Headless Commerce: Was hinter der Technologie steckt

(Abbildung: Shutterstock / frankies)
„Headless“ taucht als Begriff seit vergangenem Jahr verstärkt in Fachartikeln, Broschüren und Präsentationsfolien auf, die in der E-Commerce-Branche zirkulieren. Dass Onlinehändler das Architekturprinzip der Trennung von Front- und Backend für sich entdeckt haben, liegt schlichtweg daran, dass sie ihr Geschäft an die sich wandelnde Umwelt anpassen müssen. Denn in einer Welt, in der Menschen die verschiedensten Geräte und Oberflächen nutzen, um über das Internet einzukaufen, muss auch die E-Commerce-Technologie mitwachsen.
Neben dem klassischen Notebook werden auch mobile Geräte wie Smartphones und Tablets immer selbstverständlicher fürs Onlineshopping genutzt. Mobile Zugriffsraten von über 80 Prozent sind keine Seltenheit mehr. Darüber hinaus bringen der Point-of-Sale (POS) im Ladengeschäft, Sprachassistenten, Chatbots, sowie Augmentend-Reality- und Virtual-Reality-Anwendungen und Soziale Medien jeweils ihre eigenen Frontends und Benutzeroberflächen mit. Unternehmen experimentieren ständig damit, die sogenannte „Customer-Journey“ zu optimieren und die vielen unterschiedlichen Touchpoints dabei zu berücksichtigen. Frontends entwickeln sich dabei hochdynamisch und rücken immer weiter in den Fokus, denn sie sorgen für Differenzierung und damit letztlich für Umsatz.
Aber so schön die Frontends auch sein mögen, die schönste Fassade braucht eine stabile Struktur im Hintergrund. Im Backend verbirgt sich in der Regel die Business-Logik: Hier erfolgt die Preis- und Rabattberechnung, werden Stamm- und Bewegungsdaten gespeichert und Analysen durchgeführt. Das bedeutet, jede Produktinformation, jede Logik, die eine Auswirkung auf ein Frontend hat – und das sind viele, Tendenz steigend –, ist in einem Backend abgelegt und kann dort von Administratoren eingesehen und geändert werden.

Headless in der Autoindustrie: Autohersteller wie Audi bauen ihre Fahrzeuge unter dem Stichwort „In-Car-Commerce“ zu mobilen Touchpoints aus, um den Einkauf von unterwegs zu ermöglichen. Ein flexibles Frontend bietet sich dafür geradezu an. (Foto: Audi)
Wenn also etwa eine native mobile App eine Liste von Produkten einer bestimmten Kategorie anzeigen soll, greift sie über eine API-Programmierschnittstelle auf diese Liste zu, die im Backend gespeichert ist. Die Schnittstelle ist klassischerweise nach Rest-Prinzipien aufgebaut. In vielen Projekten sowie für Standardsoftware verwenden Entwickler allerdings immer häufiger die modernere und schnellere Alternative Graphql. Das Backend liefert die angeforderten Daten aus, wobei es strukturell keinen Unterschied macht, ob diese Anfrage von eben dieser App, einer Alexa-Skill oder einem Chatbot stammt. Die Entkopplung von Front- und Backend sorgt dafür, dass sich das Backend unabhängig vom Kontext oder der Medienform um die Auslieferung „roher“ Daten kümmern kann.
Unterschiedliche Lebenszyklen
Was für den einen oder anderen möglicherweise noch etwas esoterisch klingen mag, hat durchaus auch handfeste, praktische Vorteile. Erfahrungsgemäß ist der Lebenszyklus der Datenschicht einer E-Commerce-Plattform wesentlich länger als der eines Frontend-Systems und dürfte bei ungefähr fünf bis zehn Jahren liegen. ERP-Systeme und andere Programmcode-Schätzchen, die vor langer Zeit eigens für einzelne Firmen gebaut wurden, können noch älter sein.
Demgegenüber altern Frontends wesentlich schneller. Wer schon einmal an E-Commerce-Projekten beteiligt war, wird wissen, dass die UX-Entwürfe, die zu Beginn so innovativ und frisch schienen, sich beim Launch ein halbes Jahr später schon fast wieder angestaubt anfühlen. Frontends größerer Webshops erhalten spätestens alle zwei Jahre ein Facelift, und wenn Marken und Händler mit Voice-Assistenten, AR-Anwendungen und Instagram-Verkäufen experimentieren, betragen die Laufzeiten teils wenige Wochen und Monate.
Es ist vor diesem Hintergrund also durchaus praktisch, Frontend und Backend voneinander zu trennen und weiterzuentwickeln. Denn dadurch gewinnt man eine Flexibilität, die klassische, integrierte Lösungen nicht bieten. Für E-Commerce-Verantwortliche, die sich zum Beispiel von den Darstellungsmöglichkeiten ihres Magento-Onlineshop-Systems eingeengt fühlen, gilt deswegen: alles oder nichts. In der Regel müssen sie wohl oder übel über eine komplette Migration zu einem anderen System nachdenken, auch wenn das Backend für sie perfekt funktionieren sollte.
Headless in der Praxis
Es gibt derzeit zwei wesentliche Treiber für Headless-Projekte, nämlich das Einbinden eines Content-Management-Systems (CMS) und die Entwicklung mobiler Frontends. CMS-Systeme – mittlerweile kennt man sie auch unter dem Begriff Digital-Experience-Platforms (DXP) – dienen dazu, redaktionelle Inhalte zu veröffentlichen, und enthalten üblicherweise eine Medienverwaltung und ein ausgeklügeltes Freigabesystem für Inhalte, die über digitale Kanäle wie Websites oder Apps ausgespielt werden. Insbesondere Hersteller, die ihre Marken ansprechend inszenieren wollen, entscheiden sich oft für ein CMS als ersten Digitalisierungsschritt und bauen damit multimediale Themenwelten rund um ihre Produkte. Mit anderen Worten, in diesen Fällen existiert schon ein Frontend als Präsentationsschicht, das bestenfalls konstant optimiert wird und sich wachsender Beliebtheit erfreut.
Entscheidet sich der Hersteller dazu, seine Produkte online zum Kauf anzubieten, hat er ja – gemäß dem Headless-Ansatz – bereits ein Schaufenster hin zu seinen Kunden und muss „nur“ noch E-Commerce-Funktionalitäten wie Preise, Warenkorb und Checkout-Prozess integrieren. Dazu führt er als ersten Schritt eine E-Commerce-Plattform mit API-Schnittstelle ein, die er für seine Headless-Strategie nutzen kann. In einem zweiten Schritt werden dann an den entsprechenden Stellen im Frontend API-Aufrufe eingebaut, die Informationen vom E-Commerce-Backend an das Frontend übertragen, das zuvor ausschließlich vom CMS mit Daten versorgt wurde. Schlussendlich nutzt er also eine Hybridlösung, bei der in zwei Systemen im Hintergrund Inhalte eingestellt werden, die in einem gemeinsamen Frontend den Kunden angezeigt werden.

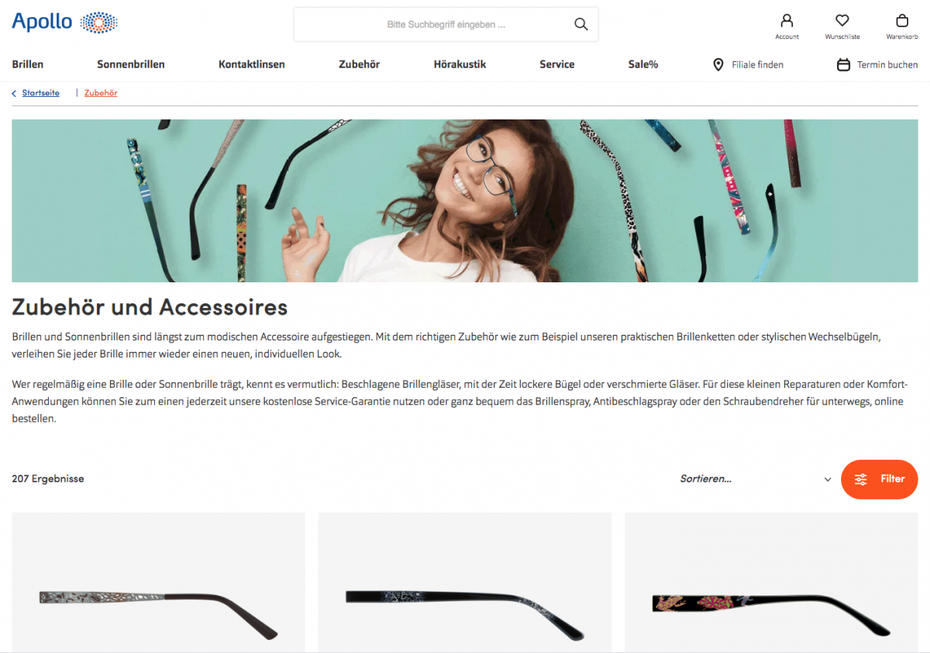
Die Trennung von Front- und Backend kann sich auch für internationale Händler wie Grand Vision auszahlen, die über dutzende Länder hinweg unterschiedliche Marken betreiben. In Deutschland ist der Konzern mit dem Optiker Apollo am Markt. (Screenshot: Apollo)
Tatsächlich gibt es viele Beispiele und Fallstudien dazu im Netz. Auf Websites von CMS-Herstellern wie Magnolia oder Bloomreach finden Interessierte unter dem Schlagwort „Content Commerce“ Kombinationen von CMS- und E-Commerce-Systemen, Beispiele und Best Practices von dieser „Verheiratung“ von redaktionell gepflegten Inhalten und E-Commerce-Elementen.
Neben dem Content-Commerce-Ansatz kommt der Umstand dazu, dass der Onlinehandel in den vergangenen zwei Jahren endgültig den Sprung in die mobile Welt vollzogen hat. War es davor noch ausreichend, einen Webshop mit Mitteln wie „Responsive Webdesign” auf die Bildschirmgröße eines Smartphones oder eines Tablets herunterzuschrumpfen, so sind mittlerweile anspruchsvollere Lösungen gefragt. Kunden haben von den nativen Apps gelernt, wie schnell und bequem sich Dinge mit dem Smartphone erledigen lassen und reagieren ungeduldig bis verständnislos, wenn eine mobile Website zeitverzögert reagiert oder ganz einfriert,
sobald die Verbindung mit dem Internet unterbrochen wird.
Das ist einer der Gründe, warum Marken und Händler bei neuen Projekten auf sogenannte Single-Page-Applications (SPA) oder Progressive-Web-Apps (PWA) setzen. Aus technischer Perspektive handelt es sich vereinfacht gesagt um eine Mischung aus klassischem Website-Code (HTML und CSS) und dynamischen JavaScript-Elementen. Nutzerseitig bieten diese Apps sozusagen das Beste aus zwei Welten: Sie reagieren schnell wie native Apps und sind auch im Offline-Modus zu bedienen, müssen aber nicht über den App-Store geladen und installiert werden.
Auch hier kann sich ein Headless-Ansatz auszahlen: SPA sind in sich geschlossene Anwendungen, die „nur“ noch Verbindungen zu Datenlieferanten benötigen. Technologisch teilen sich hier Angular, React und Vue.js als Basistechnologien den Markt.
Alles Headless oder was?
Sämtliche Anbieter von E-Commerce-Plattformen haben den „Headless“-Trend erkannt und positionieren sich in diesem Bereich stark. Dabei gibt es native Headless-Systeme wie Commercetools und Elastic Path (sowie Contentful und Contentstack im CMS-Bereich), die sich strukturell und von Anfang an als API-first-Systeme präsentieren und kein Frontend mitliefern. Auch Spryker geht technologisch diesen Weg, wenn auch nicht als Cloud-Lösung.
„Headless“ ist dabei kein geschützter oder gar akademisch klar definierter Begriff und somit sehr dehnbar. Sämtliche Anbieter, die aktuell API für ihre Systeme anbieten, positionieren sich demnach mittlerweile im Headless-Umfeld. Das ist aber für Nutzer meist nicht weiter dramatisch. Denn solange die Systeme die nötigen Schnittstellen anbieten, können sie für Headless-Szenarien verwendet werden. Oder anders ausgedrückt: Headless ist immer weniger ein Produktattribut und immer mehr eine Betriebsart. Dementsprechend kommen auch Plattformen wie Adobe Commerce Cloud (ehemals Magento), Intershop, Oxid Eshop, Shopware (insbesondere seit Version 6) und Shopify Plus in Headless-Projekten zum Einsatz, die aus der Historie und technologisch gesehen eher klassische Full-Stack-Angebote sind.

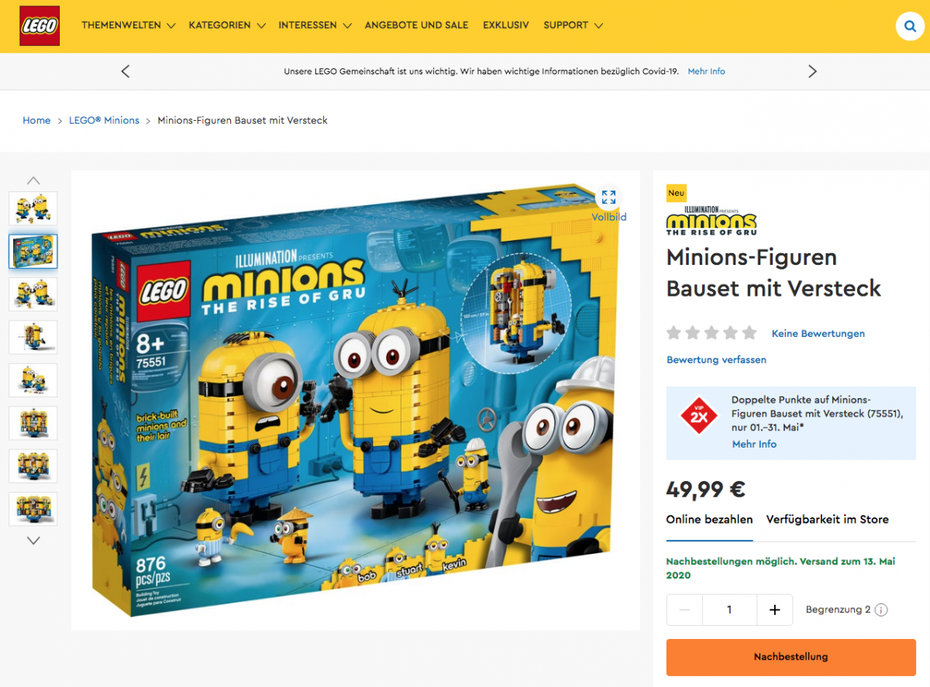
Auch für Unternehmen wie Lego, die eine große Flexibilität und hundertprozentige Kontrolle über das Frontend benötigen, ist Headless-Commerce sinnvoll. (Screenshot: Lego)
Auch auf der anderen Seite, also im Frontend-Bereich, positionieren sich immer mehr Unternehmen im Markt. Sogenannte Frontend-as-a-Service-Anbieter wie beispielsweise Frontastic, Mobify oder Makaira spezialisieren sich rein auf das Frontend, also das Schaufenster zum Kunden, und bieten Nutzern hochindividualisierbare Produkte. Dies ist unter Umständen sinnvoll für alle Nutzer, die eine solide Backend-Lösung mit API-Schnittstelle im Einsatz haben, aber ein Frontend benötigen, das den hohen Ansprüchen der Kunden gerecht wird, und dieses nicht komplett selbst implementieren und hosten wollen.
Die einzige richtige Antwort auf die Frage, ob Headless der richtige Weg ist, lautet: Kommt drauf an. Für die allermeisten E-Commerce-Szenarien bieten komplett integrierte Shopsysteme ausreichend Möglichkeiten. Händler und Hersteller können ein skalierendes digitales Geschäftsmodell auch innerhalb der Rahmenbedingungen umsetzen, die etwa ein Frontend-Template-System von Oxid, Shopware, Shopify und anderen vorgeben. Beispiele dafür gibt es zu Genüge. Und wenn hier und dort mal ein API-Call nötig wird, um beispielsweise Informationen anders darzustellen, als von der ursprünglichen Frontend-Logik vorgesehen, wird das in den meisten Fällen unterstützt.
Vollständig auf Headless zu setzen, erweist sich in der Regel nur bei speziellen Use-Cases und Businessmodellen als sinnvoll, beispielsweise wenn es um nachträgliche Einkaufsmöglichkeiten für gut im Unternehmen eingeführte CMS-Systeme geht. Ebenfalls interessant wird Headless für Automobilhersteller wie Audi, die ihre Fahrzeuge zu neuen, mobilen Touchpoints ausbauen, um Fahrern etwa den Einkauf von unterwegs zu ermöglichen – Stichwort „In-Car-Commerce“. Auch wenn sich der Optiker Apollo eine auf mobilen Geräten perfekt funktionierende Bestelloberfläche für Kontaktlinsen wünscht oder eine Weltmarke wie Lego pixelgenaue Kontrolle für ihre Frontends braucht, lassen sich Zeitaufwand und Kosten für Implementierung, Wartung und Spezialwissen rechtfertigen.
Mit Headless ist es wie mit so vielen Technologie-Buzzwords: Auf den ersten Blick versprechen sie viele Vorteile, aber ihr gesamtes Potenzial entfalten sie nur, wenn sie richtig genutzt und weiterentwickelt werden. Ein halbherzig oder von unerfahrenen Teams implementiertes Headless-Projekt kann deswegen mehr Bremsklotz als Gaspedal sein und sollte nicht als Umsatzgarant oder gar Innovationsgarantie verstanden werden.

