. Nahtlose Übergänge zwischen
einzelnen Bildschirmen gehören hier genau wie unterstützende
Animationen zum Pflichtprogramm und nicht nur zur Kür. Jede Bewegung auf
dem Bildschirm soll im Kontext zur aktuellen Aktion stehen und nicht
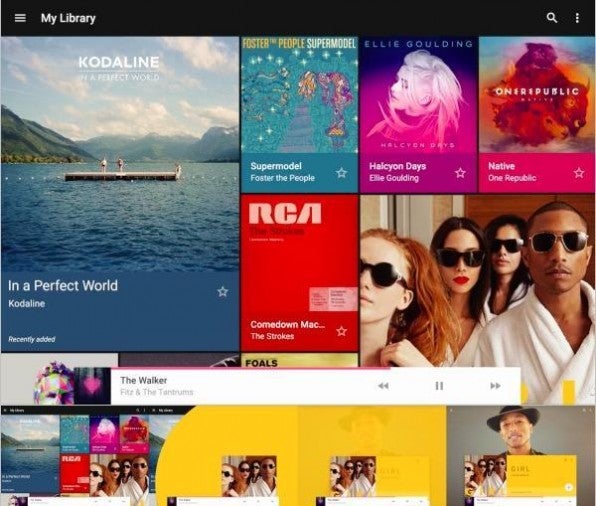
nur schön aussehen, sondern logisch nachvollziehbar sein. Dazu gehört auch, dass Interaktionen mit einem Element zusätzlich hervorgehoben werden – etwa mit einem visuellen Feedback. Ein Beispiel hierfür wäre der „Inkdrop“-Effekt, bei dem ausgehend von der Stelle, auf die der Benutzer getippt hat, sich ein Overlay radial ausbreitet.

Material Design im Web
Material Design ist nicht nur auf die Welt von Android-Apps, für die es ursprünglich eingeführt wurde, beschränkt. Auch im Web finden sich zahlreiche Adaptionen. Material Design ist mehr als nur Optik, man muss es erleben. Daher lohnt sich eine Live-Betrachtung der folgenden Beispielseiten.
Google IO 2015

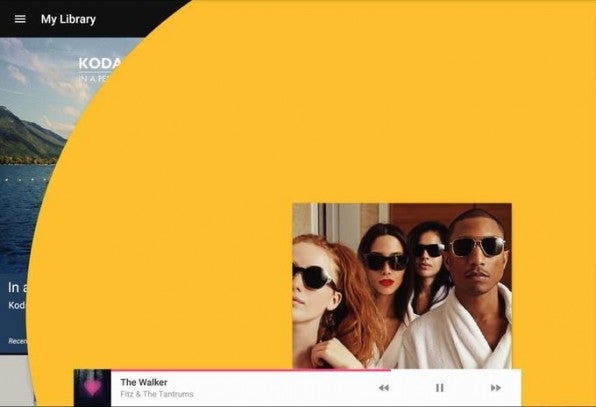
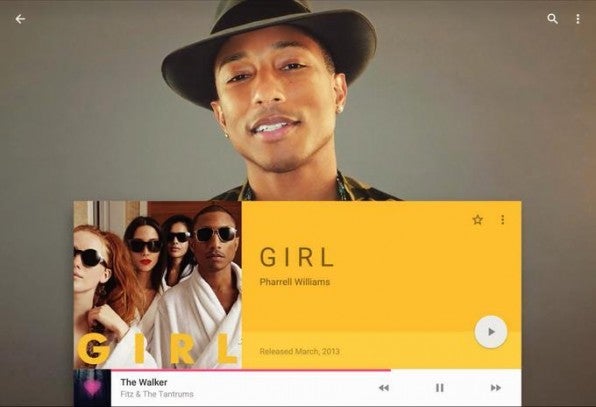
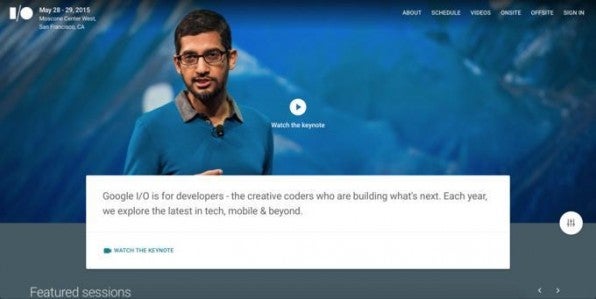
Die Website zu Googles Entwickler-Konferenz IO 2015 [1] ist ein perfektes Showcase dafür, was gut eingesetztes Material Design bewirken kann. Neben der sehr aufgeräumten Optik zeigt die Site eine geschickte Lösung für Übergänge: Jede Interaktion löst nicht etwa ein einfaches Neuladen der nächsten Seite aus, sondern bewegt die Elemente der Site so, dass sie einen nahtlosen und logisch nachvollziehbaren Übergang zwischen den Seiten abbilden. So wird die Inhaltsbox beispielsweise aus dem Viewport heraus- und dann mit neuem Inhalt hereingeschoben, während das Hintergrundbild zu dem des jeweiligen Unterbereich überblendet wird.
Material Interaction
„Material Interaction“ [2] will die Möglichkeiten von Material Design demonstrieren. Auch wenn die Site einige der Grundprinzipien ausdehnt oder bisweilen sogar bricht, zum Beispiel mit Umblätter- und Knickeffekten, ist sie ein optischer Augenschmaus und ein Beispiel für gut eingesetztes Material Design.

Portfolio Jakub Sabotka
Der Tschechische Designer Jakub Sabotka [3] nutzt auf seiner Website Material Design für die nahtlose Präsentation seines Portfolios. Hier wird neben der allgemeinen Design-Ästhetik besonders der Aspekt der Kontinuität konsequent befolgt: Auf der Startseite lassen sich einzelne Portfolio-Elemente auswählen. Der Mausklick löst eine Animation aus, die einen nahtlos und nachvollziehbar „tieferen“ Einblick in das ausgewählte Element gewährt.
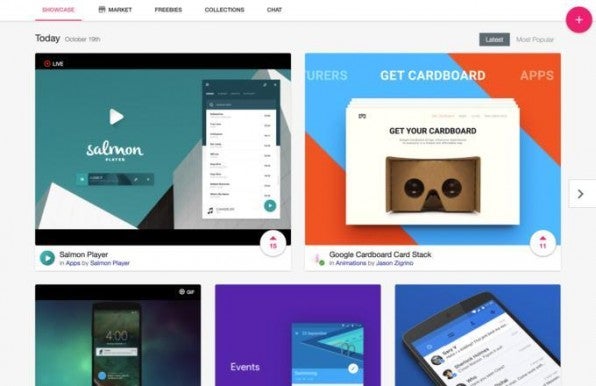
Material Design Inspirationen
Die Website materialup.com [4] bedient sich der visuellen Ästhetik von Material Design und beschäftigt sich thematisch mit anderen Sites, die ebenfalls dasselbe tun. Hier finden sich täglich neue Websites und Projekte, die Material Design einsetzen.

Material Design selbst nutzen
Material Design funktioniert plattformübergreifend. Für die Umsetzung in Webanwendungen stehen einige Frameworks zur Verfügung.
Material Design Lite
Mit Material Design Lite (kurz MDL) [5] brachte Google die Designsprache mit Vanilla CSS, JavaScript und HTML ins Web. Dabei steht das Wort Lite keineswegs für einen eingeschränkten Funktionsumfang, sondern vielmehr für die minimalen Abhängigkeiten bei Installation und Nutzung. MDL bringt eine Vielzahl von Komponenten in Material-Design-Ästhetik mit: Buttons, Cards, Menüs, Formular-Elemente, Tabellen und so ziemlich alles, was man für eine solide Grundlage benötigt, ist mit an Bord. Für einen schnellen Einstieg liefert es neben der guten Dokumentation einige Templates zum Herunterladen und Erkunden dazu.
Materialize
Materialize [6] ist ein reines CSS-Framework, das für die Entwicklung mit Material Design eingesetzt werden kann. Neben der CSS-Version und den jQuery-Plugins steht Materialize auch als SASS-Version zur Verfügung. Für einen schnellen Start bietet es außerdem einige Demo-Templates zum Download.
Angular Material
Angular.js [7] ist eine der besten Lösungen für die Entwicklung von nahtlosen und performanten Webanwendungen. Es eignet sich gut, um den Kontinuitätsgedanken von Material Design umzusetzen. Wer mit Angular.js vertraut ist, wird Angular Material lieben. Das Framework stellt viele Material-Design-Komponenten als Direktiven zur Verfügung, mit denen sehr schnell Material-Design-Anwendungen in Angular umsetzbar sind. Zusätzlich verfügt es über nützliche Services wie „mdToast“ für Benachrichtigungen und ein sehr flexibles Grid-System.
Material UI
Material UI [8] hält viele Komponenten im Material Design für das React-Framework bereit. Von Buttons über Navigations- und Formularelemente bis zum Date- und Timepicker ist alles abgedeckt, was für die Gestaltung im Material Design nötig ist.
Polymer
Auch für Googles Polymer-Projekt [9] steht eine Material-Design-Erweiterung zur Verfügung.
Fazit
Material Design als Abänderung von Flat Design anzusehen wäre ein grober Fehler und eine unzulässige Vereinfachung. Die Designsprache bietet viel mehr, als das auch heute noch sehr beliebte Flat Design für uns bereithält. Eine strikte Befolgung der Grundsätze kann zu sehr guten und optisch ansprechenden Ergebnissen führen und trägt zu einer gleichbleibenden Benutzererfahrung auf allen Geräten bei. Während das Regelwerk von Material Design für gut durchdachte Grundkonstanten sorgt, lässt die Grundidee hinter der Design-Ästhetik aber durchaus Spielraum für Neuinterpretation und Erweiterungen.

