HTML5: Ein Rundgang
Inzwischen dürfte HTML5 unter informierten Webentwicklern ein bekannter Begriff sein. Es handelt sich um einen neuen Webstandard, der sich noch in Arbeit befindet und von aktuellen Browsern unterstützt wird. HTML5 ist weniger eine direkte Weiterentwicklung von HTML 4.01, sondern vielmehr eine Sammlung moderner Technologien, mit denen man erweiterte Webanwendungen umsetzen kann.
Neben grafischen Effekten und Multimedia-Elementen bietet HTML5 viele Neuerungen hinsichtlich der Aufbewahrung und Verarbeitung von Benutzerdaten. Nicht zuletzt trägt der Webstandard mit neuen strukturellen Elementen zu einem semantischen Web bei.
Die HTML5-Beispiele in diesem Artikel sollen als Inspirationen dienen und veranschaulichen, was man mit der Web-Technologie aktuell umsetzen kann. Bei den meisten Anwendungen empfiehlt sich das Stöbern im Quelltext, um die Materie besser verstehen zu können.
Spiel und Animation
Das Canvas-Element und seine Möglichkeiten stellt wahrscheinlich die interessanteste Komponente von HTML5 dar, wenn es um grafische Anwendungen und Animationen geht. Zusammen mit JavaScript lassen sich mit der Canvas-API interessante Resultate erzielen, die vor allem in Browser-Spielen Verwendung finden.
Ein aktuelles HTML5-Spiel, das zuvor in Flash entwickelt wurde, trägt den Namen „Gridshock” [1] und setzt hauptsächlich Canvas-Elemente zur grafischen Darstellung ein. Gridshock ist ein klassisches Geschicklichkeitsspiel, bei dem drei oder mehr Farbelemente aneinander platziert werden müssen.
Das Minigame nutzt verschiedene JavaScript-Bibliotheken, unter denen sich auch die frei verfügbare und für die Spieleentwicklung nützliche JavaScript-Spiele-Engine Crafty [2] befindet.
Die erste reine HTML5-Game-Engine „Impact“ [3] eignet sich besonders für Side-Scrolling-Spiele. Sie ist für 99 US-Dollar zu haben und beinhaltet auch einen umfgangreichen Level-Editor. Die neueste Kreation, die mit Hilfe der Bibliothek entwickelt wurde, heißt „Biolab Disaster” [4] und beeindruckt durch schöne Effekte und eine Grafik der alten Schule.
Mit Impact wurde zuvor das Minigame „Drop” umgesetzt, von dem nun auch der kommentierte Quelltext eingesehen werden kann.
Ein weiteres Beispiel im Bereich der HTML5-Games findet man in „Pirates Love Daisies” [5]. Das Spiel folgt dem Tower-Defence-Prinzip und überzeugt durch ausgetüftelte Spielelemente und liebevoll gestaltete Charaktere. Auch bei dieser Anwendung zeigt sich, dass nicht immer blinkende Effekte und aufwändige Animationen erforderlich sind, um ein Spiel interessant wirken zu lassen.
Mehr HTML5-Spiele, Tutorials und Tipps für angehende Spiele-Entwickler gibt es übrigens bei HTML5games.com [6].
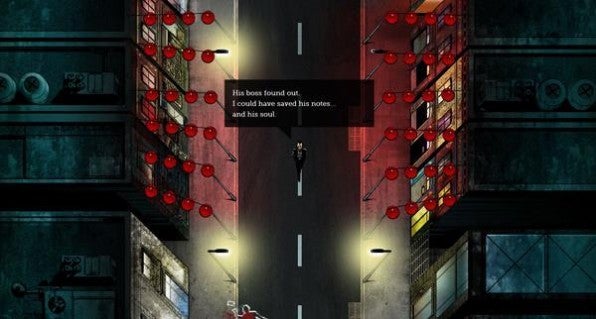
Es muss aber auch nicht gleich ein komplettes Browser-Spiel sein, um technische oder visuelle Innovationen zu demonstrieren. Häufig sind es kleine Details oder Feinheiten, die eine Anwendung extravagant und neuartig machen – dies beweist eine relativ schlichte Promotion-Website für die iPhone-Applikation „Ben the bodyguard” [7], die sich noch in der Entwicklung befindet und dem Schutz persönlicher Daten dienen soll. Die Idee hinter der Website spiegelt den Nutzen der mobilen Anwendung wider: Der Besucher wird dabei durch eine virtuelle Straße geführt, die sich in der Heimatstadt von Ben, dem Repräsentanten der iPhone-App, befindet. Die Besonderheit der Seite zeigt sich in der Steuerung der Figur, die der Anwender durch das Scrollen des Inhalts bewegen kann.
Die Gewichtung des HTML5-Aspekts variiert bei jeder Anwendung und so funktionieren viele der genannten Beispiele auch im Internet Explorer, da die Entwickler auf entsprechende Fallbacks oder alternative Techniken zurückgegriffen haben.
HTML5 für unterwegs
Das Framework „Sencha Touch” ermöglicht es, mobile Browser-Anwendungen durch fertige User Interface-Komponenten und angepasste Touch-Funktionen zu entwickeln. Das JavaScript-Framework nutzt HTML5 etwa für das Zwischenspeichern von Benutzerdaten oder zur Darstellung von multimedialen Inhalten.
Eine ähnliche Bibliothek zur Konzeption von mobilen Webanwendungen bietet „DHTMLX Touch” [8]. Hierbei handelt es sich um ein Framework, das sich derzeit im Alpha-Stadium befindet und ein übersichtliches Repertoire an Widgets und Funktionalitäten bietet. Auch hier wurde ein Großteil der visuellen Komponenten mit CSS3 angelegt, sodass man etwa für Farbverläufe oder Schatten keine Grafikdateien benötigt. So stehen die Bedienelemente auch in verschiedenen Farben zur Verfügung, um eine Applikationen optisch anzupassen.
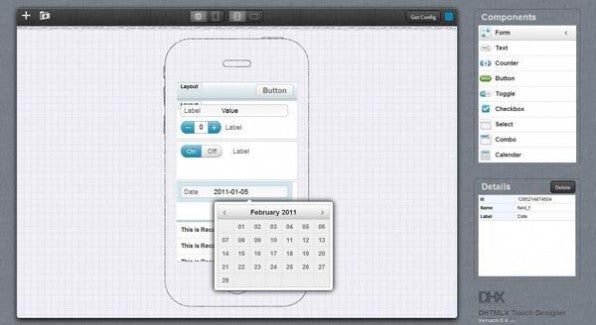
Außerdem findet sich auf der Website des mobilen Frameworks ein interessantes Werkzeug, mit dem Entwickler die gewünschten Komponenten auf einem virtuellen Endgerät platzieren und einstellen können. Der „DHTMLX Touch Visual Designer” zeichnet sich durch eine leicht verständliche Benutzeroberfläche aus, mit der man Anwendungen nach dem Baukastenprinzip aufbauen kann. Auch wenn sich der Alpha-Status des Tools noch an manchen Stellen bemerkbar macht, dürfte das Designwerkzeug eine Bereicherung für den Entwicklungsprozess darstellen.
Insgesamt macht die Bibliothek einen soliden Eindruck und erweist sich somit als gute Ergänzung zu bestehenden Mobile-Frameworks. Die Entwickler wollen die finale Version im ersten Quartal 2011 veröffentlichen.
Viele kleine Helferlein
Eine große Anzahl der Funktionalitäten, die mit HTML5 zur Verfügung stehen, beziehen sich auf die Verarbeitung und Speicherung von Daten. Durch die „localStorage“-Technik (oder auch mittels der „Web SQL Database API”) kann man so Datensätze auch ohne den Einsatz von Cookies lokal speichern und zu einem späteren Zeitpunkt wieder abfragen.
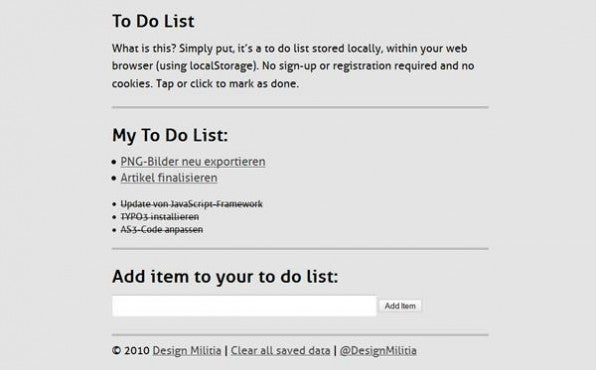
Ein möglicher Einsatzzweck für diese Technik ist beispielsweise eine simple ToDo-Liste, wie etwa von Design Militia [9]. Auf der minimalistischen Website können Nutzer Aufgaben in ein Textfeld eintragen und dadurch zu einer Liste hinzufügen. Ein Klick auf den Listeneintrag markiert die Aufgabe entsprechend, sodass noch ausstehende Tätigkeiten ersichtlich werden. Dank „localStorage” geht der Inhalt auch nach dem Schließen des Browserfensters nicht verloren. Bei Bedarf kann man diesen wieder aufrufen. Bei diesem Beispiel empfiehlt sich aufgrund der kompakten Programmierung ein Blick in den Quelltext.
HTML5 bietet noch viele weitere Features. Glücklicherweise hat Vordenker Remy Sharp, der übrigens im Januar 2011 zusammen mit Bruce Lawson ein HTML5-Buch veröffentlicht hat, die Website HTML5demos.com [10] ins Leben gerufen. Dort finden sich zu allen HTML5-Neuerungen kleine Beispiele, die verschiedene Funktionsweisen veranschaulichen sollen. Sehr vielversprechend sehen auch die Drag and Drop-Fähigkeiten des kommenden Webstandards aus, mit denen man unterschiedliche Datentypen auswerten kann. Die Demonstration „Simple Drag and Drop” zeigt die Idee des HTML5-Bausteins.
Eine weitere Quelle mit hilfreichen HTML5- und CSS3-Demos findet sich bei Apple – die „Safari Technlogy Demos” [11] zeigen ausgesuchte Komponenten, die als dynamische Website-Elemente zu verstehen sind. Dazu zählen beispielsweise ein interaktiver Kalender, ein virtueller Leuchttisch oder diverse Bildmanipulationen. Erwähnenswert ist der Aufbau der einzelnen Beispiele, da sich auf den Seiten neben der Demo-Beschreibung auch Hinweise zu den verwendeten Web-Technologien finden.
Es geht voran
Beeindruckend sind sie, die Möglichkeiten, die HTML5 und auch die Webbrowser auf dem aktuellen Stand bieten. Das Web wird sich mit HTML5 für Nutzer definitiv zum Positiven entwickeln. Will man zum jetzigen Zeitpunkt ein Projekt mit der neuen Technik konstruieren, muss in erster Linie die Zielgruppe passen – möchte man möglichst viele Benutzer erreichen, zeigt sich die Schattenseite des unfertigen Webstandards. HTML5 befindet sich noch in der „Working Draft”-Phase und beinhaltet viele voneinander unabhängige APIs und Technologien, die moderne Webbrowser voraussetzen und unterschiedlich gut funktionieren. Aus diesem Grund sollte man mögliche Kompatibilitätsprobleme bedenken und entsprechende Fallbacks integrieren.
Auf der Website von Modernizr [12], einem bekannten Skript zur Erkennung der verfügbaren Browser-Funktionen bezüglich HTML5 und CSS3, findet sich auch ein Link zu den „HTML5 Cross browser Polyfills”.
Diese Liste enthält eine Sammlung an Skripten, mit denen Webentwickler HTML5-Funktionalitäten in Browsern simulieren können, die keine native Unterstützung für HTML5-Bausteine aufweisen. Somit können Entwickler Fallbacks bis zu einem gewissen Grad umsetzen, wodurch auch ältere Browser eine angemessene Darstellung der jeweiligen Website erhalten. Für interne oder besondere Webanwendungen, wie sie sich etwa im Offline-Bereich finden, dürfte HTML5 keine Barriere darstellen.
Jede Kreation, die mit den Möglichkeiten des kommenden Webstandards spielt, stellt einen Fortschritt dar und gerade die Anteilnahme der HTML5-Gemeinde dürfte auch zukünftig ein wichtiger Aspekt für die Fertigstellung der Spezifikation sein. Bleibt schließlich abzuwarten, wie sich die Marktanteile der konkurrierenden Webbrowser in den nächsten Jahren entwickeln, denn nicht zuletzt tragen auch die Browserhersteller zur Weiterentwicklung von HTML5 bei.









Bitte beachte unsere Community-Richtlinien
Wir freuen uns über kontroverse Diskussionen, die gerne auch mal hitzig geführt werden dürfen. Beleidigende, grob anstößige, rassistische und strafrechtlich relevante Äußerungen und Beiträge tolerieren wir nicht. Bitte achte darauf, dass du keine Texte veröffentlichst, für die du keine ausdrückliche Erlaubnis des Urhebers hast. Ebenfalls nicht erlaubt ist der Missbrauch der Webangebote unter t3n.de als Werbeplattform. Die Nennung von Produktnamen, Herstellern, Dienstleistern und Websites ist nur dann zulässig, wenn damit nicht vorrangig der Zweck der Werbung verfolgt wird. Wir behalten uns vor, Beiträge, die diese Regeln verletzen, zu löschen und Accounts zeitweilig oder auf Dauer zu sperren.
Trotz all dieser notwendigen Regeln: Diskutiere kontrovers, sage anderen deine Meinung, trage mit weiterführenden Informationen zum Wissensaustausch bei, aber bleibe dabei fair und respektiere die Meinung anderer. Wir wünschen Dir viel Spaß mit den Webangeboten von t3n und freuen uns auf spannende Beiträge.
Dein t3n-Team