HTML5 und CSS3 heute schon nutzen: Hilfskonstruktionen für Helden
Da aktuelle Browser sowohl HTML5 als auch CSS3 bisher nur lückenhaft unterstützen, sind beide Technologien mit Bedacht einzusetzen. Man sollte darüber hinaus stets bedenken, dass ältere Browser sie noch gar nicht verstehen.
CSS-Vendor-Prefixes
Ein gutes Beispiel dafür sind CSS-Vendor-Prefixes, also kurze Kennzeichnungen vor CSS-Eigenschaften, die auf den Hersteller des Browsers hinweisen. Zur Standard-Angabe „border-radius“ gehören „-webkit-border-radius“, um Webkit-Browser (also Safari, Chrome) anzusprechen, sowie „-moz-border-radius“, um Mozilla-Browser wie Firefox anzusprechen.
Beide Implementationen unterscheiden sich etwas und wurden daher entsprechend gekennzeichnet. Das W3C empfiehlt dieses Vorgehen, solange Eigenschaften noch nicht komplett besprochen und finalisiert sind. Opera sieht die Arbeit der Boxes- und Borders-Arbeitsgruppe für weitgehend beendet an, sodass der neue Opera 10.5 die Eigenschaft bereits ohne Prefix interpretiert.
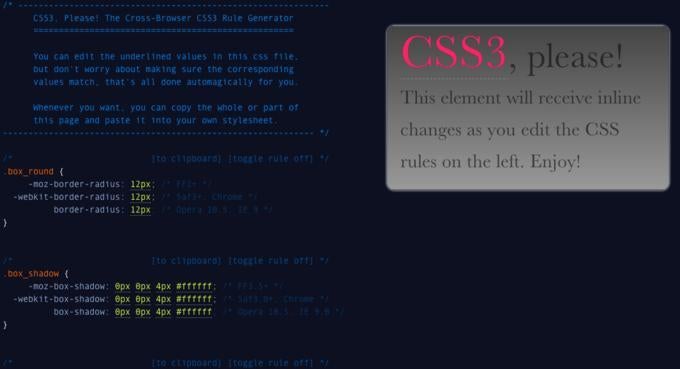
Es ist gar nicht so einfach, immer an alle Prefixe zu denken. Oft fällt erst auf, dass einige fehlen, wenn die Qualitätskontrolle in verschiedenen Browsern ansteht. Im schlimmsten Fall muss der Entwickler aufwändige Nachbesserungsarbeiten vornehmen. Abhilfe schaffen CSS3-Generatoren wie css3generator.com oder css3please.com. Sie zeigen anhand von Beispielen, wie die verschiedenen CSS3-Bestandteile zusammengestellt werden sollten, um einheitliche Ergebnisse zu erzielen. Bei „CSS3, please!“ tippt man beispielsweise zwei Farben ein, um einen Verlauf im Hintergrund des Elements zu definieren; dynamisch werden auch die anderen Werte angepasst, einschließlich der Angaben für den Internet Explorer.
So klar liegt der Fall bei HTML5 nicht. Hier ist das Wissen um die Fähigkeiten der Browser Trumpf, doch einige Tools helfen auch hier, den Alltag etwas erträglicher zu gestalten.
Semantische HTML5-Elemente nutzen
HTML5 bringt eine Reihe neuer Elemente mit, die man aber mit dem Internet Explorer und Firefox 2 nicht mit CSS gestalten kann. Das liegt an deren Parsern, die nicht so funktionieren wie in anderen Browsern, die die Elemente intakt lassen und erstmal als Inline-Elemente darstellen.
Aus „<article>Text</article>“ wird im DOM der Browser mit falschem Algorithmus:
„<article></article>Text</article><//article>“. Das heißt, dass man das Wort „Test“ per CSS zumindest mit dem Selektor „article {}“ nicht mehr ansprechen kann. Firefox 2 kann mittlerweile zwar vernachlässigt werden, falls man die neuen Elemente aber auch in diesem Browser nutzen will, kommt man nicht umhin, die Webseiten als XML ausliefern zu lassen, allerdings mit entsprechenden Problemen wie Fehlerintoleranz [1].
Auch der Internet Explorer benötigt eine Extrawurst: Elemente, die er nicht kennt, muss man ihm erst per JavaScript ankündigen:
document.createElement('article');
Listing 1
Im Kopfbereich führt das dazu, dass der Parser des IE kein Problem mit dem Element mehr hat. Zum Glück gibt es bei Google Code eine JavaScript-Bibliothek [2], die Entwicklern diese Arbeit für alle HTML5-Elemente abnimmt und die auch an aktuelle Entwicklungen angepasst wird. Die Bibliothek ist schnell eingebunden:
<!--[if lt IE 9]> <script xsrc="http://html5shim.googlecode.com/svn/trunk/html5.js"></script> <![endif]-->
Listing 2
Als Resultat hängt die Darstellung der Seite von aktiviertem JavaScript ab. Ohne JavaScript stellt der Browser die Seite linearisiert dar.
CSS3-Selektoren auch in IEs nutzen
Das IE9.js-Skript, das man ebenfalls bei Google Code findet [3], passt die CSS-Fähigkeiten des Internet Explorers bis Version 8 an moderne Browser an. Neben den „:before“- und „:after“-Pseudoelementen, die dem IE7 nachgereicht werden, lernen die IEs auch Zustände wie „:nth-child“ oder „:only-child“ und erreichen so das Niveau von anderen modernen Browsern.
Auch für Formular-Elemente werden Selektoren nachgeliefert: „:checked“ und „:disabled“ sprechen ausgewählte Checkboxen beziehungsweise deaktivierte Elemente an, „:enabled“ entsprechend aktivierte Elemente. Leere Elemente können Entwickler mit dem Selektor „:empty“ gestalten.

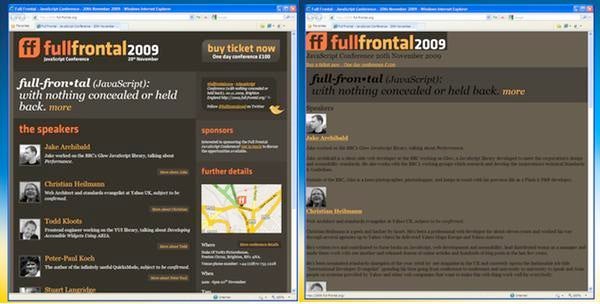
Der Unterschied ist offensichtlich: korrekte Ansicht im IE mit JS (links) und lineare Ansicht im IE ohne JS (rechts).
Natürlich sollte man diese Selektoren immer mit dem Gedanken im Hinterkopf verwenden, dass ohne JavaScript die entsprechenden Regeln nicht angewendet werden. Bei komplexen Web-Anwendungen, die sowieso JavaScript voraussetzen, ist dies aber eine Methode, um extrem effizienten CSS-Code zu schreiben.
Canvas kann was – auch in IEs
Mit Canvas ist es möglich, komplexe Pixelgrafiken clientseitig zu erstellen. Alle modernen Browser unterstützen dies bereits seit einigen Versionen, der Internet Explorer wird erst in Version 9 aufschließen und angemessene Unterstützung dafür anbieten. In früheren Ausgaben des Browsers kann man Canvas allerdings auch bedenkenlos einsetzen, dazu benötigt man nur eine kleine JavaScript-Datei. Explorer Canvas [4] nutzt das proprietäre VML-Format von Microsoft, um Canvas zu imitieren. Es reicht einfach, das entsprechende Skript einzubinden, um eine äquivalente Darstellung in allen Browsern zu garantieren.
Audio und Video mit Fallback
Eine wichtige Neuerung von HTML5 sind auch die <audio>- und <video>-Elemente. Man kann mit ihnen nativ Mediendateien im Browser abspielen und dadurch volle Hardwarebeschleunigung und Systemintegration erfahren. Plugins wie Flash können das zum Teil nicht ermöglichen und sorgen so für eine schlechtere Abspielleistung sowie höhere Systemauslastung. Es gilt allerdings zwei Aspekte zu beachten: zum einen verstehen unterschiedliche Browser verschiedene Formate, zum anderen müssen ältere Browser eine alternative Flash-Darstellung erhalten.
| Unterstützte Formate in aktuellen und zukünftigen Browsern | |||||
| Codec | IE | Firefox | Safari | Chrome | Opera |
| Theora+Vorbis+Ogg | x | 3.5+ | x | 5.0+ | 10.5+ |
| H.264+ACC+MP4 | 9.0+ | x | 3.0+ | 5.0+ | x |
| WebM | 9.0+* | 4.0 | x | 6.0+ | 11.0+ |
| Außerdem: H.264-Unterstützung in iPhones (ab iOS 3.0) und Android Mobiltelefonen (ab Android 2.0), Android soll in einer späteren Version WebM unterstützen, es gibt aber noch keinen Termin dafür. |
|||||
Wie man an der Tabelle zu den unterstützten Formaten in aktuellen und zukünftigen Browsern [5] sieht, kann man mit nur einem Format nicht alle Browser abdecken. Eine Konvertierung ist also unbedingt nötig. Für Browser, die HTML5-Video (oder die vorliegenden Codecs) nicht unterstützen, ist es allerdings möglich, das Video mit einem Flash-Player einzubinden.
Zur Konvertierung bieten sich verschiedene Tools an, am einfachsten zu bedienen ist der Miro Video Converter [6]. Er konvertiert Dateien in die wichtigen Formate OGG/Vorbis, MP4 und in das von Google gekaufte und kostenfrei zur Verfügung gestellte [7] WebM-Format.
Nachdem diese erste Hürde für die Einbindung von HTML5-Videos genommen ist, lohnt ein Blick auf den eigentlichen Code:
<video width="320" height="240" controls> <source xsrc="video.mp4" type='video/mp4; codecs="avc1.42E01E, mp4a.40.2"'> <source xsrc="video.webm" type='video/webm; codecs="vp8, vorbis"'> <source xsrc="video.ogg" type='video/ogg; codecs="theora, vorbis"'> </video>
Listing 3
Dieser HTML5-Code verlinkt alle drei Video-Formate und funktioniert dabei in allen Browsern, die HTML5-Video verstehen. Um hingegen eine Flash-Alternative zu spezifizieren, gibt es verschiedene Möglichkeiten. Video.js [8] zum Beispiel fügt den Flow-Player direkt in das HTML ein und sorgt dann mit JavaScript dafür, dass die Bedienelemente nachgereicht werden:
<video class="video-js" width="640" height="264" poster="poster.png" controls preload>
<source xsrc="movie.mp4" type='video/mp4; codecs="avc1.42E01E, mp4a.40.2"'>
<source xsrc="movie.webm" type='video/webm; codecs="vp8, vorbis"'>
<source xsrc="movie.ogg" type='video/ogg; codecs="theora, vorbis"'>
<object class="vjs-flash-fallback" width="640" height="264" type="application/x-shockwave-flash" data="http://releases.flowplayer.org/swf/flowplayer-3.2.1.swf">
<param name="movie" value="http://releases.flowplayer.org/swf/flowplayer-3.2.1.swf" />
<param name="allowfullscreen" value="true" />
<param name="flashvars" value='config={"clip":{"url":"http://example.com/movie.mp4","autoPlay":false,"autoBuffering":true}}' />
<img xsrc="http://example.com/poster.png" width="640" height="264" alt="Poster Image" title="No video playback capabilities." />
</object>
</video>
Listing 4
JME (j-media element) [9] hingegen erstellt den Code für den Flash-Player zur Laufzeit und zeigt nur einen Fallback-Text an, wenn kein JavaScript aktiviert ist. JME hat den Vorteil, eine zusätzliche intuitive DOM-API auf die API von HTML5 aufzusetzen.
<video controls preload poster="poster.png”> <source xsrc="movie.mp4" type="video/mp4" /> <source xsrc="movie.ogg" type="video/ogg" /> <div class="fallback"> <img xsrc="poster.png" alt="" /> <div class="fallback-text"> <p>Please use a modern browser or install <a href="http://get.adobe.com/flashplayer/">Flash-Plugin</a></p> <ul> <li><a class="source" href="movie.mp4">Movie (mp4)</a></li> <li><a class="source" href="movie.ogg">Movie (ogg)</a></li> </ul> </div> </div> </video>
Listing 5
Mit diesen unterschiedlichen Möglichkeiten können Entwickler erreichen, dass alle Browser verlässlich Videos abspielen. Welche Technik man im Einzelnen nutzt, bleibt jedem selbst überlassen – viele Wege führen zum Ziel und auch zum eingebundenen Video. Den ganzen Aufwand kann der clevere Webentwickler sich allerdings sparen, wenn er seine Videos bei YouTube hochlädt und deren neue iFrame-Einbindetechnik [10] verwendet:
<iframe class="youtube-player" type="text/html" width="640" height="385" xsrc="http://www.youtube.com/embed/VIDEO_ID" frameborder="0"></iframe>
Listing 6
Fazit
Für alle oder zumindest die meisten Browser zu entwickeln, ist nicht ohne Weiteres möglich. Besonders in der Übergangsphase zu neuen Webtechnologien wie HTML5 und CSS3 muss man viele unterschiedliche Aspekte bedenken und kommt ohne den ein oder anderen Workaround nicht aus. Wer allerdings die hier vorgestellten Lösungsansätze beherzigt, ist auch für die Zukunft gut gerüstet, ohne aktuelle und ältere Browserversionen zu vernachlässigen.



 Als freier Webentwickler (ericeggert.de) ist Eric Eggert auf User Interfaces und barrierefreie, standardkonforme Webseiten spezialisiert. Er hat sich dem Ausreizen der Browser-Fähigkeiten verschrieben und twittert als @yatil.
Als freier Webentwickler (ericeggert.de) ist Eric Eggert auf User Interfaces und barrierefreie, standardkonforme Webseiten spezialisiert. Er hat sich dem Ausreizen der Browser-Fähigkeiten verschrieben und twittert als @yatil.
